Fancybox v4を使ってポップアップでGoogle Maps(グーグルマップ)を表示させる方法
Contents
Fancybox v4を使ってポップアップでGoogle Maps(グーグルマップ)を表示させる方法
サンプル
リンク
東京駅有楽町駅
新橋駅
浜松町駅
田町駅
高輪ゲートウェイ駅
品川駅
埋め込み(iframe)
東京駅有楽町駅
新橋駅
浜松町駅
田町駅
高輪ゲートウェイ駅
品川駅
Inlineマップ
東京駅有楽町駅
新橋駅
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>Fancybox Gallery demo(4)</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0/dist/fancybox.css" />
<script defer
src="https://maps.googleapis.com/maps/api/js?key=(APIキー)&callback=initMap" >
</script>
</head>
<body>
<p>
<h4>リンク</h4>
<a data-fancybox="map" href="https://www.google.com/maps/search/?api=1&query=35.68137561624785,139.76713552676446&z=16">東京駅</a><br />
<a data-fancybox="map" href="https://www.google.com/maps/search/?api=1&query=35.67517887339391,139.76307404210527&z=16">有楽町駅</a><br />
<a data-fancybox="map" href="https://www.google.com/maps/search/?api=1&query=35.666544591309204,139.75868312065512&z=16">新橋駅</a><br />
<a data-fancybox="map" href="https://www.google.com/maps/search/?api=1&query=35.655466422787576,139.7571553105679&z=16">浜松町駅</a><br />
<a data-fancybox="map" href="https://www.google.com/maps/search/?api=1&query=35.64579266473086,139.7475438696794&z=16">田町駅</a><br />
<a data-fancybox="map" href="https://www.google.com/maps/search/?api=1&query=35.63571245119755,139.741346071908&z=16">高輪ゲートウェイ駅</a><br />
<a data-fancybox="map" href="https://www.google.com/maps/search/?api=1&query=35.62855805412314,139.7387385271704&z=16">品川駅</a><br />
</p>
<br />
<p>
<h4>埋め込み(iframe)</h4>
<a data-fancybox="map2" data-type="iframe" data-preload="false"
href="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3240.827853398555!2d139.76493611555088!3d35.68124053757847!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bfbd89f700b%3A0x277c49ba34ed38!2z5p2x5Lqs6aeF!5e0!3m2!1sja!2sjp!4v1663393920543!5m2!1sja!2sjp">
