ウェブアイコン「Foundation Icon Fonts 3」のご紹介
今回はウェブアイコン「Foundation Icon Fonts 3」を紹介したいと思います。
Contents
ウェブアイコン「Foundation Icon Fonts 3」のご紹介
インストール方法
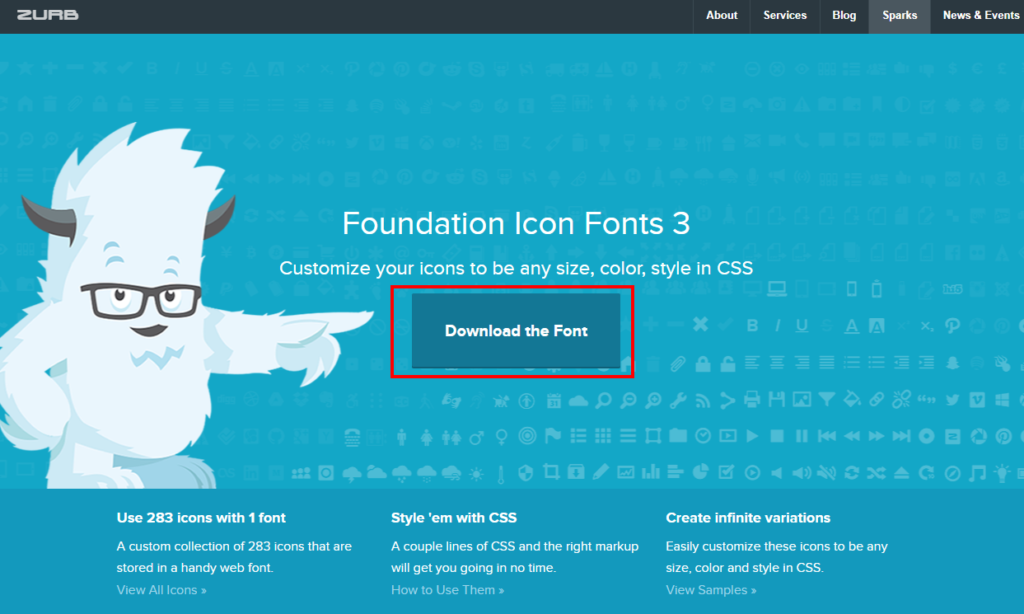
「Foundation Icon Fonts 3」のページで『Download the Font』ボタンをクリックし、書庫ファイルをダウンロードしてください

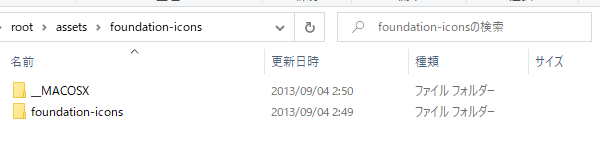
ダウンロードした書庫ファイルを解凍し、展開すると以下のようになります

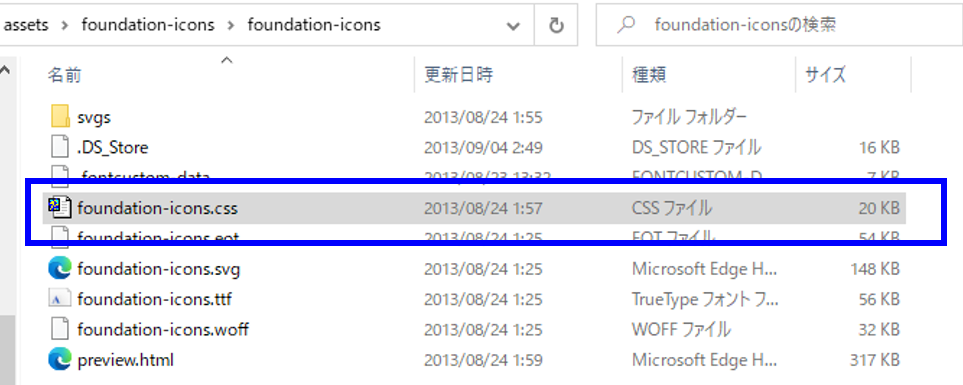
さらに「foundation-icons」の配下に行くと、以下のようなファイルが出てきます。

導入方法
展開した書庫ファイルの「foundation-icons」→「foundation-icons」の下にある『foundation-icons.css』を読み込んでください。

<link rel="stylesheet" href="/assets/foundation-icons/foundation-icons/foundation-icons.css">このCSSファイルの読み込みができれば、準備完了です。
HTMLマークアップ
iタグでclassに「fi-」で始まるFoundation Icon Fontのアイコンのクラスを定義してください。
以下は「fi-address-book」のアイコン定義となります。
<i class="fi-address-book"></i>
サイズを変更する
フォントサイズで指定
styleでfont-sizeを利用すれば、サイズを変更できます。
| (なし) | <i class="fi-address-book"></i> | |
| 8px | <i class="fi-address-book" style="font-size:8px"></i> | |
| 16px | <i class="fi-address-book" style="font-size:16px"></i> | |
| 32px | <i class="fi-address-book" style="font-size:32px"></i> | |
| 64px | <i class="fi-address-book" style="font-size:64px"></i> |
色を変更する
styleでcolorを指定すれば、色を変更することもできます
| (なし) | <i class="fi-address-book"></i> | |
| red | <i class="fi-address-book" style="color:red"></i> | |
| yellow | <i class="fi-address-book" style="color:yellow"></i> | |
| blue | <i class="fi-address-book" style="color:blue"></i> | |
| green | <i class="fi-address-book" style="color:green"></i> |
全アイコン紹介
最後にすべてのアイコンを紹介しておきます。
| fi-address-book | <i class="fi-address-book"></i> | |
| fi-alert | <i class="fi-alert"></i> | |
| fi-align-center | <i class="fi-align-center"></i> | |
| fi-align-justify | <i class="fi-align-justify"></i> | |
| fi-align-left | <i class="fi-align-left"></i> | |
| fi-align-right | <i class="fi-align-right"></i> | |
| fi-anchor | <i class="fi-anchor"></i> | |
| fi-annotate | <i class="fi-annotate"></i> | |
| fi-archive | <i class="fi-archive"></i> | |
| fi-arrow-down | <i class="fi-arrow-down"></i> | |
| fi-arrow-left | <i class="fi-arrow-left"></i> | |
| fi-arrow-right | <i class="fi-arrow-right"></i> | |
| fi-arrow-up | <i class="fi-arrow-up"></i> | |
| fi-arrows-compress | <i class="fi-arrows-compress"></i> | |
| fi-arrows-expand | <i class="fi-arrows-expand"></i> | |
| fi-arrows-in | <i class="fi-arrows-in"></i> | |
| fi-arrows-out | <i class="fi-arrows-out"></i> | |
| fi-asl | <i class="fi-asl"></i> | |
| fi-asterisk | <i class="fi-asterisk"></i> | |
| fi-at-sign | <i class="fi-at-sign"></i> | |
| fi-background-color | <i class="fi-background-color"></i> | |
| fi-battery-empty | <i class="fi-battery-empty"></i> | |
| fi-battery-full | <i class="fi-battery-full"></i> | |
