jQueryプラグイン「strip」を利用して写真/動画を表示する方法
Contents
jQueryプラグイン「strip」を利用して写真/動画を表示する方法
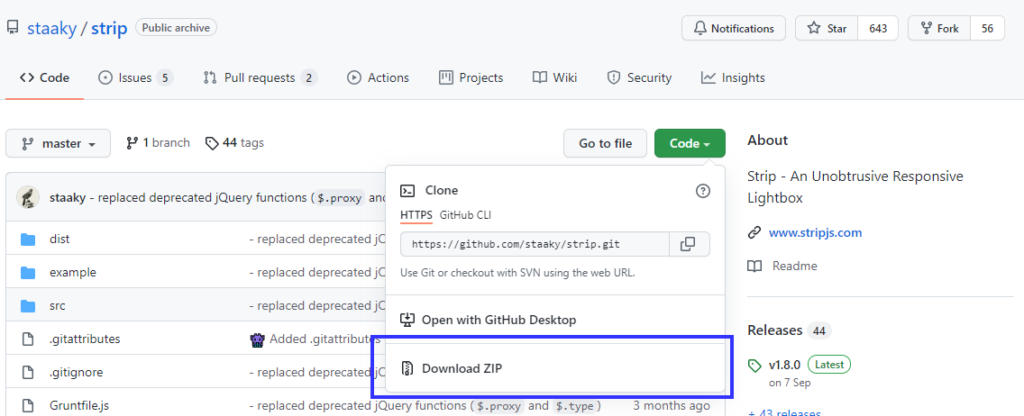
ダウンロード方法
「strip」は以前はサイトがあったようですが、今はアクセスできません。ですので上のGithubからソースをダウンロードして下さい。

