Bootstrap Iconsの紹介
Contents
Bootstrap Iconsの紹介
Bootstrapもアイコンを提供していて、それを紹介いたします。
この記事を書いている時点では最新版が「v1.8.0」です。
インストール方法
ダウンロードの場合

「Bootstrap Icons」のページから『ダウンロード』をクリックして、書庫ファイルをダウンロードしてください。

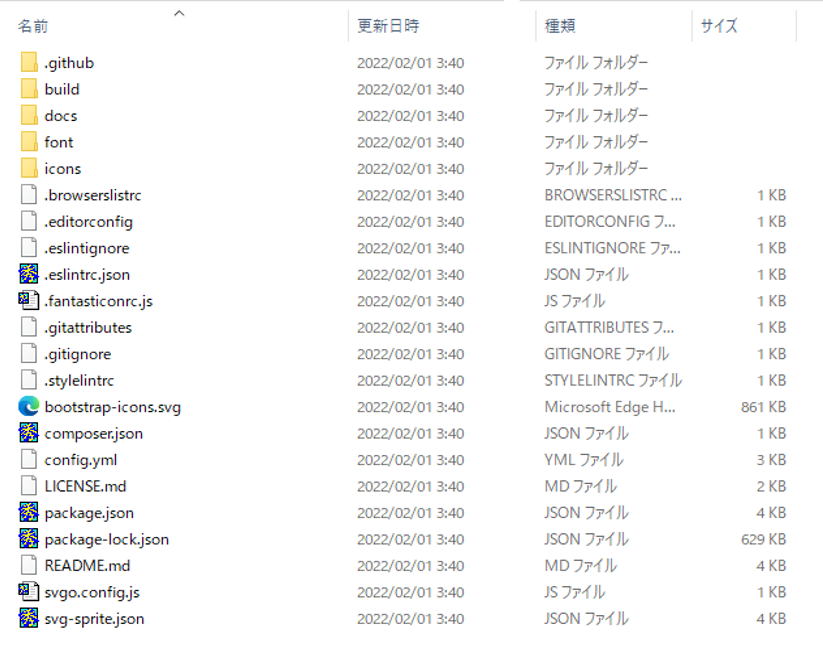
ダウンロードしたファイルを展開すると上記のようなファイルが展開されます。
CSSファイルインクルード

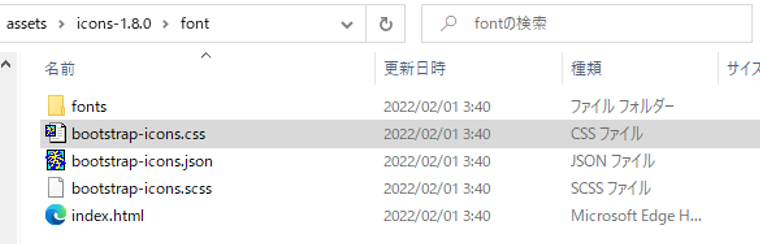
展開した書庫ファイルの直下にある「font」ディレクトリに『bootstrap-icons.css』がありますので、それを読み込めば準備が完了です。
<link rel="stylesheet" href="/assets/icons-1.8.0/font/bootstrap-icons.css">
CDN
ダウンロードしなくてもCDNが提供されているので、CSSファイルをリンクして、読み込むだけで利用できます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.8.0/font/bootstrap-icons.css">HTMLマークアップ
アイコンフォント
アイコンフォントを使う場合にはiタグを利用し、classで使用したいアイコンのクラスを指定してください
<i class="bi-alarm"></i>サイズを変更する
styleでfont-sizeを利用すれば、サイズを変更できます。
| (なし) | <i class="bi-alarm-fill" ></i> | |
| 8px | <i class="bi-alarm-fill" style="font-size:8px" ></i> | |
| 16px | <i class="bi-alarm-fill" style="font-size:16px" ></i> | |
| 32px | <i class="bi-alarm-fill" style="font-size:32px" ></i> | |
| 32px | <i class="bi-alarm-fill" style="font-size:64px" ></i> |
色を変更する
styleでcolorを指定すれば、色を変更することもできます。
| (なし) | <i class="bi-info-square-fill" ></i> | |
| red | <i class="bi-info-square-fill" style="color:red" ></i> | |
| yellow | <i class="bi-info-square-fill" style="color:yellow" ></i> | |
| blue | <i class="bi-info-square-fill" style="color:blue" ></i> | |
| green | <i class="bi-info-square-fill" style="color:green" ></i> |
全アイコン紹介
最後にすべてのアイコンを紹介しておきます。
ただ、アイコンの数は、随時更新されてるので、その都度、Bootstrap Iconsのページで内容を確認してくださいね。
| bi-123 | <i class="bi-123" ></i> | |
| bi-alarm-fill | <i class="bi-alarm-fill" ></i> | |
| bi-alarm | <i class="bi-alarm" ></i> | |
| bi-align-bottom | <i class="bi-align-bottom" ></i> | |
| bi-align-center | <i class="bi-align-center" ></i> | |
| bi-align-end | <i class="bi-align-end" ></i> | |
| bi-align-middle | <i class="bi-align-middle" ></i> | |
| bi-align-start | <i class="bi-align-start" ></i> | |
| bi-align-top | <i class="bi-align-top" ></i> | |
| bi-alt | <i class="bi-alt" ></i> | |
| bi-app-indicator | <i class="bi-app-indicator" ></i> | |
| bi-app | <i class="bi-app" ></i> | |
| bi-archive-fill | <i class="bi-archive-fill" ></i> | |
| bi-archive | <i class="bi-archive" ></i> | |
| bi-arrow-90deg-down | <i class="bi-arrow-90deg-down" ></i> | |
| bi-arrow-90deg-left | <i class="bi-arrow-90deg-left" ></i> | |
| bi-arrow-90deg-right | <i class="bi-arrow-90deg-right" ></i> | |
| bi-arrow-90deg-up | <i class="bi-arrow-90deg-up" ></i> | |
| bi-arrow-bar-down | <i class="bi-arrow-bar-down" ></i> | |
| bi-arrow-bar-left | <i class="bi-arrow-bar-left" ></i> | |
| bi-arrow-bar-right | <i class="bi-arrow-bar-right" ></i> | |
| bi-arrow-bar-up | <i class="bi-arrow-bar-up" ></i> | |
| bi-arrow-clockwise | <i class="bi-arrow-clockwise" ></i> | |
| bi-arrow-counterclockwise | <i class="bi-arrow-counterclockwise" ></i> | |
| bi-arrow-down-circle-fill | <i class="bi-arrow-down-circle-fill" ></i> | |
| bi-arrow-down-circle | <i class="bi-arrow-down-circle" ></i> | |
| bi-arrow-down-left-circle-fill | <i class="bi-arrow-down-left-circle-fill" ></i> | |
| bi-arrow-down-left-circle | <i class="bi-arrow-down-left-circle" ></i> | |
| bi-arrow-down-left-square-fill | <i class="bi-arrow-down-left-square-fill" ></i> | |
| bi-arrow-down-left-square | <i class="bi-arrow-down-left-square" ></i> | |
| bi-arrow-down-left | <i class="bi-arrow-down-left" ></i> | |
| bi-arrow-down-right-circle-fill | <i class="bi-arrow-down-right-circle-fill" ></i> | |
| bi-arrow-down-right-circle | <i class="bi-arrow-down-right-circle" ></i> | |
| bi-arrow-down-right-square-fill | <i class="bi-arrow-down-right-square-fill" ></i> | |
| bi-arrow-down-right-square | <i class="bi-arrow-down-right-square" ></i> | |
| bi-arrow-down-right | <i class="bi-arrow-down-right" ></i> | |
| bi-arrow-down-short | <i class="bi-arrow-down-short" ></i> | |
| bi-arrow-down-square-fill | <i class="bi-arrow-down-square-fill" ></i> | |
| bi-arrow-down-square | <i class="bi-arrow-down-square" ></i> | |
| bi-arrow-down-up | <i class="bi-arrow-down-up" ></i> | |
| bi-arrow-down | <i class="bi-arrow-down" ></i> | |
| bi-arrow-left-circle-fill | <i class="bi-arrow-left-circle-fill" ></i> | |
| bi-arrow-left-circle | <i class="bi-arrow-left-circle" ></i> | |
| bi-arrow-left-right | <i class="bi-arrow-left-right" ></i> | |
| bi-arrow-left-short | <i class="bi-arrow-left-short" ></i> | |
| bi-arrow-left-square-fill | <i class="bi-arrow-left-square-fill" ></i> | |
| bi-arrow-left-square | <i class="bi-arrow-left-square" ></i> | |
| bi-arrow-left | <i class="bi-arrow-left" ></i> | |
| bi-arrow-repeat | <i class="bi-arrow-repeat" ></i> | |
| bi-arrow-return-left | <i class="bi-arrow-return-left" ></i> | |
| bi-arrow-return-right | <i class="bi-arrow-return-right" ></i> | |
| bi-arrow-right-circle-fill | <i class="bi-arrow-right-circle-fill" ></i> | |
| bi-arrow-right-circle | <i class="bi-arrow-right-circle" ></i> | |
| bi-arrow-right-short | <i class="bi-arrow-right-short" ></i> | |
| bi-arrow-right-square-fill | <i class="bi-arrow-right-square-fill" ></i> | |
| bi-arrow-right-square | <i class="bi-arrow-right-square" ></i> | |
| bi-arrow-right | <i class="bi-arrow-right" ></i> | |
| bi-arrow-up-circle-fill | <i class="bi-arrow-up-circle-fill" ></i> | |
| bi-arrow-up-circle | <i class="bi-arrow-up-circle" ></i> | |
| bi-arrow-up-left-circle-fill | <i class="bi-arrow-up-left-circle-fill" ></i> | |
| bi-arrow-up-left-circle | <i class="bi-arrow-up-left-circle" ></i> | |
| bi-arrow-up-left-square-fill | <i class="bi-arrow-up-left-square-fill" ></i> | |
| bi-arrow-up-left-square | <i class="bi-arrow-up-left-square" ></i> | |
| bi-arrow-up-left | <i class="bi-arrow-up-left" ></i> | |
| bi-arrow-up-right-circle-fill | <i class="bi-arrow-up-right-circle-fill" ></i> | |
| bi-arrow-up-right-circle | <i class="bi-arrow-up-right-circle" ></i> | |
| bi-arrow-up-right-square-fill | <i class="bi-arrow-up-right-square-fill" ></i> | |
| bi-arrow-up-right-square | <i class="bi-arrow-up-right-square" ></i> | |
| bi-arrow-up-right | <i class="bi-arrow-up-right" ></i> | |
| bi-arrow-up-short | <i class="bi-arrow-up-short" ></i> | |
| bi-arrow-up-square-fill | <i class="bi-arrow-up-square-fill" ></i> | |
| bi-arrow-up-square | <i class="bi-arrow-up-square" ></i> | |
| bi-arrow-up | <i class="bi-arrow-up" ></i> | |
| bi-arrows-angle-contract | <i class="bi-arrows-angle-contract" ></i> | |
| bi-arrows-angle-expand | <i class="bi-arrows-angle-expand" ></i> | |
| bi-arrows-collapse | <i class="bi-arrows-collapse" ></i> | |
| bi-arrows-expand | <i class="bi-arrows-expand" ></i> | |
| bi-arrows-fullscreen | <i class="bi-arrows-fullscreen" ></i> | |
| bi-arrows-move | <i class="bi-arrows-move" ></i> | |
| bi-aspect-ratio-fill | <i class="bi-aspect-ratio-fill" ></i> | |
| bi-aspect-ratio | <i class="bi-aspect-ratio" ></i> | |
| bi-asterisk | <i class="bi-asterisk" ></i> | |
| bi-at | <i class="bi-at" ></i> | |
| bi-award-fill | <i class="bi-award-fill" ></i> | |
| bi-award | <i class="bi-award" ></i> | |
| bi-back | <i class="bi-back" ></i> | |
| bi-backspace-fill | <i class="bi-backspace-fill" ></i> | |
| bi-backspace-reverse-fill | <i class="bi-backspace-reverse-fill" ></i> | |
| bi-backspace-reverse | <i class="bi-backspace-reverse" ></i> | |
| bi-backspace | <i class="bi-backspace" ></i> | |
| bi-badge-3d-fill | <i class="bi-badge-3d-fill" ></i> | |
| bi-badge-3d | <i class="bi-badge-3d" ></i> | |
| bi-badge-4k-fill | <i class="bi-badge-4k-fill" ></i> | |
| bi-badge-4k | <i class="bi-badge-4k" ></i> | |
| bi-badge-8k-fill | <i class="bi-badge-8k-fill" ></i> | |
| bi-badge-8k | <i class="bi-badge-8k" ></i> | |
| bi-badge-ad-fill | <i class="bi-badge-ad-fill" ></i> | |
| bi-badge-ad | <i class="bi-badge-ad" ></i> | |
| bi-badge-ar-fill | <i class="bi-badge-ar-fill" ></i> | |
| bi-badge-ar | <i class="bi-badge-ar" ></i> | |
| bi-badge-cc-fill | <i class="bi-badge-cc-fill" ></i> | |
| bi-badge-cc | <i class="bi-badge-cc" ></i> | |
| bi-badge-hd-fill | <i class="bi-badge-hd-fill" ></i> | |
| bi-badge-hd | <i class="bi-badge-hd" ></i> | |
| bi-badge-tm-fill | <i class="bi-badge-tm-fill" ></i> | |
| bi-badge-tm | <i class="bi-badge-tm" ></i> | |
| bi-badge-vo-fill | <i class="bi-badge-vo-fill" ></i> | |
| bi-badge-vo | <i class="bi-badge-vo" ></i> | |
| bi-badge-vr-fill | <i class="bi-badge-vr-fill" ></i> | |
| bi-badge-vr | <i class="bi-badge-vr" ></i> | |
| bi-badge-wc-fill | <i class="bi-badge-wc-fill" ></i> | |
| bi-badge-wc | <i class="bi-badge-wc" ></i> | |
| bi-bag-check-fill | <i class="bi-bag-check-fill" ></i> | |
| bi-bag-check | <i class="bi-bag-check" ></i> | |
| bi-bag-dash-fill | <i class="bi-bag-dash-fill" ></i> | |
| bi-bag-dash | <i class="bi-bag-dash" ></i> | |
| bi-bag-fill | <i class="bi-bag-fill" ></i> | |
| bi-bag-plus-fill | <i class="bi-bag-plus-fill" ></i> | |
| bi-bag-plus | <i class="bi-bag-plus" ></i> | |
| bi-bag-x-fill | <i class="bi-bag-x-fill" ></i> | |
| bi-bag-x | <i class="bi-bag-x" ></i> | |
| bi-bag | <i class="bi-bag" ></i> | |
| bi-bar-chart-fill | <i class="bi-bar-chart-fill" ></i> | |
| bi-bar-chart-line-fill | <i class="bi-bar-chart-line-fill" ></i> | |
| bi-bar-chart-line | <i class="bi-bar-chart-line" ></i> | |
| bi-bar-chart-steps | <i class="bi-bar-chart-steps" ></i> | |
| bi-bar-chart | <i class="bi-bar-chart" ></i> | |
| bi-basket-fill | <i class="bi-basket-fill" ></i> | |
| bi-basket | <i class="bi-basket" ></i> | |
| bi-basket2-fill | <i class="bi-basket2-fill" ></i> | |
| bi-basket2 | <i class="bi-basket2" ></i> | |
| bi-basket3-fill | <i class="bi-basket3-fill" ></i> | |
| bi-basket3 | <i class="bi-basket3" ></i> | |
| bi-battery-charging | <i class="bi-battery-charging" ></i> | |
| bi-battery-full | <i class="bi-battery-full" ></i> | |
| bi-battery-half | <i class="bi-battery-half" ></i> | |
| bi-battery | <i class="bi-battery" ></i> | |
| bi-bell-fill | <i class="bi-bell-fill" ></i> | |
| bi-bell | <i class="bi-bell" ></i> | |
| bi-bezier | <i class="bi-bezier" ></i> | |
| bi-bezier2 | <i class="bi-bezier2" ></i> | |
| bi-bicycle | <i class="bi-bicycle" ></i> | |
| bi-binoculars-fill | <i class="bi-binoculars-fill" ></i> | |
| bi-binoculars | <i class="bi-binoculars" ></i> | |
| bi-blockquote-left | <i class="bi-blockquote-left" ></i> | |
| bi-blockquote-right | <i class="bi-blockquote-right" ></i> | |
| bi-book-fill | <i class="bi-book-fill" ></i> | |
| bi-book-half | <i class="bi-book-half" ></i> | |
| bi-book | <i class="bi-book" ></i> | |
| bi-bookmark-check-fill | <i class="bi-bookmark-check-fill" ></i> | |
| bi-bookmark-check | <i class="bi-bookmark-check" ></i> | |
| bi-bookmark-dash-fill | <i class="bi-bookmark-dash-fill" ></i> | |
| bi-bookmark-dash | <i class="bi-bookmark-dash" ></i> | |
| bi-bookmark-fill | <i class="bi-bookmark-fill" ></i> | |
| bi-bookmark-heart-fill | <i class="bi-bookmark-heart-fill" ></i> | |
| bi-bookmark-heart | <i class="bi-bookmark-heart" ></i> | |
| bi-bookmark-plus-fill | <i class="bi-bookmark-plus-fill" ></i> | |
| bi-bookmark-plus | <i class="bi-bookmark-plus" ></i> | |
| bi-bookmark-star-fill | <i class="bi-bookmark-star-fill" ></i> | |
| bi-bookmark-star | <i class="bi-bookmark-star" ></i> | |
| bi-bookmark-x-fill | <i class="bi-bookmark-x-fill" ></i> | |
| bi-bookmark-x | <i class="bi-bookmark-x" ></i> | |
| bi-bookmark | <i class="bi-bookmark" ></i> | |
| bi-bookmarks-fill | <i class="bi-bookmarks-fill" ></i> | |
| bi-bookmarks | <i class="bi-bookmarks" ></i> | |
| bi-bookshelf | <i class="bi-bookshelf" ></i> | |
| bi-bootstrap-fill | <i class="bi-bootstrap-fill" ></i> | |
| bi-bootstrap-reboot | <i class="bi-bootstrap-reboot" ></i> | |
| bi-bootstrap | <i class="bi-bootstrap" ></i> | |
| bi-border-all | <i class="bi-border-all" ></i> | |
| bi-border-bottom | <i class="bi-border-bottom" ></i> | |
| bi-border-center | <i class="bi-border-center" ></i> | |
| bi-border-inner | <i class="bi-border-inner" ></i> | |
| bi-border-left | <i class="bi-border-left" ></i> | |
| bi-border-middle | <i class="bi-border-middle" ></i> | |
| bi-border-outer | <i class="bi-border-outer" ></i> | |
| bi-border-right | <i class="bi-border-right" ></i> | |
| bi-border-style | <i class="bi-border-style" ></i> | |
| bi-border-top | <i class="bi-border-top" ></i> | |
| bi-border-width | <i class="bi-border-width" ></i> | |
