Fancybox v5でパン/ズーム機能(Panzoom)を実装する方法
Contents
Fancybox v5でパン/ズーム機能(Panzoom)を実装する方法
デモ
実装方法
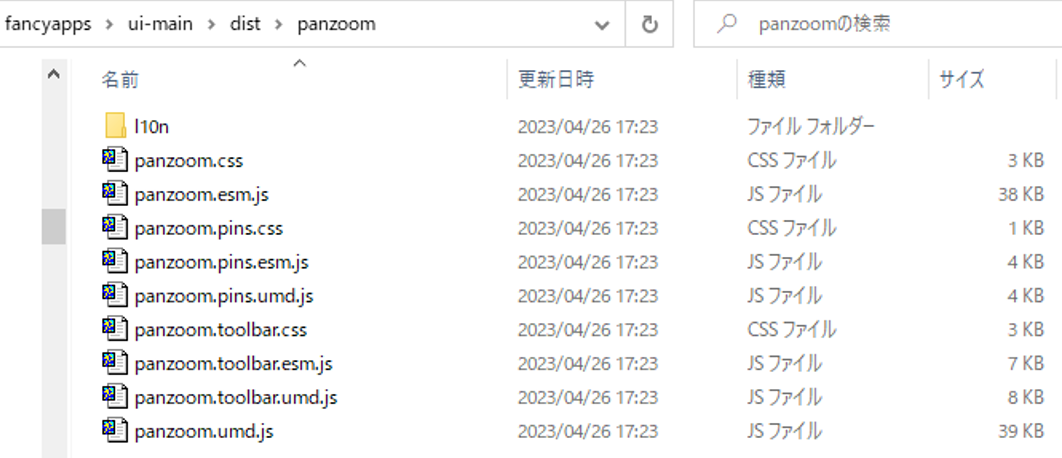
ダウンロードの場合
ダウンロードの場合は、ダウンロードした書庫ファイル内にある、「dist」ディレクトリ配下にある「panzoom」ディレクトリ内にあるファイルを読み込んでください。

CSSファイルインクルード
<link rel="stylesheet" href="/assets/fancyapps/ui-main/dist/panzooml/panzoom.css" />まず、CSSファイル「panzoom.css」を読み込みます。
JSファイルインクルード
<script src="/assets/fancyapps/ui-main/dist/panzoom/panzoom.umd.js"></script>次に「panzoom.umd.js」を読み込んでください。
CDNの場合
CDNも利用可能です。
CSSファイルインクルード
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/panzoom/panzoom.css" />JSファイルインクルード
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/panzoom/panzoom.umd.js"></script>HTMLマークアップ
まず、HTMLでパンズーム領域を定義します。
<div class="f-panzoom" id="myPanzoom">
<img class="f-panzoom__content" src="https://lipsum.app/id/1/1200x1500" />
</div>まず、対象画像をラップするエレメントにclass『f-panzoom』を指定してください。
また、対象画像のclassには『f-panzoom__content』を指定してください。
Panzoom初期化
最後にPanzoomを初期化してください。
const container = document.getElementById("myPanzoom");
const options = { click: "toggleCover" };
new Panzoom(container, options);パンズーム(Panzoom)
ベーシック(キャプション付き)
サンプル

HTMLコード
<style>
#myPanzoom1 {
max-width: 600px;
height: 300px;
background: #eee;
}
</style>
<div class="f-panzoom" id="myPanzoom1">
<img class="f-panzoom__content" src="https://www.single-life.tokyo/wp-content/uploads/2021/03/DSC09414-scaled.jpg" />
<div class="f-panzoom__caption"> 鎌倉の御霊神社です。すぐそばを江ノ電が走っていることで有名です。 </div>
</div>
<script>
const container1 = document.getElementById("myPanzoom1");
const panZoom1 = new Panzoom(container1);
</script>
キャプションを付けるには?
キャプションを付けるにはキャプションのエレメントにclass『f-panzoom__caption』を指定してください。
マウスパニング
サンプル
マウスをのせるとズームします

