Swipeboxでギャラリーを作る方法
Swipeboxでギャラリーを作る方法
今回はSwipeboxを紹介します。
サンプル



HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<title>Swipebox demo(1)</title>
<link rel="stylesheet" href="/assets/swipebox-master/src/css/swipebox.min.css">
<script src="/assets/swipebox-master/lib/jquery-3.5.1.min.js"></script>
<script src="/assets/swipebox-master/src/js/jquery.swipebox.min.js"></script>
</head>
<body>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg" class="swipebox" title="レッサーパンダ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg" alt="image" style="width:20%">
</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07591.jpg" class="swipebox" title="カピバラ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07591.jpg" alt="image" style="width:20%">
</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07708.jpg" class="swipebox" title="ペンギン">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07708.jpg" alt="image" style="width:20%">
</a>
<script type="text/javascript">
;( function( $ ) {
$( '.swipebox' ).swipebox();
} )( jQuery );
</script>
</body>
</html>デモ
導入方法
ダウンロードの場合
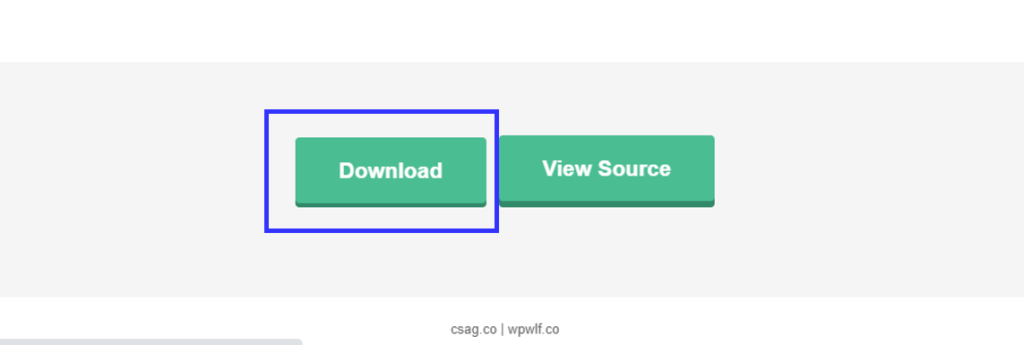
Swipeboxのページに行き、ダウンロードボタンを押すことで書庫ファイルをダウンロードできます。

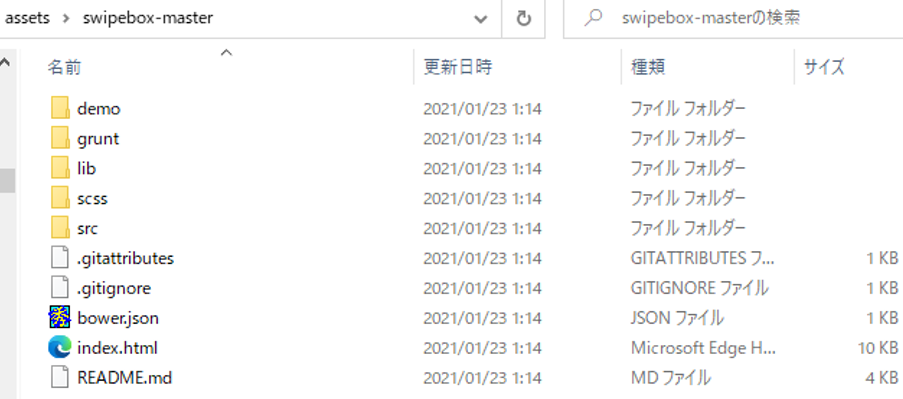
ダウンロードした書庫ファイルを解凍すると以下のようなファイルが展開されます。

今回は「(ウェブルート)/assets/swipebox-master/」に展開しました。
適時配置ください。
コーディング方法
CSSファイルインクルード

展開した書庫ファイル内にある「src\css」配下にあるCSSファイルを読み込んでください。
<link rel="stylesheet" href="/assets/swipebox-master/src/css/swipebox.min.css">jQuery読み込み
次にjQueryを読み込みます。

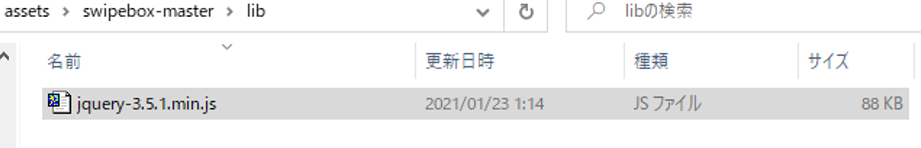
展開した書庫ファイル内の「lib」ディレクトリ配下にある「jquery-3.5.1.min.js」を読み込みます。
<script src="/assets/swipebox-master/lib/jquery-3.5.1.min.js"></script>JSファイルインクルード
最後にJSファイルを読み込みます。

