ウェブアイコン「Ionicons」のご紹介
ウェブアイコンって便利ですよね。導入するだけで、クールに見えるサイトに貢献してくれます。
なお、ウェブアイコン「Font Awesome」については、以前、『ウェブアイコン「Font Awesome」の導入方法』の記事で紹介させてもらっていますので、ご参考くださいませ。
Contents
ウェブアイコン「Ionicons」のご紹介
まず、Ioniconsのサイトに行ってみましょう。

導入方法
「Ionicons」はダウンロードして、インストールする必要はありません。JSファイルを読み込むだけです。以下の2行を書き込んでください。
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>これで完了です。かなり簡単ですよね。ID登録が必要な「Font Awesome」より簡単なのではないでしょうか。
基本構文
では実際どのように利用するかといえば、以下のような構文で記載するだけでいいです。
<ion-icon name="heart"></ion-icon><ion-icon>タグで囲み、プロパティ「name」に表示したいアイコンの名称を設定するだけです。上のサンプルでは「heart」マークを表示する構文になっています。以下のようにハートマークが表示されます。
<ion-icon>タグの取得方法
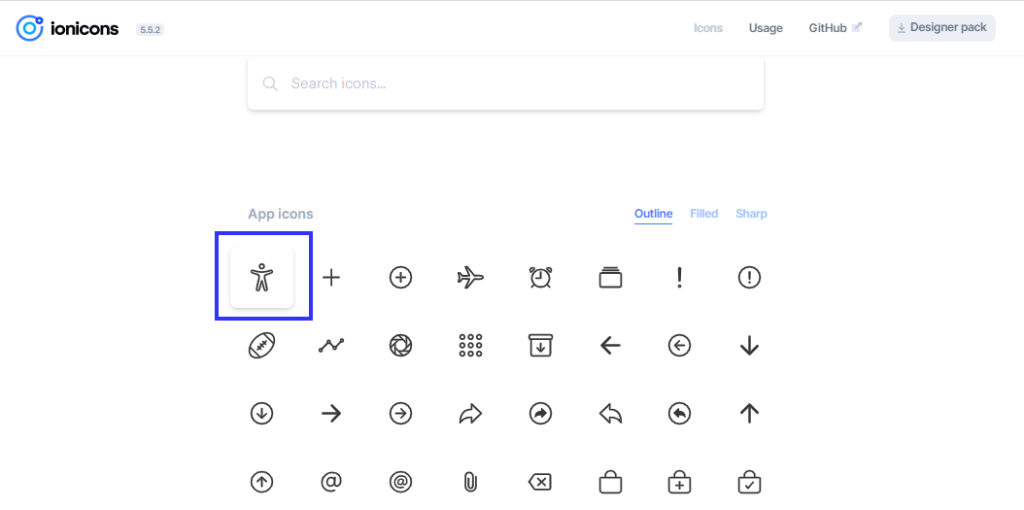
アイコン一覧からアイコンを利用したいアイコンをクリックすると、<ion-icon>タグの文字列が表示されるので、コピーして、HTMLに貼り付けてください。
accessibility-outlineアイコン取得時の場合は、以下のようにアイコンをクリック。


