Fancybox v4でギャラリーを作る方法
Fancybox v4でギャラリーを作る方法
今回は「Fancybox」を紹介したいと思います。
Fancyboxはいろんなメディアに対応した、綺麗でクールななオーバーレイウインドウを提供するプラグインです。Lightbox風なギャラリーなほかにインラインフレームとしてポップアップ風ウインドウの表示、さらにポップアップで動画を表示できたりします。
今回は主に写真を提供するギャラリー風に提供する方法を紹介します。
サンプル
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>Fancybox Gallery demo(1)</title>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0/dist/fancybox.css"
/>
</head>
<body>
<div>
<a
data-fancybox="gallery"
data-caption="レッサーパンダ"
href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg"
>
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg" style="width:15%;height:15%;"/>
</a>
<a
data-fancybox="gallery"
data-caption="うさぎ"
href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06740.jpg"
>
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06740.jpg" style="width:15%;height:15%;" />
</a>
<a
data-fancybox="gallery"
data-caption="ねこ"
href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06513.jpg"
>
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06513.jpg" style="width:15%;height:15%;" />
</a>
</div>
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0/dist/fancybox.umd.js"></script>
</body>
</html>デモ
Fancybox v4導入方法
セットアップ方法
ダウンロードの場合
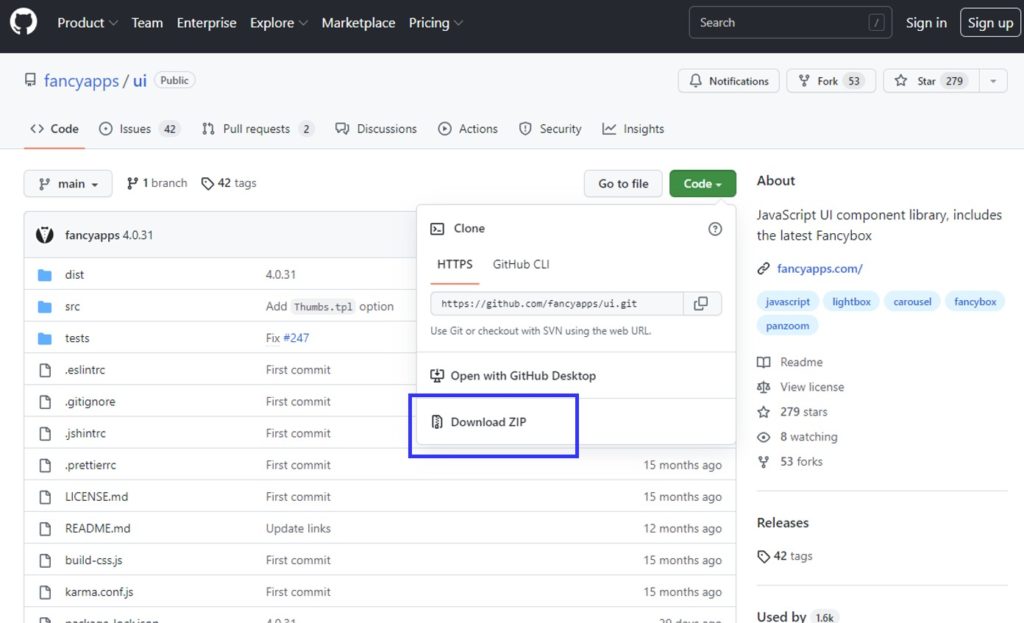
ライブラリ一式取得する場合には、まず、GitHubのページに行って、書庫ファイル一式をダウンロードしてください

GitHubのページに行き、「Code」リストボックスを選択して、『Download ZIP』をクリックし、書庫ファイルを取得してください。
書庫ファイルを解凍すると以下のようなファイルが展開されます。

今回は「(ウェブルート)/assets/ui-main/」に展開しました。
