WordPress(ワードプレス)でSwipeboxを利用する方法
Contents
WordPress(ワードプレス)でSwipeboxを利用する方法
サンプル
画像


ギャラリー






投稿に導入する方法
投稿ごとに導入する場合には「カスタムHTML」を利用してください

まず、Swipeboxのライブラリを読み込みます。
なお、Swipeboxの導入方法については以下の記事をご覧ください。
CSSファイルインクルード
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery.swipebox/1.4.4/css/swipebox.min.css">jQuery読み込み
必要に応じて、jQueryのライブラリを読み込んでください。
<script type="text/javascript" src="https://code.jquery.com/jquery.min.js"></script>JSファイルインクルード
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.swipebox/1.4.4/js/jquery.swipebox.min.js"></script>Javascriptコード追加
最後にJavascriptのコードを追加します。
この処理の仕様は以下の通りです。
- Figureタグの直下にあるImgオブジェクトを対象とする
- Imgオブジェクトをアンカータグ(<a>)でラップし、href属性にイメージのURIを設定する
- 同時にアンカータグ(<a>)にクラス『swipebox』を設定し、初期化処理のセレクタとする
- また複数の写真を紐づけるために、属性「rel」に値『swipebox-gallery』を設定する
- あわせて、Figureタグと紐づく、figcaptionをキャプション文字列とし、アンカータグ(<a>)のtitleにキャプションを設定する
- ギャラリーを想定し、Figcaptionに文字列が設定されていない場合には、Figureタグ上位のFigureタグを検索し、それに紐づくFigcaptionをキャプション文字列とする
- 最後にCSSクラス「swipebox」をターゲットにswipeboxを初期化する
function setSwipebox() {
var elements = document.querySelectorAll("figure img");
var len = elements.length;
for (var i=0; i <len; i++ ) {
var elm = elements[i];
/* アンカー設定 */
setAnchor(elm);
}
/* Swipebox初期化 */
initializeSwipebox();
}
function setAnchor(elm) {
var anchor = document.createElement("A");
var fig = elm.parentElement;
var caption = "";
var imgSrc = elm.getAttribute('src');
/* キャプション取得 */
figCap = getCaption(fig);
if ( figCap != undefined ) {
caption = figCap.textContent;
}
if ( caption == "" ) {
var parelentEem = fig.parentElement;
for ( var i=0; i < 3; i++ ) {
if ( parelentEem == undefined ) break;
var tagName = parelentEem.tagName;
if ( tagName != undefined ) {
if ( tagName.toUpperCase() == "FIGURE" ) {
/* ギャラリーの場合のキャプションを再取得を試みる */
var subFigcap = getCaption(parelentEem);
if ( subFigcap != undefined ) caption = subFigcap.textContent;
break;
}
}
parelentEem = parelentEem.parentElement;
}
}
/* キャプション設定 */
anchor.setAttribute('title',caption);
/* URL設定*/
anchor.setAttribute('href',imgSrc);
/*クラスを設定し、セレクタで利用する */
anchor.className = 'swipebox';
/* ギャラリーの紐づけ */
anchor.setAttribute('rel','swipebox-gallery');
/* アンカーにイメージを設定 */
anchor.appendChild(elm);
/* Figureにアンカーを再設定 */
if ( figCap == undefined ) {
fig.appendChild(anchor);
} else {
fig.insertBefore(anchor,figCap);
}
}
function getCaption(fig) {
var figCap = null;
/* キャプション取得 */
if (fig.hasChildNodes()) {
var children = fig.childNodes;
for (var i = 0; i < children.length; i++) {
var child = children[i];
var tagName = child.tagName
if ( tagName != undefined ) {
if ( tagName.toUpperCase() == "FIGCAPTION" ) {
/* キャプションの場合 */
figCap = child
break;
}
}
}
}
return figCap;
}
function initializeSwipebox() {
/* swipebox初期化 */
$( '.swipebox' ).swipebox();
}
/* loadイベント */
window.onload = function() {
/* ギャラリー設定処理実行 */
setSwipebox();
}JSファイルを提供してみました
上のJavascriptコードが少し長いので、それと同じJSファイルを以下に用意してみましたのでそれを読み込んでもいいと思います。
<script src="https://www.single-life.tokyo/js/swipeboxForWordPress.js"></script>すべてのソースを読み込むには?
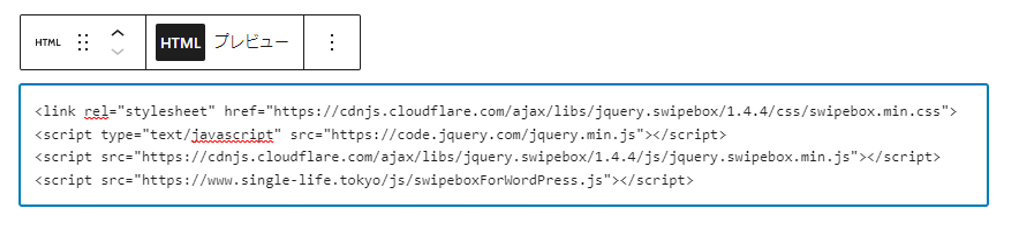
最後に、上記ソースを読み込むと以下のようなコードを「カスタムHTML」で追加してください。

