LIGHTBOXでギャラリーを作る方法
写真を使ったギャッラリーで一番ポピュラーなのが「LIGHTBOX」なのではないでしょうか。
今回はLIGHTBOXで簡単なギャラリーを作っていきます。
新品価格 |  |
Contents
LIGHTBOXでギャラリーを作る方法
導入方法
ダウンロード
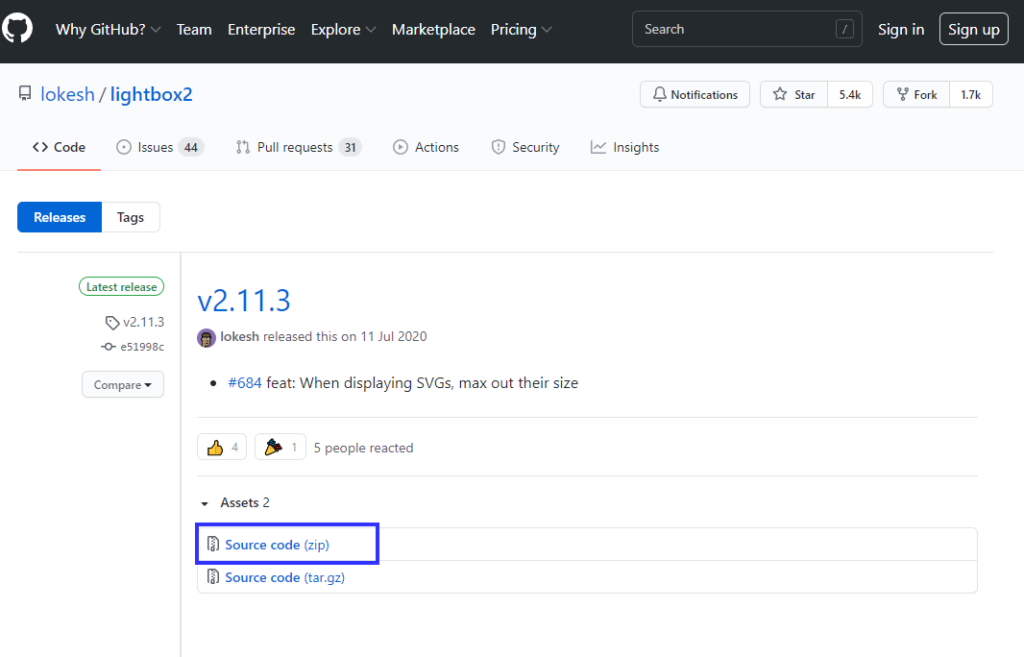
まず、関連ライブラリを取得するために「LIGHTBOX」のページに行きます。
ですが、ライブラリは「GitHub」にあるようなので、「GitHub」ページから書庫ファイルをダウンロードします。

このページでは「Zip」ファイルの書庫ファイルをダウンロードしましょう。

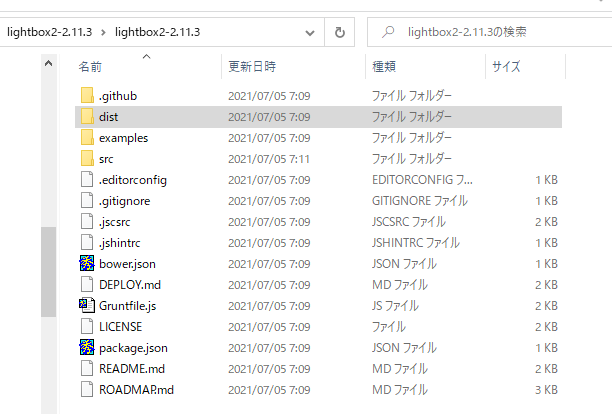
展開するといろいろなソースがありますが、利用するのは「dist」または「src」ですかね。
今回は「dist」をコピーしましょう。