カスタムコントロール
「data-panzoom-action」をイベントを呼び出すエレメントに設定することで、カスタムのイベントを設定できます。指定できる値は以下の通りです。
- fitX
- fitY
- flipX
- flipY
- iterateZoom
- reset
- rotateCCW
- rotateCW
- toggleCover
- toggleFullscreen
- toggleMax
- toggleZoom
- zoomIn
- zoomOut
- zoomToCover
- zoomToFit
- zoomToFull
- zoomToMax
サンプル

HTMLコード
<style>
#myPanzoom3 {
max-width: 600px;
height: 300px;
background: #eee;
}
.f-custom-controls {
position: absolute;
border-radius: 4px;
overflow: hidden;
z-index: 1;
}
.f-custom-controls.top-right {
right: 16px;
top: 16px;
}
.f-custom-controls.bottom-right {
right: 16px;
bottom: 16px;
}
.f-custom-controls button {
width: 32px;
height: 32px;
background: none;
border: none;
margin: 0;
padding: 0;
background: #222;
display: flex;
align-items: center;
justify-content: center;
cursor: pointer;
}
.f-custom-controls svg {
pointer-events: none;
width: 18px;
height: 18px;
stroke: #fff;
stroke-width: 2;
}
.f-custom-controls button[disabled] svg {
opacity: 0.7;
}
[data-panzoom-action=toggleFS] g:first-child {
display: flex
}
[data-panzoom-action=toggleFS] g:last-child {
display: none
}
.in-fullscreen [data-panzoom-action=toggleFS] g:first-child {
display: none
}
.in-fullscreen [data-panzoom-action=toggleFS] g:last-child {
display: flex
}
</style>
<div>
<div class="f-panzoom" id="myPanzoom3">
<div class="f-custom-controls top-right">
<button data-panzoom-action="toggleFS" class="toggleFullscreen">
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 24 24"
stroke="currentColor"
fill="none"
stroke-linecap="round"
stroke-linejoin="round"
>
<g>
<path d="M14.5 9.5 21 3m0 0h-6m6 0v6M3 21l6.5-6.5M3 21v-6m0 6h6" />
</g>
<g>
<path d="m14 10 7-7m-7 7h6m-6 0V4M3 21l7-7m0 0v6m0-6H4" />
</g>
</svg>
</button>
</div>
<div class="f-custom-controls bottom-right">
<button data-panzoom-change='{"angle": 90}'>
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 24 24"
stroke="currentColor"
fill="none"
stroke-linecap="round"
stroke-linejoin="round"
>
<path
d="M9 4.55a8 8 0 0 1 6 14.9M15 15v5h5M5.63 7.16v.01M4.06 11v.01M4.63 15.1v.01M7.16 18.37v.01M11 19.94v.01"
/>
</svg>
</button>
<button data-panzoom-action="zoomIn">
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 24 24"
stroke="currentColor"
fill="none"
stroke-linecap="round"
stroke-linejoin="round"
>
<path d="M12 5v14M5 12h14" />
</svg>
</button>
<button data-panzoom-action="zoomOut">
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 24 24"
stroke-width="1.5"
stroke="currentColor"
fill="none"
stroke-linecap="round"
stroke-linejoin="round"
>
<path d="M5 12h14" />
</svg>
</button>
</div>
<img class="f-panzoom__content" src="https://www.single-life.tokyo/wp-content/uploads/2021/03/DSC03402-scaled.jpg" />
</div>
<button data-panzoom-action="horizontal" id="horizontal">水平</button>
<button data-panzoom-action="vertical" id="vertical">垂直</button>
</div>
<script>
const container3 = document.getElementById("myPanzoom3");
const pz = new Panzoom(container3, {
//
});
document.getElementById("horizontal").addEventListener("click", () => {
pz.flipX();
});
document.getElementById("vertical").addEventListener("click", () => {
pz.flipY();
});
</script>
ツールバー
Panzoom のプラグイン「Toolbar」を利用することでさまざまなボタンを表示させることができます。
実装方法
まず、プラグインのモジュールを読み込んでください。
CSSファイルインクルード
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/panzoom/panzoom.toolbar.css" />JSファイルインクルード
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/panzoom/panzoom.toolbar.umd.js"></script>Panzoom初期化
最後にPanzoomを初期化します。初期化時に、パラメータ『{ Toolbar }』を指定します。
<script>
const container = document.getElementById("myPanzoom");
const options = {
Toolbar: {
display: ["zoomIn", "zoomOut"],
},
};
new Panzoom(container, options, { Toolbar });
</script>
サンプル