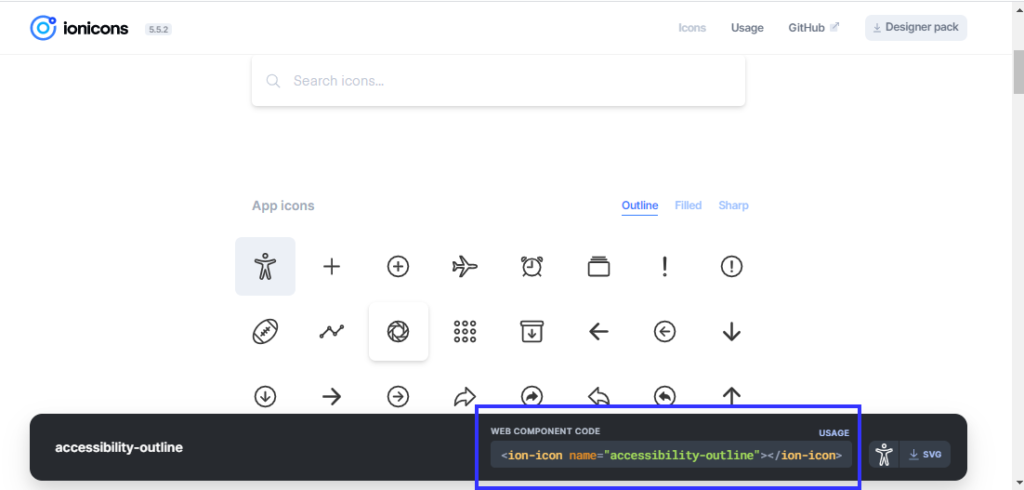
すると、画面下に、<ion-icon>タグが表示されるので、コピーして、HTMLに貼り付けてください。
<ion-icon>タグをクリックするだけで『copied』と表示され、簡単にクリップボードにコピーもできます。
アイコン種類
この記事を書いている段階ではIoniconsのバージョンが「5.5.2」で『App icons』が414アイコン、『Logos』(ブランドアイコン)が90種類あり、合計、504アイコン種類あります。
App icons
App iconsは414種類あるのと、おのおのにおいて、以下の3タイプあります。
- Outline
- Filled
- Sharp
ざっくりいうと、Outlineは塗りつぶしがなく、Filledは中身が塗りつぶされたアイコン。Sharpは、Filledと似ているのですが、デザインが若干シャープなのだと思います。アイコンによってはFilledとSharpがほぼ同じ場合もありますが、明らかに違う3つのアイコンを紹介しておきます。
| Outline | <ion-icon name=”thumbs-up-outline”></ion-icon> | |
| Filled | <ion-icon name=”thumbs-up”></ion-icon> | |
| Sharp | <ion-icon name=”thumbs-up-sharp”></ion-icon> |
Logos
「Logos」のアイコンは様々なブランドのアイコンとなります。90種類あります。
例えば、アマゾンやYoutube、日本円のアイコンもあったりもします。
当然「ionic」のアイコンもありますね。
アイコンサイズ
サイズ指定には「size」プロパティに『small』または『large』を指定できます。デフォルトは『small』のようです。
| small | <ion-icon name=”accessibility” size=”small”></ion-icon> | |
| large | <ion-icon name=”accessibility” size=”large”></ion-icon> |
ピクセル指定
「size」プロパティに『small』と『large』指定する以外に、styleで「font-size」を利用して、ピクセルで指定でサイズも指定できます。
| 16px | <ion-icon name=”accessibility” style=”font-size:16px;”></ion-icon> | |
| 32px | <ion-icon name=”accessibility” style=”font-size:32px;”></ion-icon> | |
| 64px | <ion-icon name=”accessibility” style=”font-size:64px;”></ion-icon> |
ピクセル指定のほうが、サイズを思うように調整できて、使いやすいかもですね。
色
色もスタイルシートでstyleで簡単に指定できます。
| 赤 | <ion-icon name=”accessibility” style=”color:red”></ion-icon> | |
| 青 | <ion-icon name=”accessibility” style=”color:blue”></ion-icon> | |
| ピンク | <ion-icon name=”accessibility” style=”color:#FFC0CB”></ion-icon> | |
| 黄色 | <ion-icon name=”accessibility” style=”color:#FFFF00″></ion-icon> |
アウトラインの縁の太さ
「App ioncs」で『Outline』スタイルの場合、アウトラインの縁の太さを指定できます。
えっ?どういうこと?って思うかもしれませんが、以下のようになります。ご参考ください。
なお、指定にはStyleで「–ionicon-stroke-width」というプロパティを利用します。
| 16px | <ion-icon name=”accessibility-outline” style=”–ionicon-stroke-width: 16px;” size=”large”></ion-icon> | |
| 32px | <ion-icon name=”accessibility-outline” style=”–ionicon-stroke-width: 32px;” size=”large”></ion-icon> | |
| 64px | <ion-icon name=”accessibility-outline” style=”–ionicon-stroke-width: 64px;” size=”large”></ion-icon> |
64pxにもなるとかなり縁の線が太くなっていることがわかると思います。
ご参考ください。
ご参考
関連ページ
- ウェブアイコン「Font Awesome」の導入方法
- ウェブアイコン「Font Awesome」『Version 6』の紹介
- Google Fonts Iconsの紹介
- jQuery UI のウェブアイコン(Icons)を紹介
- ウェブアイコン「Typicons」のご紹介
- ウェブアイコン「Foundation Icon Fonts 3」のご紹介
- Bootstrap Iconsの紹介



上にPolylineを使って線をひく方法-345x230.png)
を自作する方法-345x230.png)
-1-1-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
