WordPress(ワードプレス)でFancybox v4を利用する方法
Contents
WordPress(ワードプレス)でFancybox v4を利用する方法
前回「Fancybox v4でギャラリーを作る方法」で紹介したFancybox v4をWordPressで利用する方法を紹介します。
サンプル
画像


ギャラリー






投稿に導入する方法
投稿ごとに導入する場合には「カスタムHTML」を利用してください。

まず、Fancybox v4 のCSSファイルとJSファイルを読み込んでください。
これは通常のFancybox v4の導入方法と同じです。
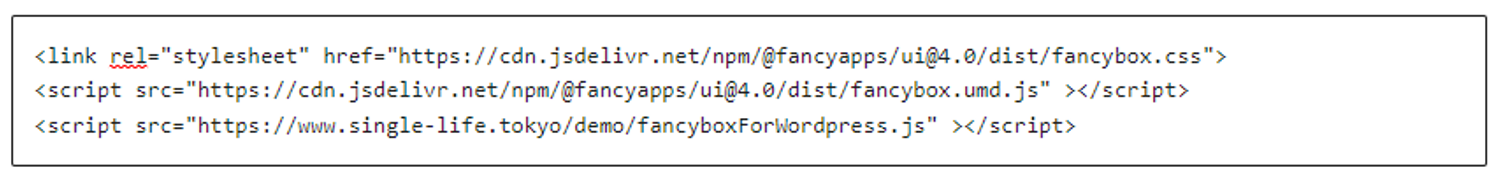
CSSファイルインクルード
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0/dist/fancybox.css" />
JSファイルインクルード
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0/dist/fancybox.umd.js" ></script>
Javascriptコード追加
最後にJavascriptコードを追加します。なお、JSファイルおよびJavascriptコードは、ページの最後(フッターなど)埋め込んでください。
この処理では、
- Figureタグの直下にあるImgオブジェクトを対象とする
- Imgオブジェクトをアンカータグ(<a>)でラップし、Fancybox用の属性を設定する
- あわせて、Figureタグと紐づく、figcaptionをキャプション文字列とする
- ギャラリーを想定し、figcaptionに文字列が設定されていない場合には、Figureタグ上位のFigureタグを検索し、それに紐づくfigcaptionをキャプション文字列とする
- Fancyboxの代替テキストは日本語にしている
- Fancyboxの表示ツールバーの項目はすべて表示(ズーム・スライドショー再生・フルスクリーン・ダウンロード・サムネール表示・閉じる)
<script>
function initialzeFancybox() {
Fancybox.bind('[data-fancybox="gallery"]', {
l10n: {
CLOSE: "閉じる",
NEXT: "次",
PREV: "前",
MODAL: "[ESC]で閉じます",
ERROR: "問題が発生しました。再試行してください",
IMAGE_ERROR: "画像がありません",
ELEMENT_NOT_FOUND: "HTMLエレメントがありません",
AJAX_NOT_FOUND: "AJAXローディングでエラーが発生しました : Not Found",
AJAX_FORBIDDEN: "AJAXローディングでエラーが発生しました : Forbidden",
IFRAME_ERROR: "ページ読み込みに失敗しました",
TOGGLE_ZOOM:"ズームレベル変更",
TOGGLE_THUMBS:"サムネイル",
TOGGLE_SLIDESHOW:"スライドショー",
TOGGLE_FULLSCREEN:"フルスクリーンモード",
DOWNLOAD:"ダウンロード",
}
, Toolbar: {
display: [
{ id: "prev", position: "center" },
{ id: "counter", position: "center" },
{ id: "next", position: "center" },
"zoom",
"slideshow",
"fullscreen",
"download",
"thumbs",
"close",
],
},
Thumbs: {
autoStart: false,
minSlideCount :1
},
});
}
function setFancybox() {
var elements = document.querySelectorAll("figure img");
var len = elements.length;
for (var i=0; i <len; i++ ) {