適時配置ください。
コーディング方法
HTMLでコーディングする場合、ダウンロードしたライブラリを読み込んでください
CSSファイルインクルード
<link
rel="stylesheet"
href="/assets/ui-main/dist/fancybox.css"
/>
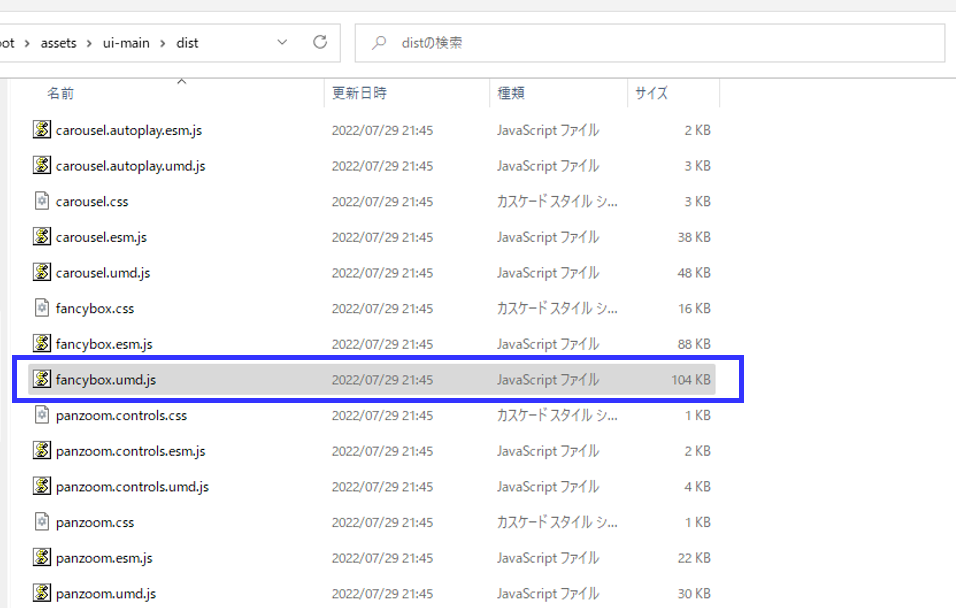
まず、CSSファイルを読み込みます。読み込みファイルは、ダウンロードし展開した書庫ファイルの直下にある『dist』ディレクトリにある『fancybox.css』を読み込んでください。
JSファイルインクルード
<script src="/assets/ui-main/dist/fancybox.umd.js"></script>
次に、同じく『dist』ディレクトリにある『fancybox.umd.js』を読み込んでください。
CDNの場合
書庫ファイル一式をダウンロードしなくても、公開されているファイルをリンクすれば、同じようにFacyboxを利用することができます。
コーディング方法
CSSファイルインクルード
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0/dist/fancybox.css"
/>JSファイルインクルード
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0/dist/fancybox.umd.js"></script>両リンクでCSSファイルとJSファイルを読み込むだけで、セットアップ完了です。
実装方法
HTMLコーディング
Fancybox対象エレメント設定
まず最初に、Fancyboxで表示させたい対象エレメントを設定します。ここではアンカー(<a>)で設定します。
<a
data-fancybox="gallery"
>
...
</a>対象エレメントに属性「data-fancybox」を設定してください。値にはここでは『gallery』とします。、
写真(動画など)設定
次にギャラリーに表示させたい、写真(または動画)のリンクを設定します。アンカー(<a>)の場合は、属性「href」の値に写真などのリンクを設定してください。
<a
data-fancybox="gallery"
href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg"
>
...
</a>アンカー(<a>)以外の場合は、属性「data-src」を設定し、値にメディアへのリンクを設定してください。
<div
data-fancybox="gallery"
data-src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg"
>
...
</div>キャプション設定
キャプションを設定したい場合にhあ、属性「data-caption」を設定し、値にキャプションに設定したい文字列を設定してください。
<a
data-fancybox="gallery"
data-caption="レッサーパンダ"
href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg"
>
...
