WordPress(ワードプレス)でLightobox2を利用する方法
Contents
WordPress(ワードプレス)でLightobox2を利用する方法
今回は、Lightbox2をWordPress(ワードプレス)で利用する方法を紹介します。ただ、今回は、プラグインを利用する方法ではなく、コーディングで対応する方法です。
なお、Lightox2を導入する方法は「LIGHTBOXでギャラリーを作る方法」をご参考ください。
サンプル
画像


ギャラリー






投稿に導入する方法
投稿ごとに導入する場合には「カスタムHTML」を利用してください

CSSファイルインクルード
ここではCDNを利用することにします。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/css/lightbox.css">
jQueryインクルード
WordPressではjQueryはインクルードされているとは思いますが、前提条件として必要なので、一応記載しておきます。ただ、競合するような場合には不要です。
<script src="https://code.jquery.com/jquery.min.js"></script>JSファイルインクルード
JSファイルもインストール不要の、CDNを利用する前提とします。
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js"></script>Javascriptコード追加
最後にJavascriptのコードを追加します。
この処理の仕様は以下の通りです。
- Figureタグの直下にあるImgオブジェクトを対象とする
- Imgオブジェクトをアンカータグ(<a>)でラップし、href属性にイメージのURIを設定する
- 同時にアンカータグ(<a>)に属性『data-lightbox』を設定し、同一の文字列を値と指定することで、複数の写真を一つのギャラリーとして表示させます。
- あわせて、Figureタグと紐づく、figcaptionをキャプション文字列とし、生成したアンカータグ(<a>)に属性『data-title』に設定する。
- ギャラリーを想定し、Figcaptionに文字列が設定されていない場合には、Figureタグ上位のFigureタグを検索し、それに紐づくFigcaptionをキャプション文字列とする
- 最後にLightboxを初期化します。なお、サンプルでは、以下のようなオプションにしてあります。
lightbox.option({
'albumLabel':"%1/%2",
'showImageNumberLabel':true,
'wrapAround': true
});オプションについては、適時修正してください。また、以下のページをご参考ください。
function setLightBox2() {
var elements = document.querySelectorAll("figure img");
var len = elements.length;
for (var i=0; i <len; i++ ) {
var elm = elements[i];
/* アンカー設定 */
setAnchor(elm);
}
/* Lightbox2初期化 */
initializeLightbox2();
}
function setAnchor(elm) {
var anchor = document.createElement("A");
var fig = elm.parentElement;
var caption = "";
var imgSrc = elm.getAttribute('src');
/* キャプション取得 */
figCap = getCaption(fig);
if ( figCap != undefined ) {
caption = figCap.textContent;
}
if ( caption == "" ) {
var parelentEem = fig.parentElement;
for ( var i=0; i < 3; i++ ) {
if ( parelentEem == undefined ) break;
var tagName = parelentEem.tagName;
if ( tagName != undefined ) {
if ( tagName.toUpperCase() == "FIGURE" ) {
/* ギャラリーの場合のキャプションを再取得を試みる */
var subFigcap = getCaption(parelentEem);
if ( subFigcap != undefined ) caption = subFigcap.textContent;
break;
}
}
parelentEem = parelentEem.parentElement;
}
}
/* キャプション設定 */
anchor.setAttribute('data-title',caption);
/* URL設定*/
anchor.setAttribute('href',imgSrc);
/* 属性を設定し一つのギャラリーとする */
anchor.setAttribute('data-lightbox','wordpress-lightbox');
/* アンカーにイメージを設定 */
anchor.appendChild(elm);
/* Figureにアンカーを再設定 */
if ( figCap == undefined ) {
fig.appendChild(anchor);
} else {
fig.insertBefore(anchor,figCap);
}
}
function getCaption(fig) {
var figCap = null;
/* キャプション取得 */
if (fig.hasChildNodes()) {
var children = fig.childNodes;
for (var i = 0; i < children.length; i++) {
var child = children[i];
var tagName = child.tagName
if ( tagName != undefined ) {
if ( tagName.toUpperCase() == "FIGCAPTION" ) {
/* キャプションの場合 */
figCap = child
break;
}
}
}
}
return figCap;
}
function initializeLightbox2() {
lightbox.option({
'albumLabel':"%1/%2",
'showImageNumberLabel':true,
'wrapAround': true
});
}
/* ギャラリー設定処理実行 */
setLightBox2();JSファイルにしました
この処理はJSファイル前提なので、JSファイルにしてあります。
<script src="https://www.single-life.tokyo//js/lightbox2ForWordpress.js"></script>すべてのソースを読み込むには?
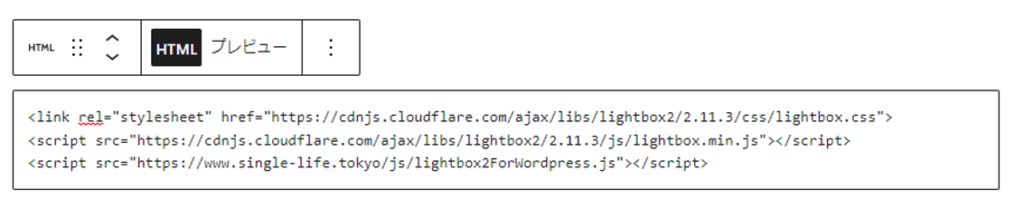
最後に、上記ソースを読み込むと以下のようなコードを「カスタムHTML」で追加してください。

