Fancybox v5でギャラリーを作る方法【前編】
Contents
Fancybox v5でギャラリーを作る方法
以前にも紹介したFancyboxですが、2023年2月にバージョン5がリリースされました。
そこで、最新のFancybox v5について紹介します。
サンプル



 カピパラを見る
カピパラを見る
HTMLコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<title>fancybox v5 demo(1)</title>
<link rel="stylesheet" href="/assets/fancyapps/ui-main/dist/fancybox/fancybox.css" />
<script type="text/javascript" src="/assets/fancyapps/ui-main/dist/fancybox/fancybox.umd.js"></script>
</head>
<body>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg" data-fancybox data-caption="レッサーパンダ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg" style="width:10%" />
</a>
<br />
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06740.jpg" data-fancybox="gallery" data-caption="ウサギ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06740.jpg" style="width:10%" />
</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06513.jpg" data-fancybox="gallery" data-caption="ネコ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06513.jpg" style="width:10%" />
</a>
<span
data-fancybox="gallery"
data-src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC02278.jpg"
data-caption="ハシビロコウ"
>
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC02278.jpg" style="width:10%" />
</span>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07189.jpg" data-fancybox="gallery" data-caption="カピパラ">
カピパラを見る
</a>
<script>
Fancybox.bind("[data-fancybox]");
</script>
<div id="gallery-wrap">
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC08519.jpg" data-fancybox2="gallery2" data-caption="キツネ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC08519.jpg" style="width:10%" />
</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC08424.jpg" data-fancybox2="gallery2" data-caption="オオカミ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC08424.jpg" style="width:10%" />
</a>
</div>
<script>
Fancybox.bind(document.getElementById("gallery-wrap"), "[data-fancybox2]", {
groupAttr:'data-fancybox2'
});
</script>
</body>
</html>
デモ
Fancybox v5導入方法
セットアップ方法
ダウンロードの場合
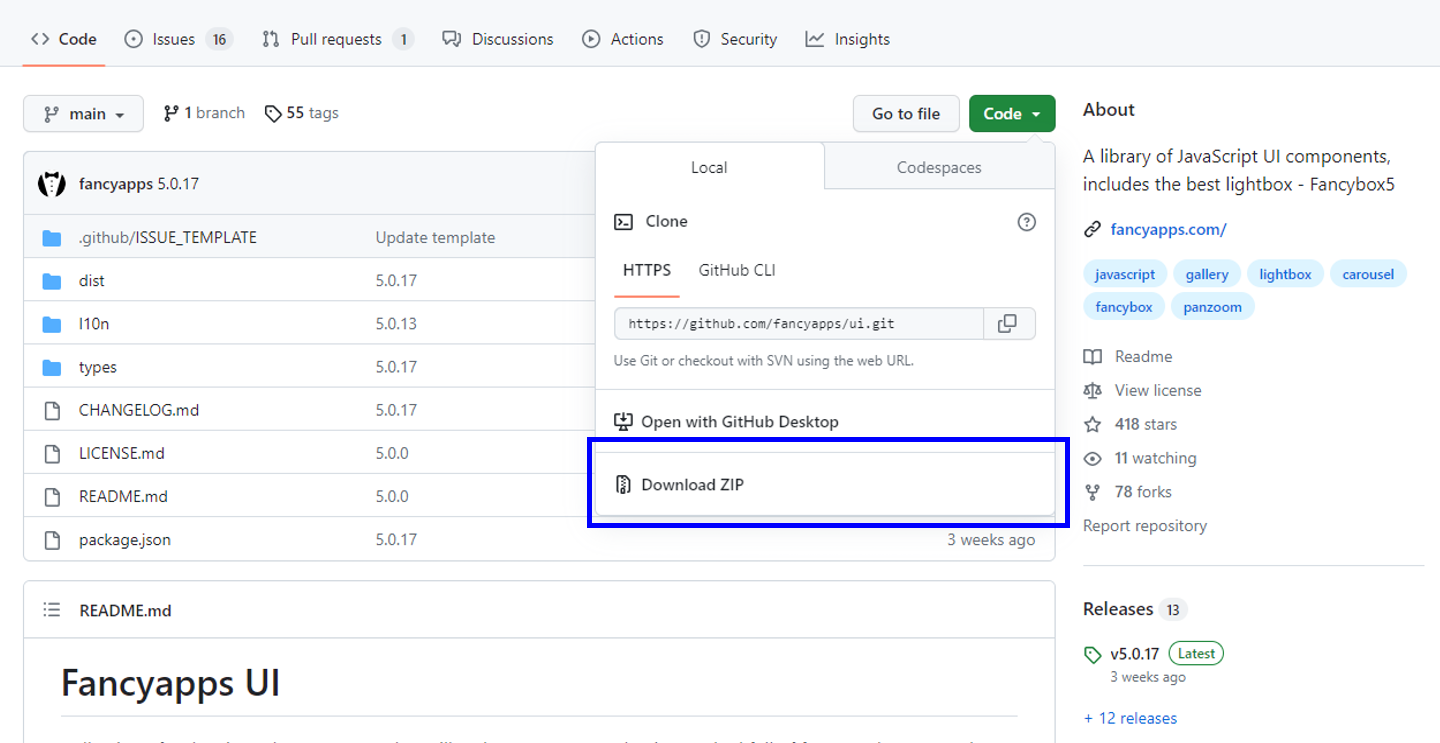
ライブラリ一式取得する場合には、まず、GitHubのページに行って、書庫ファイル一式をダウンロードしてください。

GitHubのページに行き、「Code」リストボックスを選択して、『Download ZIP』をクリックし、書庫ファイルを取得してください。
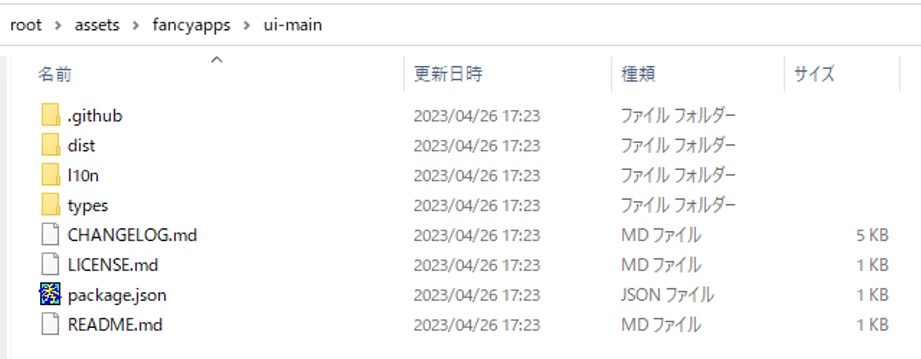
書庫ファイルを解凍すると以下のようなファイルが展開されます。

書庫ファイルを展開すれば、『ui-main』ディレクトリの内部は上記のようになります。
なお、今回は書庫ファイルを「/(ウェブルート)/assets」ディレクトリに展開し、展開先のディレクトリを『fancyapps』としました。
適時配置ください。
コーディング方法
HTMLでコーディングする場合、ダウンロードしたライブラリを読み込んでください
CSSファイルインクルード
<link
rel="stylesheet"
href="/assets/fancyapps/ui-main/dist/fancybox/fancybox.css"
/>
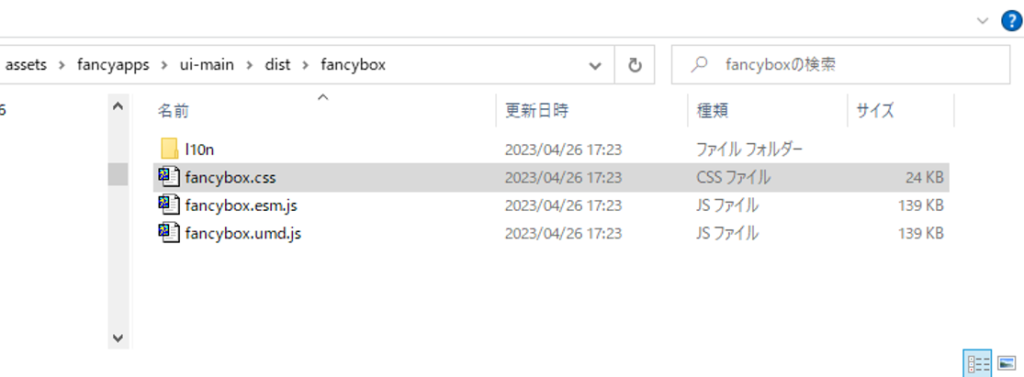
まず、CSSファイルを読み込みます。読み込みファイルは、ダウンロードし展開した書庫ファイルの直下にある「dist」そしてその配下の「fancybox」ディレクトリにある『fancybox.css』を読み込んでください。
