WordPress(ワードプレス)で軽量Lightbox「Luminous」を利用する方法
Contents
WordPress(ワードプレス)で軽量Lightbox「Luminous」を利用する方法
前回『軽量lightboxライブラリ「Luminous」でギャラリーを作る方法』で紹介したLuminousをWordPressで利用する方法を紹介します。
サンプル
画像


ギャラリー






投稿に導入する方法
投稿ごとに導入する場合には「カスタムHTML」を利用してください

まず、Luminousのライブラリを読み込みます。
なお、Luminousの導入方法については以下の記事をご覧ください。
CSSファイルインクルード
<link rel="stylesheet" href="/assets/luminous-main/dist/luminous-basic.css">JSファイルインクルード
<script type="text/javascript" src="/assets/luminous-main/dist/luminous.js" ></script>Javascriptコード追加
最後にJavascriptのコードを追加します。
この処理の仕様は以下の通りです。
- Figureタグの直下にあるImgオブジェクトを対象とする
- Imgオブジェクトをアンカータグ(<a>)でラップし、href属性にイメージのURIを設定する
- 同時にアンカータグ(<a>)にクラス『luminous-gallery』を設定し、初期化処理のセレクタとする
- あわせて、Figureタグと紐づく、figcaptionをキャプション文字列とし、イメージタグ(img)のaltにキャプションを設定する
- ギャラリーを想定し、Figcaptionに文字列が設定されていない場合には、Figureタグ上位のFigureタグを検索し、それに紐づくFigcaptionをキャプション文字列とする
- Luminousのスライドの優先度がデフォルトでは若干低いので、スタイルシートのクラス『.lum-lightbox.lum-open』を再定義し、「z-Index」を『999』にしている
- 最後にCSSクラス「.luminous-gallery」をターゲットにLuminousを初期化し、ギャラリーを設定する
function setLuminous() {
var elements = document.querySelectorAll("figure img");
var len = elements.length;
for (var i=0; i <len; i++ ) {
var elm = elements[i];
/* アンカー設定 */
setAnchor(elm);
}
/* スタイル変更*/
writeStyleSheet();
/* Luminous初期化 */
initializeLuminous();
}
function setAnchor(elm) {
var anchor = document.createElement("A");
var fig = elm.parentElement;
var caption = "";
var imgSrc = elm.getAttribute('src');
/* キャプション取得 */
figCap = getCaption(fig);
if ( figCap != undefined ) {
caption = figCap.textContent;
}
if ( caption == "" ) {
var parelentEem = fig.parentElement;
for ( var i=0; i < 3; i++ ) {
if ( parelentEem == undefined ) break;
var tagName = parelentEem.tagName;
if ( tagName != undefined ) {
if ( tagName.toUpperCase() == "FIGURE" ) {
/* ギャラリーの場合のキャプションを再取得を試みる */
var subFigcap = getCaption(parelentEem);
if ( subFigcap != undefined ) caption = subFigcap.textContent;
break;
}
}
parelentEem = parelentEem.parentElement;
}
}
/* キャプション設定 */
elm.setAttribute('alt',caption);
/* URL設定*/
anchor.setAttribute('href',imgSrc);
/*クラスを設定し、セレクタで利用する */
anchor.className = 'luminous-gallery';
/* アンカーにイメージを設定 */
anchor.appendChild(elm);
/* Figureにアンカーを再設定 */
if ( figCap == undefined ) {
fig.appendChild(anchor);
} else {
fig.insertBefore(anchor,figCap);
}
}
function getCaption(fig) {
var figCap = null;
/* キャプション取得 */
if (fig.hasChildNodes()) {
var children = fig.childNodes;
for (var i = 0; i < children.length; i++) {
var child = children[i];
var tagName = child.tagName
if ( tagName != undefined ) {
if ( tagName.toUpperCase() == "FIGCAPTION" ) {
/* キャプションの場合 */
figCap = child
break;
}
}
}
}
return figCap;
}
function initializeLuminous() {
new LuminousGallery(
document.querySelectorAll(".luminous-gallery"),
{
arrowNavigation: true
}
,
{
caption: function(trigger) {
return trigger.querySelector("img").getAttribute("alt");
}
}
);
}
function writeStyleSheet() {
/* デフォルトのスタイルシートの定義ではスライドが必ずしも最前面にこないことがあるのでz-indexを修正 */
document.open();
document.write('<style type="text/css">');
document.write('.lum-lightbox.lum-open {');
document.write(' z-index: 999; /* スライドの優先度を最高にする */');
document.write('}');
document.write('</style>');
document.close();
}
/* ギャラリー設定処理実行 */
setLuminous();JSファイルにしました
この処理はJSファイル前提なので、JSファイルにしてあります。
<script src="https://www.single-life.tokyo/js/luminousForWordpress.js"></script>すべてのソースを読み込むには?
最後に、上記ソースを読み込むと以下のようなコードを「カスタムHTML」で追加してください。