</a>サムネイルを設定
必須ではありませんが、表示させたい写真のサムネイルを設定したい場合には、Fancybox対象のエレメントの中に、imgタグでサムネイル用の写真を設定してください。
<a
data-fancybox="gallery"
data-caption="レッサーパンダ"
href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg"
>
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg" style="width:15%;height:15%;"/>
</a>グルーピングの設定
複数の写真を紐づけて、スワイプや次へボタンクリックで切り替えられるギャラリーを設定するには、属性「data-fancybox」の値を同じ文字列にしてください。
<a
data-fancybox="gallery"
data-caption="レッサーパンダ"
href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg"
>
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg" style="width:15%;height:15%;"/>
</a>
<a
data-fancybox="gallery"
data-caption="うさぎ"
href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06740.jpg"
>
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06740.jpg" style="width:15%;height:15%;" />
</a>デモ
オプションを設定
デフォルトでは属性「data-fancybox」の値が『gallery』のエレメントに対して、Fancyboxを初期化していますが、明示的に対象エレメントを設定し、なおかつ、オプションも設定できます。
Fancybox初期化
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0/dist/fancybox.umd.js"></script>
<script>
Fancybox.bind('[data-fancybox="gallery1"]', {
...
});
Fancybox.bind('[data-fancybox="gallery3"]', {
...
});
</script>JSファイル「fancybox.umd.js」を読み込んだ後に、Fancybox.bindを使い、対象エレメントのセレクタを、個別にオプションを指定できます。
オプション指定
Fancyboxで初期化するときにオプションを指定できます。以下の場合はスライドの最後に行った場合、1枚目のスライドに戻らないようにするオプション「infinite」を『false』にするサンプルです。
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0/dist/fancybox.umd.js"></script>
<script>
Fancybox.bind('[data-fancybox="gallery1"]', {
infinite: false,
});
Fancybox.bind('[data-fancybox="gallery3"]', {
...
});
</script>ツールバーの表示/非表示設定
オプション「Toolbar」の「display」プロパティで、表示させたいツールバーの項目を設定、かつ、表示位置を定義できます。
| ID | 説明 |
|---|---|
| prev | 前項目表示ボタン |
| next | 次項目表示ボタン |
| counter | 表示件数ラベル |
| zoom | ズームボタン |
| slideshow | スライドショー再生ボタン |
| fullscreen | フルスクリーンボタン |
| download | ダウンロードボタン |
| thumbs | サムネール表示/非表示ボタン |
| close | 閉じるボタン |
<script>
Fancybox.bind('[data-fancybox="gallery1"]', {
Toolbar: {
display: [
{ id: "prev", position: "center" },
{ id: "counter", position: "center" },
{ id: "next", position: "center" },
"zoom",
"slideshow",
"fullscreen",
"download",
"thumbs",
"close",
],
},
});
</script>ツールバーの表示位置
プロパティの「display」の「id」と「position」項目で表示項目と表示位置を定義できます。
「position」には『left』『center』『right』のいずれかを設定してください。
<script>
Fancybox.bind('[data-fancybox="gallery"]', {
Toolbar: {
display: [
{ id: "zoom", position: "left" },
{ id: "download", position: "left" },
{ id: "counter", position: "center" },
{ id: "close", position: "right" },
],
},
});
</script>日本語に翻訳
オプション「l10n」に代替テキストの文字列を定義でき、デフォルト英語の代替テキストを日本語に変換できます。
<script>
Fancybox.bind('[data-fancybox="gallery1"]', {
l10n: {
CLOSE: "閉じる",
NEXT: "次",
PREV: "前",
MODAL: "[ESC]で閉じます",
ERROR: "問題が発生しました。再試行してください",
IMAGE_ERROR: "画像がありません",
ELEMENT_NOT_FOUND: "HTMLエレメントがありません",
AJAX_NOT_FOUND: "AJAXローディングでエラーが発生しました : Not Found",
AJAX_FORBIDDEN: "AJAXローディングでエラーが発生しました : Forbidden",
IFRAME_ERROR: "ページ読み込みに失敗しました",
TOGGLE_ZOOM:"ズームレベル変更",
TOGGLE_THUMBS:"サムネイル",
TOGGLE_SLIDESHOW:"スライドショー",
TOGGLE_FULLSCREEN:"フルスクリーンモード",
DOWNLOAD:"ダウンロード",
}
});
</script>
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>Fancybox Gallery demo(2)</title>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0/dist/fancybox.css"
/>
</head>
<body>
<div>
<a
data-fancybox="gallery1"
data-caption="レッサーパンダ(グルーピング)"
href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg"
>