| bi-border | <i class="bi-border" ></i> | |
| bi-bounding-box-circles | <i class="bi-bounding-box-circles" ></i> | |
| bi-bounding-box | <i class="bi-bounding-box" ></i> | |
| bi-box-arrow-down-left | <i class="bi-box-arrow-down-left" ></i> | |
| bi-box-arrow-down-right | <i class="bi-box-arrow-down-right" ></i> | |
| bi-box-arrow-down | <i class="bi-box-arrow-down" ></i> | |
| bi-box-arrow-in-down-left | <i class="bi-box-arrow-in-down-left" ></i> | |
| bi-box-arrow-in-down-right | <i class="bi-box-arrow-in-down-right" ></i> | |
| bi-box-arrow-in-down | <i class="bi-box-arrow-in-down" ></i> | |
| bi-box-arrow-in-left | <i class="bi-box-arrow-in-left" ></i> | |
| bi-box-arrow-in-right | <i class="bi-box-arrow-in-right" ></i> | |
| bi-box-arrow-in-up-left | <i class="bi-box-arrow-in-up-left" ></i> | |
| bi-box-arrow-in-up-right | <i class="bi-box-arrow-in-up-right" ></i> | |
| bi-box-arrow-in-up | <i class="bi-box-arrow-in-up" ></i> | |
| bi-box-arrow-left | <i class="bi-box-arrow-left" ></i> | |
| bi-box-arrow-right | <i class="bi-box-arrow-right" ></i> | |
| bi-box-arrow-up-left | <i class="bi-box-arrow-up-left" ></i> | |
| bi-box-arrow-up-right | <i class="bi-box-arrow-up-right" ></i> | |
| bi-box-arrow-up | <i class="bi-box-arrow-up" ></i> | |
| bi-box-seam | <i class="bi-box-seam" ></i> | |
| bi-box | <i class="bi-box" ></i> | |
| bi-braces | <i class="bi-braces" ></i> | |
| bi-bricks | <i class="bi-bricks" ></i> | |
| bi-briefcase-fill | <i class="bi-briefcase-fill" ></i> | |
| bi-briefcase | <i class="bi-briefcase" ></i> | |
| bi-brightness-alt-high-fill | <i class="bi-brightness-alt-high-fill" ></i> | |
| bi-brightness-alt-high | <i class="bi-brightness-alt-high" ></i> | |
| bi-brightness-alt-low-fill | <i class="bi-brightness-alt-low-fill" ></i> | |
| bi-brightness-alt-low | <i class="bi-brightness-alt-low" ></i> | |
| bi-brightness-high-fill | <i class="bi-brightness-high-fill" ></i> | |
| bi-brightness-high | <i class="bi-brightness-high" ></i> | |
| bi-brightness-low-fill | <i class="bi-brightness-low-fill" ></i> | |
| bi-brightness-low | <i class="bi-brightness-low" ></i> | |
| bi-broadcast-pin | <i class="bi-broadcast-pin" ></i> | |
| bi-broadcast | <i class="bi-broadcast" ></i> | |
| bi-brush-fill | <i class="bi-brush-fill" ></i> | |
| bi-brush | <i class="bi-brush" ></i> | |
| bi-bucket-fill | <i class="bi-bucket-fill" ></i> | |
| bi-bucket | <i class="bi-bucket" ></i> | |
| bi-bug-fill | <i class="bi-bug-fill" ></i> | |
| bi-bug | <i class="bi-bug" ></i> | |
| bi-building | <i class="bi-building" ></i> | |
| bi-bullseye | <i class="bi-bullseye" ></i> | |
| bi-calculator-fill | <i class="bi-calculator-fill" ></i> | |
| bi-calculator | <i class="bi-calculator" ></i> | |
| bi-calendar-check-fill | <i class="bi-calendar-check-fill" ></i> | |
| bi-calendar-check | <i class="bi-calendar-check" ></i> | |
| bi-calendar-date-fill | <i class="bi-calendar-date-fill" ></i> | |
| bi-calendar-date | <i class="bi-calendar-date" ></i> | |
| bi-calendar-day-fill | <i class="bi-calendar-day-fill" ></i> | |
| bi-calendar-day | <i class="bi-calendar-day" ></i> | |
| bi-calendar-event-fill | <i class="bi-calendar-event-fill" ></i> | |
| bi-calendar-event | <i class="bi-calendar-event" ></i> | |
| bi-calendar-fill | <i class="bi-calendar-fill" ></i> | |
| bi-calendar-minus-fill | <i class="bi-calendar-minus-fill" ></i> | |
| bi-calendar-minus | <i class="bi-calendar-minus" ></i> | |
| bi-calendar-month-fill | <i class="bi-calendar-month-fill" ></i> | |
| bi-calendar-month | <i class="bi-calendar-month" ></i> | |
| bi-calendar-plus-fill | <i class="bi-calendar-plus-fill" ></i> | |
| bi-calendar-plus | <i class="bi-calendar-plus" ></i> | |
| bi-calendar-range-fill | <i class="bi-calendar-range-fill" ></i> | |
| bi-calendar-range | <i class="bi-calendar-range" ></i> | |
| bi-calendar-week-fill | <i class="bi-calendar-week-fill" ></i> | |
| bi-calendar-week | <i class="bi-calendar-week" ></i> | |
| bi-calendar-x-fill | <i class="bi-calendar-x-fill" ></i> | |
| bi-calendar-x | <i class="bi-calendar-x" ></i> | |
| bi-calendar | <i class="bi-calendar" ></i> | |
| bi-calendar2-check-fill | <i class="bi-calendar2-check-fill" ></i> | |
| bi-calendar2-check | <i class="bi-calendar2-check" ></i> | |
| bi-calendar2-date-fill | <i class="bi-calendar2-date-fill" ></i> | |
| bi-calendar2-date | <i class="bi-calendar2-date" ></i> | |
| bi-calendar2-day-fill | <i class="bi-calendar2-day-fill" ></i> | |
| bi-calendar2-day | <i class="bi-calendar2-day" ></i> | |
| bi-calendar2-event-fill | <i class="bi-calendar2-event-fill" ></i> | |
| bi-calendar2-event | <i class="bi-calendar2-event" ></i> | |
| bi-calendar2-fill | <i class="bi-calendar2-fill" ></i> | |
| bi-calendar2-minus-fill | <i class="bi-calendar2-minus-fill" ></i> | |
| bi-calendar2-minus | <i class="bi-calendar2-minus" ></i> | |
| bi-calendar2-month-fill | <i class="bi-calendar2-month-fill" ></i> | |
| bi-calendar2-month | <i class="bi-calendar2-month" ></i> | |
| bi-calendar2-plus-fill | <i class="bi-calendar2-plus-fill" ></i> | |
| bi-calendar2-plus | <i class="bi-calendar2-plus" ></i> | |
| bi-calendar2-range-fill | <i class="bi-calendar2-range-fill" ></i> | |
| bi-calendar2-range | <i class="bi-calendar2-range" ></i> | |
| bi-calendar2-week-fill | <i class="bi-calendar2-week-fill" ></i> | |
| bi-calendar2-week | <i class="bi-calendar2-week" ></i> | |
| bi-calendar2-x-fill | <i class="bi-calendar2-x-fill" ></i> | |
| bi-calendar2-x | <i class="bi-calendar2-x" ></i> | |
| bi-calendar2 | <i class="bi-calendar2" ></i> | |
| bi-calendar3-event-fill | <i class="bi-calendar3-event-fill" ></i> | |
| bi-calendar3-event | <i class="bi-calendar3-event" ></i> | |
| bi-calendar3-fill | <i class="bi-calendar3-fill" ></i> | |
| bi-calendar3-range-fill | <i class="bi-calendar3-range-fill" ></i> | |
| bi-calendar3-range | <i class="bi-calendar3-range" ></i> | |
| bi-calendar3-week-fill | <i class="bi-calendar3-week-fill" ></i> | |
| bi-calendar3-week | <i class="bi-calendar3-week" ></i> | |
| bi-calendar3 | <i class="bi-calendar3" ></i> | |
| bi-calendar4-event | <i class="bi-calendar4-event" ></i> | |
| bi-calendar4-range | <i class="bi-calendar4-range" ></i> | |
| bi-calendar4-week | <i class="bi-calendar4-week" ></i> | |
| bi-calendar4 | <i class="bi-calendar4" ></i> | |
| bi-camera-fill | <i class="bi-camera-fill" ></i> | |
| bi-camera-reels-fill | <i class="bi-camera-reels-fill" ></i> | |
| bi-camera-reels | <i class="bi-camera-reels" ></i> | |
| bi-camera-video-fill | <i class="bi-camera-video-fill" ></i> | |
| bi-camera-video-off-fill | <i class="bi-camera-video-off-fill" ></i> | |
| bi-camera-video-off | <i class="bi-camera-video-off" ></i> | |
| bi-camera-video | <i class="bi-camera-video" ></i> | |
| bi-camera | <i class="bi-camera" ></i> | |
| bi-camera2 | <i class="bi-camera2" ></i> | |
| bi-capslock-fill | <i class="bi-capslock-fill" ></i> | |
| bi-capslock | <i class="bi-capslock" ></i> | |
| bi-card-checklist | <i class="bi-card-checklist" ></i> | |
| bi-card-heading | <i class="bi-card-heading" ></i> | |
| bi-card-image | <i class="bi-card-image" ></i> | |
| bi-card-list | <i class="bi-card-list" ></i> | |
| bi-card-text | <i class="bi-card-text" ></i> | |
| bi-caret-down-fill | <i class="bi-caret-down-fill" ></i> | |
| bi-caret-down-square-fill | <i class="bi-caret-down-square-fill" ></i> | |
| bi-caret-down-square | <i class="bi-caret-down-square" ></i> | |
| bi-caret-down | <i class="bi-caret-down" ></i> | |
| bi-caret-left-fill | <i class="bi-caret-left-fill" ></i> | |
| bi-caret-left-square-fill | <i class="bi-caret-left-square-fill" ></i> | |
| bi-caret-left-square | <i class="bi-caret-left-square" ></i> | |
| bi-caret-left | <i class="bi-caret-left" ></i> | |
| bi-caret-right-fill | <i class="bi-caret-right-fill" ></i> | |
| bi-caret-right-square-fill | <i class="bi-caret-right-square-fill" ></i> | |
| bi-caret-right-square | <i class="bi-caret-right-square" ></i> | |
| bi-caret-right | <i class="bi-caret-right" ></i> | |
| bi-caret-up-fill | <i class="bi-caret-up-fill" ></i> | |
| bi-caret-up-square-fill | <i class="bi-caret-up-square-fill" ></i> | |
| bi-caret-up-square | <i class="bi-caret-up-square" ></i> | |
| bi-caret-up | <i class="bi-caret-up" ></i> | |
| bi-cart-check-fill | <i class="bi-cart-check-fill" ></i> | |
| bi-cart-check | <i class="bi-cart-check" ></i> | |
| bi-cart-dash-fill | <i class="bi-cart-dash-fill" ></i> | |
| bi-cart-dash | <i class="bi-cart-dash" ></i> | |
| bi-cart-fill | <i class="bi-cart-fill" ></i> | |
| bi-cart-plus-fill | <i class="bi-cart-plus-fill" ></i> | |
| bi-cart-plus | <i class="bi-cart-plus" ></i> | |
| bi-cart-x-fill | <i class="bi-cart-x-fill" ></i> | |
| bi-cart-x | <i class="bi-cart-x" ></i> | |
| bi-cart | <i class="bi-cart" ></i> | |
| bi-cart2 | <i class="bi-cart2" ></i> | |
| bi-cart3 | <i class="bi-cart3" ></i> | |
| bi-cart4 | <i class="bi-cart4" ></i> | |
| bi-cash-stack | <i class="bi-cash-stack" ></i> | |
| bi-cash | <i class="bi-cash" ></i> | |
| bi-cast | <i class="bi-cast" ></i> | |
| bi-chat-dots-fill | <i class="bi-chat-dots-fill" ></i> | |
| bi-chat-dots | <i class="bi-chat-dots" ></i> | |
| bi-chat-fill | <i class="bi-chat-fill" ></i> | |
| bi-chat-left-dots-fill | <i class="bi-chat-left-dots-fill" ></i> | |
| bi-chat-left-dots | <i class="bi-chat-left-dots" ></i> | |
| bi-chat-left-fill | <i class="bi-chat-left-fill" ></i> | |
| bi-chat-left-quote-fill | <i class="bi-chat-left-quote-fill" ></i> | |
| bi-chat-left-quote | <i class="bi-chat-left-quote" ></i> | |
| bi-chat-left-text-fill | <i class="bi-chat-left-text-fill" ></i> | |
| bi-chat-left-text | <i class="bi-chat-left-text" ></i> | |
| bi-chat-left | <i class="bi-chat-left" ></i> | |
| bi-chat-quote-fill | <i class="bi-chat-quote-fill" ></i> | |
| bi-chat-quote | <i class="bi-chat-quote" ></i> | |
| bi-chat-right-dots-fill | <i class="bi-chat-right-dots-fill" ></i> | |
| bi-chat-right-dots | <i class="bi-chat-right-dots" ></i> | |
| bi-chat-right-fill | <i class="bi-chat-right-fill" ></i> | |
| bi-chat-right-quote-fill | <i class="bi-chat-right-quote-fill" ></i> | |
| bi-chat-right-quote | <i class="bi-chat-right-quote" ></i> | |
| bi-chat-right-text-fill | <i class="bi-chat-right-text-fill" ></i> | |
| bi-chat-right-text | <i class="bi-chat-right-text" ></i> | |
| bi-chat-right | <i class="bi-chat-right" ></i> | |
| bi-chat-square-dots-fill | <i class="bi-chat-square-dots-fill" ></i> | |
| bi-chat-square-dots | <i class="bi-chat-square-dots" ></i> | |
| bi-chat-square-fill | <i class="bi-chat-square-fill" ></i> | |
| bi-chat-square-quote-fill | <i class="bi-chat-square-quote-fill" ></i> | |
| bi-chat-square-quote | <i class="bi-chat-square-quote" ></i> | |
| bi-chat-square-text-fill | <i class="bi-chat-square-text-fill" ></i> | |
| bi-chat-square-text | <i class="bi-chat-square-text" ></i> | |
| bi-chat-square | <i class="bi-chat-square" ></i> | |
| bi-chat-text-fill | <i class="bi-chat-text-fill" ></i> | |
| bi-chat-text | <i class="bi-chat-text" ></i> | |
| bi-chat | <i class="bi-chat" ></i> | |
| bi-check-all | <i class="bi-check-all" ></i> | |
| bi-check-circle-fill | <i class="bi-check-circle-fill" ></i> | |
| bi-check-circle | <i class="bi-check-circle" ></i> | |
| bi-check-square-fill | <i class="bi-check-square-fill" ></i> | |
| bi-check-square | <i class="bi-check-square" ></i> | |
| bi-check | <i class="bi-check" ></i> | |
| bi-check2-all | <i class="bi-check2-all" ></i> | |
| bi-check2-circle | <i class="bi-check2-circle" ></i> | |
| bi-check2-square | <i class="bi-check2-square" ></i> | |
| bi-check2 | <i class="bi-check2" ></i> | |
| bi-chevron-bar-contract | <i class="bi-chevron-bar-contract" ></i> | |
| bi-chevron-bar-down | <i class="bi-chevron-bar-down" ></i> | |
| bi-chevron-bar-expand | <i class="bi-chevron-bar-expand" ></i> | |
| bi-chevron-bar-left | <i class="bi-chevron-bar-left" ></i> | |
| bi-chevron-bar-right | <i class="bi-chevron-bar-right" ></i> | |
| bi-chevron-bar-up | <i class="bi-chevron-bar-up" ></i> | |
| bi-chevron-compact-down | <i class="bi-chevron-compact-down" ></i> | |
| bi-chevron-compact-left | <i class="bi-chevron-compact-left" ></i> | |
| bi-chevron-compact-right | <i class="bi-chevron-compact-right" ></i> | |
| bi-chevron-compact-up | <i class="bi-chevron-compact-up" ></i> | |
