Contents
WordPress(ワードプレス)でFancybox v5を利用する方法
サンプル
画像


ギャラリー






WordPress(ワードプレス)でFancybox v4を利用する方法
前回「Fancybox v4でギャラリーを作る方法」で紹介したFancybox v4をWordPressで利用する方法を紹介します。
サンプル
画像


ギャラリー






投稿に導入する方法
投稿ごとに導入する場合には「カスタムHTML」を利用してください。

まず、Fancybox v5 のCSSファイルとJSファイルを読み込んでください。
これは通常のFancybox v5の導入方法と同じです。
CSSファイルインクルード
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.css" />JSファイルインクルード
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.umd.js"></script>Javascriptコード追加
最後にJavascriptコードを追加します。なお、JSファイルおよびJavascriptコードは、ページの最後(フッターなど)埋め込んでください。
この処理では、
- Figureタグの直下にあるImgオブジェクトを対象とする
- Imgオブジェクトをアンカータグ(<a>)でラップし、Fancybox用の属性を設定する
- あわせて、Figureタグと紐づく、figcaptionをキャプション文字列とする
- ギャラリーを想定し、figcaptionに文字列が設定されていない場合には、Figureタグ上位のFigureタグを検索し、それに紐づくfigcaptionをキャプション文字列とする
- Fancyboxの代替テキストは日本語にしている
- Fancyboxの表示ツールバーの項目はすべて表示(ズーム・スライドショー再生・フルスクリーン・ダウンロード・サムネール表示・閉じる、など全て)
ツールバーの項目については、表示項目を調整したい場合には、適時削除してください。
Fancybox v5でギャラリーを作る方法【後編】ツールバー
<script>
function initialzeFancybox() {
Fancybox.bind('[data-fancybox="gallery"]', {
/* 初期表示時サムネイルを表示しない */
Thumbs: {
showOnStart: false
},
/* ツールバー表示項目定義 */
Toolbar: {
display: {
left: ["prev","infobar","next"],
middle: [
"zoomIn",
"zoomOut",
"toggle1to1",
"toggleZoom",
"panLeft",
"panRight",
"panUp",
"panDown",
"rotateCCW",
"rotateCW",
"flipX",
"flipY",
"fitX",
"fitY",
"reset",
"toggleFS"
],
right: ["iterateZoom","slideshow", "fullscreen","download", "thumbs", "close"],
},
},
l10n: {
PANUP:"上に移動"
,PANDOWN:"下に移動"
,PANLEFT:"左に移動"
,PANRIGHT:"右に移動"
,ZOOMIN:"ズームイン"
,ZOOMOUT:"ズームアウトする"
,TOGGLEZOOM:"ズーム レベルの切り替え"
,TOGGLE1TO1:"ズーム レベルの切り替え"
,ITERATEZOOM:"ズーム レベルの切り替え"
,ROTATECCW:"反時計回りに回転"
,ROTATECW:"時計回りに回転します"
,FLIPX:"左右反転",FLIPY:"上下反転"
,FITX:"水平に合わせる"
,FITY:"縦に合わせる"
,RESET:"リセット"
,TOGGLEFS:"フルスクリーン切り替え"
,CLOSE:"閉じる"
,NEXT:"次"
,PREV:"前"
,MODAL:"このモーダル コンテンツは ESC キーで閉じることができます"
,ERROR:"エラーが発生しました。時間をおいてもう一度試してください"
,IMAGE_ERROR:"画像が見つかりません"
,ELEMENT_NOT_FOUND:"HTML 要素が見つかりません"
,AJAX_NOT_FOUND:"AJAX の読み込みエラー: 見つかりません"
,AJAX_FORBIDDEN:"AJAX のロード中にエラーが発生しました: 禁止されています"
,IFRAME_ERROR:"ページ読み込みエラー"
,TOGGLE_ZOOM:"ズーム レベルの切り替え"
,TOGGLE_THUMBS:"サムネイルの切り替え"