サイト全体に導入方法
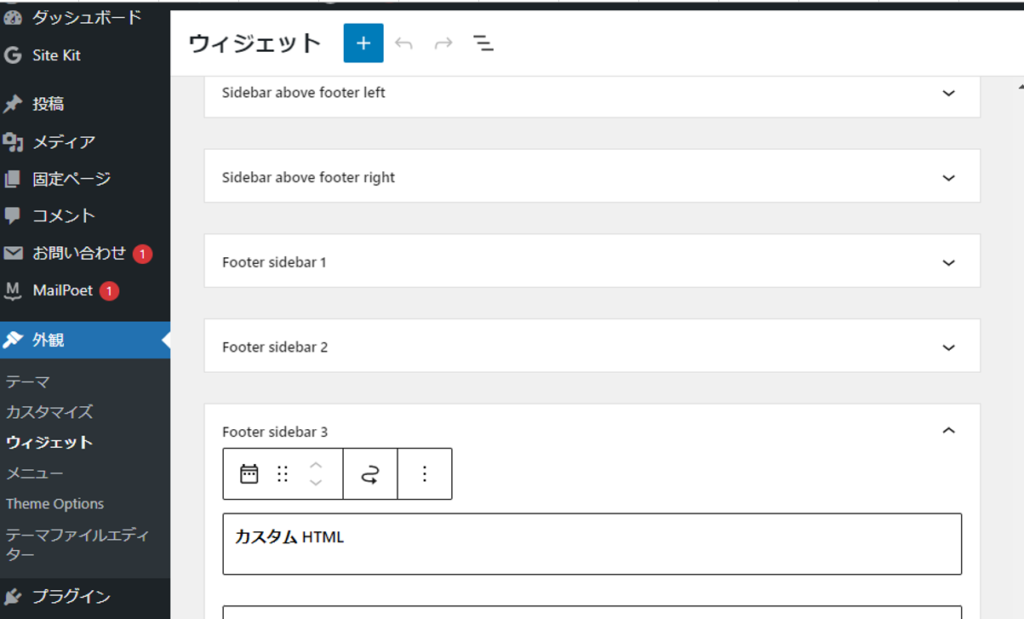
ウィジェットに追加
ウェジェットにフッター項目があるようでしたら、そこにカスタムHTMLで上記Javascriptを追加してください。


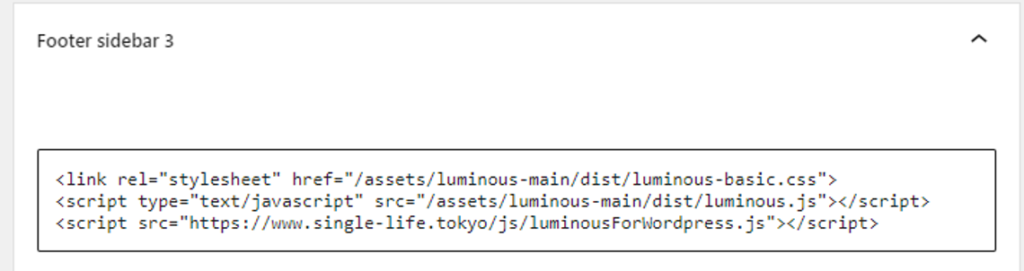
コードを追加し、保存してください
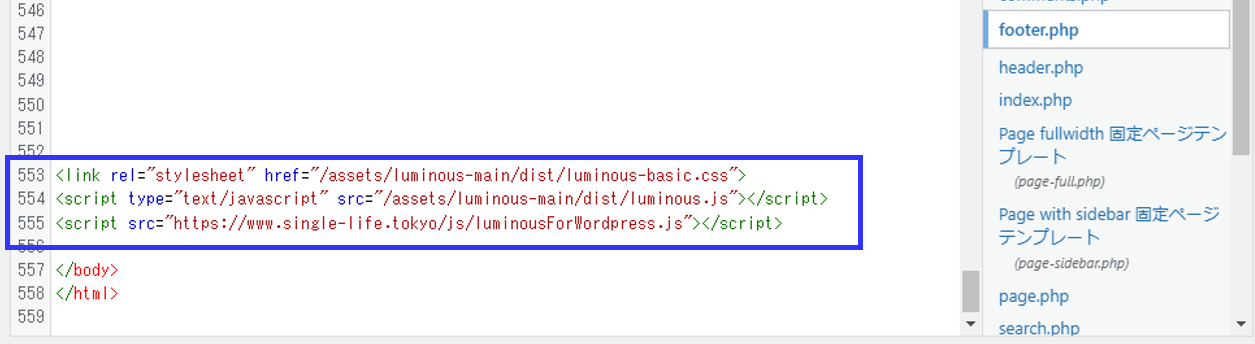
テーマを直接編集
「テーマファイルエディタ」から選択しているテーマのソースを直接編集することができます。
そこで「footer.php」を直接編集できますので、そこのscriptタグを追加してください。



で軽量Lightbox「Luminous」を利用する方法-1500x720.png)
でSwipeboxを利用する方法-345x230.png)

でFancybox-v5を利用する方法-345x230.png)
-255x170.png)
-255x170.png)
-255x170.jpg)