var elm = elements[i];
/* アンカー設定 */
setAnchor(elm);
}
/* Fancybox初期化 */
initialzeFancybox();
}
function setAnchor(elm) {
var anchor = document.createElement("A");
var fig = elm.parentElement;
var caption = "";
var imgSrc = elm.getAttribute('src');
var figCap = null;
/* キャプション取得 */
figCap = getCaption(fig);
if ( figCap != undefined ) {
caption = figCap.textContent;
}
if ( caption == "" ) {
var parelentEem = fig.parentElement;
for ( var i=0; i < 3; i++ ) {
if ( parelentEem == undefined ) break;
var tagName = parelentEem.tagName;
if ( tagName != undefined ) {
if ( tagName.toUpperCase() == "FIGURE" ) {
/* ギャラリーの場合のキャプションを再取得を試みる */
var subFigcap = getCaption(parelentEem);
if ( subFigcap != undefined ) caption = subFigcap.textContent;
break;
}
}
parelentEem = parelentEem.parentElement;
}
}
/* URL設定*/
anchor.setAttribute('href',imgSrc);
/* キャプション設定 */
anchor.setAttribute('data-caption',caption);
/* Fancybox対象へ */
anchor.setAttribute('data-fancybox','gallery');
/* アンカーにイメージを設定 */
anchor.appendChild(elm);
/* Figureにアンカーを再設定 */
if ( figCap == undefined ) {
fig.appendChild(anchor);
} else {
fig.insertBefore(anchor,figCap);
}
}
function getCaption(fig) {
var figCap = null;
/* キャプション取得 */
if (fig.hasChildNodes()) {
var children = fig.childNodes;
for (var i = 0; i < children.length; i++) {
var child = children[i];
var tagName = child.tagName
if ( tagName != undefined ) {
if ( tagName.toUpperCase() == "FIGCAPTION" ) {
/* キャプションの場合 */
figCap = child
break;
}
}
}
}
return figCap;
}
/* Fancybox設定実行 */
setFancybox();
</script>JSファイルを提供してみました
上のJavascriptコードが少し長いので、それと同じJSファイルを以下に用意してみましたのでそれを読み込んでもいいと思います。
<script src="https://www.single-life.tokyo/demo/fancyboxForWordpress.js" ></script>
サイト全体に導入方法
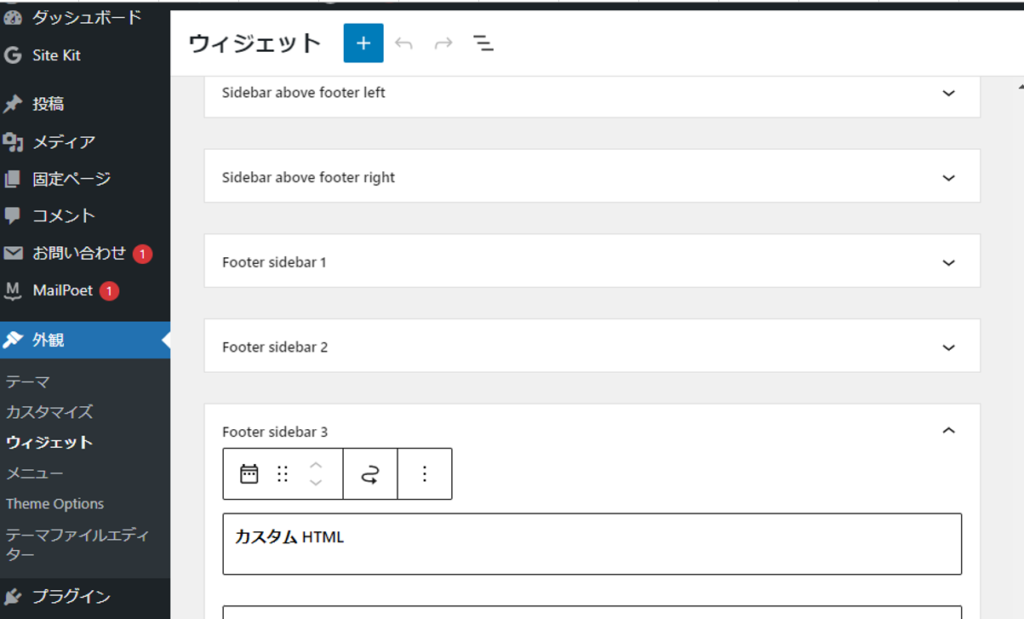
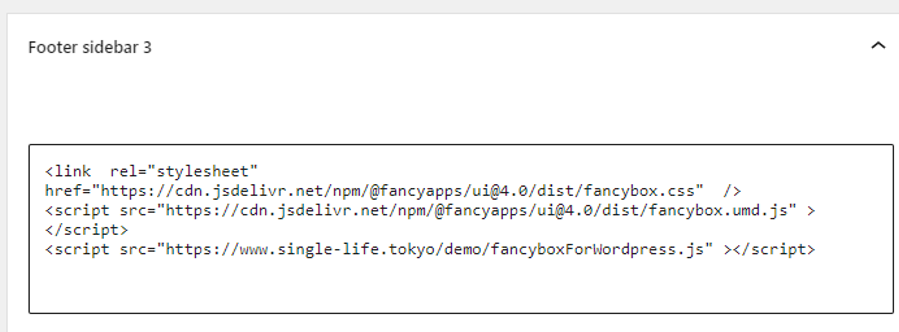
ウィジェットに追加
ウェジェットにフッター項目があるようでしたら、そこにカスタムHTMLで上記Javascriptを追加してください。


