ウェブアイコン「Font Awesome」の導入方法
ウェブアイコンって使えると便利ですよね。画面の見栄えもよくなりますし、直感的に機能の意味が分かりやすくなります。
ウェブアイコンで「Font Awesome」というものがあり、これを使うと、素敵なウェブアイコンをサイトに導入できるようになります。導入方法を解説したいと思います。
なお、ウェブアイコン「Ionicons」については『ウェブアイコン「Ionicons」のご紹介』をご覧ください
Contents
ウェブアイコン「Font Awesome」の導入方法
まず、Font Awsomeのサイトに行ってみましょう。
無償版を使用してみましょう
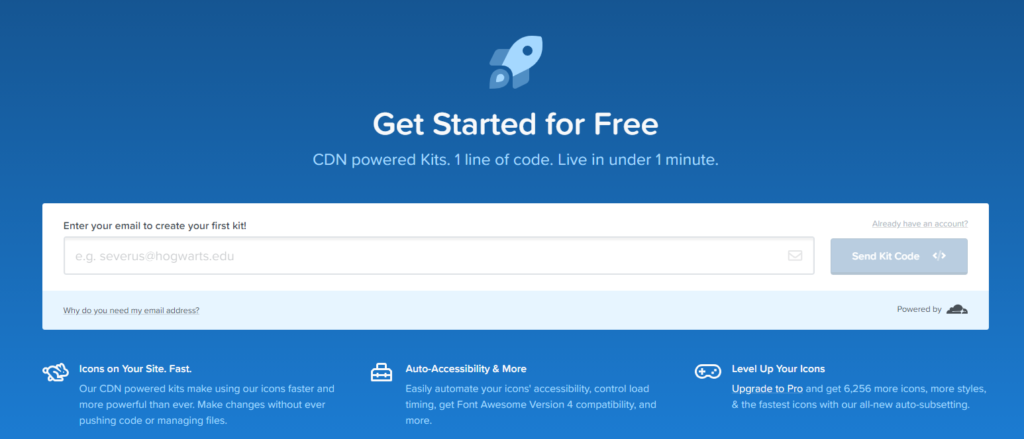
Font Awesomeでは有償版と無償版があります。ですが、無償版でも十分素晴らしい機能です。そこで、トップページで表示されている「Start for Free」を押してください。
Font Awesomeを利用するには、まず、アカウント登録しないといけません。以前は、不要だったんですが、最近は必要になってきました。無料ですので、是非ともアカウントを登録してみてください。
アカウント登録
アカウント登録にはEメールを紐づけなければなりません。まずは、登録メールを送信するようにしましょう。
『Enter your email to create your first kit!』とあるので、メールアドレスを入力し、「Send Kit Code」ボタンを押してください。

そうすると、登録したメールアドレスにメールが届きます。
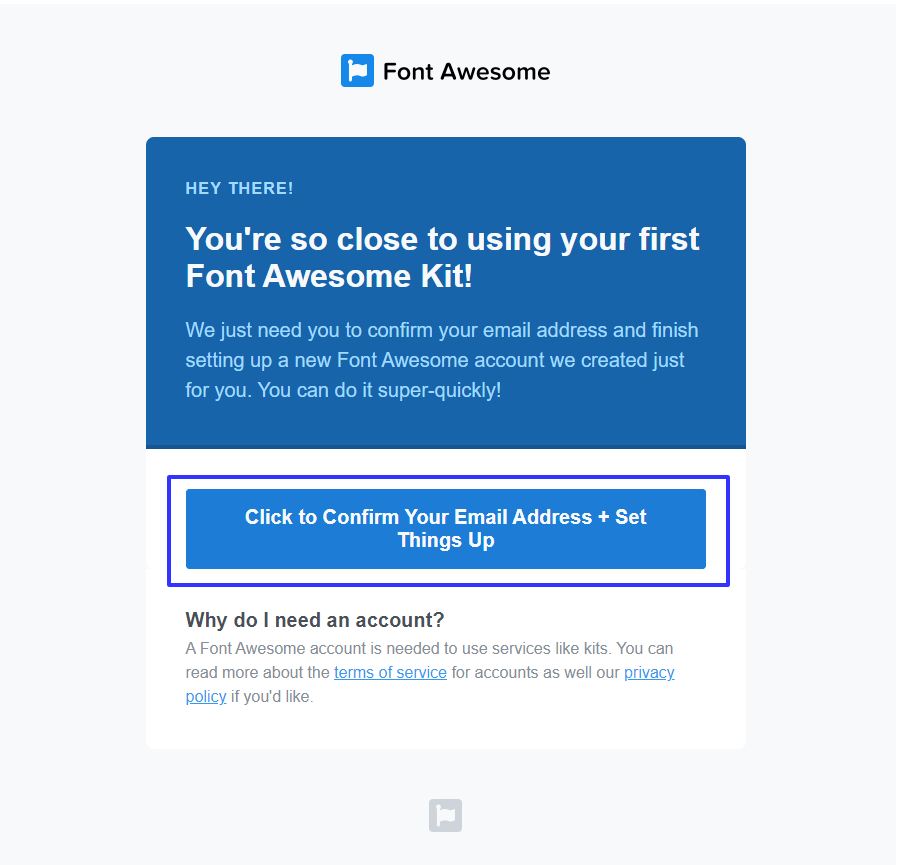
メール文面には『Click to Confirm Your Email Address + Set Things Up』とあるでしょうから、そこをクリックしてください。