| fi-battery-half | <i class="fi-battery-half"></i> | |
| fi-bitcoin-circle | <i class="fi-bitcoin-circle"></i> | |
| fi-bitcoin | <i class="fi-bitcoin"></i> | |
| fi-blind | <i class="fi-blind"></i> | |
| fi-bluetooth | <i class="fi-bluetooth"></i> | |
| fi-bold | <i class="fi-bold"></i> | |
| fi-book-bookmark | <i class="fi-book-bookmark"></i> | |
| fi-book | <i class="fi-book"></i> | |
| fi-bookmark | <i class="fi-bookmark"></i> | |
| fi-braille | <i class="fi-braille"></i> | |
| fi-burst-new | <i class="fi-burst-new"></i> | |
| fi-burst-sale | <i class="fi-burst-sale"></i> | |
| fi-burst | <i class="fi-burst"></i> | |
| fi-calendar | <i class="fi-calendar"></i> | |
| fi-camera | <i class="fi-camera"></i> | |
| fi-check | <i class="fi-check"></i> | |
| fi-checkbox | <i class="fi-checkbox"></i> | |
| fi-clipboard-notes | <i class="fi-clipboard-notes"></i> | |
| fi-clipboard-pencil | <i class="fi-clipboard-pencil"></i> | |
| fi-clipboard | <i class="fi-clipboard"></i> | |
| fi-clock | <i class="fi-clock"></i> | |
| fi-closed-caption | <i class="fi-closed-caption"></i> | |
| fi-cloud | <i class="fi-cloud"></i> | |
| fi-comment-minus | <i class="fi-comment-minus"></i> | |
| fi-comment-quotes | <i class="fi-comment-quotes"></i> | |
| fi-comment-video | <i class="fi-comment-video"></i> | |
| fi-comment | <i class="fi-comment"></i> | |
| fi-comments | <i class="fi-comments"></i> | |
| fi-compass | <i class="fi-compass"></i> | |
| fi-contrast | <i class="fi-contrast"></i> | |
| fi-credit-card | <i class="fi-credit-card"></i> | |
| fi-crop | <i class="fi-crop"></i> | |
| fi-crown | <i class="fi-crown"></i> | |
| fi-css3 | <i class="fi-css3"></i> | |
| fi-database | <i class="fi-database"></i> | |
| fi-die-five | <i class="fi-die-five"></i> | |
| fi-die-four | <i class="fi-die-four"></i> | |
| fi-die-one | <i class="fi-die-one"></i> | |
| fi-die-six | <i class="fi-die-six"></i> | |
| fi-die-three | <i class="fi-die-three"></i> | |
| fi-die-two | <i class="fi-die-two"></i> | |
| fi-dislike | <i class="fi-dislike"></i> | |
| fi-dollar-bill | <i class="fi-dollar-bill"></i> | |
| fi-dollar | <i class="fi-dollar"></i> | |
| fi-download | <i class="fi-download"></i> | |
| fi-eject | <i class="fi-eject"></i> | |
| fi-elevator | <i class="fi-elevator"></i> | |
| fi-euro | <i class="fi-euro"></i> | |
| fi-eye | <i class="fi-eye"></i> | |
| fi-fast-forward | <i class="fi-fast-forward"></i> | |
| fi-female-symbol | <i class="fi-female-symbol"></i> | |
| fi-female | <i class="fi-female"></i> | |
| fi-filter | <i class="fi-filter"></i> | |
| fi-first-aid | <i class="fi-first-aid"></i> | |
| fi-flag | <i class="fi-flag"></i> | |
| fi-folder-add | <i class="fi-folder-add"></i> | |
| fi-folder-lock | <i class="fi-folder-lock"></i> | |