東京駅
</a><br />
<a data-fancybox="map2" data-type="iframe" data-preload="false"
href="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241.080587601717!2d139.76083171555092!3d35.67501763791946!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188be5454f4cd5%3A0xb887d7273136016a!2z5pyJ5qW955S66aeF!5e0!3m2!1sja!2sus!4v1663393383902!5m2!1sja!2sus">
有楽町駅
</a><br />
<a data-fancybox="map2" data-type="iframe" data-preload="false"
href="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241.4311940485586!2d139.75615111555075!3d35.66638333839295!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188be9d1ae11e1%3A0x5851f1d35efc45b9!2z5paw5qmL6aeF!5e0!3m2!1sja!2sus!4v1663393583553!5m2!1sja!2sus">
新橋駅
</a><br />
<a data-fancybox="map2" data-type="iframe" data-preload="false"
href="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241.8579291982223!2d139.7541619655504!3d35.65587178896914!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bc60592772b%3A0xe8f68e642f2dcbb1!2z5rWc5p2-55S66aeF!5e0!3m2!1sja!2sjp!4v1663393782179!5m2!1sja!2sjp">
浜松町駅
</a><br />
<a data-fancybox="map2" data-type="iframe" data-preload="false"
href="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3242.2691261840305!2d139.74537371555022!3d35.64574043952454!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bb408dcbf5b%3A0x3d3b4cf5d047c154!2z55Sw55S66aeF!5e0!3m2!1sja!2sjp!4v1663393807304!5m2!1sja!2sjp">
田町駅
</a><br />
<a data-fancybox="map2" data-type="iframe" data-preload="false"
href="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3242.6836318312403!2d139.73849221554997!3d35.63552504008403!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188a5215760b97%3A0x49b5e0b1fe049ba3!2z6auY6Lyq44Ky44O844OI44Km44Kn44Kk6aeF!5e0!3m2!1sja!2sjp!4v1663393829088!5m2!1sja!2sjp">