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg" style="width:15%;height:15%;"/>
</a>
<a
data-fancybox="gallery1"
data-caption="うさぎ(グルーピング)"
href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06740.jpg"
>
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06740.jpg" style="width:15%;height:15%;" />
</a>
<a
data-fancybox="gallery1"
data-caption="ねこ(グルーピング)"
href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06513.jpg"
>
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06513.jpg" style="width:15%;height:15%;" />
</a>
<a
data-fancybox="gallery2"
data-caption="ハシビロコウ(単独)"
href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC02278.jpg"
>
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC02278.jpg" style="width:15%;height:15%;" />
</a>
<div
data-fancybox="gallery3"
data-caption="キツネ(2つ)"
data-src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC08519.jpg"
>
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC08519.jpg" style="width:15%;height:15%;" />
</div>
<button
data-fancybox="gallery3"
data-caption="オオカミ(2つ)"
data-src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC08424.jpg"
>
オオカミを表示(サムネイルなしになります)
</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0/dist/fancybox.umd.js"></script>
<script>
Fancybox.bind('[data-fancybox="gallery1"]', {
l10n: {
CLOSE: "閉じる",
NEXT: "次",
PREV: "前",
MODAL: "[ESC]で閉じます",
ERROR: "問題が発生しました。再試行してください",
IMAGE_ERROR: "画像がありません",
ELEMENT_NOT_FOUND: "HTMLエレメントがありません",
AJAX_NOT_FOUND: "AJAXローディングでエラーが発生しました : Not Found",
AJAX_FORBIDDEN: "AJAXローディングでエラーが発生しました : Forbidden",
IFRAME_ERROR: "ページ読み込みに失敗しました",
TOGGLE_ZOOM:"ズームレベル変更",
TOGGLE_THUMBS:"サムネイル",
TOGGLE_SLIDESHOW:"スライドショー",
TOGGLE_FULLSCREEN:"フルスクリーンモード",
DOWNLOAD:"ダウンロード",
}
, Toolbar: {
display: [
{ id: "prev", position: "center" },
{ id: "counter", position: "center" },
{ id: "next", position: "center" },
"zoom",
"slideshow",
"fullscreen",
"download",
"thumbs",
"close",
],
},
Thumbs: {
autoStart: false,
minSlideCount :1
},
});
Fancybox.bind('[data-fancybox="gallery3"]', {
caption: function (fancybox, carousel, slide) {
return (
`${slide.index + 1} / ${carousel.slides.length} <br />` + slide.caption
);
},
});
</script>
</body>
</html>デモ
Javascriptで実装
HTMLでマークアップするほかにJavascriptでオプションを指定してshowメソッドを利用することでもギャラリーを実装できます。
オプション
src
オプション「src」には、表示したいメディアのURLを設定してください。
type
タイプには『image』『iframe』『html』『video』『clone』など指定可能ですが、画像を表示させるには『image』を設定してください。。
caption
キャプションを設定できるオプションタグも利用可能です。
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>Fancybox Gallery demo(1)</title>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0/dist/fancybox.css"
/>
</head>
<body>
<button type="button" onclick="show();">再表示</button>
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0/dist/fancybox.umd.js"></script>
<script>
function show() {
const fancybox = Fancybox.show([
{
src: "https://www.single-life.tokyo/wp-content/uploads/2022/03/51091770770_8f05027412_k.jpg",
type: "image",
caption: "<h4>東京スカイツリー</h4>"
},
{
src: "https://www.single-life.tokyo/wp-content/uploads/2022/03/51091769460_5b8c0464c4_k.jpg",
type: "image",
caption: "浅草寺"
},
]);
}
show();
</script>
</body>
</html>デモ
ご参考
関連ページ
- WordPress(ワードプレス)でFancybox v4を利用する方法
- PhotoSwipeでギャラリーを作る方法
- PhotoSwipe v5でギャラリーを作る方法
- Lightcaseでギャラリーを作る方法
- Colorboxでギャラリーを作る方法
- LIGHTBOXでギャラリーを作る方法







の導入方法(準備編)-345x230.png)
上に円(Circle)に描く方法-1-345x230.png)
-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
