Colorboxでギャラリーを作る方法
前回はLIGHTBOXで写真ギャラリーを作成しましたが、今回は「Colorbox」を紹介します。
Colorboxは開発者のページに「Colorbox – a jQuery lightbox」とあるようにjQueryを使ったLIGHTBOX風プラグインですが、写真以外に動画やインラインフレームでも利用できたり、LIGHTBOXよりも汎用性があると思います。
今回は写真ギャラリーの作り方の紹介です。
新品価格 |  |
Contents
Colorboxでギャラリーを作る方法
Colorboxを取得する
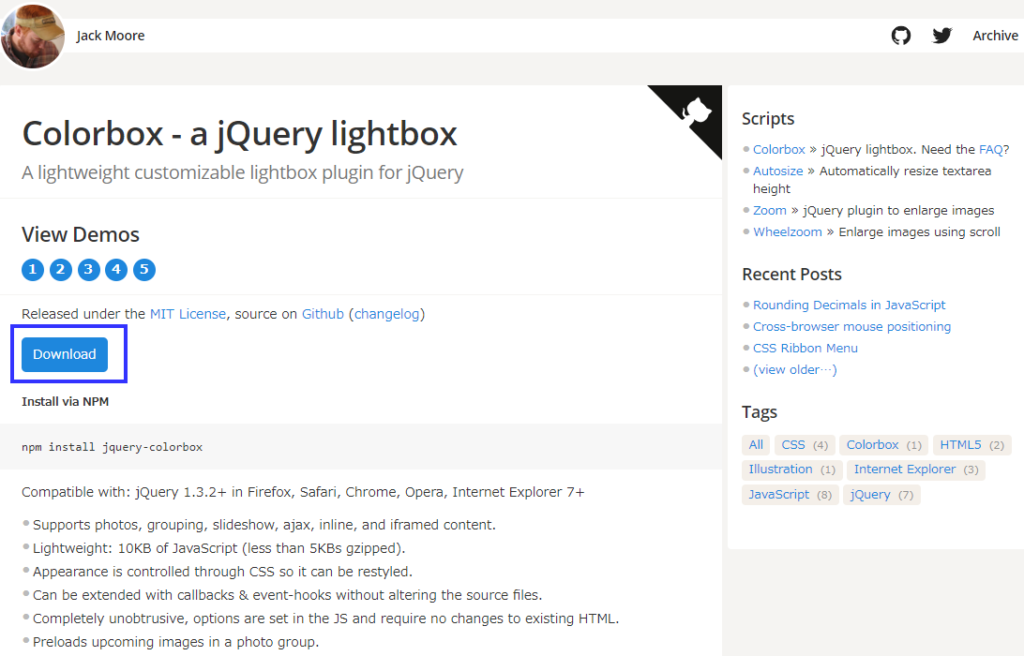
まず、関連ライブラリを取得するために「Colorbox」の開発者のページに行きます。

画面上部に「Download」ボタンがあるので、押して、ZIP形式の書庫ファイルをダウンロードします。
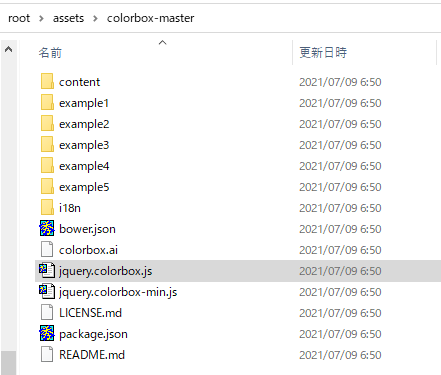
解凍すると、以下のようなファイルを取得できます。

Colorboxには5つの種類を使用できます。よって、5つのサンプル(example1~example5)が用意されています。
使用するのは「jquery.colorbox.js」か「jquery.colorbox-min.js」、そして、使用したいColorboxのサンプルから、「colorbox.css」と「images」を使用するようにしてください。

HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ColorBox Sample1</title>
<!-- 読み込むスタイルシート--><!-- パスは適時変更ください -->
<link rel="stylesheet" href="/assets/colorbox-master/example1/colorbox.css" />
<!-- jQuery -->
<script src="https://code.jquery.com/jquery.min.js"></script>
<!--パスは適時変更ください -->
<script src="/assets/colorbox-master/jquery.colorbox.js"></script>
<script>
$(document).ready(function(){
/* 複数の写真を紐づけない場合 */
$(".group1").colorbox();
/* 複数の写真を紐づける場合 (elastic) */
$("a[data-colorbox='example-2'").colorbox(
{rel:'group-2'
,current:'全{total}枚の{current}枚目'
,arrowKey:false
,closeButton:true
,transition:'elastic'
,speed:1000
,opacity:0.50
,slideshow:false
});
/* 複数の写真を紐づける場合 (fade) スライドショー*/
$("a[data-colorbox='example-3'").colorbox(
{rel:'group-3'
,current:'全{total}枚の{current}枚目'
,arrowKey:false
,closeButton:true
,transition:'fade'
,speed:350
,opacity:0.85
,slideshow:true
,slideshowStart:'スライドショーの開始'
,slideshowStop:'スライドショーの停止'
,slideshowSpeed:1000
,slideshowAuto:true
});
});
</script>
</head>
<body>
<div>
<h5>リンクのみ</h5>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06430.jpg" class="group1" title="猫">猫を見たい方はここをクリック</a><br />
<a href="https://www.single-life.tokyo/wp-content/uploads/2020/12/40601846835_7c0d3e3f3a_c.jpg" class="group1" title="ペンギン">ペンギンを見たい方はここをクリック</a>
</div>
<div>
<h5>サムネイル表示</h5>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06430.jpg" class="group1" title="猫">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06430.jpg" style="width:150px;height:100px" />
</a><br />
<a href="https://www.single-life.tokyo/wp-content/uploads/2020/12/40601846835_7c0d3e3f3a_c.jpg" class="group1" title="ペンギン">
<img src="https://www.single-life.tokyo/wp-content/uploads/2020/12/40601846835_7c0d3e3f3a_c.jpg" style="width:150px;height:100px" />
</a>
</div>
<div>
<h5>グループ化されたアルバム(elastic)</h5>
<a href="https://www.single-life.tokyo/wp-content/uploads/2020/12/36450791501_1bd6de8686_c.jpg" data-colorbox="example-2" title="レッサーパンダ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2020/12/36450791501_1bd6de8686_c.jpg" style="width:150px;height:100px" />
</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2020/12/41495265491_f6bb180f56_c.jpg" data-colorbox="example-2" title="シロクマ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2020/12/41495265491_f6bb180f56_c.jpg" style="width:150px;height:100px" />
</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2020/12/50231674627_1a9a16d5b1_c.jpg" data-colorbox="example-2" title="カピバラ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2020/12/50231674627_1a9a16d5b1_c.jpg" style="width:150px;height:100px" />
</a>
</div>
<div>
<h5>グループ化されたアルバム(fade)【スライドショー】</h5>
<a href="https://www.single-life.tokyo/wp-content/uploads/2020/12/36450791501_1bd6de8686_c.jpg" data-colorbox="example-3" title="レッサーパンダ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2020/12/36450791501_1bd6de8686_c.jpg" style="width:150px;height:100px" />
</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2020/12/41495265491_f6bb180f56_c.jpg" data-colorbox="example-3" title="シロクマ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2020/12/41495265491_f6bb180f56_c.jpg" style="width:150px;height:100px" />
</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2020/12/50231674627_1a9a16d5b1_c.jpg" data-colorbox="example-3" title="カピバラ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2020/12/50231674627_1a9a16d5b1_c.jpg" style="width:150px;height:100px" />
</a>
</div>
</body>
</html>デモ
example1~example5は公式のデモページになります。
構文説明
ライブラリの読み込み
まず、基本ライブラリを読み込みます。3つです。
<!-- jQuery -->
<script src="https://code.jquery.com/jquery.min.js"></script>まず、jQueryです。これが前提です。次に
<!--パスは適時変更ください -->
<script src="/assets/colorbox-master/jquery.colorbox.js"></script>jquery.colorbox.jsになります。
最後に、自分が使用したいColorboxのスタイルシートになります。今回のデモコードでは「exampmle1」のスタイルシートを使うことにします。
<!-- 読み込むスタイルシート--><!-- パスは適時変更ください -->
<link rel="stylesheet" href="/assets/colorbox-master/example1/colorbox.css" />スタイルシートの直下に「images」のフォルダと配下に画像があることを確認してください。