『Click to Confirm Your Email Address + Set Things Up』を押すと、登録画面が出てきます。

次に、上のような画面が出てきます。一見、登録画面のように見えるのですが、一番下のリンクをご覧ください。『No Thanks. Let’s skip this step for now.』と書かれています。
実は、名前や姓を入力項目があるので、登録されていないように見えるのですが、タイトルを見ると、「Let’s Get to Know You Better」とあります。つまり、『あなたについてもっと教えて』とあるので、なくてもいいみたいです。
つまり、どうやら、メール本文をクリックしたら、登録処理は終わっているようです。
名前などを入力する場合には、入力して、『All set. Let’s go! →』ボタンを押してください。
今回は、入力せずに、『No Thanks. Let’s skip this step for now.』リンクを押して前に進むことにします。

Font Awesomeの導入
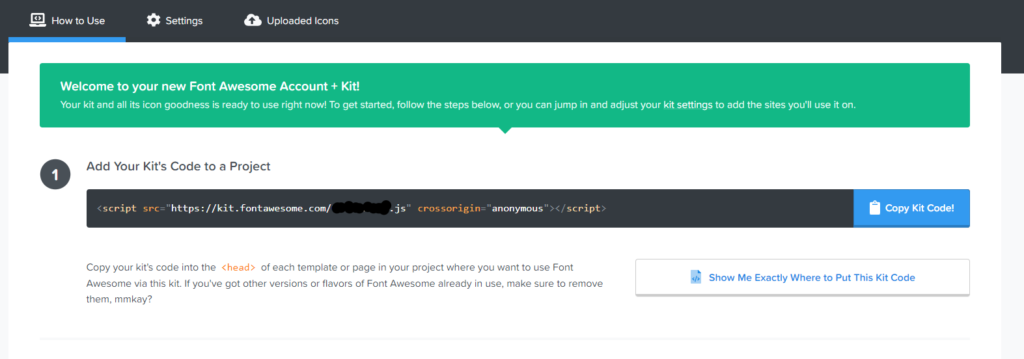
Font Awesomeでアカウントを取得すると、上部のような画面になります。
ソースをコピー
「Add Your Kit’s Code to a Project」の下に記載されているscriptタグをコピーするか、「Copy Kit Code」をクリックし、コードをコピーしてください
- Your Kits から、「Free icons」をクリックしてください
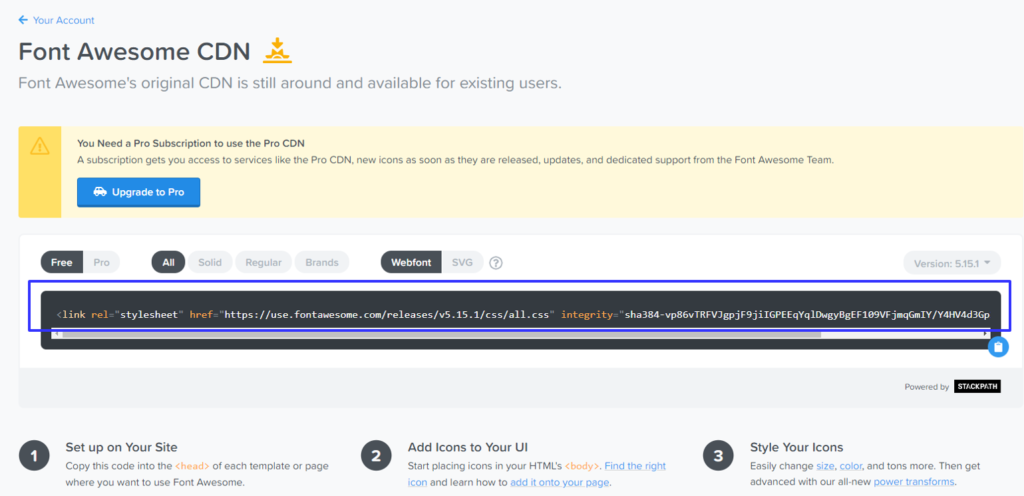
または、以下のページからCDNを取得してください。