| bi-chevron-contract | <i class="bi-chevron-contract" ></i> | |
| bi-chevron-double-down | <i class="bi-chevron-double-down" ></i> | |
| bi-chevron-double-left | <i class="bi-chevron-double-left" ></i> | |
| bi-chevron-double-right | <i class="bi-chevron-double-right" ></i> | |
| bi-chevron-double-up | <i class="bi-chevron-double-up" ></i> | |
| bi-chevron-down | <i class="bi-chevron-down" ></i> | |
| bi-chevron-expand | <i class="bi-chevron-expand" ></i> | |
| bi-chevron-left | <i class="bi-chevron-left" ></i> | |
| bi-chevron-right | <i class="bi-chevron-right" ></i> | |
| bi-chevron-up | <i class="bi-chevron-up" ></i> | |
| bi-circle-fill | <i class="bi-circle-fill" ></i> | |
| bi-circle-half | <i class="bi-circle-half" ></i> | |
| bi-circle-square | <i class="bi-circle-square" ></i> | |
| bi-circle | <i class="bi-circle" ></i> | |
| bi-clipboard-check | <i class="bi-clipboard-check" ></i> | |
| bi-clipboard-data | <i class="bi-clipboard-data" ></i> | |
| bi-clipboard-minus | <i class="bi-clipboard-minus" ></i> | |
| bi-clipboard-plus | <i class="bi-clipboard-plus" ></i> | |
| bi-clipboard-x | <i class="bi-clipboard-x" ></i> | |
| bi-clipboard | <i class="bi-clipboard" ></i> | |
| bi-clock-fill | <i class="bi-clock-fill" ></i> | |
| bi-clock-history | <i class="bi-clock-history" ></i> | |
| bi-clock | <i class="bi-clock" ></i> | |
| bi-cloud-arrow-down-fill | <i class="bi-cloud-arrow-down-fill" ></i> | |
| bi-cloud-arrow-down | <i class="bi-cloud-arrow-down" ></i> | |
| bi-cloud-arrow-up-fill | <i class="bi-cloud-arrow-up-fill" ></i> | |
| bi-cloud-arrow-up | <i class="bi-cloud-arrow-up" ></i> | |
| bi-cloud-check-fill | <i class="bi-cloud-check-fill" ></i> | |
| bi-cloud-check | <i class="bi-cloud-check" ></i> | |
| bi-cloud-download-fill | <i class="bi-cloud-download-fill" ></i> | |
| bi-cloud-download | <i class="bi-cloud-download" ></i> | |
| bi-cloud-drizzle-fill | <i class="bi-cloud-drizzle-fill" ></i> | |
| bi-cloud-drizzle | <i class="bi-cloud-drizzle" ></i> | |
| bi-cloud-fill | <i class="bi-cloud-fill" ></i> | |
| bi-cloud-fog-fill | <i class="bi-cloud-fog-fill" ></i> | |
| bi-cloud-fog | <i class="bi-cloud-fog" ></i> | |
| bi-cloud-fog2-fill | <i class="bi-cloud-fog2-fill" ></i> | |
| bi-cloud-fog2 | <i class="bi-cloud-fog2" ></i> | |
| bi-cloud-hail-fill | <i class="bi-cloud-hail-fill" ></i> | |
| bi-cloud-hail | <i class="bi-cloud-hail" ></i> | |
| bi-cloud-haze-1 | <i class="bi-cloud-haze-1" ></i> | |
| bi-cloud-haze-fill | <i class="bi-cloud-haze-fill" ></i> | |
| bi-cloud-haze | <i class="bi-cloud-haze" ></i> | |
| bi-cloud-haze2-fill | <i class="bi-cloud-haze2-fill" ></i> | |
| bi-cloud-lightning-fill | <i class="bi-cloud-lightning-fill" ></i> | |
| bi-cloud-lightning-rain-fill | <i class="bi-cloud-lightning-rain-fill" ></i> | |
| bi-cloud-lightning-rain | <i class="bi-cloud-lightning-rain" ></i> | |
| bi-cloud-lightning | <i class="bi-cloud-lightning" ></i> | |
| bi-cloud-minus-fill | <i class="bi-cloud-minus-fill" ></i> | |
| bi-cloud-minus | <i class="bi-cloud-minus" ></i> | |
| bi-cloud-moon-fill | <i class="bi-cloud-moon-fill" ></i> | |
| bi-cloud-moon | <i class="bi-cloud-moon" ></i> | |
| bi-cloud-plus-fill | <i class="bi-cloud-plus-fill" ></i> | |
| bi-cloud-plus | <i class="bi-cloud-plus" ></i> | |
| bi-cloud-rain-fill | <i class="bi-cloud-rain-fill" ></i> | |
| bi-cloud-rain-heavy-fill | <i class="bi-cloud-rain-heavy-fill" ></i> | |
| bi-cloud-rain-heavy | <i class="bi-cloud-rain-heavy" ></i> | |
| bi-cloud-rain | <i class="bi-cloud-rain" ></i> | |
| bi-cloud-slash-fill | <i class="bi-cloud-slash-fill" ></i> | |
| bi-cloud-slash | <i class="bi-cloud-slash" ></i> | |
| bi-cloud-sleet-fill | <i class="bi-cloud-sleet-fill" ></i> | |
| bi-cloud-sleet | <i class="bi-cloud-sleet" ></i> | |
| bi-cloud-snow-fill | <i class="bi-cloud-snow-fill" ></i> | |
| bi-cloud-snow | <i class="bi-cloud-snow" ></i> | |
| bi-cloud-sun-fill | <i class="bi-cloud-sun-fill" ></i> | |
| bi-cloud-sun | <i class="bi-cloud-sun" ></i> | |
| bi-cloud-upload-fill | <i class="bi-cloud-upload-fill" ></i> | |
| bi-cloud-upload | <i class="bi-cloud-upload" ></i> | |
| bi-cloud | <i class="bi-cloud" ></i> | |
| bi-clouds-fill | <i class="bi-clouds-fill" ></i> | |
| bi-clouds | <i class="bi-clouds" ></i> | |
| bi-cloudy-fill | <i class="bi-cloudy-fill" ></i> | |
| bi-cloudy | <i class="bi-cloudy" ></i> | |
| bi-code-slash | <i class="bi-code-slash" ></i> | |
| bi-code-square | <i class="bi-code-square" ></i> | |
| bi-code | <i class="bi-code" ></i> | |
| bi-collection-fill | <i class="bi-collection-fill" ></i> | |
| bi-collection-play-fill | <i class="bi-collection-play-fill" ></i> | |
| bi-collection-play | <i class="bi-collection-play" ></i> | |
| bi-collection | <i class="bi-collection" ></i> | |
| bi-columns-gap | <i class="bi-columns-gap" ></i> | |
| bi-columns | <i class="bi-columns" ></i> | |
| bi-command | <i class="bi-command" ></i> | |
| bi-compass-fill | <i class="bi-compass-fill" ></i> | |
| bi-compass | <i class="bi-compass" ></i> | |
| bi-cone-striped | <i class="bi-cone-striped" ></i> | |
| bi-cone | <i class="bi-cone" ></i> | |
| bi-controller | <i class="bi-controller" ></i> | |
| bi-cpu-fill | <i class="bi-cpu-fill" ></i> | |
| bi-cpu | <i class="bi-cpu" ></i> | |
| bi-credit-card-2-back-fill | <i class="bi-credit-card-2-back-fill" ></i> | |
| bi-credit-card-2-back | <i class="bi-credit-card-2-back" ></i> | |
| bi-credit-card-2-front-fill | <i class="bi-credit-card-2-front-fill" ></i> | |
| bi-credit-card-2-front | <i class="bi-credit-card-2-front" ></i> | |
| bi-credit-card-fill | <i class="bi-credit-card-fill" ></i> | |
| bi-credit-card | <i class="bi-credit-card" ></i> | |
| bi-crop | <i class="bi-crop" ></i> | |
| bi-cup-fill | <i class="bi-cup-fill" ></i> | |
| bi-cup-straw | <i class="bi-cup-straw" ></i> | |
| bi-cup | <i class="bi-cup" ></i> | |
| bi-cursor-fill | <i class="bi-cursor-fill" ></i> | |
| bi-cursor-text | <i class="bi-cursor-text" ></i> | |
| bi-cursor | <i class="bi-cursor" ></i> | |
| bi-dash-circle-dotted | <i class="bi-dash-circle-dotted" ></i> | |
| bi-dash-circle-fill | <i class="bi-dash-circle-fill" ></i> | |
| bi-dash-circle | <i class="bi-dash-circle" ></i> | |
| bi-dash-square-dotted | <i class="bi-dash-square-dotted" ></i> | |
| bi-dash-square-fill | <i class="bi-dash-square-fill" ></i> | |
| bi-dash-square | <i class="bi-dash-square" ></i> | |
| bi-dash | <i class="bi-dash" ></i> | |
| bi-diagram-2-fill | <i class="bi-diagram-2-fill" ></i> | |
| bi-diagram-2 | <i class="bi-diagram-2" ></i> | |
| bi-diagram-3-fill | <i class="bi-diagram-3-fill" ></i> | |
| bi-diagram-3 | <i class="bi-diagram-3" ></i> | |
| bi-diamond-fill | <i class="bi-diamond-fill" ></i> | |
| bi-diamond-half | <i class="bi-diamond-half" ></i> | |
| bi-diamond | <i class="bi-diamond" ></i> | |
| bi-dice-1-fill | <i class="bi-dice-1-fill" ></i> | |
| bi-dice-1 | <i class="bi-dice-1" ></i> | |
| bi-dice-2-fill | <i class="bi-dice-2-fill" ></i> | |
| bi-dice-2 | <i class="bi-dice-2" ></i> | |
| bi-dice-3-fill | <i class="bi-dice-3-fill" ></i> | |
| bi-dice-3 | <i class="bi-dice-3" ></i> | |
| bi-dice-4-fill | <i class="bi-dice-4-fill" ></i> | |
| bi-dice-4 | <i class="bi-dice-4" ></i> | |
| bi-dice-5-fill | <i class="bi-dice-5-fill" ></i> | |
| bi-dice-5 | <i class="bi-dice-5" ></i> | |
| bi-dice-6-fill | <i class="bi-dice-6-fill" ></i> | |
| bi-dice-6 | <i class="bi-dice-6" ></i> | |
| bi-disc-fill | <i class="bi-disc-fill" ></i> | |
| bi-disc | <i class="bi-disc" ></i> | |
| bi-discord | <i class="bi-discord" ></i> | |
| bi-display-fill | <i class="bi-display-fill" ></i> | |
| bi-display | <i class="bi-display" ></i> | |
| bi-distribute-horizontal | <i class="bi-distribute-horizontal" ></i> | |
| bi-distribute-vertical | <i class="bi-distribute-vertical" ></i> | |
| bi-door-closed-fill | <i class="bi-door-closed-fill" ></i> | |
| bi-door-closed | <i class="bi-door-closed" ></i> | |
| bi-door-open-fill | <i class="bi-door-open-fill" ></i> | |
| bi-door-open | <i class="bi-door-open" ></i> | |
| bi-dot | <i class="bi-dot" ></i> | |
| bi-download | <i class="bi-download" ></i> | |
| bi-droplet-fill | <i class="bi-droplet-fill" ></i> | |
| bi-droplet-half | <i class="bi-droplet-half" ></i> | |
| bi-droplet | <i class="bi-droplet" ></i> | |
| bi-earbuds | <i class="bi-earbuds" ></i> | |
| bi-easel-fill | <i class="bi-easel-fill" ></i> | |
| bi-easel | <i class="bi-easel" ></i> | |
| bi-egg-fill | <i class="bi-egg-fill" ></i> | |
| bi-egg-fried | <i class="bi-egg-fried" ></i> | |
| bi-egg | <i class="bi-egg" ></i> | |
| bi-eject-fill | <i class="bi-eject-fill" ></i> | |
| bi-eject | <i class="bi-eject" ></i> | |
| bi-emoji-angry-fill | <i class="bi-emoji-angry-fill" ></i> | |
| bi-emoji-angry | <i class="bi-emoji-angry" ></i> | |
| bi-emoji-dizzy-fill | <i class="bi-emoji-dizzy-fill" ></i> | |
| bi-emoji-dizzy | <i class="bi-emoji-dizzy" ></i> | |
| bi-emoji-expressionless-fill | <i class="bi-emoji-expressionless-fill" ></i> | |
| bi-emoji-expressionless | <i class="bi-emoji-expressionless" ></i> | |
| bi-emoji-frown-fill | <i class="bi-emoji-frown-fill" ></i> | |
| bi-emoji-frown | <i class="bi-emoji-frown" ></i> | |
| bi-emoji-heart-eyes-fill | <i class="bi-emoji-heart-eyes-fill" ></i> | |
| bi-emoji-heart-eyes | <i class="bi-emoji-heart-eyes" ></i> | |
| bi-emoji-laughing-fill | <i class="bi-emoji-laughing-fill" ></i> | |
| bi-emoji-laughing | <i class="bi-emoji-laughing" ></i> | |
| bi-emoji-neutral-fill | <i class="bi-emoji-neutral-fill" ></i> | |
| bi-emoji-neutral | <i class="bi-emoji-neutral" ></i> | |
| bi-emoji-smile-fill | <i class="bi-emoji-smile-fill" ></i> | |
| bi-emoji-smile-upside-down-fill | <i class="bi-emoji-smile-upside-down-fill" ></i> | |
| bi-emoji-smile-upside-down | <i class="bi-emoji-smile-upside-down" ></i> | |
| bi-emoji-smile | <i class="bi-emoji-smile" ></i> | |
| bi-emoji-sunglasses-fill | <i class="bi-emoji-sunglasses-fill" ></i> | |
| bi-emoji-sunglasses | <i class="bi-emoji-sunglasses" ></i> | |
| bi-emoji-wink-fill | <i class="bi-emoji-wink-fill" ></i> | |
| bi-emoji-wink | <i class="bi-emoji-wink" ></i> | |
| bi-envelope-fill | <i class="bi-envelope-fill" ></i> | |
| bi-envelope-open-fill | <i class="bi-envelope-open-fill" ></i> | |
| bi-envelope-open | <i class="bi-envelope-open" ></i> | |
| bi-envelope | <i class="bi-envelope" ></i> | |
| bi-eraser-fill | <i class="bi-eraser-fill" ></i> | |
| bi-eraser | <i class="bi-eraser" ></i> | |
| bi-exclamation-circle-fill | <i class="bi-exclamation-circle-fill" ></i> | |
| bi-exclamation-circle | <i class="bi-exclamation-circle" ></i> | |
| bi-exclamation-diamond-fill | <i class="bi-exclamation-diamond-fill" ></i> | |
| bi-exclamation-diamond | <i class="bi-exclamation-diamond" ></i> | |
| bi-exclamation-octagon-fill | <i class="bi-exclamation-octagon-fill" ></i> | |
| bi-exclamation-octagon | <i class="bi-exclamation-octagon" ></i> | |
| bi-exclamation-square-fill | <i class="bi-exclamation-square-fill" ></i> | |
| bi-exclamation-square | <i class="bi-exclamation-square" ></i> | |
| bi-exclamation-triangle-fill | <i class="bi-exclamation-triangle-fill" ></i> | |
| bi-exclamation-triangle | <i class="bi-exclamation-triangle" ></i> | |
| bi-exclamation | <i class="bi-exclamation" ></i> | |
| bi-exclude | <i class="bi-exclude" ></i> | |
| bi-eye-fill | <i class="bi-eye-fill" ></i> | |
| bi-eye-slash-fill | <i class="bi-eye-slash-fill" ></i> | |
| bi-eye-slash | <i class="bi-eye-slash" ></i> | |
| bi-eye | <i class="bi-eye" ></i> | |
| bi-eyedropper | <i class="bi-eyedropper" ></i> | |
| bi-eyeglasses | <i class="bi-eyeglasses" ></i> | |
| bi-facebook | <i class="bi-facebook" ></i> | |
| bi-file-arrow-down-fill | <i class="bi-file-arrow-down-fill" ></i> | |
| bi-file-arrow-down | <i class="bi-file-arrow-down" ></i> | |
| bi-file-arrow-up-fill | <i class="bi-file-arrow-up-fill" ></i> | |
| bi-file-arrow-up | <i class="bi-file-arrow-up" ></i> | |
| bi-file-bar-graph-fill | <i class="bi-file-bar-graph-fill" ></i> | |
| bi-file-bar-graph | <i class="bi-file-bar-graph" ></i> | |
| bi-file-binary-fill | <i class="bi-file-binary-fill" ></i> | |
| bi-file-binary | <i class="bi-file-binary" ></i> | |
| bi-file-break-fill | <i class="bi-file-break-fill" ></i> | |
| bi-file-break | <i class="bi-file-break" ></i> | |