| fi-folder | <i class="fi-folder"></i> | |
| fi-foot | <i class="fi-foot"></i> | |
| fi-foundation | <i class="fi-foundation"></i> | |
| fi-graph-bar | <i class="fi-graph-bar"></i> | |
| fi-graph-horizontal | <i class="fi-graph-horizontal"></i> | |
| fi-graph-pie | <i class="fi-graph-pie"></i> | |
| fi-graph-trend | <i class="fi-graph-trend"></i> | |
| fi-guide-dog | <i class="fi-guide-dog"></i> | |
| fi-hearing-aid | <i class="fi-hearing-aid"></i> | |
| fi-heart | <i class="fi-heart"></i> | |
| fi-home | <i class="fi-home"></i> | |
| fi-html5 | <i class="fi-html5"></i> | |
| fi-indent-less | <i class="fi-indent-less"></i> | |
| fi-indent-more | <i class="fi-indent-more"></i> | |
| fi-info | <i class="fi-info"></i> | |
| fi-italic | <i class="fi-italic"></i> | |
| fi-key | <i class="fi-key"></i> | |
| fi-laptop | <i class="fi-laptop"></i> | |
| fi-layout | <i class="fi-layout"></i> | |
| fi-lightbulb | <i class="fi-lightbulb"></i> | |
| fi-like | <i class="fi-like"></i> | |
| fi-link | <i class="fi-link"></i> | |
| fi-list-bullet | <i class="fi-list-bullet"></i> | |
| fi-list-number | <i class="fi-list-number"></i> | |
| fi-list-thumbnails | <i class="fi-list-thumbnails"></i> | |
| fi-list | <i class="fi-list"></i> | |
| fi-lock | <i class="fi-lock"></i> | |
| fi-loop | <i class="fi-loop"></i> | |
| fi-magnifying-glass | <i class="fi-magnifying-glass"></i> | |
| fi-mail | <i class="fi-mail"></i> | |
| fi-male-female | <i class="fi-male-female"></i> | |
| fi-male-symbol | <i class="fi-male-symbol"></i> | |
| fi-male | <i class="fi-male"></i> | |
| fi-map | <i class="fi-map"></i> | |
| fi-marker | <i class="fi-marker"></i> | |
| fi-megaphone | <i class="fi-megaphone"></i> | |
| fi-microphone | <i class="fi-microphone"></i> | |
| fi-minus-circle | <i class="fi-minus-circle"></i> | |
| fi-minus | <i class="fi-minus"></i> | |
| fi-mobile-signal | <i class="fi-mobile-signal"></i> | |
| fi-mobile | <i class="fi-mobile"></i> | |
| fi-monitor | <i class="fi-monitor"></i> | |
| fi-mountains | <i class="fi-mountains"></i> | |
| fi-music | <i class="fi-music"></i> | |
| fi-next | <i class="fi-next"></i> | |
| fi-no-dogs | <i class="fi-no-dogs"></i> | |
| fi-no-smoking | <i class="fi-no-smoking"></i> | |
| fi-page-add | <i class="fi-page-add"></i> | |
| fi-page-copy | <i class="fi-page-copy"></i> | |
| fi-page-csv | <i class="fi-page-csv"></i> | |
| fi-page-delete | <i class="fi-page-delete"></i> | |
| fi-page-doc | <i class="fi-page-doc"></i> | |
| fi-page-edit | <i class="fi-page-edit"></i> | |
| fi-page-export-csv | <i class="fi-page-export-csv"></i> | |
| fi-page-export-doc | <i class="fi-page-export-doc"></i> | |
| fi-page-export-pdf | <i class="fi-page-export-pdf"></i> | |