スタイルシートのlinkタグがあるので、これも、<Head>タグ内にコピーしてください。
なお、scriptタグとlinkタグ、両方追加する必要はありません、どちらか一方で十分です。
ソースをペースト
コピーしたscriptタグ、または、スタイルシートのlinkタグを<head>タグ内にコピーしてください。
<!DOCTYPE html>
<html>
<head>
<!-- コピーしたものをここにペースト -->
<script src="https://kit.fontawesome.com/xxxxxxxxxx.js" crossorigin="anonymous"></script>
</head>
<body>
</body>
</html>これでOKです。簡単ですよね。
WordPressの場合
WordPressの場合も同じですが、管理者でログインして、左メニューから「外観」→「テーマエディター」を選択。

テーマファイルから、テーマヘッダ(header.php)を選択してください。

そうすると、HTMLのタグが表示されて、多分、<head>タグが表示されていると思います。

<head>タグ内にscriptタグ、または、linkタグをペーストしてください。
最後に、『ファイルを更新』ボタンを押してくれれば、準備完了。あとは、アイコンのコードをHTML内に書き込むだけです。
Font Awesomeのアイコンを設置
準備が完了したので、あとは、アイコンを設置するだけです。
アイコンを検索

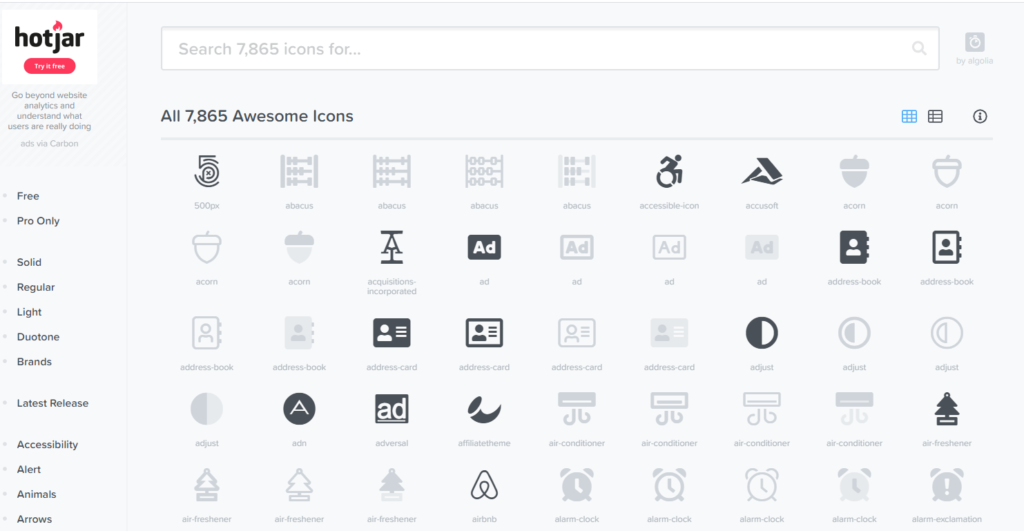
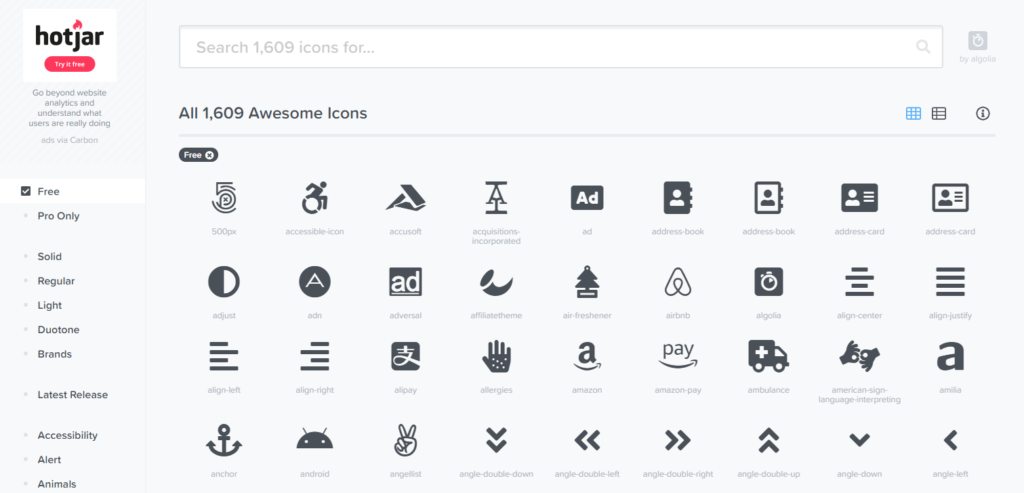
2020年12月現在、7,800以上のアイコンが利用可能です。ただ、それは有償版含めての件数で、無償版だと1,609件となります。
アイコンがグレーなのは、利用不可で、無償版だと、有償版のみ利用可能なアイコンとなります。