,TOGGLE_SLIDESHOW:"スライドショーの切り替え"
,TOGGLE_FULLSCREEN:"全画面モードの切り替え"
,DOWNLOAD:"ダウンロード"
}
});
}
function setFancybox() {
var elements = document.querySelectorAll("figure img");
var len = elements.length;
for (var i=0; i <len; i++ ) {
var elm = elements[i];
/* アンカー設定 */
setAnchor(elm);
}
/* Fancybox初期化 */
initialzeFancybox();
}
function setAnchor(elm) {
var anchor = document.createElement("A");
var fig = elm.parentElement;
var caption = "";
var imgSrc = elm.getAttribute('src');
var figCap = null;
/* キャプション取得 */
figCap = getCaption(fig);
if ( figCap != undefined ) {
caption = figCap.textContent;
}
if ( caption == "" ) {
var parelentEem = fig.parentElement;
for ( var i=0; i < 3; i++ ) {
if ( parelentEem == undefined ) break;
var tagName = parelentEem.tagName;
if ( tagName != undefined ) {
if ( tagName.toUpperCase() == "FIGURE" ) {
/* ギャラリーの場合のキャプションを再取得を試みる */
var subFigcap = getCaption(parelentEem);
if ( subFigcap != undefined ) caption = subFigcap.textContent;
break;
}
}
parelentEem = parelentEem.parentElement;
}
}
/* URL設定*/
anchor.setAttribute('href',imgSrc);
/* キャプション設定 */
anchor.setAttribute('data-caption',caption);
/* Fancybox対象へ */
anchor.setAttribute('data-fancybox','gallery');
/* アンカーにイメージを設定 */
anchor.appendChild(elm);
/* Figureにアンカーを再設定 */
if ( figCap == undefined ) {
fig.appendChild(anchor);
} else {
fig.insertBefore(anchor,figCap);
}
}
function getCaption(fig) {
var figCap = null;
/* キャプション取得 */
if (fig.hasChildNodes()) {
var children = fig.childNodes;
for (var i = 0; i < children.length; i++) {
var child = children[i];
var tagName = child.tagName
if ( tagName != undefined ) {
if ( tagName.toUpperCase() == "FIGCAPTION" ) {
/* キャプションの場合 */
figCap = child
break;
}
}
}
}
return figCap;
}
/* Fancybox設定実行 */
setFancybox();
</script>JSファイルを提供してみました
上のJavascriptコードが少し長いので、それと同じJSファイルを以下に用意してみましたのでそれを読み込んでもいいと思います。
<script src="https://www.single-life.tokyo/js/fancyboxv5ForWordpress.js" ></script>
サイト全体に導入方法
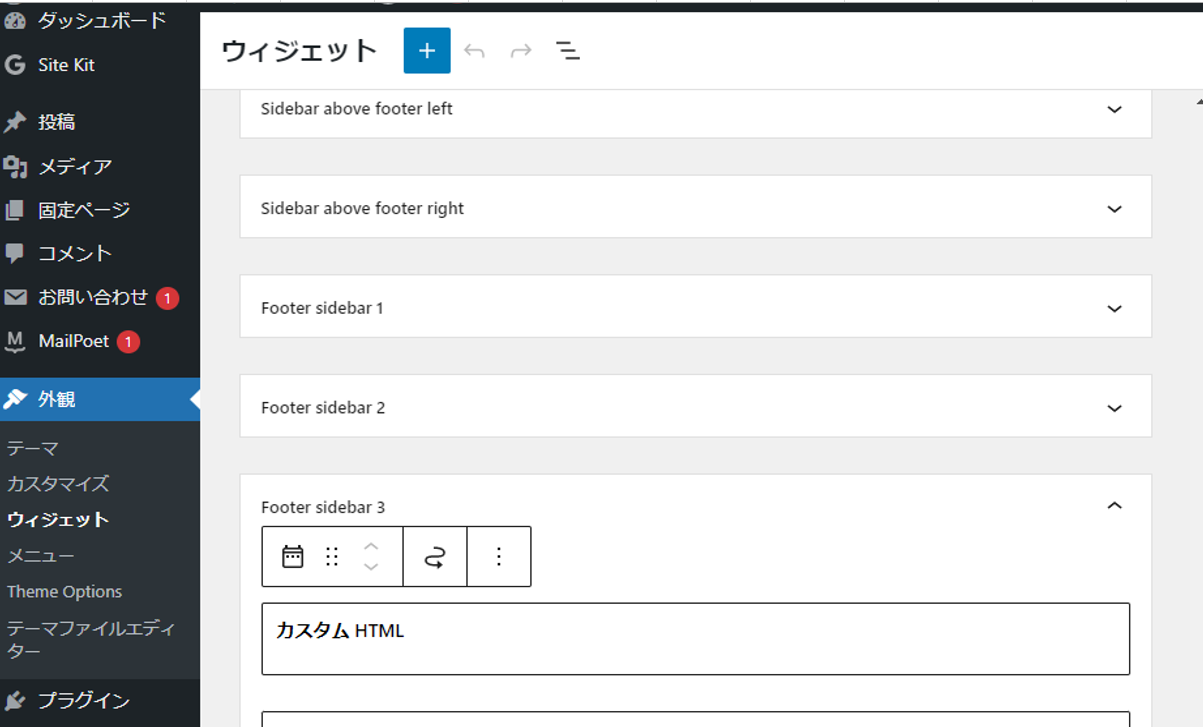
ウィジェットに追加
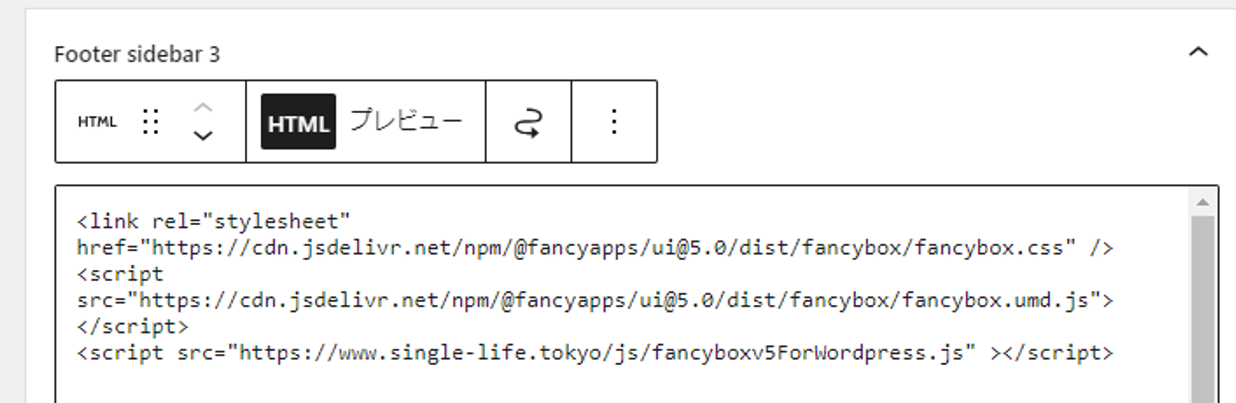
ウェジェットにフッター項目があるようでしたら、そこにカスタムHTMLで上記Javascriptを追加してください。