| fi-page-export | <i class="fi-page-export"></i> | |
| fi-page-filled | <i class="fi-page-filled"></i> | |
| fi-page-multiple | <i class="fi-page-multiple"></i> | |
| fi-page-pdf | <i class="fi-page-pdf"></i> | |
| fi-page-remove | <i class="fi-page-remove"></i> | |
| fi-page-search | <i class="fi-page-search"></i> | |
| fi-page | <i class="fi-page"></i> | |
| fi-paint-bucket | <i class="fi-paint-bucket"></i> | |
| fi-paperclip | <i class="fi-paperclip"></i> | |
| fi-pause | <i class="fi-pause"></i> | |
| fi-paw | <i class="fi-paw"></i> | |
| fi-paypal | <i class="fi-paypal"></i> | |
| fi-pencil | <i class="fi-pencil"></i> | |
| fi-photo | <i class="fi-photo"></i> | |
| fi-play-circle | <i class="fi-play-circle"></i> | |
| fi-play-video | <i class="fi-play-video"></i> | |
| fi-play | <i class="fi-play"></i> | |
| fi-plus | <i class="fi-plus"></i> | |
| fi-pound | <i class="fi-pound"></i> | |
| fi-power | <i class="fi-power"></i> | |
| fi-previous | <i class="fi-previous"></i> | |
| fi-price-tag | <i class="fi-price-tag"></i> | |
| fi-pricetag-multiple | <i class="fi-pricetag-multiple"></i> | |
| fi-print | <i class="fi-print"></i> | |
| fi-prohibited | <i class="fi-prohibited"></i> | |
| fi-projection-screen | <i class="fi-projection-screen"></i> | |
| fi-puzzle | <i class="fi-puzzle"></i> | |
| fi-quote | <i class="fi-quote"></i> | |
| fi-record | <i class="fi-record"></i> | |
| fi-refresh | <i class="fi-refresh"></i> | |
| fi-results-demographics | <i class="fi-results-demographics"></i> | |
| fi-results | <i class="fi-results"></i> | |
| fi-rewind-ten | <i class="fi-rewind-ten"></i> | |
| fi-rewind | <i class="fi-rewind"></i> | |
| fi-rss | <i class="fi-rss"></i> | |
| fi-safety-cone | <i class="fi-safety-cone"></i> | |
| fi-save | <i class="fi-save"></i> | |
| fi-share | <i class="fi-share"></i> | |
| fi-sheriff-badge | <i class="fi-sheriff-badge"></i> | |
| fi-shield | <i class="fi-shield"></i> | |
| fi-shopping-bag | <i class="fi-shopping-bag"></i> | |
| fi-shopping-cart | <i class="fi-shopping-cart"></i> | |
| fi-shuffle | <i class="fi-shuffle"></i> | |
| fi-skull | <i class="fi-skull"></i> | |
| fi-social-500px | <i class="fi-social-500px"></i> | |
| fi-social-adobe | <i class="fi-social-adobe"></i> | |
| fi-social-amazon | <i class="fi-social-amazon"></i> | |
| fi-social-android | <i class="fi-social-android"></i> | |
| fi-social-apple | <i class="fi-social-apple"></i> | |
| fi-social-behance | <i class="fi-social-behance"></i> | |
| fi-social-bing | <i class="fi-social-bing"></i> | |
| fi-social-blogger | <i class="fi-social-blogger"></i> | |
| fi-social-delicious | <i class="fi-social-delicious"></i> | |
| fi-social-designer-news | <i class="fi-social-designer-news"></i> | |