高輪ゲートウェイ駅
</a><br />
<a data-fancybox="map2" data-type="iframe" data-preload="false"
href="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3242.826628064403!2d139.73677266554998!3d35.63200034027731!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188a5a6e148775%3A0x9a45c347f706db70!2z5ZOB5bed6aeF!5e0!3m2!1sja!2sjp!4v1663393855588!5m2!1sja!2sjp">
品川駅
</a>
</p>
<br />
<p>
<h4>Inlineマップ</h4>
<a data-fancybox="map3" href="#map_canvas1">東京駅</a><br />
<div id="map_canvas1" style="height:100%;width:100%;;margin:0;padding:0;display:none"></div>
<a data-fancybox="map3" href="#map_canvas2">有楽町駅</a><br />
<div id="map_canvas2" style="height:100%;width:100%;;margin:0;padding:0;display:none"></div>
<a data-fancybox="map3" href="#map_canvas3">新橋駅</a><br />
<div id="map_canvas3" style="height:100%;width:100%;;margin:0;padding:0;display:none"></div>
</p>
<!-- Google Maps API 初期化処理 -->
<script type="text/javascript">
function initMap() {
createMap1();
createMap2();
createMap3();
}
function createMap1() {
var map1;
var marker;
var myLatlng = new google.maps.LatLng(35.68137561624785,139.76713552676446);
var mapOptions = {
zoom: 16,
center: myLatlng
}
map1 = new google.maps.Map(document.getElementById("map_canvas1"), mapOptions);
marker = new google.maps.Marker({
position: myLatlng,
map: map1
});
var infowindow = new google.maps.InfoWindow({
content: '東京駅',
position: myLatlng
});
infowindow.open(map1,marker);
}
function createMap2() {
var map2;
var marker;
var myLatlng = new google.maps.LatLng(35.67517887339391,139.76307404210527);
var mapOptions = {
zoom: 16,
center: myLatlng
}
map2 = new google.maps.Map(document.getElementById("map_canvas2"), mapOptions);