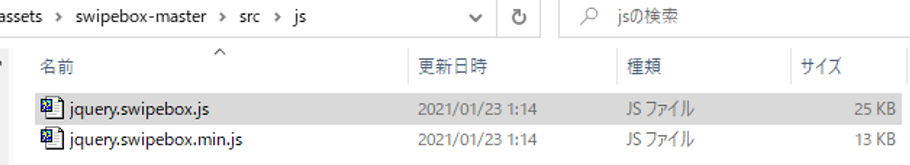
展開した書庫ファイル内の「src\js」配下にあるJSファイルを読み込みます。
<script src="/assets/swipebox-master/src/js/jquery.swipebox.min.js"></script>CDNの場合
CDNの用意されています。それを利用すれば、わざわざダウンロードする必要はありません。
コーディング方法
CSSファイルインクルード
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery.swipebox/1.4.4/css/swipebox.min.css">jQuery読み込み
<script type="text/javascript" src="https://code.jquery.com/jquery.min.js"></script>JSファイルインクルード
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.swipebox/1.4.4/js/jquery.swipebox.min.js"></script>実装方法
HTMLマークアップ
まず、アンカータグ(<a>)を設定し、リンク先(href)に表示させたい画像のURIを設定します。
<a href="(画像URI) class="swipebox" title="キャプション文字列">
...
</a>
キャプションを設定したい場合には、title属性に設定してください。
classの『swipebox』は初期化時のセレクタとする文字列で必須ではありません。
次にイメージタグ(<img>)に画像を設定します。これはクリック前のサムネイル画像に相当します。
<a href="(画像URI)" class="swipebox" title="キャプション文字列">
<img src="(サムネイル画像URI)" />
</a>複数の写真をグループ化するには?
複数の写真をグループ化するには属性「rel」を設定し、値でグループの紐づけを行います。
<a rel="gallery-1" href="(画像URI)" class="swipebox" title="キャプション文字列">
<img src="(サムネイル画像URI)" />
</a>
<a rel="gallery-1" href="(画像URI)" class="swipebox" title="キャプション文字列">
<img src="(サムネイル画像URI)" />
</a>
<a rel="gallery-2" href="(画像URI)" class="swipebox" title="キャプション文字列">
<img src="(サムネイル画像URI)" />
</a>
<a rel="gallery-2" href="(画像URI)" class="swipebox" title="キャプション文字列">
<img src="(サムネイル画像URI)" />
</a>
Swipebox初期化
最後にSwipeboxを初期化し、ギャラリーを設定します。
<script type="text/javascript">
;( function( $ ) {
$( '.swipebox' ).swipebox();
} )( jQuery );
</script>動的に画像を指定する方法
配列オブジェクトSwipeboxに渡すことで、動的にスライドを指定することができます。
<button id="gallery" type="button">ギャラリー表示</button>
<script type="text/javascript">
$( '#gallery' ).click( function( e ) {
e.preventDefault();
$.swipebox(
[
{ href:'(画像URI)', title:'キャプション' }
,{ href:'(画像URI)', title:'キャプション' }
,{ href:'(画像URI)', title:'キャプション' }
]
);
} );
</script>
配列の「href」には画像のURIを、「tilte」にはキャプション文字列を設定してください。
オプション
Swipeboxを初期化する際にオプションを指定することができます。
サンプル
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<title>Swipebox demo(2)</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery.swipebox/1.4.4/css/swipebox.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.swipebox/1.4.4/js/jquery.swipebox.min.js"></script>
</head>
<body>
<p>
<a rel="gallery-1" href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg" class="swipebox" title="レッサーパンダ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg" alt="image" style="width:20%">
</a>
</p>
<p>
<a rel="gallery-2" href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07591.jpg" class="swipebox" title="カピバラ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07591.jpg" alt="image" style="width:20%">
</a>
<a rel="gallery-2" href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07708.jpg" class="swipebox" title="ペンギン">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07708.jpg" alt="image" style="width:20%">
</a>
</p>
<p>
<a rel="gallery-3" href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg" class="swipebox3" title="レッサーパンダ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg" alt="image" style="width:20%">
</a>
<a rel="gallery-3" href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07591.jpg" class="swipebox3" title="カピバラ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07591.jpg" alt="image" style="width:20%">
</a>
<a rel="gallery-3" href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07708.jpg" class="swipebox3" title="ペンギン">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07708.jpg" alt="image" style="width:20%">
</a>
</p>
<p>
<button id="gallery" type="button">ギャラリー表示</button>
</p>
<script type="text/javascript">
;( function( $ ) {
$( '.swipebox' ).swipebox();