サイト全体に導入方法
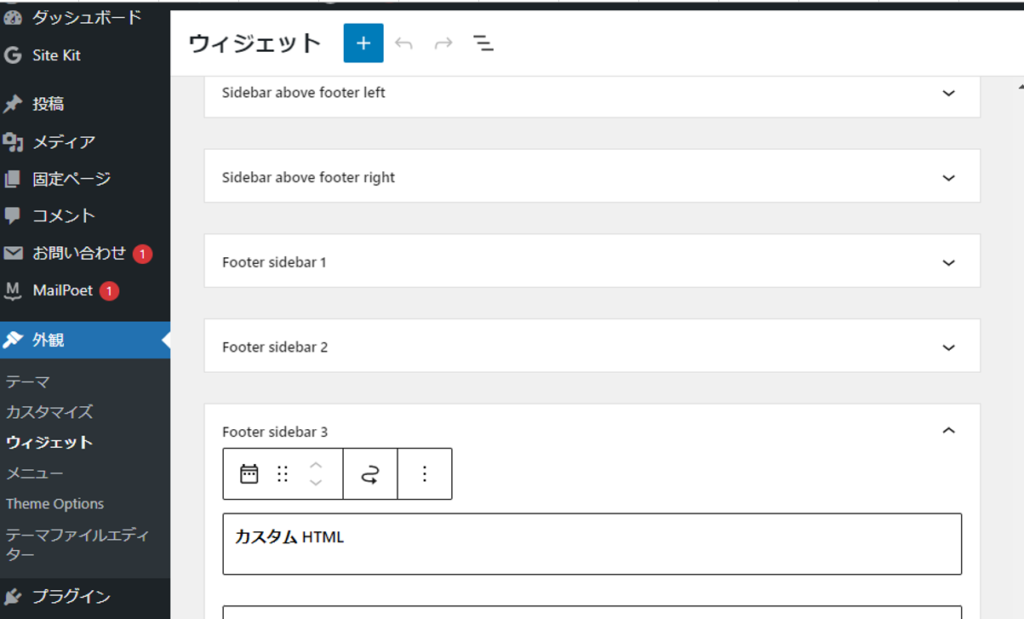
ウィジェットに追加
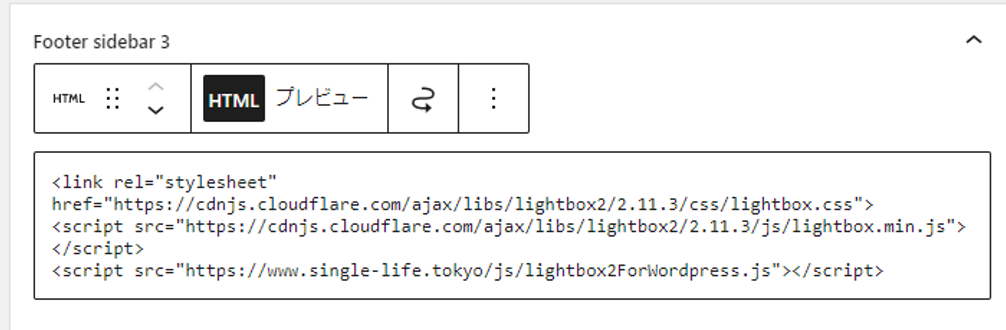
ウェジェットにフッター項目があるようでしたら、そこにカスタムHTMLで上記Javascriptを追加してください。


コードを追加し、保存してください
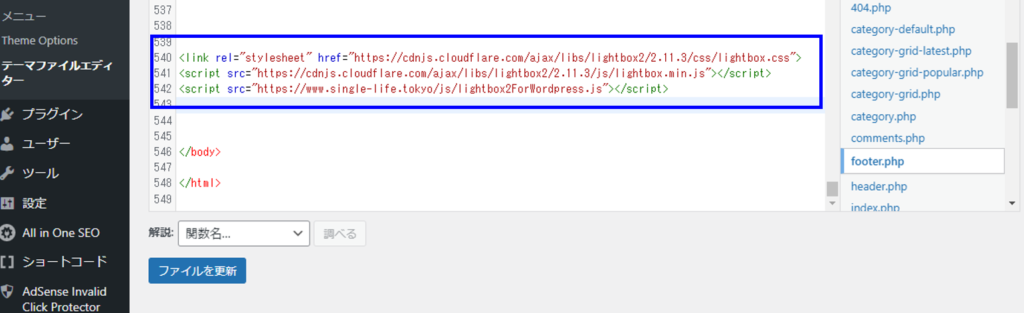
テーマを直接編集
「テーマファイルエディタ」から選択しているテーマのソースを直接編集することができます。
そこで「footer.php」を直接編集できますので、そこのscriptタグを追加してください。



でLightobox2を利用する方法-1500x720.png)
でFancybox-v4を利用する方法-345x230.png)


-1-1-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