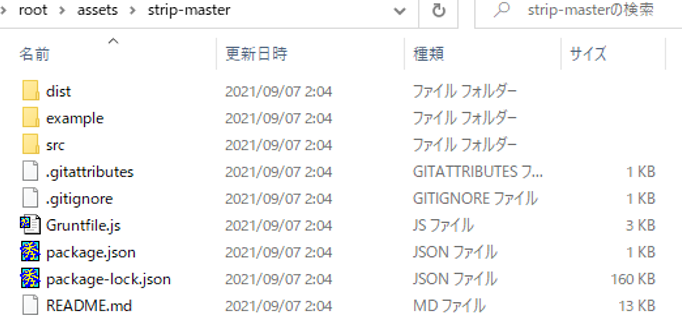
解凍すると以下のようなフォルダ/ファイルが展開されます。

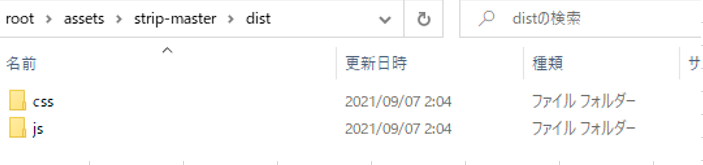
「dist」の中には必要なソースが格納されています。

導入方法
「strip」を導入するには、jQueryのライブラリに加え、「dist」の下にある、『/js/strip.pkgd.min.js』/css/strip.css』を読み込んでください。
<script type="text/javascript" src="https://code.jquery.com/jquery.min.js"></script>
<script type="text/javascript" src="/assets/strip-master/dist/js/strip.pkgd.min.js"></script>
<link rel="stylesheet" type="text/css" href="/assets/strip-master/dist/css/strip.css" />
基本使用方法
「a」タグに、「class=’strip’」を指定するだけで、strip表示の対象になります。
<a href="image.jpg" class="strip">画像表示/a>キャプションの設定
「data-strip-caption」属性に文字列を指定すれば、キャプションとして表示されます。
<a href="image.jpg" class="strip" data-strip-caption="写真下にキャプションが表示"
>キャプション</a
>グループ化
「data-strip-group」属性に、同じ文字列を指定すれば、複数の写真をグループ化し、一つのスライドショーとして表示できます。
<a href="image1.jpg" class="strip" data-strip-group="mygroup">画像1</a>
<a href="image2.jpg" class="strip" data-strip-group="mygroup">画像2</a>メディアタイプ
画像のほかにhrefにYouTubeやVimeoのリンクを設定すれば、動画も表示できます。
サンプル
デフォルト
表示する 表示する(キャプションあり)
グループ化
1枚目(ウサギ) 2枚目(ペンギン) 3枚目(カンガルー) 4枚目(亀)
上下左右表示
カピパラ(上部)カピパラ(左) カピパラ(右)
カピパラ(下部)
オプション
1枚目(レッサーパンダ) 2枚目(カピパラ) 3枚目(ペンギン)
YouTube
Youtube
Vimeo
VimeoHTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<title>strip demo</title>
<script type="text/javascript" src="https://code.jquery.com/jquery.min.js"></script>
<script type="text/javascript" src="/assets/strip-master/dist/js/strip.pkgd.min.js"></script>
<link rel="stylesheet" type="text/css" href="/assets/strip-master/dist/css/strip.css" />
</head>
<body>
<p>
<h4>デフォルト</h4>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg" class="strip">表示する</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg" class="strip" data-strip-caption="レッサーパンダ" >表示する(キャプションあり)</a>
</p>
<p>
<h4>グループ化</h4>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/11/rabbit.jpg" class="strip" data-strip-group="mygroup" >1枚目(ウサギ)</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/11/penguin.jpg" class="strip" data-strip-group="mygroup" data-strip-caption="ペンギン">2枚目(ペンギン)</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/11/kangaroo.jpg" class="strip" data-strip-group="mygroup" data-strip-caption="カンガルー">3枚目(カンガルー)</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/11/turtle.jpg" class="strip" data-strip-group="mygroup" data-strip-caption="亀">4枚目(亀)</a>
</p>
<p>
<h4>上下左右表示</h4>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07591.jpg" data-strip-group="mygroup2"
class="strip"
data-strip-options="side: 'top'"
>カピパラ(上部)</a>
<br />
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07591.jpg" data-strip-group="mygroup2"
class="strip"
data-strip-options="side: 'left'"
>カピパラ(左)</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07591.jpg" data-strip-group="mygroup2"
class="strip"
data-strip-options="side: 'right'"
>カピパラ(右)</a>
<br />
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07591.jpg" data-strip-group="mygroup2"
class="strip"
data-strip-options="side: 'bottom'"
>カピパラ(下部)</a>
</p>
<p>
<h4>オプション</h4>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg" class="strip" data-strip-group="mygroup3" data-strip-options="hideOnClickOutside:false,position:false,overlap:false,preload:[0,1],side: 'left'">1枚目(レッサーパンダ)</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07591.jpg" class="strip" data-strip-group="mygroup3" data-strip-options="toggle:false,keyboard: {
left: false,
right: false,
esc: false
}">2枚目(カピパラ)</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07708.jpg" class="strip" data-strip-group="mygroup3"
data-strip-options="effects: {
spinner: { show: 1000, hide: 200 },
transition: { min: 175, max: 250 },
ui: { show: 0, hide: 200 },
window: { show: 3000, hide: 1500 }
},maxWidth: 500,width: 200,loop:false"
>3枚目(ペンギン)</a>
</p>
<p>
<h4>YouTube</h4>
<a
href="http://www.youtube.com/watch?v=5XD2kNopsUs"
class="strip"
data-strip-options="
width: 1200,
height: 800,
youtube: { autoplay: 0 }
"
>Youtube</a
>
</p>
<p>
<h4>Vimeo</h4>
<a href="http://vimeo.com/32071937" class="strip">Vimeo</a>
</p>
</body>
</html>デモ
オプション
「data-strip-options」属性 を指定すれば、オプションを指定でき、カスタマイズできます。
オプションをいくつか紹介していこうと思います。
effects
画像や動画を表示する際の効果(表示/非表示スピードや写真の大きさ)を指定できます。
デフォルトは以下の通りです。
effects: {
spinner: { show: 200, hide: 200 },
transition: { min: 175, max: 250 },
ui: { show: 0, hide: 200 },
window: { show: 300, hide: 300 },
}hideOnClickOutside
写真表示時、写真領域以外の領域をクリックした際、写真を閉じるか否かのオプション。
デフォルトは「true」です。
keyboard
写真表示時のキーボード操作時の動きを定義できます。デフォルトは以下の通りです。
keyboard: {
left: true,
right: true,
esc: true,
}デフォルトでは「←」キー押下時、前の写真を表示時、「→」キー押下時、次の写真を表示、「Esc」キーを押すと、写真が閉じる動きになります。
loop
グループ化した写真のうち、最後の写真表示時、次をアイコンや「→」キーを押すと、最初の写真に戻るかどうかのオプションです。デフォルトは「true」で、最後の写真の次に、最初の写真に戻ります。
overlap
写真を閉じるために「✖」ボタンを写真の上に乗せるかどうかのオプション。デフォルトは「true」です。


position
右下に表示される「(n枚目)/(全グループ写真数)」のラベルを表示させるか否かのオプション。
デフォルトは「true」でラベルが表示されます。

preload
グループ化された写真の場合、1枚目表示時、ほかの写真を事前に読み込むかどうかのオプション。
デフォルトは、
preload: [1, 2]です。
side
画像(動画)の表示方向を定義できます。定義できるのは『top』『left』『right』『bottom』の4つです。デフォルトは『right』です。
skin
「strip」の対象にする「class」の定義です。デフォルトは「strip」なので『class=”strip”』ように定義しています。
spinner
写真読み込み中に「spinner」アイコンを表示するかどうかのオプションです。デフォルトは「true」です。
toggle
リンク(aタグの文字列)を2回クリック/タップした場合の動きを制御できます。デフォルトは「true」で、1回目のクリックで写真が表示され、もう1回クリックすると写真が閉じます。
「false」に設定すると、写真が表示された状態でリンクをクリックしても写真が閉じることはありません。



ウインドウを作る方法-345x230.png)
する方法-345x230.png)

-255x170.png)
-255x170.png)
-255x170.jpg)