| fi-social-deviant-art | <i class="fi-social-deviant-art"></i> | |
| fi-social-digg | <i class="fi-social-digg"></i> | |
| fi-social-dribbble | <i class="fi-social-dribbble"></i> | |
| fi-social-drive | <i class="fi-social-drive"></i> | |
| fi-social-dropbox | <i class="fi-social-dropbox"></i> | |
| fi-social-evernote | <i class="fi-social-evernote"></i> | |
| fi-social-facebook | <i class="fi-social-facebook"></i> | |
| fi-social-flickr | <i class="fi-social-flickr"></i> | |
| fi-social-forrst | <i class="fi-social-forrst"></i> | |
| fi-social-foursquare | <i class="fi-social-foursquare"></i> | |
| fi-social-game-center | <i class="fi-social-game-center"></i> | |
| fi-social-github | <i class="fi-social-github"></i> | |
| fi-social-google-plus | <i class="fi-social-google-plus"></i> | |
| fi-social-hacker-news | <i class="fi-social-hacker-news"></i> | |
| fi-social-hi5 | <i class="fi-social-hi5"></i> | |
| fi-social-instagram | <i class="fi-social-instagram"></i> | |
| fi-social-joomla | <i class="fi-social-joomla"></i> | |
| fi-social-lastfm | <i class="fi-social-lastfm"></i> | |
| fi-social-linkedin | <i class="fi-social-linkedin"></i> | |
| fi-social-medium | <i class="fi-social-medium"></i> | |
| fi-social-myspace | <i class="fi-social-myspace"></i> | |
| fi-social-orkut | <i class="fi-social-orkut"></i> | |
| fi-social-path | <i class="fi-social-path"></i> | |
| fi-social-picasa | <i class="fi-social-picasa"></i> | |
| fi-social-pinterest | <i class="fi-social-pinterest"></i> | |
| fi-social-rdio | <i class="fi-social-rdio"></i> | |
| fi-social-reddit | <i class="fi-social-reddit"></i> | |
| fi-social-skillshare | <i class="fi-social-skillshare"></i> | |
| fi-social-skype | <i class="fi-social-skype"></i> | |
| fi-social-smashing-mag | <i class="fi-social-smashing-mag"></i> | |
| fi-social-snapchat | <i class="fi-social-snapchat"></i> | |
| fi-social-spotify | <i class="fi-social-spotify"></i> | |
| fi-social-squidoo | <i class="fi-social-squidoo"></i> | |
| fi-social-stack-overflow | <i class="fi-social-stack-overflow"></i> | |
| fi-social-steam | <i class="fi-social-steam"></i> | |
| fi-social-stumbleupon | <i class="fi-social-stumbleupon"></i> | |
| fi-social-treehouse | <i class="fi-social-treehouse"></i> | |
| fi-social-tumblr | <i class="fi-social-tumblr"></i> | |
| fi-social-twitter | <i class="fi-social-twitter"></i> | |
| fi-social-vimeo | <i class="fi-social-vimeo"></i> | |
| fi-social-windows | <i class="fi-social-windows"></i> | |
| fi-social-xbox | <i class="fi-social-xbox"></i> | |
| fi-social-yahoo | <i class="fi-social-yahoo"></i> | |
| fi-social-yelp | <i class="fi-social-yelp"></i> | |
| fi-social-youtube | <i class="fi-social-youtube"></i> | |