サイト全体に導入方法
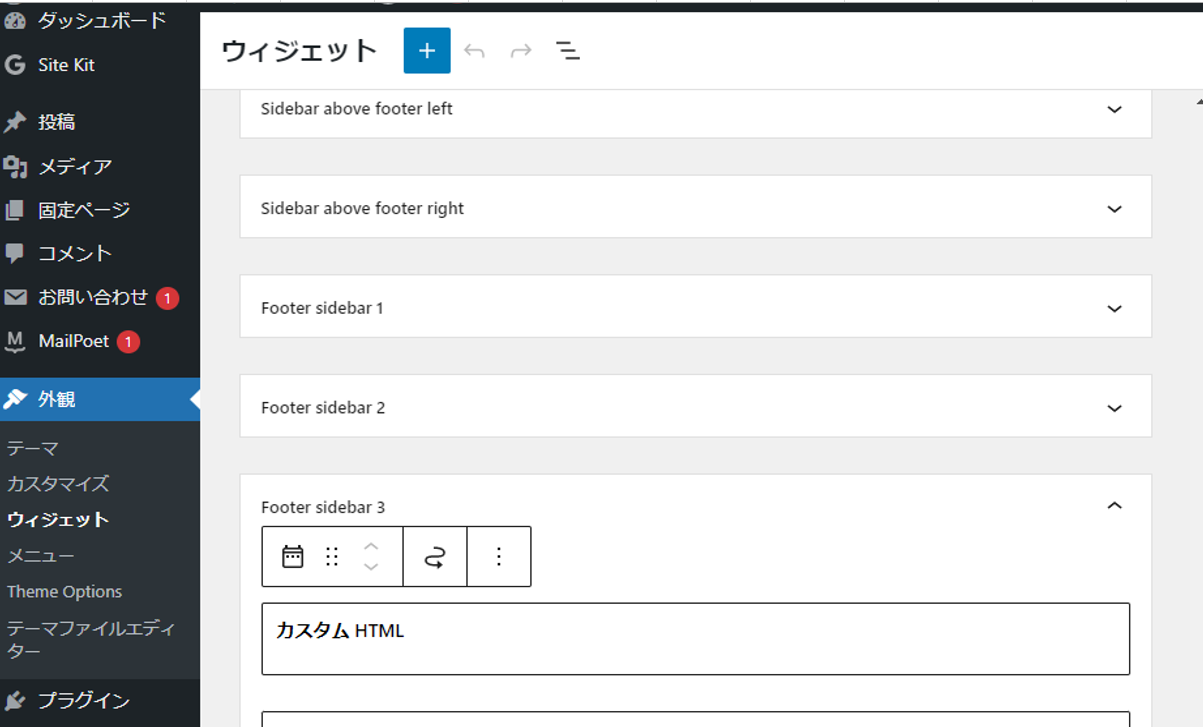
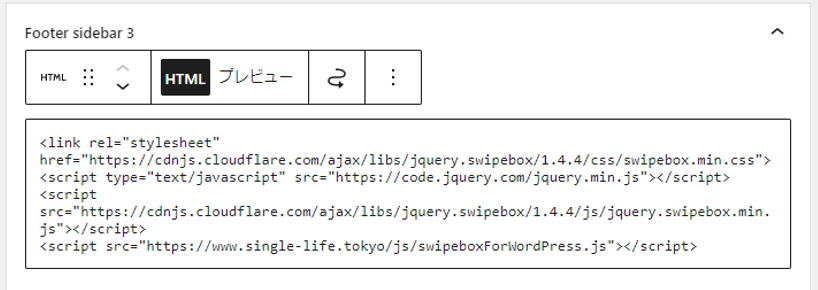
ウィジェットに追加
ウェジェットにフッター項目があるようでしたら、そこにカスタムHTMLで上記Javascriptを追加してください。