| bi-file-check-fill | <i class="bi-file-check-fill" ></i> | |
| bi-file-check | <i class="bi-file-check" ></i> | |
| bi-file-code-fill | <i class="bi-file-code-fill" ></i> | |
| bi-file-code | <i class="bi-file-code" ></i> | |
| bi-file-diff-fill | <i class="bi-file-diff-fill" ></i> | |
| bi-file-diff | <i class="bi-file-diff" ></i> | |
| bi-file-earmark-arrow-down-fill | <i class="bi-file-earmark-arrow-down-fill" ></i> | |
| bi-file-earmark-arrow-down | <i class="bi-file-earmark-arrow-down" ></i> | |
| bi-file-earmark-arrow-up-fill | <i class="bi-file-earmark-arrow-up-fill" ></i> | |
| bi-file-earmark-arrow-up | <i class="bi-file-earmark-arrow-up" ></i> | |
| bi-file-earmark-bar-graph-fill | <i class="bi-file-earmark-bar-graph-fill" ></i> | |
| bi-file-earmark-bar-graph | <i class="bi-file-earmark-bar-graph" ></i> | |
| bi-file-earmark-binary-fill | <i class="bi-file-earmark-binary-fill" ></i> | |
| bi-file-earmark-binary | <i class="bi-file-earmark-binary" ></i> | |
| bi-file-earmark-break-fill | <i class="bi-file-earmark-break-fill" ></i> | |
| bi-file-earmark-break | <i class="bi-file-earmark-break" ></i> | |
| bi-file-earmark-check-fill | <i class="bi-file-earmark-check-fill" ></i> | |
| bi-file-earmark-check | <i class="bi-file-earmark-check" ></i> | |
| bi-file-earmark-code-fill | <i class="bi-file-earmark-code-fill" ></i> | |
| bi-file-earmark-code | <i class="bi-file-earmark-code" ></i> | |
| bi-file-earmark-diff-fill | <i class="bi-file-earmark-diff-fill" ></i> | |
| bi-file-earmark-diff | <i class="bi-file-earmark-diff" ></i> | |
| bi-file-earmark-easel-fill | <i class="bi-file-earmark-easel-fill" ></i> | |
| bi-file-earmark-easel | <i class="bi-file-earmark-easel" ></i> | |
| bi-file-earmark-excel-fill | <i class="bi-file-earmark-excel-fill" ></i> | |
| bi-file-earmark-excel | <i class="bi-file-earmark-excel" ></i> | |
| bi-file-earmark-fill | <i class="bi-file-earmark-fill" ></i> | |
| bi-file-earmark-font-fill | <i class="bi-file-earmark-font-fill" ></i> | |
| bi-file-earmark-font | <i class="bi-file-earmark-font" ></i> | |
| bi-file-earmark-image-fill | <i class="bi-file-earmark-image-fill" ></i> | |
| bi-file-earmark-image | <i class="bi-file-earmark-image" ></i> | |
| bi-file-earmark-lock-fill | <i class="bi-file-earmark-lock-fill" ></i> | |
| bi-file-earmark-lock | <i class="bi-file-earmark-lock" ></i> | |
| bi-file-earmark-lock2-fill | <i class="bi-file-earmark-lock2-fill" ></i> | |
| bi-file-earmark-lock2 | <i class="bi-file-earmark-lock2" ></i> | |
| bi-file-earmark-medical-fill | <i class="bi-file-earmark-medical-fill" ></i> | |
| bi-file-earmark-medical | <i class="bi-file-earmark-medical" ></i> | |
| bi-file-earmark-minus-fill | <i class="bi-file-earmark-minus-fill" ></i> | |
| bi-file-earmark-minus | <i class="bi-file-earmark-minus" ></i> | |
| bi-file-earmark-music-fill | <i class="bi-file-earmark-music-fill" ></i> | |
| bi-file-earmark-music | <i class="bi-file-earmark-music" ></i> | |
| bi-file-earmark-person-fill | <i class="bi-file-earmark-person-fill" ></i> | |
| bi-file-earmark-person | <i class="bi-file-earmark-person" ></i> | |
| bi-file-earmark-play-fill | <i class="bi-file-earmark-play-fill" ></i> | |
| bi-file-earmark-play | <i class="bi-file-earmark-play" ></i> | |
| bi-file-earmark-plus-fill | <i class="bi-file-earmark-plus-fill" ></i> | |
| bi-file-earmark-plus | <i class="bi-file-earmark-plus" ></i> | |
| bi-file-earmark-post-fill | <i class="bi-file-earmark-post-fill" ></i> | |
| bi-file-earmark-post | <i class="bi-file-earmark-post" ></i> | |
| bi-file-earmark-ppt-fill | <i class="bi-file-earmark-ppt-fill" ></i> | |
| bi-file-earmark-ppt | <i class="bi-file-earmark-ppt" ></i> | |
| bi-file-earmark-richtext-fill | <i class="bi-file-earmark-richtext-fill" ></i> | |
| bi-file-earmark-richtext | <i class="bi-file-earmark-richtext" ></i> | |
| bi-file-earmark-ruled-fill | <i class="bi-file-earmark-ruled-fill" ></i> | |
| bi-file-earmark-ruled | <i class="bi-file-earmark-ruled" ></i> | |
| bi-file-earmark-slides-fill | <i class="bi-file-earmark-slides-fill" ></i> | |
| bi-file-earmark-slides | <i class="bi-file-earmark-slides" ></i> | |
| bi-file-earmark-spreadsheet-fill | <i class="bi-file-earmark-spreadsheet-fill" ></i> | |
| bi-file-earmark-spreadsheet | <i class="bi-file-earmark-spreadsheet" ></i> | |
| bi-file-earmark-text-fill | <i class="bi-file-earmark-text-fill" ></i> | |
| bi-file-earmark-text | <i class="bi-file-earmark-text" ></i> | |
| bi-file-earmark-word-fill | <i class="bi-file-earmark-word-fill" ></i> | |
| bi-file-earmark-word | <i class="bi-file-earmark-word" ></i> | |
| bi-file-earmark-x-fill | <i class="bi-file-earmark-x-fill" ></i> | |
| bi-file-earmark-x | <i class="bi-file-earmark-x" ></i> | |
| bi-file-earmark-zip-fill | <i class="bi-file-earmark-zip-fill" ></i> | |
| bi-file-earmark-zip | <i class="bi-file-earmark-zip" ></i> | |
| bi-file-earmark | <i class="bi-file-earmark" ></i> | |
| bi-file-easel-fill | <i class="bi-file-easel-fill" ></i> | |
| bi-file-easel | <i class="bi-file-easel" ></i> | |
| bi-file-excel-fill | <i class="bi-file-excel-fill" ></i> | |
| bi-file-excel | <i class="bi-file-excel" ></i> | |
| bi-file-fill | <i class="bi-file-fill" ></i> | |
| bi-file-font-fill | <i class="bi-file-font-fill" ></i> | |
| bi-file-font | <i class="bi-file-font" ></i> | |
| bi-file-image-fill | <i class="bi-file-image-fill" ></i> | |
| bi-file-image | <i class="bi-file-image" ></i> | |
| bi-file-lock-fill | <i class="bi-file-lock-fill" ></i> | |
| bi-file-lock | <i class="bi-file-lock" ></i> | |
| bi-file-lock2-fill | <i class="bi-file-lock2-fill" ></i> | |
| bi-file-lock2 | <i class="bi-file-lock2" ></i> | |
| bi-file-medical-fill | <i class="bi-file-medical-fill" ></i> | |
| bi-file-medical | <i class="bi-file-medical" ></i> | |
| bi-file-minus-fill | <i class="bi-file-minus-fill" ></i> | |
| bi-file-minus | <i class="bi-file-minus" ></i> | |
| bi-file-music-fill | <i class="bi-file-music-fill" ></i> | |
| bi-file-music | <i class="bi-file-music" ></i> | |
| bi-file-person-fill | <i class="bi-file-person-fill" ></i> | |
| bi-file-person | <i class="bi-file-person" ></i> | |
| bi-file-play-fill | <i class="bi-file-play-fill" ></i> | |
| bi-file-play | <i class="bi-file-play" ></i> | |
| bi-file-plus-fill | <i class="bi-file-plus-fill" ></i> | |
| bi-file-plus | <i class="bi-file-plus" ></i> | |
| bi-file-post-fill | <i class="bi-file-post-fill" ></i> | |
| bi-file-post | <i class="bi-file-post" ></i> | |
| bi-file-ppt-fill | <i class="bi-file-ppt-fill" ></i> | |
| bi-file-ppt | <i class="bi-file-ppt" ></i> | |
| bi-file-richtext-fill | <i class="bi-file-richtext-fill" ></i> | |
| bi-file-richtext | <i class="bi-file-richtext" ></i> | |
| bi-file-ruled-fill | <i class="bi-file-ruled-fill" ></i> | |
| bi-file-ruled | <i class="bi-file-ruled" ></i> | |
| bi-file-slides-fill | <i class="bi-file-slides-fill" ></i> | |
| bi-file-slides | <i class="bi-file-slides" ></i> | |
| bi-file-spreadsheet-fill | <i class="bi-file-spreadsheet-fill" ></i> | |
| bi-file-spreadsheet | <i class="bi-file-spreadsheet" ></i> | |
| bi-file-text-fill | <i class="bi-file-text-fill" ></i> | |
| bi-file-text | <i class="bi-file-text" ></i> | |
| bi-file-word-fill | <i class="bi-file-word-fill" ></i> | |
| bi-file-word | <i class="bi-file-word" ></i> | |
| bi-file-x-fill | <i class="bi-file-x-fill" ></i> | |
| bi-file-x | <i class="bi-file-x" ></i> | |
| bi-file-zip-fill | <i class="bi-file-zip-fill" ></i> | |
| bi-file-zip | <i class="bi-file-zip" ></i> | |
| bi-file | <i class="bi-file" ></i> | |
| bi-files-alt | <i class="bi-files-alt" ></i> | |
| bi-files | <i class="bi-files" ></i> | |
| bi-film | <i class="bi-film" ></i> | |
| bi-filter-circle-fill | <i class="bi-filter-circle-fill" ></i> | |
| bi-filter-circle | <i class="bi-filter-circle" ></i> | |
| bi-filter-left | <i class="bi-filter-left" ></i> | |
| bi-filter-right | <i class="bi-filter-right" ></i> | |
| bi-filter-square-fill | <i class="bi-filter-square-fill" ></i> | |
| bi-filter-square | <i class="bi-filter-square" ></i> | |
| bi-filter | <i class="bi-filter" ></i> | |
| bi-flag-fill | <i class="bi-flag-fill" ></i> | |
| bi-flag | <i class="bi-flag" ></i> | |
| bi-flower1 | <i class="bi-flower1" ></i> | |
| bi-flower2 | <i class="bi-flower2" ></i> | |
| bi-flower3 | <i class="bi-flower3" ></i> | |
| bi-folder-check | <i class="bi-folder-check" ></i> | |
| bi-folder-fill | <i class="bi-folder-fill" ></i> | |
| bi-folder-minus | <i class="bi-folder-minus" ></i> | |
| bi-folder-plus | <i class="bi-folder-plus" ></i> | |
| bi-folder-symlink-fill | <i class="bi-folder-symlink-fill" ></i> | |
| bi-folder-symlink | <i class="bi-folder-symlink" ></i> | |
| bi-folder-x | <i class="bi-folder-x" ></i> | |
| bi-folder | <i class="bi-folder" ></i> | |
| bi-folder2-open | <i class="bi-folder2-open" ></i> | |
| bi-folder2 | <i class="bi-folder2" ></i> | |
| bi-fonts | <i class="bi-fonts" ></i> | |
| bi-forward-fill | <i class="bi-forward-fill" ></i> | |
| bi-forward | <i class="bi-forward" ></i> | |
| bi-front | <i class="bi-front" ></i> | |
| bi-fullscreen-exit | <i class="bi-fullscreen-exit" ></i> | |
| bi-fullscreen | <i class="bi-fullscreen" ></i> | |
| bi-funnel-fill | <i class="bi-funnel-fill" ></i> | |
| bi-funnel | <i class="bi-funnel" ></i> | |
| bi-gear-fill | <i class="bi-gear-fill" ></i> | |
| bi-gear-wide-connected | <i class="bi-gear-wide-connected" ></i> | |
| bi-gear-wide | <i class="bi-gear-wide" ></i> | |
| bi-gear | <i class="bi-gear" ></i> | |
| bi-gem | <i class="bi-gem" ></i> | |
| bi-geo-alt-fill | <i class="bi-geo-alt-fill" ></i> | |
| bi-geo-alt | <i class="bi-geo-alt" ></i> | |
| bi-geo-fill | <i class="bi-geo-fill" ></i> | |
| bi-geo | <i class="bi-geo" ></i> | |
| bi-gift-fill | <i class="bi-gift-fill" ></i> | |
| bi-gift | <i class="bi-gift" ></i> | |
| bi-github | <i class="bi-github" ></i> | |
| bi-globe | <i class="bi-globe" ></i> | |
| bi-globe2 | <i class="bi-globe2" ></i> | |
| bi-google | <i class="bi-google" ></i> | |
| bi-graph-down | <i class="bi-graph-down" ></i> | |
| bi-graph-up | <i class="bi-graph-up" ></i> | |
| bi-grid-1×2-fill | <i class="bi-grid-1×2-fill" ></i> | |
| bi-grid-1×2 | <i class="bi-grid-1×2" ></i> | |
| bi-grid-3×2-gap-fill | <i class="bi-grid-3×2-gap-fill" ></i> | |
| bi-grid-3×2-gap | <i class="bi-grid-3×2-gap" ></i> | |
| bi-grid-3×2 | <i class="bi-grid-3×2" ></i> | |
| bi-grid-3×3-gap-fill | <i class="bi-grid-3×3-gap-fill" ></i> | |
| bi-grid-3×3-gap | <i class="bi-grid-3×3-gap" ></i> | |
| bi-grid-3×3 | <i class="bi-grid-3×3" ></i> | |
| bi-grid-fill | <i class="bi-grid-fill" ></i> | |
| bi-grid | <i class="bi-grid" ></i> | |
| bi-grip-horizontal | <i class="bi-grip-horizontal" ></i> | |
| bi-grip-vertical | <i class="bi-grip-vertical" ></i> | |
| bi-hammer | <i class="bi-hammer" ></i> | |
| bi-hand-index-fill | <i class="bi-hand-index-fill" ></i> | |
| bi-hand-index-thumb-fill | <i class="bi-hand-index-thumb-fill" ></i> | |
| bi-hand-index-thumb | <i class="bi-hand-index-thumb" ></i> | |
| bi-hand-index | <i class="bi-hand-index" ></i> | |
| bi-hand-thumbs-down-fill | <i class="bi-hand-thumbs-down-fill" ></i> | |
| bi-hand-thumbs-down | <i class="bi-hand-thumbs-down" ></i> | |
| bi-hand-thumbs-up-fill | <i class="bi-hand-thumbs-up-fill" ></i> | |
| bi-hand-thumbs-up | <i class="bi-hand-thumbs-up" ></i> | |
| bi-handbag-fill | <i class="bi-handbag-fill" ></i> | |
| bi-handbag | <i class="bi-handbag" ></i> | |
| bi-hash | <i class="bi-hash" ></i> | |
| bi-hdd-fill | <i class="bi-hdd-fill" ></i> | |
| bi-hdd-network-fill | <i class="bi-hdd-network-fill" ></i> | |
| bi-hdd-network | <i class="bi-hdd-network" ></i> | |
| bi-hdd-rack-fill | <i class="bi-hdd-rack-fill" ></i> | |
| bi-hdd-rack | <i class="bi-hdd-rack" ></i> | |
| bi-hdd-stack-fill | <i class="bi-hdd-stack-fill" ></i> | |
| bi-hdd-stack | <i class="bi-hdd-stack" ></i> | |
| bi-hdd | <i class="bi-hdd" ></i> | |
| bi-headphones | <i class="bi-headphones" ></i> | |
| bi-headset | <i class="bi-headset" ></i> | |
| bi-heart-fill | <i class="bi-heart-fill" ></i> | |
| bi-heart-half | <i class="bi-heart-half" ></i> | |
| bi-heart | <i class="bi-heart" ></i> | |
| bi-heptagon-fill | <i class="bi-heptagon-fill" ></i> | |
| bi-heptagon-half | <i class="bi-heptagon-half" ></i> | |
| bi-heptagon | <i class="bi-heptagon" ></i> | |