| fi-social-zerply | <i class="fi-social-zerply"></i> | |
| fi-social-zurb | <i class="fi-social-zurb"></i> | |
| fi-sound | <i class="fi-sound"></i> | |
| fi-star | <i class="fi-star"></i> | |
| fi-stop | <i class="fi-stop"></i> | |
| fi-strikethrough | <i class="fi-strikethrough"></i> | |
| fi-subscript | <i class="fi-subscript"></i> | |
| fi-superscript | <i class="fi-superscript"></i> | |
| fi-tablet-landscape | <i class="fi-tablet-landscape"></i> | |
| fi-tablet-portrait | <i class="fi-tablet-portrait"></i> | |
| fi-target-two | <i class="fi-target-two"></i> | |
| fi-target | <i class="fi-target"></i> | |
| fi-telephone-accessible | <i class="fi-telephone-accessible"></i> | |
| fi-telephone | <i class="fi-telephone"></i> | |
| fi-text-color | <i class="fi-text-color"></i> | |
| fi-thumbnails | <i class="fi-thumbnails"></i> | |
| fi-ticket | <i class="fi-ticket"></i> | |
| fi-torso-business | <i class="fi-torso-business"></i> | |
| fi-torso-female | <i class="fi-torso-female"></i> | |
| fi-torso | <i class="fi-torso"></i> | |
| fi-torsos-all-female | <i class="fi-torsos-all-female"></i> | |
| fi-torsos-all | <i class="fi-torsos-all"></i> | |
| fi-torsos-female-male | <i class="fi-torsos-female-male"></i> | |
| fi-torsos-male-female | <i class="fi-torsos-male-female"></i> | |
| fi-torsos | <i class="fi-torsos"></i> | |
| fi-trash | <i class="fi-trash"></i> | |
| fi-trees | <i class="fi-trees"></i> | |
| fi-trophy | <i class="fi-trophy"></i> | |
| fi-underline | <i class="fi-underline"></i> | |
| fi-universal-access | <i class="fi-universal-access"></i> | |
| fi-unlink | <i class="fi-unlink"></i> | |
| fi-unlock | <i class="fi-unlock"></i> | |
| fi-upload-cloud | <i class="fi-upload-cloud"></i> | |
| fi-upload | <i class="fi-upload"></i> | |
| fi-usb | <i class="fi-usb"></i> | |
| fi-video | <i class="fi-video"></i> | |
| fi-volume-none | <i class="fi-volume-none"></i> | |
| fi-volume-strike | <i class="fi-volume-strike"></i> | |
| fi-volume | <i class="fi-volume"></i> | |
| fi-web | <i class="fi-web"></i> | |
| fi-wheelchair | <i class="fi-wheelchair"></i> | |
| fi-widget | <i class="fi-widget"></i> | |
| fi-wrench | <i class="fi-wrench"></i> | |
| fi-x-circle | <i class="fi-x-circle"></i> | |
| fi-x | <i class="fi-x"></i> | |
| fi-yen | <i class="fi-yen"></i> | |
| fi-zoom-in | <i class="fi-zoom-in"></i> | |
| fi-zoom-out | <i class="fi-zoom-out"></i> |
ご参考
関連ページ
- ウェブアイコン「Font Awesome」の導入方法
- ウェブアイコン「Font Awesome」『Version 6』の紹介
- Google Fonts Iconsの紹介
- jQuery UI のウェブアイコン(Icons)を紹介
- ウェブアイコン「Ionicons」のご紹介
- ウェブアイコン「Typicons」のご紹介
- Bootstrap Iconsの紹介



上に現在位置を表示する方法y.-345x230.png)
上にPolylineを使って線をひく方法-345x230.png)
-1-1-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