marker = new google.maps.Marker({
position: myLatlng,
map: map2
});
var infowindow = new google.maps.InfoWindow({
content: '有楽町駅',
position: myLatlng
});
infowindow.open(map2,marker);
}
function createMap3() {
var map3;
var marker;
var myLatlng = new google.maps.LatLng(35.666544591309204,139.75868312065512);
var mapOptions = {
zoom: 16,
center: myLatlng
}
map3 = new google.maps.Map(document.getElementById("map_canvas3"), mapOptions);
marker = new google.maps.Marker({
position: myLatlng,
map: map3
});
var infowindow = new google.maps.InfoWindow({
content: '新橋駅',
position: myLatlng
});
infowindow.open(map3,marker);
}
</script>
<!-- Fancybox v4のライブライ読み込み -->
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0/dist/fancybox.umd.js"></script>
</body>
</html>デモ
実装方法
ポップアップで地図表示
グーグルマップでは、リンクで地図を表示させる方法があります。パラメータを付ければ、指定された位置を中心として、指定されたズームレベルで表示することができます。
パラメータの使用は以下のページを参照してください。
HTMLマークアップ
<a
data-fancybox="map"
href="(GoogleマップのURL)">東京駅
</a>
ポップアップで地図表示させるには、属性「data-fancybox」を設定するだけです。
インラインフレームで地図表示
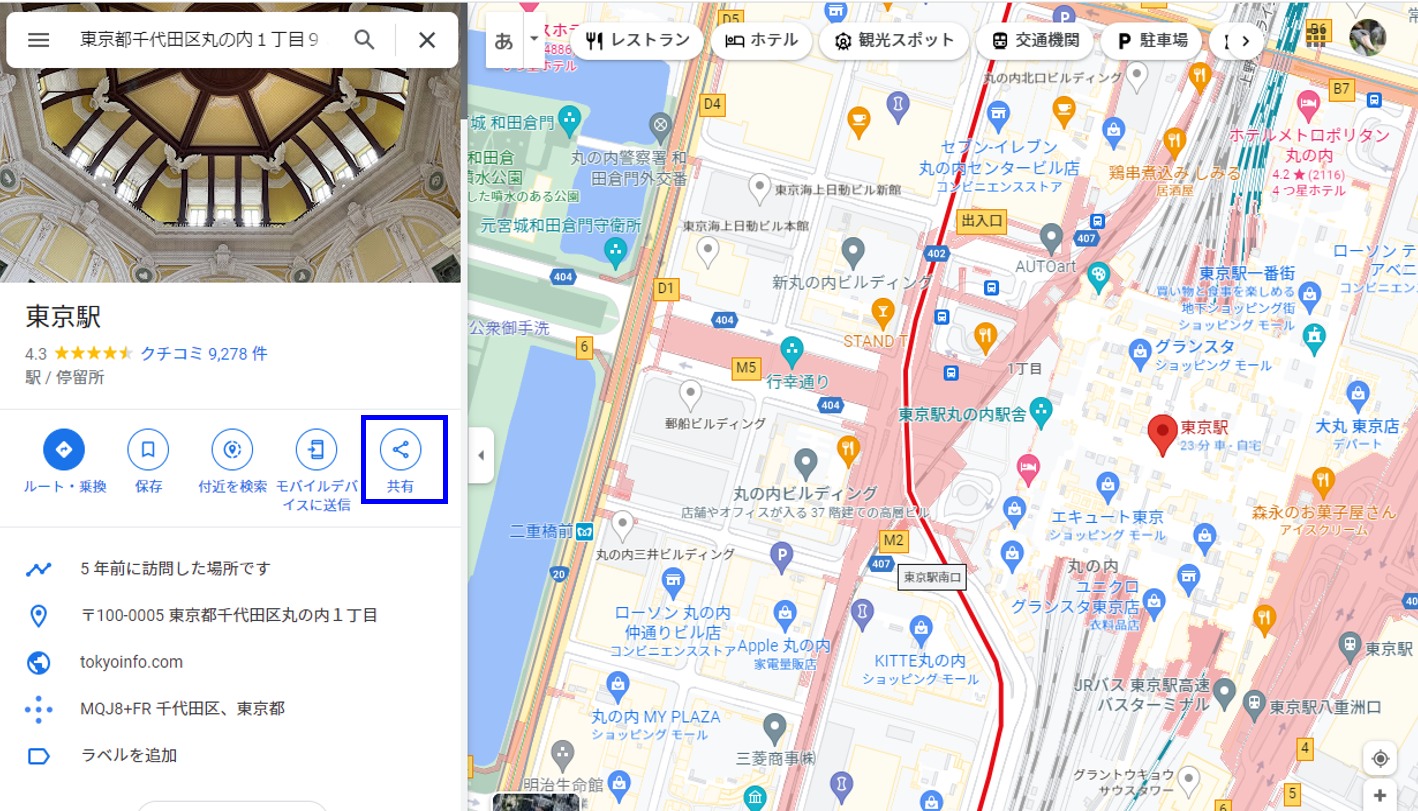
グーグルマップでは「共有」ボタンを押すことで、リンクを取得することができます。


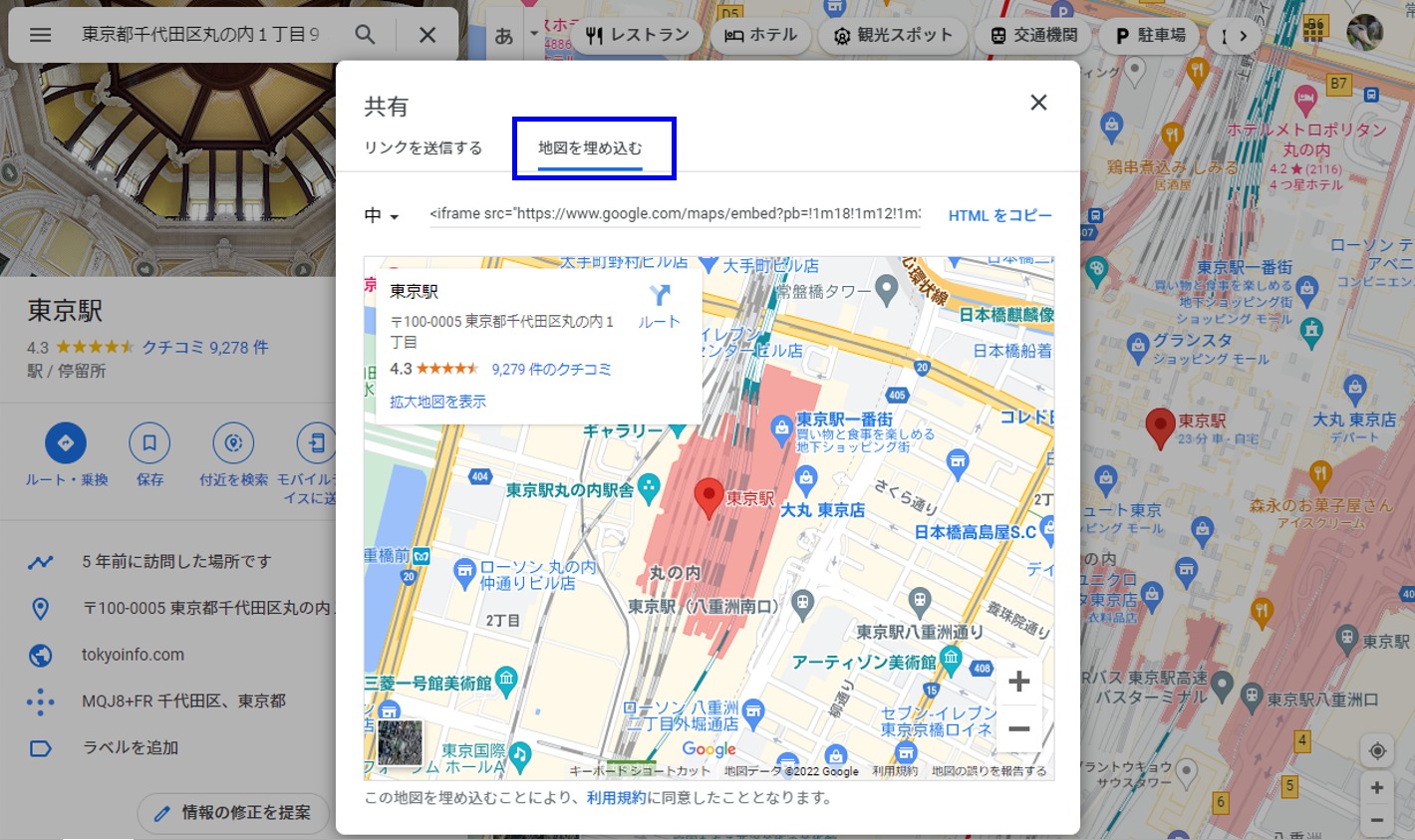
「地図を埋め込む」タブをクリックしてください。

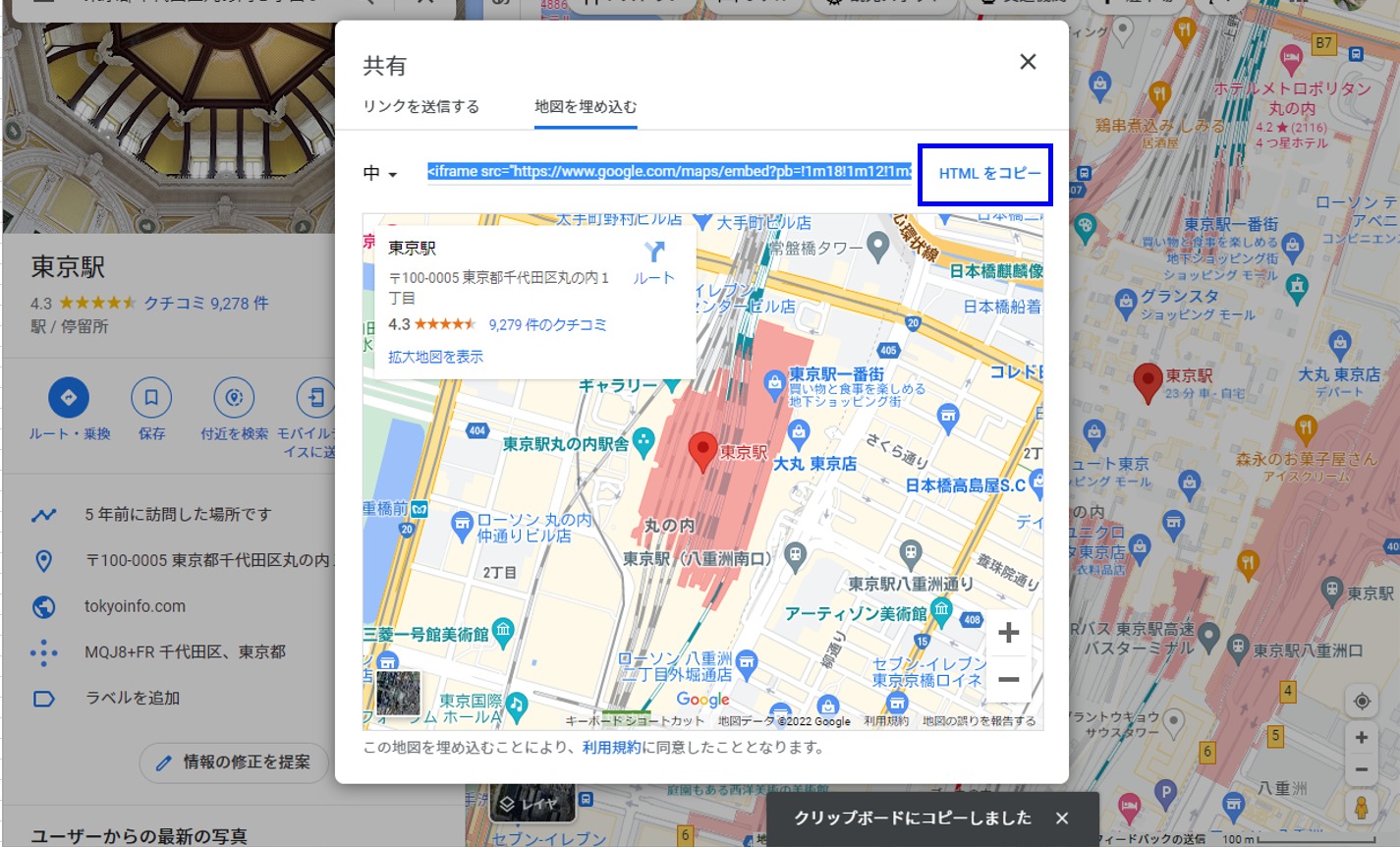
「HTMLをコピー」をクリックするとインラインフレーム用のURLが取得できます。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3240.827855594352!2d139.76289762276957!3d35.681240483516966!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bfbd89f700b%3A0x277c49ba34ed38!2z5p2x5Lqs6aeF!5e0!3m2!1sja!2sjp!4v1663400461906!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>iframeの属性「src」に指定されているURLをコピーし、それをfancyboxのURLとして使用すると、iframeでのポップアップ地図を表示できます。
HTMLマークアップ
<a data-fancybox="map2" data-type="iframe" data-preload="false"