| bi-hexagon-fill | <i class="bi-hexagon-fill" ></i> | |
| bi-hexagon-half | <i class="bi-hexagon-half" ></i> | |
| bi-hexagon | <i class="bi-hexagon" ></i> | |
| bi-hourglass-bottom | <i class="bi-hourglass-bottom" ></i> | |
| bi-hourglass-split | <i class="bi-hourglass-split" ></i> | |
| bi-hourglass-top | <i class="bi-hourglass-top" ></i> | |
| bi-hourglass | <i class="bi-hourglass" ></i> | |
| bi-house-door-fill | <i class="bi-house-door-fill" ></i> | |
| bi-house-door | <i class="bi-house-door" ></i> | |
| bi-house-fill | <i class="bi-house-fill" ></i> | |
| bi-house | <i class="bi-house" ></i> | |
| bi-hr | <i class="bi-hr" ></i> | |
| bi-hurricane | <i class="bi-hurricane" ></i> | |
| bi-image-alt | <i class="bi-image-alt" ></i> | |
| bi-image-fill | <i class="bi-image-fill" ></i> | |
| bi-image | <i class="bi-image" ></i> | |
| bi-images | <i class="bi-images" ></i> | |
| bi-inbox-fill | <i class="bi-inbox-fill" ></i> | |
| bi-inbox | <i class="bi-inbox" ></i> | |
| bi-inboxes-fill | <i class="bi-inboxes-fill" ></i> | |
| bi-inboxes | <i class="bi-inboxes" ></i> | |
| bi-info-circle-fill | <i class="bi-info-circle-fill" ></i> | |
| bi-info-circle | <i class="bi-info-circle" ></i> | |
| bi-info-square-fill | <i class="bi-info-square-fill" ></i> | |
| bi-info-square | <i class="bi-info-square" ></i> | |
| bi-info | <i class="bi-info" ></i> | |
| bi-input-cursor-text | <i class="bi-input-cursor-text" ></i> | |
| bi-input-cursor | <i class="bi-input-cursor" ></i> | |
| bi-instagram | <i class="bi-instagram" ></i> | |
| bi-intersect | <i class="bi-intersect" ></i> | |
| bi-journal-album | <i class="bi-journal-album" ></i> | |
| bi-journal-arrow-down | <i class="bi-journal-arrow-down" ></i> | |
| bi-journal-arrow-up | <i class="bi-journal-arrow-up" ></i> | |
| bi-journal-bookmark-fill | <i class="bi-journal-bookmark-fill" ></i> | |
| bi-journal-bookmark | <i class="bi-journal-bookmark" ></i> | |
| bi-journal-check | <i class="bi-journal-check" ></i> | |
| bi-journal-code | <i class="bi-journal-code" ></i> | |
| bi-journal-medical | <i class="bi-journal-medical" ></i> | |
| bi-journal-minus | <i class="bi-journal-minus" ></i> | |
| bi-journal-plus | <i class="bi-journal-plus" ></i> | |
| bi-journal-richtext | <i class="bi-journal-richtext" ></i> | |
| bi-journal-text | <i class="bi-journal-text" ></i> | |
| bi-journal-x | <i class="bi-journal-x" ></i> | |
| bi-journal | <i class="bi-journal" ></i> | |
| bi-journals | <i class="bi-journals" ></i> | |
| bi-joystick | <i class="bi-joystick" ></i> | |
| bi-justify-left | <i class="bi-justify-left" ></i> | |
| bi-justify-right | <i class="bi-justify-right" ></i> | |
| bi-justify | <i class="bi-justify" ></i> | |
| bi-kanban-fill | <i class="bi-kanban-fill" ></i> | |
| bi-kanban | <i class="bi-kanban" ></i> | |
| bi-key-fill | <i class="bi-key-fill" ></i> | |
| bi-key | <i class="bi-key" ></i> | |
| bi-keyboard-fill | <i class="bi-keyboard-fill" ></i> | |
| bi-keyboard | <i class="bi-keyboard" ></i> | |
| bi-ladder | <i class="bi-ladder" ></i> | |
| bi-lamp-fill | <i class="bi-lamp-fill" ></i> | |
| bi-lamp | <i class="bi-lamp" ></i> | |
| bi-laptop-fill | <i class="bi-laptop-fill" ></i> | |
| bi-laptop | <i class="bi-laptop" ></i> | |
| bi-layer-backward | <i class="bi-layer-backward" ></i> | |
| bi-layer-forward | <i class="bi-layer-forward" ></i> | |
| bi-layers-fill | <i class="bi-layers-fill" ></i> | |
| bi-layers-half | <i class="bi-layers-half" ></i> | |
| bi-layers | <i class="bi-layers" ></i> | |
| bi-layout-sidebar-inset-reverse | <i class="bi-layout-sidebar-inset-reverse" ></i> | |
| bi-layout-sidebar-inset | <i class="bi-layout-sidebar-inset" ></i> | |
| bi-layout-sidebar-reverse | <i class="bi-layout-sidebar-reverse" ></i> | |
| bi-layout-sidebar | <i class="bi-layout-sidebar" ></i> | |
| bi-layout-split | <i class="bi-layout-split" ></i> | |
| bi-layout-text-sidebar-reverse | <i class="bi-layout-text-sidebar-reverse" ></i> | |
| bi-layout-text-sidebar | <i class="bi-layout-text-sidebar" ></i> | |
| bi-layout-text-window-reverse | <i class="bi-layout-text-window-reverse" ></i> | |
| bi-layout-text-window | <i class="bi-layout-text-window" ></i> | |
| bi-layout-three-columns | <i class="bi-layout-three-columns" ></i> | |
| bi-layout-wtf | <i class="bi-layout-wtf" ></i> | |
| bi-life-preserver | <i class="bi-life-preserver" ></i> | |
| bi-lightbulb-fill | <i class="bi-lightbulb-fill" ></i> | |
| bi-lightbulb-off-fill | <i class="bi-lightbulb-off-fill" ></i> | |
| bi-lightbulb-off | <i class="bi-lightbulb-off" ></i> | |
| bi-lightbulb | <i class="bi-lightbulb" ></i> | |
| bi-lightning-charge-fill | <i class="bi-lightning-charge-fill" ></i> | |
| bi-lightning-charge | <i class="bi-lightning-charge" ></i> | |
| bi-lightning-fill | <i class="bi-lightning-fill" ></i> | |
| bi-lightning | <i class="bi-lightning" ></i> | |
| bi-link-45deg | <i class="bi-link-45deg" ></i> | |
| bi-link | <i class="bi-link" ></i> | |
| bi-linkedin | <i class="bi-linkedin" ></i> | |
| bi-list-check | <i class="bi-list-check" ></i> | |
| bi-list-nested | <i class="bi-list-nested" ></i> | |
| bi-list-ol | <i class="bi-list-ol" ></i> | |
| bi-list-stars | <i class="bi-list-stars" ></i> | |
| bi-list-task | <i class="bi-list-task" ></i> | |
| bi-list-ul | <i class="bi-list-ul" ></i> | |
| bi-list | <i class="bi-list" ></i> | |
| bi-lock-fill | <i class="bi-lock-fill" ></i> | |
| bi-lock | <i class="bi-lock" ></i> | |
| bi-mailbox | <i class="bi-mailbox" ></i> | |
| bi-mailbox2 | <i class="bi-mailbox2" ></i> | |
| bi-map-fill | <i class="bi-map-fill" ></i> | |
| bi-map | <i class="bi-map" ></i> | |
| bi-markdown-fill | <i class="bi-markdown-fill" ></i> | |
| bi-markdown | <i class="bi-markdown" ></i> | |
| bi-mask | <i class="bi-mask" ></i> | |
| bi-megaphone-fill | <i class="bi-megaphone-fill" ></i> | |
| bi-megaphone | <i class="bi-megaphone" ></i> | |
| bi-menu-app-fill | <i class="bi-menu-app-fill" ></i> | |
| bi-menu-app | <i class="bi-menu-app" ></i> | |
| bi-menu-button-fill | <i class="bi-menu-button-fill" ></i> | |
| bi-menu-button-wide-fill | <i class="bi-menu-button-wide-fill" ></i> | |
| bi-menu-button-wide | <i class="bi-menu-button-wide" ></i> | |
| bi-menu-button | <i class="bi-menu-button" ></i> | |
| bi-menu-down | <i class="bi-menu-down" ></i> | |
| bi-menu-up | <i class="bi-menu-up" ></i> | |
| bi-mic-fill | <i class="bi-mic-fill" ></i> | |
| bi-mic-mute-fill | <i class="bi-mic-mute-fill" ></i> | |
| bi-mic-mute | <i class="bi-mic-mute" ></i> | |
| bi-mic | <i class="bi-mic" ></i> | |
| bi-minecart-loaded | <i class="bi-minecart-loaded" ></i> | |
| bi-minecart | <i class="bi-minecart" ></i> | |
| bi-moisture | <i class="bi-moisture" ></i> | |
| bi-moon-fill | <i class="bi-moon-fill" ></i> | |
| bi-moon-stars-fill | <i class="bi-moon-stars-fill" ></i> | |
| bi-moon-stars | <i class="bi-moon-stars" ></i> | |
| bi-moon | <i class="bi-moon" ></i> | |
| bi-mouse-fill | <i class="bi-mouse-fill" ></i> | |
| bi-mouse | <i class="bi-mouse" ></i> | |
| bi-mouse2-fill | <i class="bi-mouse2-fill" ></i> | |
| bi-mouse2 | <i class="bi-mouse2" ></i> | |
| bi-mouse3-fill | <i class="bi-mouse3-fill" ></i> | |
| bi-mouse3 | <i class="bi-mouse3" ></i> | |
| bi-music-note-beamed | <i class="bi-music-note-beamed" ></i> | |
| bi-music-note-list | <i class="bi-music-note-list" ></i> | |
| bi-music-note | <i class="bi-music-note" ></i> | |
| bi-music-player-fill | <i class="bi-music-player-fill" ></i> | |
| bi-music-player | <i class="bi-music-player" ></i> | |
| bi-newspaper | <i class="bi-newspaper" ></i> | |
| bi-node-minus-fill | <i class="bi-node-minus-fill" ></i> | |
| bi-node-minus | <i class="bi-node-minus" ></i> | |
| bi-node-plus-fill | <i class="bi-node-plus-fill" ></i> | |
| bi-node-plus | <i class="bi-node-plus" ></i> | |
| bi-nut-fill | <i class="bi-nut-fill" ></i> | |
| bi-nut | <i class="bi-nut" ></i> | |
| bi-octagon-fill | <i class="bi-octagon-fill" ></i> | |
| bi-octagon-half | <i class="bi-octagon-half" ></i> | |
| bi-octagon | <i class="bi-octagon" ></i> | |
| bi-option | <i class="bi-option" ></i> | |
| bi-outlet | <i class="bi-outlet" ></i> | |
| bi-paint-bucket | <i class="bi-paint-bucket" ></i> | |
| bi-palette-fill | <i class="bi-palette-fill" ></i> | |
| bi-palette | <i class="bi-palette" ></i> | |
| bi-palette2 | <i class="bi-palette2" ></i> | |
| bi-paperclip | <i class="bi-paperclip" ></i> | |
| bi-paragraph | <i class="bi-paragraph" ></i> | |
| bi-patch-check-fill | <i class="bi-patch-check-fill" ></i> | |
| bi-patch-check | <i class="bi-patch-check" ></i> | |
| bi-patch-exclamation-fill | <i class="bi-patch-exclamation-fill" ></i> | |
| bi-patch-exclamation | <i class="bi-patch-exclamation" ></i> | |
| bi-patch-minus-fill | <i class="bi-patch-minus-fill" ></i> | |
| bi-patch-minus | <i class="bi-patch-minus" ></i> | |
| bi-patch-plus-fill | <i class="bi-patch-plus-fill" ></i> | |
| bi-patch-plus | <i class="bi-patch-plus" ></i> | |
| bi-patch-question-fill | <i class="bi-patch-question-fill" ></i> | |
| bi-patch-question | <i class="bi-patch-question" ></i> | |
| bi-pause-btn-fill | <i class="bi-pause-btn-fill" ></i> | |
| bi-pause-btn | <i class="bi-pause-btn" ></i> | |
| bi-pause-circle-fill | <i class="bi-pause-circle-fill" ></i> | |
| bi-pause-circle | <i class="bi-pause-circle" ></i> | |
| bi-pause-fill | <i class="bi-pause-fill" ></i> | |
| bi-pause | <i class="bi-pause" ></i> | |
| bi-peace-fill | <i class="bi-peace-fill" ></i> | |
| bi-peace | <i class="bi-peace" ></i> | |
| bi-pen-fill | <i class="bi-pen-fill" ></i> | |
| bi-pen | <i class="bi-pen" ></i> | |
| bi-pencil-fill | <i class="bi-pencil-fill" ></i> | |
| bi-pencil-square | <i class="bi-pencil-square" ></i> | |
| bi-pencil | <i class="bi-pencil" ></i> | |
| bi-pentagon-fill | <i class="bi-pentagon-fill" ></i> | |
| bi-pentagon-half | <i class="bi-pentagon-half" ></i> | |
| bi-pentagon | <i class="bi-pentagon" ></i> | |
| bi-people-fill | <i class="bi-people-fill" ></i> | |
| bi-people | <i class="bi-people" ></i> | |
| bi-percent | <i class="bi-percent" ></i> | |
| bi-person-badge-fill | <i class="bi-person-badge-fill" ></i> | |
| bi-person-badge | <i class="bi-person-badge" ></i> | |
| bi-person-bounding-box | <i class="bi-person-bounding-box" ></i> | |
| bi-person-check-fill | <i class="bi-person-check-fill" ></i> | |
| bi-person-check | <i class="bi-person-check" ></i> | |
| bi-person-circle | <i class="bi-person-circle" ></i> | |
| bi-person-dash-fill | <i class="bi-person-dash-fill" ></i> | |
| bi-person-dash | <i class="bi-person-dash" ></i> | |
| bi-person-fill | <i class="bi-person-fill" ></i> | |
| bi-person-lines-fill | <i class="bi-person-lines-fill" ></i> | |
| bi-person-plus-fill | <i class="bi-person-plus-fill" ></i> | |
| bi-person-plus | <i class="bi-person-plus" ></i> | |
| bi-person-square | <i class="bi-person-square" ></i> | |
| bi-person-x-fill | <i class="bi-person-x-fill" ></i> | |
| bi-person-x | <i class="bi-person-x" ></i> | |
| bi-person | <i class="bi-person" ></i> | |
| bi-phone-fill | <i class="bi-phone-fill" ></i> | |
| bi-phone-landscape-fill | <i class="bi-phone-landscape-fill" ></i> | |
| bi-phone-landscape | <i class="bi-phone-landscape" ></i> | |
| bi-phone-vibrate-fill | <i class="bi-phone-vibrate-fill" ></i> | |
| bi-phone-vibrate | <i class="bi-phone-vibrate" ></i> | |
| bi-phone | <i class="bi-phone" ></i> | |
| bi-pie-chart-fill | <i class="bi-pie-chart-fill" ></i> | |
| bi-pie-chart | <i class="bi-pie-chart" ></i> | |
| bi-pin-angle-fill | <i class="bi-pin-angle-fill" ></i> | |
| bi-pin-angle | <i class="bi-pin-angle" ></i> | |
| bi-pin-fill | <i class="bi-pin-fill" ></i> | |
| bi-pin | <i class="bi-pin" ></i> | |
| bi-pip-fill | <i class="bi-pip-fill" ></i> | |
| bi-pip | <i class="bi-pip" ></i> | |
| bi-play-btn-fill | <i class="bi-play-btn-fill" ></i> | |
| bi-play-btn | <i class="bi-play-btn" ></i> | |
| bi-play-circle-fill | <i class="bi-play-circle-fill" ></i> | |
| bi-play-circle | <i class="bi-play-circle" ></i> | |
| bi-play-fill | <i class="bi-play-fill" ></i> | |
| bi-play | <i class="bi-play" ></i> | |
| bi-plug-fill | <i class="bi-plug-fill" ></i> | |
| bi-plug | <i class="bi-plug" ></i> | |
| bi-plus-circle-dotted | <i class="bi-plus-circle-dotted" ></i> | |
| bi-plus-circle-fill | <i class="bi-plus-circle-fill" ></i> | |