JSファイルインクルード
<script type="text/javascript" src="/assets/fancyapps/ui-main/dist/fancybox/fancybox.umd.js"></script>
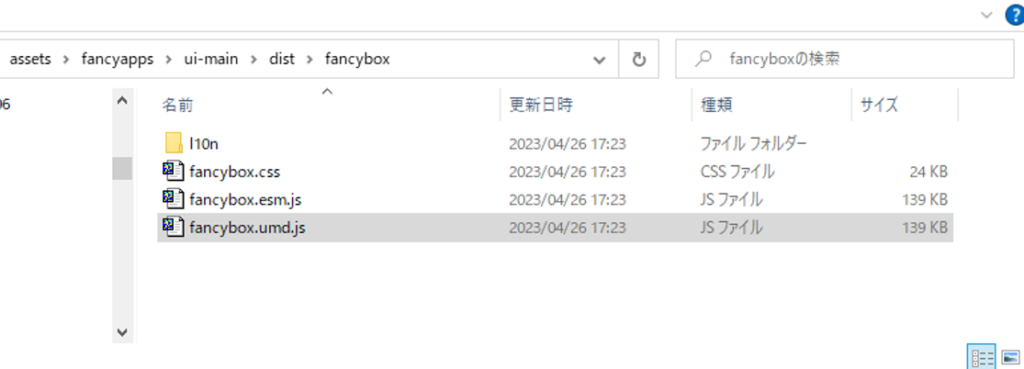
同じく「dist」ディレクトリの配下の「fancybox」ディレクトリの直下にある『fancybox.umd.js』を読み込んでください。
CDNの場合
書庫ファイル一式をダウンロードしなくても、公開されているファイルをリンクすれば、同じようにFacyboxを利用することができます。
コーディング方法
CSSファイルインクルード
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.css"
/>JSファイルインクルード
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.umd.js"></script>両リンクでCSSファイルとJSファイルを読み込むだけで、セットアップ完了です。
実装方法
HTMLコーディング
Fancybox対象エレメント設定
まず最初に、Fancyboxで表示させたい対象エレメントを設定します。ここではアンカー(<a>)で設定します。
<a
data-fancybox
>
...
</a>対象エレメントに属性「data-fancybox」を設定してください。
グルーピング設定
複数写真をグループ化し、一つのギャラリーにするには、属性「data-fancybox」に同じ文字列を設定してください。
<a
data-fancybox="gallery"
>
...
</a>写真(動画など)設定
次にギャラリーに表示させたい、写真(または動画)のリンクを設定します。アンカー(<a>)の場合は、属性「href」の値に写真などのリンクを設定してください。
<a
data-fancybox="gallery"
href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg"
>
...
</a>アンカー(<a>)以外の場合は、属性「data-src」を設定し、値にメディアへのリンクを設定してください。
<span
data-fancybox="gallery"
data-src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg"
>
...
</span>キャプション設定
キャプションを設定したい場合にhあ、属性「data-caption」を設定し、値にキャプションに設定したい文字列を設定してください。
<a
data-fancybox="gallery"
data-caption="レッサーパンダ"
href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg"
>
...