コードを追加し、保存してください。
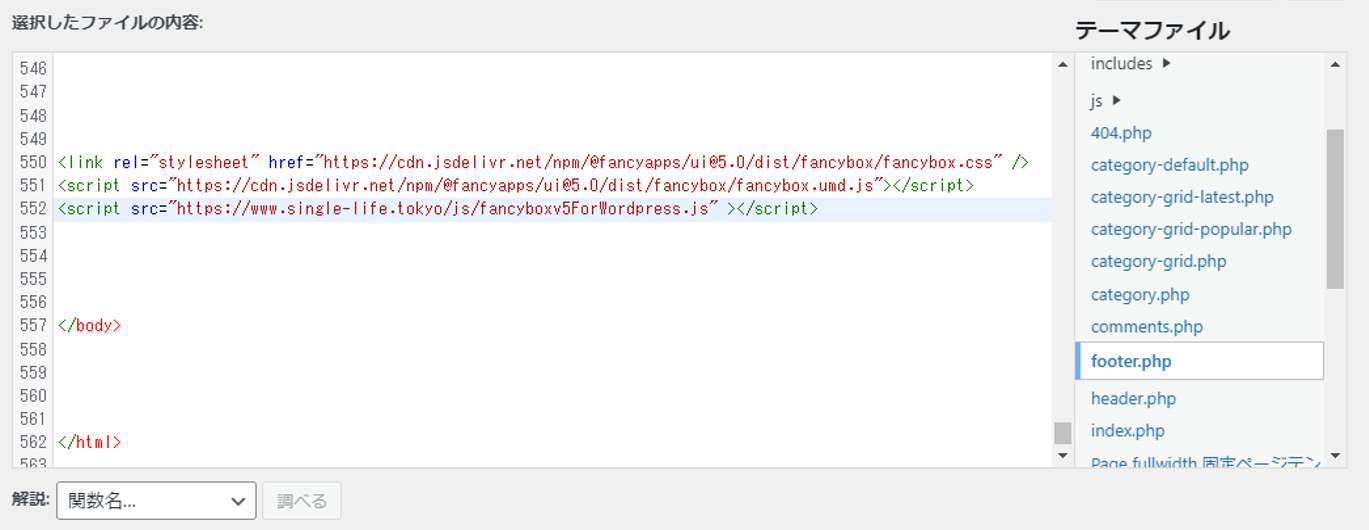
テーマを直接編集
「テーマファイルエディタ」から選択しているテーマのソースを直接編集することができます。
そこで「footer.php」を直接編集できますので、そこのscriptタグを追加してください。

ご参考
関連ページ
- Fancybox v5でギャラリーを作る方法【前編】
- Fancybox v5でギャラリーを作る方法【後編】
- PhotoSwipe v5でギャラリーを作る方法
- Lightcaseでギャラリーを作る方法
- Colorboxでギャラリーを作る方法
- LIGHTBOXでギャラリーを作る方法
- 軽量lightboxライブラリ「Luminous」でギャラリーを作る方法
- Swipeboxでギャラリーを作る方法
- baguetteBox.jsでギャラリーを作る方法


でFancybox-v5を利用する方法-1500x720.png)
を自作する方法-345x230.png)
上に現在位置を表示する方法y.-345x230.png)

-1-1-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