| bi-plus-circle | <i class="bi-plus-circle" ></i> | |
| bi-plus-square-dotted | <i class="bi-plus-square-dotted" ></i> | |
| bi-plus-square-fill | <i class="bi-plus-square-fill" ></i> | |
| bi-plus-square | <i class="bi-plus-square" ></i> | |
| bi-plus | <i class="bi-plus" ></i> | |
| bi-power | <i class="bi-power" ></i> | |
| bi-printer-fill | <i class="bi-printer-fill" ></i> | |
| bi-printer | <i class="bi-printer" ></i> | |
| bi-puzzle-fill | <i class="bi-puzzle-fill" ></i> | |
| bi-puzzle | <i class="bi-puzzle" ></i> | |
| bi-question-circle-fill | <i class="bi-question-circle-fill" ></i> | |
| bi-question-circle | <i class="bi-question-circle" ></i> | |
| bi-question-diamond-fill | <i class="bi-question-diamond-fill" ></i> | |
| bi-question-diamond | <i class="bi-question-diamond" ></i> | |
| bi-question-octagon-fill | <i class="bi-question-octagon-fill" ></i> | |
| bi-question-octagon | <i class="bi-question-octagon" ></i> | |
| bi-question-square-fill | <i class="bi-question-square-fill" ></i> | |
| bi-question-square | <i class="bi-question-square" ></i> | |
| bi-question | <i class="bi-question" ></i> | |
| bi-rainbow | <i class="bi-rainbow" ></i> | |
| bi-receipt-cutoff | <i class="bi-receipt-cutoff" ></i> | |
| bi-receipt | <i class="bi-receipt" ></i> | |
| bi-reception-0 | <i class="bi-reception-0" ></i> | |
| bi-reception-1 | <i class="bi-reception-1" ></i> | |
| bi-reception-2 | <i class="bi-reception-2" ></i> | |
| bi-reception-3 | <i class="bi-reception-3" ></i> | |
| bi-reception-4 | <i class="bi-reception-4" ></i> | |
| bi-record-btn-fill | <i class="bi-record-btn-fill" ></i> | |
| bi-record-btn | <i class="bi-record-btn" ></i> | |
| bi-record-circle-fill | <i class="bi-record-circle-fill" ></i> | |
| bi-record-circle | <i class="bi-record-circle" ></i> | |
| bi-record-fill | <i class="bi-record-fill" ></i> | |
| bi-record | <i class="bi-record" ></i> | |
| bi-record2-fill | <i class="bi-record2-fill" ></i> | |
| bi-record2 | <i class="bi-record2" ></i> | |
| bi-reply-all-fill | <i class="bi-reply-all-fill" ></i> | |
| bi-reply-all | <i class="bi-reply-all" ></i> | |
| bi-reply-fill | <i class="bi-reply-fill" ></i> | |
| bi-reply | <i class="bi-reply" ></i> | |
| bi-rss-fill | <i class="bi-rss-fill" ></i> | |
| bi-rss | <i class="bi-rss" ></i> | |
| bi-rulers | <i class="bi-rulers" ></i> | |
| bi-save-fill | <i class="bi-save-fill" ></i> | |
| bi-save | <i class="bi-save" ></i> | |
| bi-save2-fill | <i class="bi-save2-fill" ></i> | |
| bi-save2 | <i class="bi-save2" ></i> | |
| bi-scissors | <i class="bi-scissors" ></i> | |
| bi-screwdriver | <i class="bi-screwdriver" ></i> | |
| bi-search | <i class="bi-search" ></i> | |
| bi-segmented-nav | <i class="bi-segmented-nav" ></i> | |
| bi-server | <i class="bi-server" ></i> | |
| bi-share-fill | <i class="bi-share-fill" ></i> | |
| bi-share | <i class="bi-share" ></i> | |
| bi-shield-check | <i class="bi-shield-check" ></i> | |
| bi-shield-exclamation | <i class="bi-shield-exclamation" ></i> | |
| bi-shield-fill-check | <i class="bi-shield-fill-check" ></i> | |
| bi-shield-fill-exclamation | <i class="bi-shield-fill-exclamation" ></i> | |
| bi-shield-fill-minus | <i class="bi-shield-fill-minus" ></i> | |
| bi-shield-fill-plus | <i class="bi-shield-fill-plus" ></i> | |
| bi-shield-fill-x | <i class="bi-shield-fill-x" ></i> | |
| bi-shield-fill | <i class="bi-shield-fill" ></i> | |
| bi-shield-lock-fill | <i class="bi-shield-lock-fill" ></i> | |
| bi-shield-lock | <i class="bi-shield-lock" ></i> | |
| bi-shield-minus | <i class="bi-shield-minus" ></i> | |
| bi-shield-plus | <i class="bi-shield-plus" ></i> | |
| bi-shield-shaded | <i class="bi-shield-shaded" ></i> | |
| bi-shield-slash-fill | <i class="bi-shield-slash-fill" ></i> | |
| bi-shield-slash | <i class="bi-shield-slash" ></i> | |
| bi-shield-x | <i class="bi-shield-x" ></i> | |
| bi-shield | <i class="bi-shield" ></i> | |
| bi-shift-fill | <i class="bi-shift-fill" ></i> | |
| bi-shift | <i class="bi-shift" ></i> | |
| bi-shop-window | <i class="bi-shop-window" ></i> | |
| bi-shop | <i class="bi-shop" ></i> | |
| bi-shuffle | <i class="bi-shuffle" ></i> | |
| bi-signpost-2-fill | <i class="bi-signpost-2-fill" ></i> | |
| bi-signpost-2 | <i class="bi-signpost-2" ></i> | |
| bi-signpost-fill | <i class="bi-signpost-fill" ></i> | |
| bi-signpost-split-fill | <i class="bi-signpost-split-fill" ></i> | |
| bi-signpost-split | <i class="bi-signpost-split" ></i> | |
| bi-signpost | <i class="bi-signpost" ></i> | |
| bi-sim-fill | <i class="bi-sim-fill" ></i> | |
| bi-sim | <i class="bi-sim" ></i> | |
| bi-skip-backward-btn-fill | <i class="bi-skip-backward-btn-fill" ></i> | |
| bi-skip-backward-btn | <i class="bi-skip-backward-btn" ></i> | |
| bi-skip-backward-circle-fill | <i class="bi-skip-backward-circle-fill" ></i> | |
| bi-skip-backward-circle | <i class="bi-skip-backward-circle" ></i> | |
| bi-skip-backward-fill | <i class="bi-skip-backward-fill" ></i> | |
| bi-skip-backward | <i class="bi-skip-backward" ></i> | |
| bi-skip-end-btn-fill | <i class="bi-skip-end-btn-fill" ></i> | |
| bi-skip-end-btn | <i class="bi-skip-end-btn" ></i> | |
| bi-skip-end-circle-fill | <i class="bi-skip-end-circle-fill" ></i> | |
| bi-skip-end-circle | <i class="bi-skip-end-circle" ></i> | |
| bi-skip-end-fill | <i class="bi-skip-end-fill" ></i> | |
| bi-skip-end | <i class="bi-skip-end" ></i> | |
| bi-skip-forward-btn-fill | <i class="bi-skip-forward-btn-fill" ></i> | |
| bi-skip-forward-btn | <i class="bi-skip-forward-btn" ></i> | |
| bi-skip-forward-circle-fill | <i class="bi-skip-forward-circle-fill" ></i> | |
| bi-skip-forward-circle | <i class="bi-skip-forward-circle" ></i> | |
| bi-skip-forward-fill | <i class="bi-skip-forward-fill" ></i> | |
| bi-skip-forward | <i class="bi-skip-forward" ></i> | |
| bi-skip-start-btn-fill | <i class="bi-skip-start-btn-fill" ></i> | |
| bi-skip-start-btn | <i class="bi-skip-start-btn" ></i> | |
| bi-skip-start-circle-fill | <i class="bi-skip-start-circle-fill" ></i> | |
| bi-skip-start-circle | <i class="bi-skip-start-circle" ></i> | |
| bi-skip-start-fill | <i class="bi-skip-start-fill" ></i> | |
| bi-skip-start | <i class="bi-skip-start" ></i> | |
| bi-slack | <i class="bi-slack" ></i> | |
| bi-slash-circle-fill | <i class="bi-slash-circle-fill" ></i> | |
| bi-slash-circle | <i class="bi-slash-circle" ></i> | |
| bi-slash-square-fill | <i class="bi-slash-square-fill" ></i> | |
| bi-slash-square | <i class="bi-slash-square" ></i> | |
| bi-slash | <i class="bi-slash" ></i> | |
| bi-sliders | <i class="bi-sliders" ></i> | |
| bi-smartwatch | <i class="bi-smartwatch" ></i> | |
| bi-snow | <i class="bi-snow" ></i> | |
| bi-snow2 | <i class="bi-snow2" ></i> | |
| bi-snow3 | <i class="bi-snow3" ></i> | |
| bi-sort-alpha-down-alt | <i class="bi-sort-alpha-down-alt" ></i> | |
| bi-sort-alpha-down | <i class="bi-sort-alpha-down" ></i> | |
| bi-sort-alpha-up-alt | <i class="bi-sort-alpha-up-alt" ></i> | |
| bi-sort-alpha-up | <i class="bi-sort-alpha-up" ></i> | |
| bi-sort-down-alt | <i class="bi-sort-down-alt" ></i> | |
| bi-sort-down | <i class="bi-sort-down" ></i> | |
| bi-sort-numeric-down-alt | <i class="bi-sort-numeric-down-alt" ></i> | |
| bi-sort-numeric-down | <i class="bi-sort-numeric-down" ></i> | |
| bi-sort-numeric-up-alt | <i class="bi-sort-numeric-up-alt" ></i> | |
| bi-sort-numeric-up | <i class="bi-sort-numeric-up" ></i> | |
| bi-sort-up-alt | <i class="bi-sort-up-alt" ></i> | |
| bi-sort-up | <i class="bi-sort-up" ></i> | |
| bi-soundwave | <i class="bi-soundwave" ></i> | |
| bi-speaker-fill | <i class="bi-speaker-fill" ></i> | |
| bi-speaker | <i class="bi-speaker" ></i> | |
| bi-speedometer | <i class="bi-speedometer" ></i> | |
| bi-speedometer2 | <i class="bi-speedometer2" ></i> | |
| bi-spellcheck | <i class="bi-spellcheck" ></i> | |
| bi-square-fill | <i class="bi-square-fill" ></i> | |
| bi-square-half | <i class="bi-square-half" ></i> | |
| bi-square | <i class="bi-square" ></i> | |
| bi-stack | <i class="bi-stack" ></i> | |
| bi-star-fill | <i class="bi-star-fill" ></i> | |
| bi-star-half | <i class="bi-star-half" ></i> | |
| bi-star | <i class="bi-star" ></i> | |
| bi-stars | <i class="bi-stars" ></i> | |
| bi-stickies-fill | <i class="bi-stickies-fill" ></i> | |
| bi-stickies | <i class="bi-stickies" ></i> | |
| bi-sticky-fill | <i class="bi-sticky-fill" ></i> | |
| bi-sticky | <i class="bi-sticky" ></i> | |
| bi-stop-btn-fill | <i class="bi-stop-btn-fill" ></i> | |
| bi-stop-btn | <i class="bi-stop-btn" ></i> | |
| bi-stop-circle-fill | <i class="bi-stop-circle-fill" ></i> | |
| bi-stop-circle | <i class="bi-stop-circle" ></i> | |
| bi-stop-fill | <i class="bi-stop-fill" ></i> | |
| bi-stop | <i class="bi-stop" ></i> | |
| bi-stoplights-fill | <i class="bi-stoplights-fill" ></i> | |
| bi-stoplights | <i class="bi-stoplights" ></i> | |
| bi-stopwatch-fill | <i class="bi-stopwatch-fill" ></i> | |
| bi-stopwatch | <i class="bi-stopwatch" ></i> | |
| bi-subtract | <i class="bi-subtract" ></i> | |
| bi-suit-club-fill | <i class="bi-suit-club-fill" ></i> | |
| bi-suit-club | <i class="bi-suit-club" ></i> | |
| bi-suit-diamond-fill | <i class="bi-suit-diamond-fill" ></i> | |
| bi-suit-diamond | <i class="bi-suit-diamond" ></i> | |
| bi-suit-heart-fill | <i class="bi-suit-heart-fill" ></i> | |
| bi-suit-heart | <i class="bi-suit-heart" ></i> | |
| bi-suit-spade-fill | <i class="bi-suit-spade-fill" ></i> | |
| bi-suit-spade | <i class="bi-suit-spade" ></i> | |
| bi-sun-fill | <i class="bi-sun-fill" ></i> | |
| bi-sun | <i class="bi-sun" ></i> | |
| bi-sunglasses | <i class="bi-sunglasses" ></i> | |
| bi-sunrise-fill | <i class="bi-sunrise-fill" ></i> | |
| bi-sunrise | <i class="bi-sunrise" ></i> | |
| bi-sunset-fill | <i class="bi-sunset-fill" ></i> | |
| bi-sunset | <i class="bi-sunset" ></i> | |
| bi-symmetry-horizontal | <i class="bi-symmetry-horizontal" ></i> | |
| bi-symmetry-vertical | <i class="bi-symmetry-vertical" ></i> | |
| bi-table | <i class="bi-table" ></i> | |
| bi-tablet-fill | <i class="bi-tablet-fill" ></i> | |
| bi-tablet-landscape-fill | <i class="bi-tablet-landscape-fill" ></i> | |
| bi-tablet-landscape | <i class="bi-tablet-landscape" ></i> | |
| bi-tablet | <i class="bi-tablet" ></i> | |
| bi-tag-fill | <i class="bi-tag-fill" ></i> | |
| bi-tag | <i class="bi-tag" ></i> | |
| bi-tags-fill | <i class="bi-tags-fill" ></i> | |
| bi-tags | <i class="bi-tags" ></i> | |
| bi-telegram | <i class="bi-telegram" ></i> | |
| bi-telephone-fill | <i class="bi-telephone-fill" ></i> | |
| bi-telephone-forward-fill | <i class="bi-telephone-forward-fill" ></i> | |
| bi-telephone-forward | <i class="bi-telephone-forward" ></i> | |
| bi-telephone-inbound-fill | <i class="bi-telephone-inbound-fill" ></i> | |
| bi-telephone-inbound | <i class="bi-telephone-inbound" ></i> | |
| bi-telephone-minus-fill | <i class="bi-telephone-minus-fill" ></i> | |
| bi-telephone-minus | <i class="bi-telephone-minus" ></i> | |
| bi-telephone-outbound-fill | <i class="bi-telephone-outbound-fill" ></i> | |
| bi-telephone-outbound | <i class="bi-telephone-outbound" ></i> | |
| bi-telephone-plus-fill | <i class="bi-telephone-plus-fill" ></i> | |
| bi-telephone-plus | <i class="bi-telephone-plus" ></i> | |
| bi-telephone-x-fill | <i class="bi-telephone-x-fill" ></i> | |
| bi-telephone-x | <i class="bi-telephone-x" ></i> | |
| bi-telephone | <i class="bi-telephone" ></i> | |
| bi-terminal-fill | <i class="bi-terminal-fill" ></i> | |
| bi-terminal | <i class="bi-terminal" ></i> | |
| bi-text-center | <i class="bi-text-center" ></i> | |
| bi-text-indent-left | <i class="bi-text-indent-left" ></i> | |
| bi-text-indent-right | <i class="bi-text-indent-right" ></i> | |
| bi-text-left | <i class="bi-text-left" ></i> | |
| bi-text-paragraph | <i class="bi-text-paragraph" ></i> | |
| bi-text-right | <i class="bi-text-right" ></i> | |
| bi-textarea-resize | <i class="bi-textarea-resize" ></i> | |
| bi-textarea-t | <i class="bi-textarea-t" ></i> | |
| bi-textarea | <i class="bi-textarea" ></i> | |
| bi-thermometer-half | <i class="bi-thermometer-half" ></i> | |
| bi-thermometer-high | <i class="bi-thermometer-high" ></i> | |
| bi-thermometer-low | <i class="bi-thermometer-low" ></i> | |
| bi-thermometer-snow | <i class="bi-thermometer-snow" ></i> | |