</a>サムネイルを設定
必須ではありませんが、表示させたい写真のサムネイルを設定したい場合には、Fancybox対象のエレメントの中に、imgタグでサムネイル用の写真を設定してください。
<a
data-fancybox="gallery"
data-caption="レッサーパンダ"
href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg"
>
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg" style="width:15%;height:15%;"/>
</a>Fancybox初期化
最後にFancyboxを初期化します。
<script>
Fancybox.bind("[data-fancybox]");
</script><scrip>タグにて、bindメソッドを利用し、パラメータとして対象となるエレメントのセレクタを指定してください。
『[data-fancybox]』を指定すると、属性『data-fancybox』を保持したエレメントがfancyboxの対象となり、対象となったオブジェクトをターゲットにfancyboxを初期化します。
| 第1引数 | セレクタ | string型 |
| 第2引数 | オプション | 配列型 |
指定された領域に限定する場合
ページ全体ではなく特定の領域にのみに初期化対象を限定する場合には3つの引数を持つbindメソッドを利用してください。
<div id="gallery-wrap">
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC08519.jpg" data-fancybox2="gallery2" data-caption="キツネ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC08519.jpg" style="width:10%" />
</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC08424.jpg" data-fancybox2="gallery2" data-caption="オオカミ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC08424.jpg" style="width:10%" />
</a>
</div>
<script>
Fancybox.bind(document.getElementById("gallery-wrap"), "[data-fancybox2]", {
groupAttr:'data-fancybox2'
});
</script>| 第1引数 | fancybox対象のHTMLエレメント | HTML Element |
| 第2引数 | セレクタ | string型 |
| 第3引数 | オプション | 配列型 |
グループ化設定
複数項目(写真など)を一つにまとめること(グルーピング)ができます。その設定方法についてここでは説明します。
デモ
オプションでグループ化する
属性『data-fancybox』を設定する以外にグループ化することもできます。
オプション「groupAttr」
属性『fancy-box』以外の文字列でグループ化したい場合には、オプション『groupAttr』を指定してください。
<script>
Fancybox.bind(document.getElementById("gallery-wrap"), "[data-fancybox2]", {
groupAttr:'data-fancybox2'
});
</script>オプション「groupAll」
オプション「groupAll」を指定することで、ページ全体のfancybox項目をfancyboxの初期化対象となります。
<div id="gallery">
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06740.jpg" data-caption="ウサギ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06740.jpg" style="width:10%" />
</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06513.jpg" data-caption="ネコ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06513.jpg" style="width:10%" />
</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC02278.jpg" data-caption="ハシビロコウ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC02278.jpg" style="width:10%" />
</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07189.jpg" data-caption="カピパラ">
カピパラを見る
</a>
</div>
<script>
Fancybox.bind("#gallery a", {
/* すべてをグループ化 */
groupAll: true
});
</script>グループ無効化
オプション「groupAttr」
オプション「groupAttr」に『false』を指定すると、グループ化が無効化されます。
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06740.jpg" data-fancybox="gallery" data-caption="ウサギ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06740.jpg" style="width:10%" />
</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06513.jpg" data-fancybox="gallery" data-caption="ネコ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06513.jpg" style="width:10%" />
</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC02278.jpg" data-fancybox="gallery" data-caption="ハシビロコウ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC02278.jpg" style="width:10%" />
</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07189.jpg" data-fancybox="gallery" data-caption="カピパラ">