href="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3240.827853398555!2d139.76493611555088!3d35.68124053757847!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bfbd89f700b%3A0x277c49ba34ed38!2z5p2x5Lqs6aeF!5e0!3m2!1sja!2sjp!4v1663393920543!5m2!1sja!2sjp">
東京駅
</a>まず、属性「data-fancybox」を追加します。
また、属性「data-type」を設定し、値を『iframe』と指定してください。
最後に、「href」にグーグルマップで取得したURLを設定することでインラインフレームでポップアップの地図を表示することができます。
インラインで地図表示
グーグルマップAPI(Google Maps API)を利用し、地図を事前に生成しておけば、ダイアログ表示と同じ要領で生成済みの地図を表示することができます。
Google Maps APIライブラリ読み込み
まず、地図を生成するためにGoogle Maps APIのライブラリを読み込みます。
<script defer
src="https://maps.googleapis.com/maps/api/js?key=(APIキー)&callback=initMap" >
</script>HTMLマークアップ
次に、生成する地図エリアと、呼び出しのリンク(またボタンなど)を設定します。
<a data-fancybox="map3" href="#map_canvas1">東京駅</a><br />
<div id="map_canvas1" style="height:100%;width:100%;;margin:0;padding:0;display:none"></div>地図を呼び出すリンクに属性「href」を設定し、値には、生成する地図領域のIDを設定してください。
地図生成
最後に、Javascript関数で、Google Maps APIを利用し、地図を生成していきます。
<script type="text/javascript">
function initMap() {
createMap1();
}
function createMap1() {
var map1;
var marker;
var myLatlng = new google.maps.LatLng(35.68137561624785,139.76713552676446);
var mapOptions = {
zoom: 16,
center: myLatlng
}
map1 = new google.maps.Map(document.getElementById("map_canvas1"), mapOptions);
marker = new google.maps.Marker({
position: myLatlng,
map: map1
});
var infowindow = new google.maps.InfoWindow({
content: '東京駅',
position: myLatlng
});
infowindow.open(map1,marker);
}
</script>
ご参考
関連ページ
- Colorboxを使ってポップアップでGoogle Maps(グーグルマップ)を表示させる方法
- 「Magnific Popup」を使ってポップアップでGoogle Maps(グーグルマップ)を表示させる方法
- Google Maps API まとめ
- 緯度/経度/住所検索、距離測定
- Fancybox v4でギャラリーを作る方法


を表示させる方法-1500x720.png)
を表示させる方法-345x230.png)
で場所を検索する方法-345x230.png)

-1-1-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