example1のスタイルで使用するアイコン群です。ボタンや枠、読み込み中のアイコンなどになります。

基本構文
リンクのみ
サムネイル画像なしでリンクのみで設定する場合は以下のようになります。
<a href="(写真のURI)" title="(キャプション)">(任意の文字列)</a>
非常に簡単です。<a>タグのhrefに写真のURIを設定し、キャプションが必要であれば、titleに設定すればよいだけです。あとは、クリックできるように<a>と</a>の間に文字列を設定すればよいだけです。
加えて、scriptタグ内で、jQueryのセレクタで対象オブジェクトにcolorbox()関数を呼び出せばよいだけです。
<script>
$(document).ready(function(){
$("a").colorbox();
});
</script>デモのソースでは、
<div>
<h5>リンクのみ</h5>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06430.jpg" class="group1" title="猫">猫を見たい方はここをクリック</a><br />
<a href="https://www.single-life.tokyo/wp-content/uploads/2020/12/40601846835_7c0d3e3f3a_c.jpg" class="group1" title="ペンギン">ペンギンを見たい方はここをクリック</a>
</div>
と設定し、scriptタグでは
/* 複数の写真を紐づけない場合 */
$(".group1").colorbox();として、class名「group1」でaオブジェクト2件に対して、corboxを呼び出しています。
サムネイル表示
サムネ入りの写真を設定したい場合には、<a>タグの間に<img>タグを設定すればよいだけです。
<a href="(写真のURI)" title="(キャプション)">
<img src="(写真のURI)" />
</a>写真をグループ化する
複数の写真をスライドさせつつ、参照できるようにするには、パラメータを「rel」を指定しなければなりません。
<a href="(写真1のURI)" title="(キャプション1)">
<img src="(写真1のURI)" />
</a>
<a href="(写真2のURI)" title="(キャプション2)">
<img src="(写真2のURI)" />
</a>
<a href="(写真3のURI)" title="(キャプション3)">
<img src="(写真3のURI)" />
</a>
上記のように3つの写真を紐づけるには、jQueryのセレクタで3つのアンカー(<a>タグ)を取得して、colorboxにrelパラメタを設定します。
$("a").colorbox({rel:'group-1'});relパラメータはセレクタでヒットするオブジェクトを指定した文字列で紐づけます。
そのほかにも今回使用したパラメータを中心にプロパティを紹介します。
| プロパティ | デフォルト | 説明 |
| transition | elastic | 画面表示の効果の種類。指定できるのは3つの文字列です。 elastic fade none:効果なし |
| speed | 350 | 写真表示までの時間、ミリ秒指定 |
| title | (なし) | キャプション、<a>タグのtitleプロパティを上書きします。 |
| rel | (なし) | 複数の写真を紐づける場合の、紐づけ文字列 |