カピパラを見る
</a>
<script>
Fancybox.bind("[data-fancybox]", {
/* グループ化を無効化 */
groupAttr: false,
});
</script>翻訳設定(ローカライゼーション)
fancyboxにはボタンなどに代替テキストが設定されていますが、デフォルトでは英語になっています。
これを翻訳することができます。
デモ
翻訳モジュールを読み込む方法
fancyboxでは翻訳されたモジュールが準備されているので、それを利用することで別言語に翻訳することができます。
JSファイルインクルード
まず、提供された翻訳モジュールを読み込みます。サンプルではイタリア語に翻訳しています。
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/l10n/it.umd.js"></script>CDNから読み込む場合には、「(言語ID).umd.js」ファイルを読み込んでください。言語IDは翻訳したい言語の2文字の言語IDとなります。
fancybox初期化
<script>
Fancybox.bind(document.getElementById("gallery-wrap"), "[data-fancybox2]", {
groupAttr:'data-fancybox2'
,l10n: Fancybox.l10n.it
});
</script>初期化時にオプション「l10n」を使用し、値に言語IDの定数を指定してください。
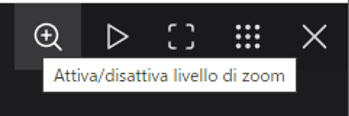
うまく、動作すると、代替テキストが翻訳されます。

日本語「ja」が翻訳されない
日本語(ja)のモジュールも提供されているはずなんですが、『ja.umd.js』を読み込んで、「l10n」に『l10n: Fancybox.l10n.ja』を指定しても、日本語に翻訳されません。
改善されるのを待つしかないでしょうかね。
オプションで個別に翻訳する方法
日本語にうまく翻訳できなかったので、オプション「l10n」を利用し、直接翻訳していくこともできます。
サンプル
<script>
Fancybox.bind(document.getElementById("gallery-wrap2"), "[data-fancybox3]", {
groupAttr:'data-fancybox3',
l10n: {
PANUP:"上に移動"
,PANDOWN:"下に移動"
,PANLEFT:"左に移動"
,PANRIGHT:"右に移動"
,ZOOMIN:"ズームイン"
,ZOOMOUT:"ズームアウトする"
,TOGGLEZOOM:"ズーム レベルの切り替え"
,TOGGLE1TO1:"ズーム レベルの切り替え"
,ITERATEZOOM:"ズーム レベルの切り替え"
,ROTATECCW:"反時計回りに回転"
,ROTATECW:"時計回りに回転します"
,FLIPX:"左右反転",FLIPY:"上下反転"
,FITX:"水平に合わせる"
,FITY:"縦に合わせる"
,RESET:"リセット"
,TOGGLEFS:"フルスクリーン切り替え"
,CLOSE:"閉じる"
,NEXT:"次"
,PREV:"前"
,MODAL:"このモーダル コンテンツは ESC キーで閉じることができます"
,ERROR:"エラーが発生しました。時間をおいてもう一度試してください"
,IMAGE_ERROR:"画像が見つかりません"
,ELEMENT_NOT_FOUND:"HTML 要素が見つかりません"
,AJAX_NOT_FOUND:"AJAX の読み込みエラー: 見つかりません"
,AJAX_FORBIDDEN:"AJAX のロード中にエラーが発生しました: 禁止されています"
,IFRAME_ERROR:"ページ読み込みエラー"
,TOGGLE_ZOOM:"ズーム レベルの切り替え"
,TOGGLE_THUMBS:"サムネイルの切り替え"
,TOGGLE_SLIDESHOW:"スライドショーの切り替え"
,TOGGLE_FULLSCREEN:"全画面モードの切り替え"
,DOWNLOAD:"ダウンロード"
}
});
</script>上記のように、各項目の代替テキスト定義を指定すると翻訳することができます。

読み込み時fancybox起動
fancyboxの項目をクリックせずともfancyboxを起動させることができます。
デモ
HTMLコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<title>fancybox v5 demo(3)</title>
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.umd.js"></script>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.css"
/>
</head>
<body>
<h4>読み込み時fancybox起動</h4>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06740.jpg" data-fancybox="gallery" data-caption="ウサギ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06740.jpg" style="width:10%" />
</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06513.jpg" data-fancybox="gallery" data-caption="ネコ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06513.jpg" style="width:10%" />
</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC02278.jpg" data-fancybox="gallery" data-caption="ハシビロコウ">
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC02278.jpg" style="width:10%" />
</a>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07189.jpg" data-fancybox="gallery" data-caption="カピパラ">
カピパラを見る
</a>
<script>
// fancybox 初期化
Fancybox.bind('[data-fancybox="gallery"]');
// fanxybox起動
Fancybox.fromSelector('[data-fancybox="gallery"]');
// Fancybox.fromNodes(Array.from(document.querySelectorAll('[data-fancybox="gallery"]')));
</script>
</body>
</html>
fancybox起動を起動するのは?