アイコンを選択
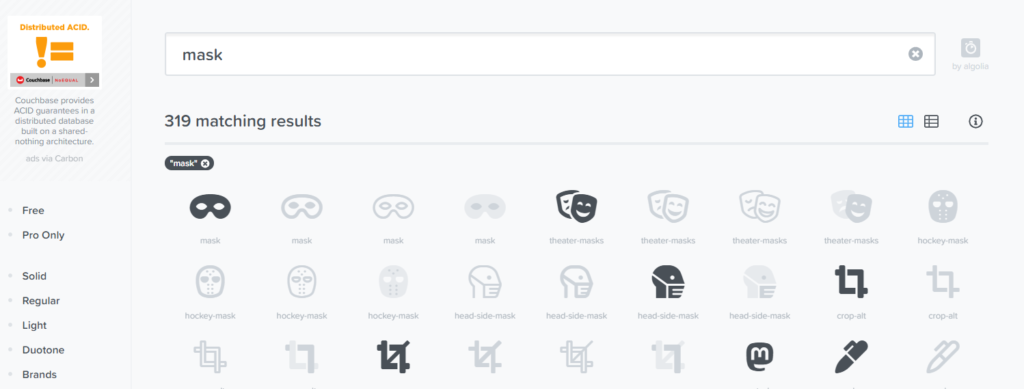
画面上部のテキストボックスの検索エリアに検索したい項目名を入れるか、左のメニューから選んでもいいと思います。
ここでは、マスクアイコンを検索してみましょう。
検索テキストボックスに「mask」と入力してみます。

パンデミック前にはマスクのアイコンってあったのかな?よくわからないですが、Font Awesomeは常にアップデートしてて、アイコンがどんどん追加されています。だから、ダウンロード版を利用するより、CDNのようにリンクを貼り付けることで利用したほうが、常に最新版を利用できていいと思います。
さて、「mask」と入力してヒットしたアイコンを選択することにします。なお、Font Awesomeは日本語には対応していないので、英語で検索する必要があります。よくわからなければ、左メニューのカテゴリーでフィルタリングするか、全アイコンを見ながら、検索してみてください。
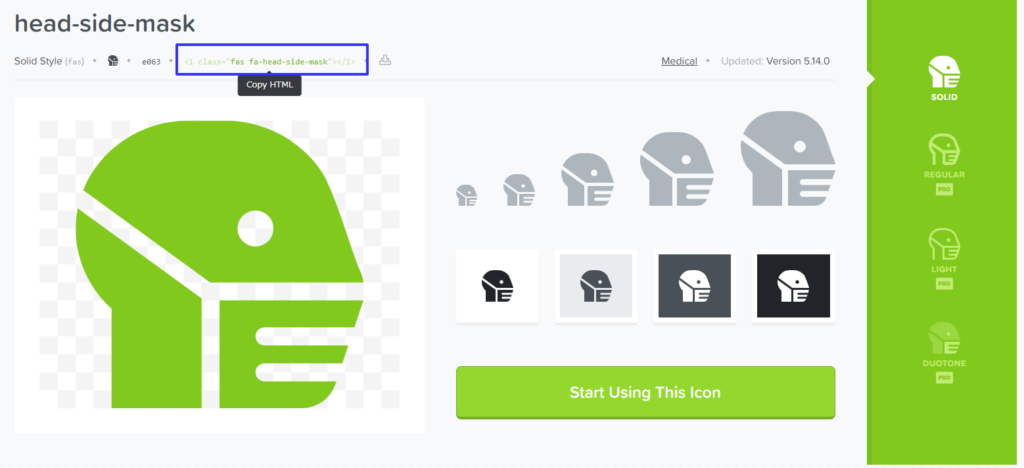
灰色のアイコンは有償版で利用できません。黒色のアイコンは利用可能なアイコンとなります。フェイスマスクアイコンをここでは選択しててみます。