HTMLコード
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/panzoom/panzoom.toolbar.umd.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/panzoom/panzoom.toolbar.css" />
<style>
#myPanzoom5 {
max-width: 650px;
height: 300px;
background: #eee;
}
</style>
<div class="f-panzoom" id="myPanzoom5">
<img class="f-panzoom__content" src="https://www.single-life.tokyo/wp-content/uploads/2021/03/DSC08966-scaled.jpg" />
</div>
<script>
const container5 = document.getElementById("myPanzoom5");
const options5 = {
Toolbar: {
display: [
"zoomIn",
"zoomOut",
"toggle1to1",
"toggleZoom",
"panLeft",
"panRight",
"panUp",
"panDown",
"rotateCCW",
"rotateCW",
"flipX",
"flipY",
"fitX",
"fitY",
"reset",
"toggleFS"
],
},
};
var panZoom5 = new Panzoom(container5, options5, { Toolbar });
</script>設定できるボタンの種類は?
以下の16種類のボタンを追加することができます。
- zoomIn
- zoomOut
- toggle1to1
- toggleZoom
- panLeft
- panRight
- panUp
- panDown
- rotateCCW
- rotateCW
- flipX
- flipY
- fitX
- fitY
- reset
- toggleFS
ピン
Panzoom のプラグイン「Pin」を利用することで写真内にピンをたてることができます。
実装方法
まず、プラグインのモジュールを読み込んでください。
CSSファイルインクルード
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/panzoom/panzoom.pins.css" />JSファイルインクルード
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/panzoom/panzoom.pins.umd.js"></script>HTMLマークアップ
<div class="f-panzoom" id="myPanzoom">
<div class="f-panzoom-pin" data-panzoom-pin="" data-x="53%" data-y="60%" >
<div>
<svg>...</svg>
</div>
</div>
<img class="f-panzoom__content" src="(イメージURI)" />
</div>
まず、対象エレメントに属性『data-panzoom-pin』を追加してください。
次に、ピンを立てる場所を『data-x』と『data-y』にX軸とY軸の値を指定してください。
Panzoom初期化
最後にPanzoomを初期化します。初期化時に、パラメータ『{ Pins }』を指定します。
<script>
const container = document.getElementById("myPanzoom");
const options = {};
new Panzoom(container, options, { Pins });
</script>サンプル

HTMLコード
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/panzoom/panzoom.pins.umd.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/panzoom/panzoom.pins.css" />
<style>
#myPanzoom6 {
max-width: 600px;
height: 300px;
background: #eee;
}
</style>
<div class="f-panzoom" id="myPanzoom6">
<div class="f-panzoom-pin" data-panzoom-pin="" data-x="53%" data-y="60%" style="transform: translate3d(22.868px, 57.669px, 0px);">
<div title="鶴岡八幡宮">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24">
<path d="M12 0a7.2 7.2 0 0 0-7.27 7.14C4.73 11.08 12 24 12 24s7.27-12.92 7.27-16.86A7.2 7.2 0 0 0 12 0Z"></path>
</svg>
</div>
</div>
<div class="f-panzoom-pin" data-panzoom-pin="" data-x="20%" data-y="65%" style="transform: translate3d(22.868px, 57.669px, 0px);">
<div title="小町通り">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24">
<path d="M12 0a7.2 7.2 0 0 0-7.27 7.14C4.73 11.08 12 24 12 24s7.27-12.92 7.27-16.86A7.2 7.2 0 0 0 12 0Z"></path>
</svg>
</div>
</div>
<img class="f-panzoom__content" src="https://www.single-life.tokyo/wp-content/uploads/2021/03/DSC09096-scaled.jpg" />
</div>
<script>
const container6 = document.getElementById("myPanzoom6");
const options6 = {};
new Panzoom(container6, options6, { Pins });
</script>ご参考
関連ページ


を実装する方法-1500x720.png)
を表示させる方法-345x230.png)
を自作する方法-345x230.png)

-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
