Lightcaseでギャラリーを作る方法
今回はjQueryのプラグイン「Lightcase」を紹介します。
Contents
Lightcaseでギャラリーを作る方法
サンプル
単独の写真


ギャラリー1
ギャラリー2(一番右のレッサーパンダは除外)
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<title>lightcase demo</title>
<link href="/assets/lightcase-master/src/css/lightcase.css" rel="stylesheet" type="text/css">
</head>
<body>
<h2>単独の写真</h2>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg" id="example1" class="showcase1" data-rel="lightcase" title="デフォルトパラメータ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg" style="width:20%;" alt="レッサーパンダ">
</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg" id="exampleA" class="showcase1" data-rel="lightcase" title="写真の元の大きさを生かす">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg" style="width:20%;" alt="レッサーパンダ">
</a>
<h2>ギャラリー1</h2>
<div class="gallery-lightbox">
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07708.jpg" id="example2" class="showcase2" data-rel="lightcase:slideshow2" title="ペンギン">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07708.jpg" style="width:20%;">
</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07591.jpg" id="example3" class="showcase2" data-rel="lightcase:slideshow2" title="タイトル" >
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07591.jpg" style="width:20%;" alt="カピパラ" >
</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06359.jpg" id="example4" class="showcase2" data-rel="lightcase:slideshow2">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06359.jpg" style="width:20%;" alt="レッサーパンダ">
</a>
</div>
<h2>ギャラリー2(一番右のレッサーパンダは除外)</h2>
<div class="gallery-lightbox">
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07708.jpg" id="example5" class="showcase3" hogehoge="lightcase:slideshow3" title="ペンギン">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07708.jpg" style="width:20%;">
</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07591.jpg" id="example6" class="showcase3" hogehoge="lightcase:slideshow3" title="カピパラ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07591.jpg" style="width:20%;">
</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06359.jpg" id="example7" class="showcase3" hogehoge="lightcase:slideshow4" title="レッサーパンダ(ギャラリー除外)">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06359.jpg" style="width:20%;">
</a>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.js" ></script>
<script src="/assets/lightcase-master/src/js/lightcase.js"></script>
<script src="/assets/lightcase-master/vendor/jQuery/jquery.events.touch.js"></script>
<script>
$('#example1').lightcase();
$('#exampleA').lightcase(
{
forceWidth:true
,forceHeight:true
,liveResize: true
}
);
$('.showcase2').lightcase(
{
slideshowAutoStart:false
,timeout:1000
,maxHeight:800
,maxWidth:1200
,labels: {
'errorMessage': 'ソースが見つかりません...',
'sequenceInfo.of': ' / ',
'close': '閉じる',
'navigator.prev': '前',
'navigator.next': '次',
'navigator.play': '再生',
'navigator.pause': '停止'
}
}
);
$('.showcase3').lightcase(
{
showTitle:false
,showCaption:false
,showSequenceInfo:false
,forceWidth:true
,forceHeight:true
,height:200
,width:300
,attr:'hogehoge'
}
);
</script>
</body>
</html>デモ
jQueryプラグイン「Lightcase」
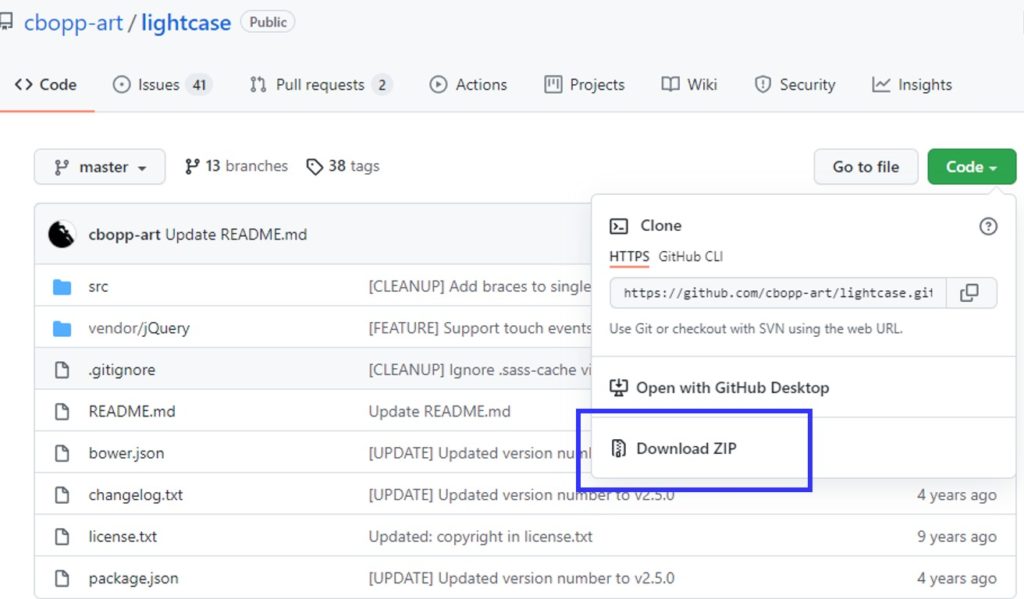
「Lightcase」を紹介したいのですが、サイトのURLがgithubに紹介されているのですが、アクセスできないのでgithubのページをリンクします。
セットアップ方法
まずは、ZIPの書庫ファイルをダウンロードしてください。