画面左中央上部にある、<i>タグの文字列が、アイコンを表示するためのタグになりますので、その文字列をコピーするか、エリアをクリックすると、『copied』と表示されて、自動的にクリップボードにコピーされます。
あとは、そのタグを、貼り付けるだけです。
<!DOCTYPE html>
<html>
<head>
<script src="https://kit.fontawesome.com/xxxxxxxxxx.js" crossorigin="anonymous"></script>
</head>
<body>
<i class="fas fa-head-side-mask"></i>
</body>
</html>
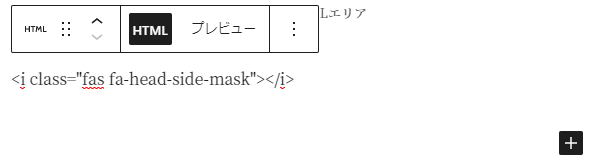
これでOKです。WordPressの場合は、「カスタムHTML」のエリアにコピーしましょう。



そうすると、見事にアイコンが表示されますよね。
これで、ウェブアイコンを導入できますよね。
アイコンのカスタマイズ
アイコンですが、サイズを自由に変えたり、回転などのアニメーションなどを加えることができます。
アイコンサイズ調整
アイコンサイズは12段階で調整できるようです。xs、sm、lg、2x~10xまでの12段階です。
<i class="fas fa-head-side-mask fa-xs"></i>
<i class="fas fa-head-side-mask fa-sm"></i>
<i class="fas fa-head-side-mask fa-lg"></i>
<i class="fas fa-head-side-mask fa-2x"></i>
<i class="fas fa-head-side-mask fa-3x"></i>
<i class="fas fa-head-side-mask fa-4x"></i>
<i class="fas fa-head-side-mask fa-5x"></i>
<i class="fas fa-head-side-mask fa-6x"></i>
<i class="fas fa-head-side-mask fa-7x"></i>
<i class="fas fa-head-side-mask fa-8x"></i>
<i class="fas fa-head-side-mask fa-9x"></i>
<i class="fas fa-head-side-mask fa-10x"></i>
サイズを指定する方法もあるのですが、H1~H6タグを利用して調整することもできます。
<h1><i class="fas fa-head-side-mask"></i></h1>
<h2><i class="fas fa-head-side-mask"></i></h2>
<h3><i class="fas fa-head-side-mask"></i></h3>
<h4><i class="fas fa-head-side-mask"></i></h4>
<h5><i class="fas fa-head-side-mask"></i></h5>
<h6><i class="fas fa-head-side-mask"></i></h6>
アイコン幅固定
アイコンの幅を固定する場合には「fa-fw」を指定します。
<div style="font-size: 30px;">
<div><i class="fas fa-bus fa-fw" style="background:DodgerBlue"></i> バス</div>
<div><i class="fas fa-taxi fa-fw" style="background:SkyBlue"></i> タクシー</div>
<div><i class="fas fa-tram fa-fw" style="background:DodgerBlue"></i> トラム</div>
<div><i class="fas fa-plane-arrival fa-fw" style="background:SkyBlue"></i> 到着</div>
<div><i class="fas fa-plane-departure fa-fw" style="background:DodgerBlue"></i> 出発</div>
</div>
こうすれば、ピクト風にアイコンを設定できるなのではないでしょうか。
リスト(<ul><li>タグ)での利用
fa-ulとfa-liを使えば、タグとタグにアイコンをつけられます。
<ul class="fa-ul">
<li><span class="fa-li"><i class="far fa-check-circle"></i></span>対応済</li>
<li><span class="fa-li"><i class="far fa-check-circle"></i></span>対応済</li>
<li><span class="fa-li"><i class="far fa-minus-square"></i></span>対応中</li>
<li><span class="fa-li"><i class="fas fa-check"></i></span>未着手</li>
</ul>
- 対応済
- 対応済
- 対応中
- 未着手
回転
fa-rotate-xを指定すれば、アイコンを回転させられます。
<div class="fa-4x">
<i class="fas fa-skiing"></i>
<i class="fas fa-skiing fa-rotate-90"></i>
<i class="fas fa-skiing fa-rotate-180"></i>
<i class="fas fa-skiing fa-rotate-270"></i>
<i class="fas fa-skiing fa-flip-horizontal"></i>
<i class="fas fa-skiing fa-flip-vertical"></i>
<i class="fas fa-skiing fa-flip-both"></i>
</div>アニメーション
fa-spinを指定すれば、回転のアニメーションをつけられます。
<div class="fa-3x">
<i class="fas fa-check-circle fa-spin"></i>
<i class="fas fa-fa-cog fa-spin"></i>
<i class="fas fa-fan fa-spin"></i>
<i class="fas fa-cog fa-spin"></i>
<i class="fas fa-crosshairs fa-spin"></i>
<i class="fas fa-bahai fa-spin"></i>
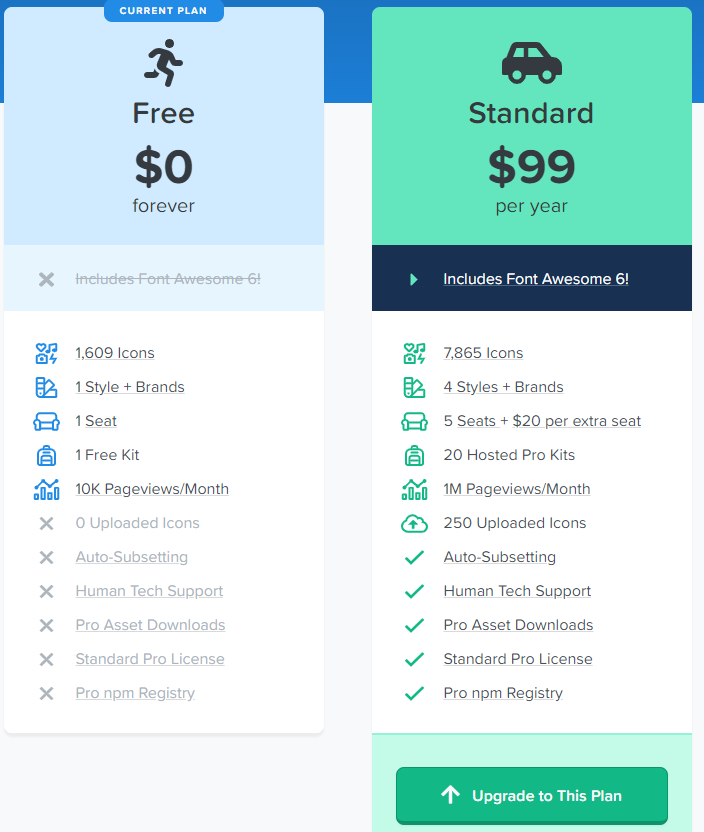
</div>無償版 vs 有償版
基本、無償版でいいと思いますが、一応比較してみましょう。
無償版と有償版の比較