fancyboxをスクリプトで起動するには、fancybox初期化後、「fromSelector」メソッド、または「fromNodes」メソッドを呼び出してくダサい。
セレクタで起動する
セレクタから起動するには「fromSelector」メソッドにセレクタを指定して起動してください。
Fancybox.fromSelector('[data-fancybox="gallery"]');HTMLエレメントから起動する
HTMLエレメントを指定して起動する場合に「fromNodes」メソッドを呼び出してください。
Fancybox.fromNodes(Array.from(document.querySelectorAll('[data-fancybox="gallery"]')));キャプションの設定
fancybox初期化時のオプションで、キャプションをカスタマイズしたり、CSSクラスにて、表示位置を変えたりすることができます。
デモ
オプションでキャプションをカスタマイズする
オプション「caption」を利用すると、キャプションをカスタマイズできます。
サンプル


 カピパラを見る
カピパラを見る
「caption」オプションは、関数を指定できるオプションです。
| 第1引数 | fancyboxオブジェクト | fancybox型 |
| 第2引数 | スライド項目 | slideType型 |
| 第3引数 | キャプション文字列(省略可) | string型 |
<script>
Fancybox.bind('[data-fancybox="gallery"]', {
caption: (fancybox, slide) => {
const caption = slide.caption || "";
return `${slide.index + 1} / ${
fancybox.carousel?.slides.length
} <br /> ${caption}`;
},
Toolbar: {
display: {
left: [], /* ページ数を消す */
middle: [],
right: ["slideshow", "download", "thumbs", "close"],
}
}
});
</script>上記のようにコーディングするとキャプションに項目番号や項目数などを設定することもできます。
属性「data-caption」以外からキャプション文字列を設定する方法
属性「data-caption」以外からキャプション文字列を設定することもできます。
ここでは、タグ「figcaption」に指定された文字列をキャプションに設定する方法です。
サンプル



<figure data-fancybox="gallery2" data-src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06740.jpg" >
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06740.jpg" style="width:10%" />
<figcaption>ウサギ</figcaption>
</figure>
<figure data-fancybox="gallery2" data-src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06513.jpg" >
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06513.jpg" style="width:10%" />
<figcaption>ネコ</figcaption>
</figure>
<figure data-fancybox="gallery2" data-src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC02278.jpg" >
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC02278.jpg" style="width:10%" />
<figcaption>ハシビロコウ</figcaption>
</figure>
<div>
<a href="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07189.jpg" data-fancybox="gallery2">
カピパラを見る
<figcaption style="display:none">カピパラ</figcaption>
</a>
</div>
<script>
Fancybox.bind('[data-fancybox="gallery2"]', {
caption: function (fancybox, slide) {
const figurecaption = slide.triggerEl?.querySelector("figcaption");
/* figcaptionタグからキャプション文字列を取得 */
const caption2 = figurecaption ? figurecaption.innerHTML : slide.caption || "";
return `${slide.index + 1} / ${
fancybox.carousel?.slides.length
} <br /> ${caption2}`;
},
Toolbar: {
display: {
left: [], /* ページ数の表示を消す */
middle: [],
right: ["slideshow", "download", "thumbs", "close"],
}
}
});
</script>上記のコーディングサンプルでは、オプション「caption」で指定された関数にて、「figurecaption」タグのエレメントを取得し、その指定文字列を「innerHTML 」から取得して設定するようにしてあります。
キャプションの表示位置を変えるには?
キャプションの表示位置を変えるには、CSSでスタイルシート定義を変えると実装できます。
以下は、キャプションを右側に移動させる定義となります。
<style type="text/css">
/* キャプション位置を右へ */
.fancybox__slide.has-caption {
flex-direction: row;
}
.fancybox__caption {
max-width: 250px;
padding: 1rem 3rem 1rem 1rem;
}
</style>CSSクラス「fancybox__slide」や「fancybox__caption」の定義を適時変更ください。
ご参考
関連ページ
- Fancybox v5でギャラリーを作る方法【後編】
- Fancybox v4でギャラリーを作る方法
- PhotoSwipeでギャラリーを作る方法
- PhotoSwipe v5でギャラリーを作る方法
- Lightcaseでギャラリーを作る方法
- Colorboxでギャラリーを作る方法
- LIGHTBOXでギャラリーを作る方法
- 軽量lightboxライブラリ「Luminous」でギャラリーを作る方法
- Swipeboxでギャラリーを作る方法
- baguetteBox.jsでギャラリーを作る方法







を自作する方法-345x230.png)
-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