| bi-thermometer-sun | <i class="bi-thermometer-sun" ></i> | |
| bi-thermometer | <i class="bi-thermometer" ></i> | |
| bi-three-dots-vertical | <i class="bi-three-dots-vertical" ></i> | |
| bi-three-dots | <i class="bi-three-dots" ></i> | |
| bi-toggle-off | <i class="bi-toggle-off" ></i> | |
| bi-toggle-on | <i class="bi-toggle-on" ></i> | |
| bi-toggle2-off | <i class="bi-toggle2-off" ></i> | |
| bi-toggle2-on | <i class="bi-toggle2-on" ></i> | |
| bi-toggles | <i class="bi-toggles" ></i> | |
| bi-toggles2 | <i class="bi-toggles2" ></i> | |
| bi-tools | <i class="bi-tools" ></i> | |
| bi-tornado | <i class="bi-tornado" ></i> | |
| bi-trash-fill | <i class="bi-trash-fill" ></i> | |
| bi-trash | <i class="bi-trash" ></i> | |
| bi-trash2-fill | <i class="bi-trash2-fill" ></i> | |
| bi-trash2 | <i class="bi-trash2" ></i> | |
| bi-tree-fill | <i class="bi-tree-fill" ></i> | |
| bi-tree | <i class="bi-tree" ></i> | |
| bi-triangle-fill | <i class="bi-triangle-fill" ></i> | |
| bi-triangle-half | <i class="bi-triangle-half" ></i> | |
| bi-triangle | <i class="bi-triangle" ></i> | |
| bi-trophy-fill | <i class="bi-trophy-fill" ></i> | |
| bi-trophy | <i class="bi-trophy" ></i> | |
| bi-tropical-storm | <i class="bi-tropical-storm" ></i> | |
| bi-truck-flatbed | <i class="bi-truck-flatbed" ></i> | |
| bi-truck | <i class="bi-truck" ></i> | |
| bi-tsunami | <i class="bi-tsunami" ></i> | |
| bi-tv-fill | <i class="bi-tv-fill" ></i> | |
| bi-tv | <i class="bi-tv" ></i> | |
| bi-twitch | <i class="bi-twitch" ></i> | |
| bi-twitter | <i class="bi-twitter" ></i> | |
| bi-type-bold | <i class="bi-type-bold" ></i> | |
| bi-type-h1 | <i class="bi-type-h1" ></i> | |
| bi-type-h2 | <i class="bi-type-h2" ></i> | |
| bi-type-h3 | <i class="bi-type-h3" ></i> | |
| bi-type-italic | <i class="bi-type-italic" ></i> | |
| bi-type-strikethrough | <i class="bi-type-strikethrough" ></i> | |
| bi-type-underline | <i class="bi-type-underline" ></i> | |
| bi-type | <i class="bi-type" ></i> | |
| bi-ui-checks-grid | <i class="bi-ui-checks-grid" ></i> | |
| bi-ui-checks | <i class="bi-ui-checks" ></i> | |
| bi-ui-radios-grid | <i class="bi-ui-radios-grid" ></i> | |
| bi-ui-radios | <i class="bi-ui-radios" ></i> | |
| bi-umbrella-fill | <i class="bi-umbrella-fill" ></i> | |
| bi-umbrella | <i class="bi-umbrella" ></i> | |
| bi-union | <i class="bi-union" ></i> | |
| bi-unlock-fill | <i class="bi-unlock-fill" ></i> | |
| bi-unlock | <i class="bi-unlock" ></i> | |
| bi-upc-scan | <i class="bi-upc-scan" ></i> | |
| bi-upc | <i class="bi-upc" ></i> | |
| bi-upload | <i class="bi-upload" ></i> | |
| bi-vector-pen | <i class="bi-vector-pen" ></i> | |
| bi-view-list | <i class="bi-view-list" ></i> | |
| bi-view-stacked | <i class="bi-view-stacked" ></i> | |
| bi-vinyl-fill | <i class="bi-vinyl-fill" ></i> | |
| bi-vinyl | <i class="bi-vinyl" ></i> | |
| bi-voicemail | <i class="bi-voicemail" ></i> | |
| bi-volume-down-fill | <i class="bi-volume-down-fill" ></i> | |
| bi-volume-down | <i class="bi-volume-down" ></i> | |
| bi-volume-mute-fill | <i class="bi-volume-mute-fill" ></i> | |
| bi-volume-mute | <i class="bi-volume-mute" ></i> | |
| bi-volume-off-fill | <i class="bi-volume-off-fill" ></i> | |
| bi-volume-off | <i class="bi-volume-off" ></i> | |
| bi-volume-up-fill | <i class="bi-volume-up-fill" ></i> | |
| bi-volume-up | <i class="bi-volume-up" ></i> | |
| bi-vr | <i class="bi-vr" ></i> | |
| bi-wallet-fill | <i class="bi-wallet-fill" ></i> | |
| bi-wallet | <i class="bi-wallet" ></i> | |
| bi-wallet2 | <i class="bi-wallet2" ></i> | |
| bi-watch | <i class="bi-watch" ></i> | |
| bi-water | <i class="bi-water" ></i> | |
| bi-whatsapp | <i class="bi-whatsapp" ></i> | |
| bi-wifi-1 | <i class="bi-wifi-1" ></i> | |
| bi-wifi-2 | <i class="bi-wifi-2" ></i> | |
| bi-wifi-off | <i class="bi-wifi-off" ></i> | |
| bi-wifi | <i class="bi-wifi" ></i> | |
| bi-wind | <i class="bi-wind" ></i> | |
| bi-window-dock | <i class="bi-window-dock" ></i> | |
| bi-window-sidebar | <i class="bi-window-sidebar" ></i> | |
| bi-window | <i class="bi-window" ></i> | |
| bi-wrench | <i class="bi-wrench" ></i> | |
| bi-x-circle-fill | <i class="bi-x-circle-fill" ></i> | |
| bi-x-circle | <i class="bi-x-circle" ></i> | |
| bi-x-diamond-fill | <i class="bi-x-diamond-fill" ></i> | |
| bi-x-diamond | <i class="bi-x-diamond" ></i> | |
| bi-x-octagon-fill | <i class="bi-x-octagon-fill" ></i> | |
| bi-x-octagon | <i class="bi-x-octagon" ></i> | |
| bi-x-square-fill | <i class="bi-x-square-fill" ></i> | |
| bi-x-square | <i class="bi-x-square" ></i> | |
| bi-x | <i class="bi-x" ></i> | |
| bi-youtube | <i class="bi-youtube" ></i> | |
| bi-zoom-in | <i class="bi-zoom-in" ></i> | |
| bi-zoom-out | <i class="bi-zoom-out" ></i> | |
| bi-bank | <i class="bi-bank" ></i> | |
| bi-bank2 | <i class="bi-bank2" ></i> | |
| bi-bell-slash-fill | <i class="bi-bell-slash-fill" ></i> | |
| bi-bell-slash | <i class="bi-bell-slash" ></i> | |
| bi-cash-coin | <i class="bi-cash-coin" ></i> | |
| bi-check-lg | <i class="bi-check-lg" ></i> | |
| bi-coin | <i class="bi-coin" ></i> | |
| bi-currency-bitcoin | <i class="bi-currency-bitcoin" ></i> | |
| bi-currency-dollar | <i class="bi-currency-dollar" ></i> | |
| bi-currency-euro | <i class="bi-currency-euro" ></i> | |
| bi-currency-exchange | <i class="bi-currency-exchange" ></i> | |
| bi-currency-pound | <i class="bi-currency-pound" ></i> | |
| bi-currency-yen | <i class="bi-currency-yen" ></i> | |
| bi-dash-lg | <i class="bi-dash-lg" ></i> | |
| bi-exclamation-lg | <i class="bi-exclamation-lg" ></i> | |
| bi-file-earmark-pdf-fill | <i class="bi-file-earmark-pdf-fill" ></i> | |
| bi-file-earmark-pdf | <i class="bi-file-earmark-pdf" ></i> | |
| bi-file-pdf-fill | <i class="bi-file-pdf-fill" ></i> | |
| bi-file-pdf | <i class="bi-file-pdf" ></i> | |
| bi-gender-ambiguous | <i class="bi-gender-ambiguous" ></i> | |
| bi-gender-female | <i class="bi-gender-female" ></i> | |
| bi-gender-male | <i class="bi-gender-male" ></i> | |
| bi-gender-trans | <i class="bi-gender-trans" ></i> | |
| bi-headset-vr | <i class="bi-headset-vr" ></i> | |
| bi-info-lg | <i class="bi-info-lg" ></i> | |
| bi-mastodon | <i class="bi-mastodon" ></i> | |
| bi-messenger | <i class="bi-messenger" ></i> | |
| bi-piggy-bank-fill | <i class="bi-piggy-bank-fill" ></i> | |
| bi-piggy-bank | <i class="bi-piggy-bank" ></i> | |
| bi-pin-map-fill | <i class="bi-pin-map-fill" ></i> | |
| bi-pin-map | <i class="bi-pin-map" ></i> | |
| bi-plus-lg | <i class="bi-plus-lg" ></i> | |
| bi-question-lg | <i class="bi-question-lg" ></i> | |
| bi-recycle | <i class="bi-recycle" ></i> | |
| bi-reddit | <i class="bi-reddit" ></i> | |
| bi-safe-fill | <i class="bi-safe-fill" ></i> | |
| bi-safe2-fill | <i class="bi-safe2-fill" ></i> | |
| bi-safe2 | <i class="bi-safe2" ></i> | |
| bi-sd-card-fill | <i class="bi-sd-card-fill" ></i> | |
| bi-sd-card | <i class="bi-sd-card" ></i> | |
| bi-skype | <i class="bi-skype" ></i> | |
| bi-slash-lg | <i class="bi-slash-lg" ></i> | |
| bi-translate | <i class="bi-translate" ></i> | |
| bi-x-lg | <i class="bi-x-lg" ></i> | |
| bi-safe | <i class="bi-safe" ></i> | |
| bi-apple | <i class="bi-apple" ></i> | |
| bi-microsoft | <i class="bi-microsoft" ></i> | |
| bi-windows | <i class="bi-windows" ></i> | |
| bi-behance | <i class="bi-behance" ></i> | |
| bi-dribbble | <i class="bi-dribbble" ></i> | |
| bi-line | <i class="bi-line" ></i> | |
| bi-medium | <i class="bi-medium" ></i> | |
| bi-paypal | <i class="bi-paypal" ></i> | |
| bi-pinterest | <i class="bi-pinterest" ></i> | |
| bi-signal | <i class="bi-signal" ></i> | |
| bi-snapchat | <i class="bi-snapchat" ></i> | |
| bi-spotify | <i class="bi-spotify" ></i> | |
| bi-stack-overflow | <i class="bi-stack-overflow" ></i> | |
| bi-strava | <i class="bi-strava" ></i> | |
| bi-wordpress | <i class="bi-wordpress" ></i> | |
| bi-vimeo | <i class="bi-vimeo" ></i> | |
| bi-activity | <i class="bi-activity" ></i> | |
| bi-easel2-fill | <i class="bi-easel2-fill" ></i> | |
| bi-easel2 | <i class="bi-easel2" ></i> | |
| bi-easel3-fill | <i class="bi-easel3-fill" ></i> | |
| bi-easel3 | <i class="bi-easel3" ></i> | |
| bi-fan | <i class="bi-fan" ></i> | |
| bi-fingerprint | <i class="bi-fingerprint" ></i> | |
| bi-graph-down-arrow | <i class="bi-graph-down-arrow" ></i> | |
| bi-graph-up-arrow | <i class="bi-graph-up-arrow" ></i> | |
| bi-hypnotize | <i class="bi-hypnotize" ></i> | |
| bi-magic | <i class="bi-magic" ></i> | |
| bi-person-rolodex | <i class="bi-person-rolodex" ></i> | |
| bi-person-video | <i class="bi-person-video" ></i> | |
| bi-person-video2 | <i class="bi-person-video2" ></i> | |
| bi-person-video3 | <i class="bi-person-video3" ></i> | |
| bi-person-workspace | <i class="bi-person-workspace" ></i> | |
| bi-radioactive | <i class="bi-radioactive" ></i> | |
| bi-webcam-fill | <i class="bi-webcam-fill" ></i> | |
| bi-webcam | <i class="bi-webcam" ></i> | |
| bi-yin-yang | <i class="bi-yin-yang" ></i> | |
| bi-bandaid-fill | <i class="bi-bandaid-fill" ></i> | |
| bi-bandaid | <i class="bi-bandaid" ></i> | |
| bi-bluetooth | <i class="bi-bluetooth" ></i> | |
| bi-body-text | <i class="bi-body-text" ></i> | |
| bi-boombox | <i class="bi-boombox" ></i> | |
| bi-boxes | <i class="bi-boxes" ></i> | |
| bi-dpad-fill | <i class="bi-dpad-fill" ></i> | |
| bi-dpad | <i class="bi-dpad" ></i> | |
| bi-ear-fill | <i class="bi-ear-fill" ></i> | |
| bi-ear | <i class="bi-ear" ></i> | |
| bi-envelope-check-fill | <i class="bi-envelope-check-fill" ></i> | |
| bi-envelope-check | <i class="bi-envelope-check" ></i> | |
| bi-envelope-dash-fill | <i class="bi-envelope-dash-fill" ></i> | |
| bi-envelope-dash | <i class="bi-envelope-dash" ></i> | |
| bi-envelope-exclamation-fill | <i class="bi-envelope-exclamation-fill" ></i> | |
| bi-envelope-exclamation | <i class="bi-envelope-exclamation" ></i> | |
| bi-envelope-plus-fill | <i class="bi-envelope-plus-fill" ></i> | |
| bi-envelope-plus | <i class="bi-envelope-plus" ></i> | |
| bi-envelope-slash-fill | <i class="bi-envelope-slash-fill" ></i> | |
| bi-envelope-slash | <i class="bi-envelope-slash" ></i> | |
| bi-envelope-x-fill | <i class="bi-envelope-x-fill" ></i> | |
| bi-envelope-x | <i class="bi-envelope-x" ></i> | |
| bi-explicit-fill | <i class="bi-explicit-fill" ></i> | |
| bi-explicit | <i class="bi-explicit" ></i> | |
| bi-git | <i class="bi-git" ></i> | |
| bi-infinity | <i class="bi-infinity" ></i> | |
| bi-list-columns-reverse | <i class="bi-list-columns-reverse" ></i> | |
| bi-list-columns | <i class="bi-list-columns" ></i> | |
| bi-meta | <i class="bi-meta" ></i> | |
| bi-nintendo-switch | <i class="bi-nintendo-switch" ></i> | |
| bi-pc-display-horizontal | <i class="bi-pc-display-horizontal" ></i> | |
| bi-pc-display | <i class="bi-pc-display" ></i> | |
| bi-pc-horizontal | <i class="bi-pc-horizontal" ></i> | |
| bi-pc | <i class="bi-pc" ></i> | |
| bi-playstation | <i class="bi-playstation" ></i> | |
| bi-plus-slash-minus | <i class="bi-plus-slash-minus" ></i> | |
| bi-projector-fill | <i class="bi-projector-fill" ></i> | |
| bi-projector | <i class="bi-projector" ></i> | |
| bi-qr-code-scan | <i class="bi-qr-code-scan" ></i> | |
| bi-qr-code | <i class="bi-qr-code" ></i> | |
| bi-quora | <i class="bi-quora" ></i> | |
| bi-quote | <i class="bi-quote" ></i> | |
| bi-robot | <i class="bi-robot" ></i> | |
| bi-send-check-fill | <i class="bi-send-check-fill" ></i> | |
| bi-send-check | <i class="bi-send-check" ></i> | |
| bi-send-dash-fill | <i class="bi-send-dash-fill" ></i> | |
| bi-send-dash | <i class="bi-send-dash" ></i> | |
| bi-send-exclamation-fill | <i class="bi-send-exclamation-fill" ></i> | |
| bi-send-exclamation | <i class="bi-send-exclamation" ></i> | |
| bi-send-fill | <i class="bi-send-fill" ></i> | |
| bi-send-plus-fill | <i class="bi-send-plus-fill" ></i> | |
| bi-send-plus | <i class="bi-send-plus" ></i> | |
| bi-send-slash-fill | <i class="bi-send-slash-fill" ></i> | |
| bi-send-slash | <i class="bi-send-slash" ></i> | |
| bi-send-x-fill | <i class="bi-send-x-fill" ></i> | |
| bi-send-x | <i class="bi-send-x" ></i> | |
| bi-send | <i class="bi-send" ></i> | |
| bi-steam | <i class="bi-steam" ></i> | |
| bi-terminal-dash | <i class="bi-terminal-dash" ></i> | |
| bi-terminal-plus | <i class="bi-terminal-plus" ></i> | |
| bi-terminal-split | <i class="bi-terminal-split" ></i> | |