| opacity | 0.85 | 写真表示時の背景の透明度。0~1の値 0:完全透明 1:完全塗りつぶし |
| current | image {current} of {total} | グループ化された写真を表示するときにページ番号ラベルの形式です。 |
デモの「グループ化されたアルバム(elastic)」は「transition」プロパティに『elastic』を指定ものになっています。
スライドショーを設定する
画面を表示させて、複数の写真を自動的にスライドショー形式で表示させることもできます。
プロパティで「slideshow」にtrueを設定すると、スライドショーになります。
$("a").colorbox({rel:'group-1',slideshow:true});| プロパティ | デフォルト | 説明 |
| slideshow | false | スライドショー機能の有効/無効 trueにするとスライドショーが有効になります。 |
| slideshowSpeed | 2500 | 写真の切り替え間隔。ミリ秒指定です。 |
| slideshowAuto | true | スライドショーの自動実行設定。trueだと自動的にスライドショーが始めっていて、「スライドショー停止」ラベルが表示されることになります。 falseだと停止状態で写真が表示されます。 |
| slideshowStart | start slideshow | 「スライドショー開始」ラベルの文字列。デフォルトでは『start slideshow』となります。 |
| slideshowStop | stop slideshow | 「スライドショー停止」ラベルの文字列。デフォルトでは『stop slideshow』となります。 |
デモの『グループ化されたアルバム(fade)【スライドショー】』では、slideshowSpeedが1000と強烈に速くしてあります。パタパタと写真が切り替わるのではないでしょうか。
example1~example5の違い
スライドショーでの違い
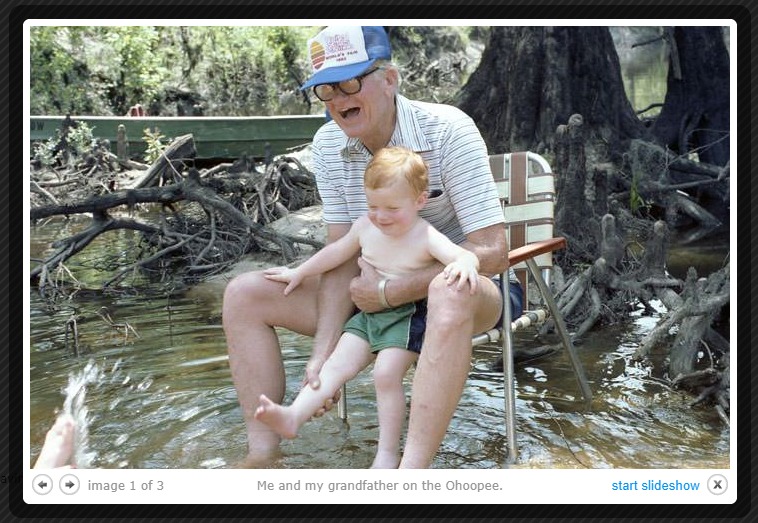
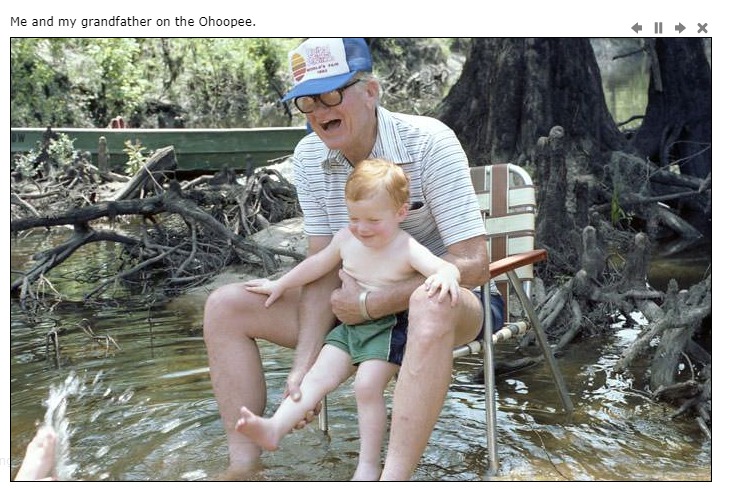
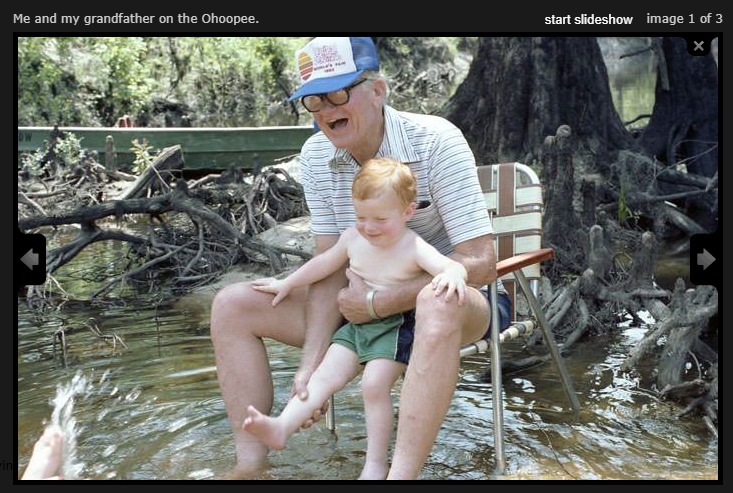
開発者が提供しているスタイルには「example1」~「example5」の5つがあり、微妙にスタイルが違います。スライドショーの例でスタイルの違いを見ておきましょう





スライドショー開始/停止ボタンが、ラベルであったり、イメージであったりの違いがありますね。
また、閉じるボタンも「close」のようなラベルであったり、イメージであったりの違いもあります。
好みに合わせてスタイルを選択してみてください。
ご参考
関連ページ
- PhotoSwipeでギャラリーを作る方法
- PhotoSwipe v5でギャラリーを作る方法
- Lightcaseでギャラリーを作る方法
- LIGHTBOXでギャラリーを作る方法
- Fancybox v4でギャラリーを作る方法
- WordPress(ワードプレス)でFancybox v4を利用する方法
- 軽量lightboxライブラリ「Luminous」でギャラリーを作る方法
- WordPress(ワードプレス)で軽量Lightbox「Luminous」を利用する方法
- 「Colorbox」を使ってダイアログを表示する方法
新品価格 |  |



を日本語化する方法-345x230.png)
を実装する方法-345x230.png)

-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