$( '.swipebox3' ).swipebox( {
useCSS : false, // false にするとjQueryのアニメーション効果が有効になります。
useSVG : false, // false にするとpngボタンが利用できるようになります。
initialIndexOnArray : 0,
hideCloseButtonOnMobile : true, // true にするとモバイルデバイスの場合「×」(閉じる)ボタンが非表示になります。
removeBarsOnMobile : false, // falseにするとモバイルデバイスの場合、上部バーが表示されます
hideBarsDelay : 10000, // デスクトップ時のバーが非表示になるまでの時間(ミリ秒)
videoMaxWidth : 1140, // ビデオ表示時の最大幅(ピクセル)
beforeOpen: function() {}, // 表示前に呼び出されるコールバック関数
afterOpen: null, // 表示後に呼び出される子オールバック関数
afterClose: function() {}, // 閉じた後に呼び出されるコールバック関数う
loopAtEnd: true // trueにすると、最後のスライドから次のスライドで最初のスライドに戻りますt
} );
} )( jQuery );
$( '#gallery' ).click( function( e ) {
e.preventDefault();
$.swipebox(
[
{ href:'https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC02046.jpg', title:'フクロウ' }
,{ href:'https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC04934.jpg', title:'ライオン' }
,{ href:'https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC08320.jpg', title:'シロクマ' }
]
,{
useCSS : true, // false にするとjQueryのアニメーション効果が有効になります。
useSVG : true, // false にするとpngボタンが利用できるようになります。
initialIndexOnArray : 1, // 初期表示時に最初に表示するスライド配列添え字(0から始まるインデックス):0,1,2...
hideCloseButtonOnMobile : false, // true にするとモバイルデバイスの場合「×」(閉じる)ボタンが非表示になります。
removeBarsOnMobile : false, // falseにするとモバイルデバイスの場合、上部バーが表示されます
hideBarsDelay : 500, // デスクトップ時、バーが非表示になるまでの時間(ミリ秒)
videoMaxWidth : 1140, // ビデオ表示時の最大幅(ピクセル)
beforeOpen: function() {}, // 表示前に呼び出されるコールバック関数
afterOpen: null, // 表示後に呼び出される子オールバック関数
afterClose: function() {}, // 閉じた後に呼び出されるコールバック関数
loopAtEnd: false // trueにすると、最後のスライドから次のスライドで最初のスライドに戻ります
}
);
} );
</script>
</body>
</html>デモ
オプション一覧
useCSS
『false』にするとjQueryのアニメーション効果が有効になります。デフォルトは『true』です。
useSVG
『false』にするとpngボタンが利用できるようになります。デフォルトは『true』です。
initialIndexOnArray
初期表示時に最初に表示するスライド配列添え字(0から始まるインデックス):0,1,2…
動的に画像を指定する場合のオプションになります。
デフォルトは『0』(1つ目)です。
hideCloseButtonOnMobile
『true』にするとモバイルデバイスの場合「×」(閉じる)ボタンが非表示になります。デフォルトは『false』です。
removeBarsOnMobile
『false』にするとモバイルデバイスの場合、上部バーが表示されます。デフォルトは『true』です。
hideBarsDelay
デスクトップ時、バーが非表示になるまでの時間(ミリ秒)です。デフォルトは『3000』(3秒)です。
beforeOpen
表示前に呼び出されるコールバック関数
afterOpen
表示後に呼び出される子オールバック関数
afterClose
閉じた後に呼び出されるコールバック関数
loopAtEnd
『true』にすると、最後のスライドから次のスライドで最初のスライドに戻ります。
デフォルトは『false』です。
videoMaxWidth
ビデオ表示時の最大幅(ピクセル)です。デフォルトは『1140』です。
autoplayVideos
『true』にすると、ビデオ表示時、動画が自動再生されます。デフォルトは『false』です。
動画を表示する方法
サンプル
HTMLサンプル
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<title>Swipebox demo(3)</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery.swipebox/1.4.4/css/swipebox.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.swipebox/1.4.4/js/jquery.swipebox.min.js"></script>
</head>
<body>
<p>
<a class="swipebox-video" rel="video" href="http://vimeo.com/29193046">vimeo</a>
</p>
<p>
<a class="swipebox-video" rel="video" href="https://www.youtube.com/watch?v=VKf6NF0OD5A">YouTube</a>
</p>
<script type="text/javascript">
;( function( $ ) {
$( '.swipebox-video' ).swipebox({videoMaxWidth : 1500,autoplayVideos:false});
} )( jQuery );
</script>
</body>
</html>デモ
HTMLマークアップ
基本的には写真を表示させる時と同じようにhref属性に動画のURIを指定するだけです。
<a class="swipebox-video" href="(動画URI)">動画を開く</a>プログラムのソースコードを見ると、サポートしている動画サイトはYouTubeとvimeoだけのようです。
Swipebox初期化
その後、写真と同様にSwipeboxを初期化します。
<script type="text/javascript">
;( function( $ ) {
$( '.swipebox-video' ).swipebox({videoMaxWidth : 1500,autoplayVideos:false});
} )( jQuery );
</script>ご参考
関連ページ
- WordPress(ワードプレス)でSwipeboxを利用する方法
- PhotoSwipeでギャラリーを作る方法
- PhotoSwipe v5でギャラリーを作る方法
- Lightcaseでギャラリーを作る方法
- Colorboxでギャラリーを作る方法
- LIGHTBOXでギャラリーを作る方法
- Fancybox v4でギャラリーを作る方法
- 軽量lightboxライブラリ「Luminous」でギャラリーを作る方法






-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