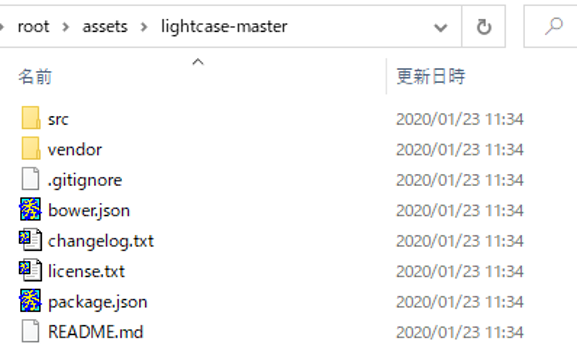
ダウンロードした書庫ファイルを展開するといかのようなフォルダが展開されます。

今回は「(ウェブルート)/assets/lightcase-master/」に展開しました。
適時配置ください。
コーディング方法
ライブラリロード
最初に、Lightcaseのスタイルシートにリンクしてください。
<link href="/assets/lightcase-master/src/css/lightcase.css" rel="stylesheet" type="text/css">

次に、jQueryの本体をロードします。
<script src="https://code.jquery.com/jquery-3.6.0.js" ></script>その次に、Lightcaseのjsファイルをロードします。
<script src="/assets/lightcase-master/src/js/lightcase.js"></script>
最後に、jQueryの「jquery.events.touch.js」をロードします。
<script src="/assets/lightcase-master/vendor/jQuery/jquery.events.touch.js"></script>
HTMLコード
基本的には、aタグの中にimgタグで写真を設定し、aタグのリンク先(href)に写真のURIをリンクとして設定するだけです。以下のようなサンプルになります。
<a href="(写真1のURI)" data-rel="lightcase:slideshow1" title="タイトル1">
<img src="(写真1のURI)" />
</a>
<a href="(写真2のURI)" data-rel="lightcase:slideshow1">
<img src="(写真2のURI)" alt="キャプション2" />
</a>
<a href="(写真3のURI)" data-rel="lightcase:slideshow1" title="タイトル3">
<img src="(写真3のURI)" alt="キャプション3" />
</a>
キャプションの設定の仕方
写真にキャプションを設定したい場合には、aタグの中にtitle属性を設定し、そこの文字列を設定すれば、キャプションとなります。これはキャプションの『タイトル』になり、やや大きめの文字になります。
または、imgタグにalt属性を設定し、そこに文字列を設定することでもキャプションを設定することもできいます。
両方、設定することもできます。
複数の写真を紐づけて、一つのギャラリーにする方法
複数の写真を一つにギャラリーにするには、各写真のaタグに「data-rel」属性を射設定し、そこに『:』(コロン)を含む文字列を指定してください。なお、属性名である「data-rel」はオプションで変更することもできます。
スクリプトコード
最後にscriptタグないで、jQueryのセレクタで対象オブジェクトを指定して、「lightcase():」を呼び出せばOKです。
$('a').lightcase();なお、サンプルのようにパラメータにオプションを指定することもでき、オプションでさまざまなカスタマイズが可能です。
$('#exampleA').lightcase(
{
forceWidth:true
,forceHeight:true
,liveResize: true
}
);
オプション
正式なレファレンスがないのですが、いくつか利用できそうなオプションを紹介しておきます。
slideshowAutoStart
スライドショーを自動的に開始するかどうかのオプション。デフォルトは「false」です。
timeout
スライドショーの切り替わり時間をミリ秒で指定できるオプションです。デフォルトは「5000」(5秒)です。
maxHeight
写真の最大高さをピクセルで指定できるオプションです。デフォルトは「500」です。
maxWidth
写真の最大幅をピクセルで指定できるオプションです。デフォルトは「800」です。
forceHeight
『true』の場合、オプション「height」を利用し、手動で写真の高さを指定できるようになります。デフォルトは『false』です。
forceWidth
『true』の場合、オプション「width」を利用し、手動で写真の幅を指定できるようになります。デフォルトは『false』です
height
オプション「forceHeight」が『true』の場合、写真の高さをピクセルで指定できるオプションです。デフォルトは「null」です。
width
オプション「forceWidth」が『true』の場合、写真の幅をピクセルで指定できるオプションです。デフォルトは「null」です。
liveResize
『true』の場合、写真サイズを自動的にリサイズしてくれるオプションです。デフォルトは『true』です。
showTitle
『true』の場合、写真のキャプションのタイトルを表示するオプションです。デフォルトは『true』です。
showCaption
『true』の場合、写真のキャプションを表示するオプションです。デフォルトは『true』です。
labels
写真の前や次、スライドショーの停止、開始のアイコンに設定される代替テキストの文字列を定義するオプションです。デフォルトは以下のようになります。
{
'errorMessage': 'Source could not be found...',
'sequenceInfo.of': ' of ',
'close': 'Close',
'navigator.prev': 'Prev',
'navigator.next': 'Next',
'navigator.play': 'Play',
'navigator.pause': 'Pause'
}showSequenceInfo
『true』の場合、ギャラリーの「全何枚中の何枚目」かという文字列を表示するかどうかのオプション。デフォルトは『true』です。
attr
複数の写真を一つのギャラリーとして紐づけるための属性を定義できるオプションです。デフォルトは『data-rel』です。
ご参考
関連ページ
- PhotoSwipeでギャラリーを作る方法
- PhotoSwipe v5でギャラリーを作る方法
- Colorboxでギャラリーを作る方法
- LIGHTBOXでギャラリーを作る方法
- Fancybox v4でギャラリーを作る方法
- WordPress(ワードプレス)でFancybox v4を利用する方法
- 軽量lightboxライブラリ「Luminous」でギャラリーを作る方法
- WordPress(ワードプレス)で軽量Lightbox「Luminous」を利用する方法








を日本語化する方法-345x230.png)
-1-1-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