アイコン数
- 無償版:1,609
- 有償版:7,865
明確な違いは、利用できるアイコンの数です。実際に検索してもらえればわかると思うのですが、無償版でことが足りると思います。よっぽど有償版で使いたいアイコンがない限り、アイコンの数では無償版で十分だと思います。
ページビュー
- 無償版:月1万ページビュー
- 有償版:月100万ページビュー
気になったは、ページビューですね。無償版だと、月に1万ページビューまで無償のようです。それを超えると有償。有償だと月に100万ページビューまで対応しているようですね。
サポート
- 無償版:なし
- 有償版:あり
サポートは有償版ではありますが、無償版ではありません。特にサポートが必要なことはないので、無償でいいとわたしは思いますがね。
価格
- 無償版:無料
- 有償版:年99米ドル(1万円程度)
年1万円は、高いですかね。無償でも十分使えるので、あまりメリットはないのかな?と私は思いますが、サイトのページビュー次第だと思いますね。
これらのことを勘案してどちらにするか検討してはいかがでしょうか?
ご参考
関連ページ
- ウェブアイコン「Font Awesome」『Version 6』の紹介
- Google Fonts Iconsの紹介
- jQuery UI のウェブアイコン(Icons)を紹介
- ウェブアイコン「Ionicons」のご紹介
- ウェブアイコン「Typicons」のご紹介
- ウェブアイコン「Foundation Icon Fonts 3」のご紹介
- Bootstrap Iconsの紹介




上に現在位置を表示する方法y.-345x230.png)
を表示させる方法-345x230.png)
-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