フッターに「カスタムHTML」でCSSファイルおよびJSファイルを読み込んでください。
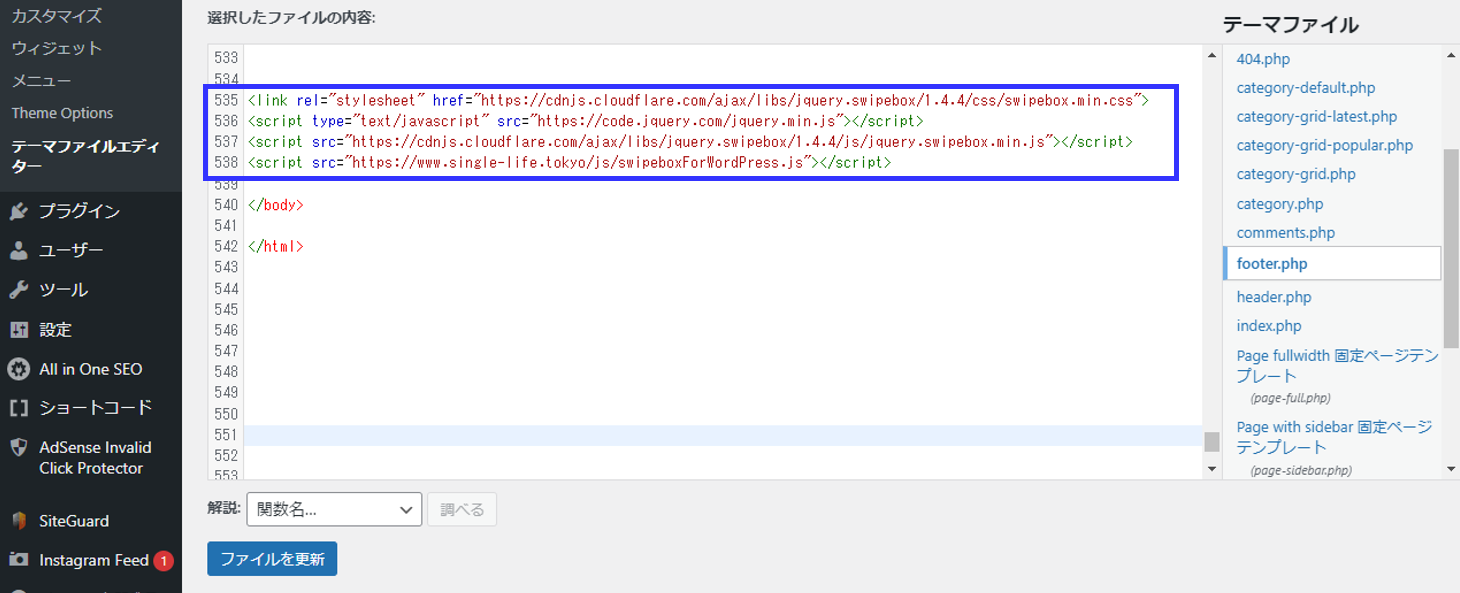
テーマを直接編集
「テーマファイルエディタ」から選択しているテーマのソースを直接編集することができます。
そこで「footer.php」を直接編集できますので、そこのscriptタグを追加してください。

ご参考
関連ページ
- Swipeboxでギャラリーを作る方法
- 軽量lightboxライブラリ「Luminous」でギャラリーを作る方法
- WordPress(ワードプレス)で軽量Lightbox「Luminous」を利用する方法
- WordPress(ワードプレス)でFancybox v4を利用する方法
- PhotoSwipe v5でギャラリーを作る方法
- PhotoSwipeでギャラリーを作る方法
- Fancybox v4でギャラリーを作る方法
- Lightcaseでギャラリーを作る方法
- Colorboxでギャラリーを作る方法
- LIGHTBOXでギャラリーを作る方法


でSwipeboxを利用する方法-1500x720.png)
でPhotoSwipe-v5を利用する方法-345x230.png)


-255x170.jpg)


-1-1-255x170.png)
-255x170.png)