コードを追加し、保存してください。
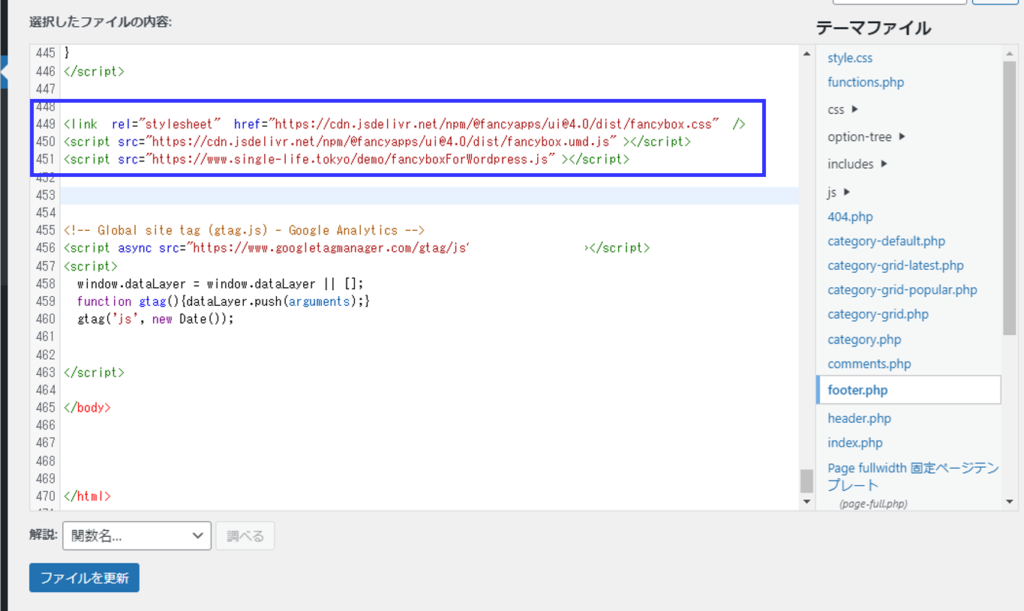
テーマを直接編集
「テーマファイルエディタ」から選択しているテーマのソースを直接編集することができます。
そこで「footer.php」を直接編集できますので、そこのscriptタグを追加してください。

ご参考
関連ページ
- Fancybox v4でギャラリーを作る方法
- PhotoSwipeでギャラリーを作る方法
- PhotoSwipe v5でギャラリーを作る方法
- WordPress(ワードプレス)でPhotoSwipe v5を利用する方法
- Lightcaseでギャラリーを作る方法
- Colorboxでギャラリーを作る方法
- LIGHTBOXでギャラリーを作る方法


でFancybox-v4を利用する方法-1500x720.png)


で軽量Lightbox「Luminous」を利用する方法-345x230.png)
-255x170.jpg)


-1-1-255x170.png)
-255x170.png)