CDN
LIGHTBOX2のCDNも公開されいます。
CSSファイルインクルード
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/css/lightbox.css" integrity="sha512-Woz+DqWYJ51bpVk5Fv0yES/edIMXjj3Ynda+KWTIkGoynAMHrqTcDUQltbipuiaD5ymEo9520lyoVOo9jCQOCA==" crossorigin="anonymous" referrerpolicy="no-referrer" />JSファイルインクルード
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js" integrity="sha512-k2GFCTbp9rQU412BStrcD/rlwv1PYec9SNrkbQlo6RZCf75l6KcC3UwDY8H5n5hl4v77IDtIPwOk9Dqjs/mMBQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>サンプル
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Sample</title>
<!-- 読み込むスタイルシート--><!-- パスは適時変更ください -->
<link rel="stylesheet" href="/assets/lightbox2/css/lightbox.css">
<!-- jQuery -->
<script src="https://code.jquery.com/jquery.min.js"></script>
</head>
<body>
<div>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/02/DSC06487-scaled.jpg" data-lightbox="example-1" data-title="猫">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/02/DSC06487-scaled.jpg" style="width:450px;height:300px" />
</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2020/12/40601846835_7c0d3e3f3a_c.jpg" data-lightbox="example-2" data-title="ペンギン">
<img src="https://www.single-life.tokyo/wp-content/uploads/2020/12/40601846835_7c0d3e3f3a_c.jpg" style="width:450px;height:300px" />
</a>
</div>
<div>
<a href="https://www.single-life.tokyo/wp-content/uploads/2020/12/36450791501_1bd6de8686_c.jpg" data-lightbox="example-3" data-title="レッサーパンダ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2020/12/36450791501_1bd6de8686_c.jpg" style="width:450px;height:300px" />
</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2020/12/41495265491_f6bb180f56_c.jpg" data-lightbox="example-3" data-title="シロクマ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2020/12/41495265491_f6bb180f56_c.jpg" style="width:450px;height:300px" />
</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2020/12/50231674627_1a9a16d5b1_c.jpg" data-lightbox="example-3" data-title="カピバラ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2020/12/50231674627_1a9a16d5b1_c.jpg" style="width:450px;height:300px" />
</a>
</div>
<!-- パスは適時変更ください -->
<script src="/assets/lightbox2/js/lightbox.js"></script>
<script>
lightbox.option({
'alwaysShowNavOnTouchDevices':true,
'resizeDuration': 200,
'fadeDuration':1000,
'albumLabel':"全%2枚のうちの%1枚目",
'showImageNumberLabel':true,
'wrapAround': true
});
</script>
</body>
</html>
デモ
構文説明
ライブラリの読み込み
まず、基本ライブラリを読み込みます。3つです。
<!-- jQuery -->
<script src="https://code.jquery.com/jquery.min.js"></script>まず、jQueryを読み込まないと動きません。なので、jQueryです。
<!-- 読み込むスタイルシート--><!-- パスは適時変更ください -->
<link rel="stylesheet" href="/assets/lightbox2/css/lightbox.css">次にLIGHTBOXのスタイルシートです。または、CDNのリンクを設定してください。
<!-- パスは適時変更ください -->
<script src="/assets/lightbox2/js/lightbox.js"></script>最後に、LIGHTBOXのjsファイルを読み込みます。これが前提です。当然CDNのJSファイルを読み込んでも大丈夫です。
基本構文
写真1枚の基本構文は以下の通りです。
<a href="(写真のURI)" data-lightbox="(ギャラリーのID)" data-title="(キャプション)">
<img src="(写真のURI)" />
</a>基本構文としては「img」タグを「a」タグで囲います。「a」タグの『href』と「img」の『src』にはともに写真のURIを指定します。
次にプロパティです。
| data-lightbox | 複数の写真を1つのスライド形式で表示させるために使用するIDとなります。1枚だけの場合には意味がありません。 |
| data-title | ポップアップで表示される写真の下に表示されるキャプションに設定される文字列を指定します。 |
複数の写真をスライド形式として表示する場合には、以下のように「data-lightbox」に同じ文字列を指定します。
<a href="(写真のURI)" data-lightbox="example-3" data-title="(キャプション)">
<img src="(写真のURI)" />
</a>
<a href="(写真のURI)" data-lightbox="example-3" data-title="(キャプション)">
<img src="(写真のURI)" />
</a>
<a href="(写真のURI)" data-lightbox="example-3" data-title="(キャプション)">
<img src="(写真のURI)" />
</a>「data-lightbox」に同じ文字列を指定すると、スライド形式で写真を一つのアルバムとして参照することができます。
オプション
その他、オプションも指定できます。
| オプション | デフォルト | 説明 |
| alwaysShowNavOnTouchDevices | false | タッチデバイスの場合、ナビゲーションアイコンを常に表示する場合には「true」 |
| albumLabel | “Image %1 of %2” | アルバムの形式の場合表示される「”Image %1 of %2″」の文字列を変更できます。 %1は現在の写真番号 %2はアルバムの写真数 |
| disableScrolling | false | スクロールの表示無効化設定 false:スクロール表示 true:スクロール非表示 |
| fadeDuration | 600 | LIGHTBOXの枠表示/非表示に要する時間(ミリ秒) 長くするとじわじわ写真が出てきます。 |
| fitImagesInViewport | true | 写真のサイズをディスプレイのサイズに合わせて自動調整するか否か。falseの場合でかつ、disableScrollingがfalseであれば、スクロール表示されます。 |
| imageFadeDuration | 600 | 写真が表示されるまで時間です。この時間を長くすると、写真がじわじわ表示されるようになります。 |
| maxWidth | 最大幅、ピクセル指定 | |
| maxHeight | 最大高さ、ピクセル指定 | |
| positionFromTop | 50 | 写真の開始高さ(top)の位置、値を大きくすると、写真上部に大きな幅ができます。 |
| resizeDuration | 700 | これは写真が表示されるまでのアニメーションの時間です。この時間を長くすると、写真の枠がじわじわ表示されるようになります。 |
| showImageNumberLabel | true | アルバムの形式の場合表示される「”Image %1 of %2″」の文字列を表示するか否か |
| wrapAround | false | trueにすると、アルバム形式の場合、最後の写真の後、アイコンが表示され、1枚目の写真に戻ることができるようになります。 |
なお、以下のコードを書いて、オプションを指定している構文があるが、これがなくても、デフォルトでLIGHTBOXは動作します。
<script>
lightbox.option({
'alwaysShowNavOnTouchDevices':true,
'resizeDuration': 200,
'fadeDuration':1000,
'albumLabel':"全%2枚のうちの%1枚目",
'showImageNumberLabel':true,
'wrapAround': true
});
</script>以上のように、簡単にLIGHTBOXは導入でき、かつ、クールなギャラリーを実装できます。
ぜひ導入してみてください。
ご参考
関連ページ
- WordPress(ワードプレス)でLightobox2を利用する方法
- PhotoSwipeでギャラリーを作る方法
- PhotoSwipe v5でギャラリーを作る方法
- Lightcaseでギャラリーを作る方法
- Colorboxでギャラリーを作る方法
- Fancybox v4でギャラリーを作る方法
- WordPress(ワードプレス)でFancybox v4を利用する方法
- 軽量lightboxライブラリ「Luminous」でギャラリーを作る方法
- WordPress(ワードプレス)で軽量Lightbox「Luminous」を利用する方法
新品価格 |  |









する方法-345x230.png)
-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