| bi-ticket-detailed-fill | <i class="bi-ticket-detailed-fill" ></i> | |
| bi-ticket-detailed | <i class="bi-ticket-detailed" ></i> | |
| bi-ticket-fill | <i class="bi-ticket-fill" ></i> | |
| bi-ticket-perforated-fill | <i class="bi-ticket-perforated-fill" ></i> | |
| bi-ticket-perforated | <i class="bi-ticket-perforated" ></i> | |
| bi-ticket | <i class="bi-ticket" ></i> | |
| bi-tiktok | <i class="bi-tiktok" ></i> | |
| bi-window-dash | <i class="bi-window-dash" ></i> | |
| bi-window-desktop | <i class="bi-window-desktop" ></i> | |
| bi-window-fullscreen | <i class="bi-window-fullscreen" ></i> | |
| bi-window-plus | <i class="bi-window-plus" ></i> | |
| bi-window-split | <i class="bi-window-split" ></i> | |
| bi-window-stack | <i class="bi-window-stack" ></i> | |
| bi-window-x | <i class="bi-window-x" ></i> | |
| bi-xbox | <i class="bi-xbox" ></i> | |
| bi-ethernet | <i class="bi-ethernet" ></i> | |
| bi-hdmi-fill | <i class="bi-hdmi-fill" ></i> | |
| bi-hdmi | <i class="bi-hdmi" ></i> | |
| bi-usb-c-fill | <i class="bi-usb-c-fill" ></i> | |
| bi-usb-c | <i class="bi-usb-c" ></i> | |
| bi-usb-fill | <i class="bi-usb-fill" ></i> | |
| bi-usb-plug-fill | <i class="bi-usb-plug-fill" ></i> | |
| bi-usb-plug | <i class="bi-usb-plug" ></i> | |
| bi-usb-symbol | <i class="bi-usb-symbol" ></i> | |
| bi-usb | <i class="bi-usb" ></i> | |
| bi-boombox-fill | <i class="bi-boombox-fill" ></i> | |
| bi-displayport-1 | <i class="bi-displayport-1" ></i> | |
| bi-displayport | <i class="bi-displayport" ></i> | |
| bi-gpu-card | <i class="bi-gpu-card" ></i> | |
| bi-memory | <i class="bi-memory" ></i> | |
| bi-modem-fill | <i class="bi-modem-fill" ></i> | |
| bi-modem | <i class="bi-modem" ></i> | |
| bi-motherboard-fill | <i class="bi-motherboard-fill" ></i> | |
| bi-motherboard | <i class="bi-motherboard" ></i> | |
| bi-optical-audio-fill | <i class="bi-optical-audio-fill" ></i> | |
| bi-optical-audio | <i class="bi-optical-audio" ></i> | |
| bi-pci-card | <i class="bi-pci-card" ></i> | |
| bi-router-fill | <i class="bi-router-fill" ></i> | |
| bi-router | <i class="bi-router" ></i> | |
| bi-thunderbolt-fill | <i class="bi-thunderbolt-fill" ></i> | |
| bi-thunderbolt | <i class="bi-thunderbolt" ></i> | |
| bi-usb-drive-fill | <i class="bi-usb-drive-fill" ></i> | |
| bi-usb-drive | <i class="bi-usb-drive" ></i> | |
| bi-usb-micro-fill | <i class="bi-usb-micro-fill" ></i> | |
| bi-usb-micro | <i class="bi-usb-micro" ></i> | |
| bi-usb-mini-fill | <i class="bi-usb-mini-fill" ></i> | |
| bi-usb-mini | <i class="bi-usb-mini" ></i> | |
| bi-cloud-haze2 | <i class="bi-cloud-haze2" ></i> | |
| bi-device-hdd-fill | <i class="bi-device-hdd-fill" ></i> | |
| bi-device-hdd | <i class="bi-device-hdd" ></i> | |
| bi-device-ssd-fill | <i class="bi-device-ssd-fill" ></i> | |
| bi-device-ssd | <i class="bi-device-ssd" ></i> | |
| bi-displayport-fill | <i class="bi-displayport-fill" ></i> | |
| bi-mortarboard-fill | <i class="bi-mortarboard-fill" ></i> | |
| bi-mortarboard | <i class="bi-mortarboard" ></i> | |
| bi-terminal-x | <i class="bi-terminal-x" ></i> | |
| bi-arrow-through-heart-fill | <i class="bi-arrow-through-heart-fill" ></i> | |
| bi-arrow-through-heart | <i class="bi-arrow-through-heart" ></i> | |
| bi-badge-sd-fill | <i class="bi-badge-sd-fill" ></i> | |
| bi-badge-sd | <i class="bi-badge-sd" ></i> | |
| bi-bag-heart-fill | <i class="bi-bag-heart-fill" ></i> | |
| bi-bag-heart | <i class="bi-bag-heart" ></i> | |
| bi-balloon-fill | <i class="bi-balloon-fill" ></i> | |
| bi-balloon-heart-fill | <i class="bi-balloon-heart-fill" ></i> | |
| bi-balloon-heart | <i class="bi-balloon-heart" ></i> | |
| bi-balloon | <i class="bi-balloon" ></i> | |
| bi-box2-fill | <i class="bi-box2-fill" ></i> | |
| bi-box2-heart-fill | <i class="bi-box2-heart-fill" ></i> | |
| bi-box2-heart | <i class="bi-box2-heart" ></i> | |
| bi-box2 | <i class="bi-box2" ></i> | |
| bi-braces-asterisk | <i class="bi-braces-asterisk" ></i> | |
| bi-calendar-heart-fill | <i class="bi-calendar-heart-fill" ></i> | |
| bi-calendar-heart | <i class="bi-calendar-heart" ></i> | |
| bi-calendar2-heart-fill | <i class="bi-calendar2-heart-fill" ></i> | |
| bi-calendar2-heart | <i class="bi-calendar2-heart" ></i> | |
| bi-chat-heart-fill | <i class="bi-chat-heart-fill" ></i> | |
| bi-chat-heart | <i class="bi-chat-heart" ></i> | |
| bi-chat-left-heart-fill | <i class="bi-chat-left-heart-fill" ></i> | |
| bi-chat-left-heart | <i class="bi-chat-left-heart" ></i> | |
| bi-chat-right-heart-fill | <i class="bi-chat-right-heart-fill" ></i> | |
| bi-chat-right-heart | <i class="bi-chat-right-heart" ></i> | |
| bi-chat-square-heart-fill | <i class="bi-chat-square-heart-fill" ></i> | |
| bi-chat-square-heart | <i class="bi-chat-square-heart" ></i> | |
| bi-clipboard-check-fill | <i class="bi-clipboard-check-fill" ></i> | |
| bi-clipboard-data-fill | <i class="bi-clipboard-data-fill" ></i> | |
| bi-clipboard-fill | <i class="bi-clipboard-fill" ></i> | |
| bi-clipboard-heart-fill | <i class="bi-clipboard-heart-fill" ></i> | |
| bi-clipboard-heart | <i class="bi-clipboard-heart" ></i> | |
| bi-clipboard-minus-fill | <i class="bi-clipboard-minus-fill" ></i> | |
| bi-clipboard-plus-fill | <i class="bi-clipboard-plus-fill" ></i> | |
| bi-clipboard-pulse | <i class="bi-clipboard-pulse" ></i> | |
| bi-clipboard-x-fill | <i class="bi-clipboard-x-fill" ></i> | |
| bi-clipboard2-check-fill | <i class="bi-clipboard2-check-fill" ></i> | |
| bi-clipboard2-check | <i class="bi-clipboard2-check" ></i> | |
| bi-clipboard2-data-fill | <i class="bi-clipboard2-data-fill" ></i> | |
| bi-clipboard2-data | <i class="bi-clipboard2-data" ></i> | |
| bi-clipboard2-fill | <i class="bi-clipboard2-fill" ></i> | |
| bi-clipboard2-heart-fill | <i class="bi-clipboard2-heart-fill" ></i> | |
| bi-clipboard2-heart | <i class="bi-clipboard2-heart" ></i> | |
| bi-clipboard2-minus-fill | <i class="bi-clipboard2-minus-fill" ></i> | |
| bi-clipboard2-minus | <i class="bi-clipboard2-minus" ></i> | |
| bi-clipboard2-plus-fill | <i class="bi-clipboard2-plus-fill" ></i> | |
| bi-clipboard2-plus | <i class="bi-clipboard2-plus" ></i> | |
| bi-clipboard2-pulse-fill | <i class="bi-clipboard2-pulse-fill" ></i> | |
| bi-clipboard2-pulse | <i class="bi-clipboard2-pulse" ></i> | |
| bi-clipboard2-x-fill | <i class="bi-clipboard2-x-fill" ></i> | |
| bi-clipboard2-x | <i class="bi-clipboard2-x" ></i> | |
| bi-clipboard2 | <i class="bi-clipboard2" ></i> | |
| bi-emoji-kiss-fill | <i class="bi-emoji-kiss-fill" ></i> | |
| bi-emoji-kiss | <i class="bi-emoji-kiss" ></i> | |
| bi-envelope-heart-fill | <i class="bi-envelope-heart-fill" ></i> | |
| bi-envelope-heart | <i class="bi-envelope-heart" ></i> | |
| bi-envelope-open-heart-fill | <i class="bi-envelope-open-heart-fill" ></i> | |
| bi-envelope-open-heart | <i class="bi-envelope-open-heart" ></i> | |
| bi-envelope-paper-fill | <i class="bi-envelope-paper-fill" ></i> | |
| bi-envelope-paper-heart-fill | <i class="bi-envelope-paper-heart-fill" ></i> | |
| bi-envelope-paper-heart | <i class="bi-envelope-paper-heart" ></i> | |
| bi-envelope-paper | <i class="bi-envelope-paper" ></i> | |
| bi-filetype-aac | <i class="bi-filetype-aac" ></i> | |
| bi-filetype-ai | <i class="bi-filetype-ai" ></i> | |
| bi-filetype-bmp | <i class="bi-filetype-bmp" ></i> | |
| bi-filetype-cs | <i class="bi-filetype-cs" ></i> | |
| bi-filetype-css | <i class="bi-filetype-css" ></i> | |
| bi-filetype-csv | <i class="bi-filetype-csv" ></i> | |
| bi-filetype-doc | <i class="bi-filetype-doc" ></i> | |
| bi-filetype-docx | <i class="bi-filetype-docx" ></i> | |
| bi-filetype-exe | <i class="bi-filetype-exe" ></i> | |
| bi-filetype-gif | <i class="bi-filetype-gif" ></i> | |
| bi-filetype-heic | <i class="bi-filetype-heic" ></i> | |
| bi-filetype-html | <i class="bi-filetype-html" ></i> | |
| bi-filetype-java | <i class="bi-filetype-java" ></i> | |
| bi-filetype-jpg | <i class="bi-filetype-jpg" ></i> | |
| bi-filetype-js | <i class="bi-filetype-js" ></i> | |
| bi-filetype-jsx | <i class="bi-filetype-jsx" ></i> | |
| bi-filetype-key | <i class="bi-filetype-key" ></i> | |
| bi-filetype-m4p | <i class="bi-filetype-m4p" ></i> | |
| bi-filetype-md | <i class="bi-filetype-md" ></i> | |
| bi-filetype-mdx | <i class="bi-filetype-mdx" ></i> | |
| bi-filetype-mov | <i class="bi-filetype-mov" ></i> | |
| bi-filetype-mp3 | <i class="bi-filetype-mp3" ></i> | |
| bi-filetype-mp4 | <i class="bi-filetype-mp4" ></i> | |
| bi-filetype-otf | <i class="bi-filetype-otf" ></i> | |
| bi-filetype-pdf | <i class="bi-filetype-pdf" ></i> | |
| bi-filetype-php | <i class="bi-filetype-php" ></i> | |
| bi-filetype-png | <i class="bi-filetype-png" ></i> | |
| bi-filetype-ppt | <i class="bi-filetype-ppt" ></i> | |
| bi-filetype-psd | <i class="bi-filetype-psd" ></i> | |
| bi-filetype-py | <i class="bi-filetype-py" ></i> | |
| bi-filetype-raw | <i class="bi-filetype-raw" ></i> | |
| bi-filetype-rb | <i class="bi-filetype-rb" ></i> | |
| bi-filetype-sass | <i class="bi-filetype-sass" ></i> | |
| bi-filetype-scss | <i class="bi-filetype-scss" ></i> | |
| bi-filetype-sh | <i class="bi-filetype-sh" ></i> | |
| bi-filetype-svg | <i class="bi-filetype-svg" ></i> | |
| bi-filetype-tiff | <i class="bi-filetype-tiff" ></i> | |
| bi-filetype-tsx | <i class="bi-filetype-tsx" ></i> | |
| bi-filetype-ttf | <i class="bi-filetype-ttf" ></i> | |
| bi-filetype-txt | <i class="bi-filetype-txt" ></i> | |
| bi-filetype-wav | <i class="bi-filetype-wav" ></i> | |
| bi-filetype-woff | <i class="bi-filetype-woff" ></i> | |
| bi-filetype-xls | <i class="bi-filetype-xls" ></i> | |
| bi-filetype-xml | <i class="bi-filetype-xml" ></i> | |
| bi-filetype-yml | <i class="bi-filetype-yml" ></i> | |
| bi-heart-arrow | <i class="bi-heart-arrow" ></i> | |
| bi-heart-pulse-fill | <i class="bi-heart-pulse-fill" ></i> | |
| bi-heart-pulse | <i class="bi-heart-pulse" ></i> | |
| bi-heartbreak-fill | <i class="bi-heartbreak-fill" ></i> | |
| bi-heartbreak | <i class="bi-heartbreak" ></i> | |
| bi-hearts | <i class="bi-hearts" ></i> | |
| bi-hospital-fill | <i class="bi-hospital-fill" ></i> | |
| bi-hospital | <i class="bi-hospital" ></i> | |
| bi-house-heart-fill | <i class="bi-house-heart-fill" ></i> | |
| bi-house-heart | <i class="bi-house-heart" ></i> | |
| bi-incognito | <i class="bi-incognito" ></i> | |
| bi-magnet-fill | <i class="bi-magnet-fill" ></i> | |
| bi-magnet | <i class="bi-magnet" ></i> | |
| bi-person-heart | <i class="bi-person-heart" ></i> | |
| bi-person-hearts | <i class="bi-person-hearts" ></i> | |
| bi-phone-flip | <i class="bi-phone-flip" ></i> | |
| bi-plugin | <i class="bi-plugin" ></i> | |
| bi-postage-fill | <i class="bi-postage-fill" ></i> | |
| bi-postage-heart-fill | <i class="bi-postage-heart-fill" ></i> | |
| bi-postage-heart | <i class="bi-postage-heart" ></i> | |
| bi-postage | <i class="bi-postage" ></i> | |
| bi-postcard-fill | <i class="bi-postcard-fill" ></i> | |
| bi-postcard-heart-fill | <i class="bi-postcard-heart-fill" ></i> | |
| bi-postcard-heart | <i class="bi-postcard-heart" ></i> | |
| bi-postcard | <i class="bi-postcard" ></i> | |
| bi-search-heart-fill | <i class="bi-search-heart-fill" ></i> | |
| bi-search-heart | <i class="bi-search-heart" ></i> | |
| bi-sliders2-vertical | <i class="bi-sliders2-vertical" ></i> | |
| bi-sliders2 | <i class="bi-sliders2" ></i> | |
| bi-trash3-fill | <i class="bi-trash3-fill" ></i> | |
| bi-trash3 | <i class="bi-trash3" ></i> | |
| bi-valentine | <i class="bi-valentine" ></i> | |
| bi-valentine2 | <i class="bi-valentine2" ></i> | |
| bi-wrench-adjustable-circle-fill | <i class="bi-wrench-adjustable-circle-fill" ></i> | |
| bi-wrench-adjustable-cricle | <i class="bi-wrench-adjustable-cricle" ></i> | |
| bi-wrench-adjustable | <i class="bi-wrench-adjustable" ></i> | |
| bi-filetype-json | <i class="bi-filetype-json" ></i> | |
| bi-filetype-pptx | <i class="bi-filetype-pptx" ></i> | |
| bi-filetype-xlsx | <i class="bi-filetype-xlsx" ></i> |
ご参考
関連ページ
- ウェブアイコン「Font Awesome」の導入方法
- ウェブアイコン「Font Awesome」『Version 6』の紹介
- Google Fonts Iconsの紹介
- jQuery UI のウェブアイコン(Icons)を紹介
- ウェブアイコン「Ionicons」のご紹介
- ウェブアイコン「Typicons」のご紹介
- ウェブアイコン「Foundation Icon Fonts 3」のご紹介



を作る方法-345x230.png)
を作る方法-345x230.png)
を作る方法-345x230.png)
-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
