軽量jQueryプラグイン「Unslider」でスライダーを実装する方法
軽量jQueryプラグイン「Unslider」でスライダーを実装する方法
導入方法
ダウンロード
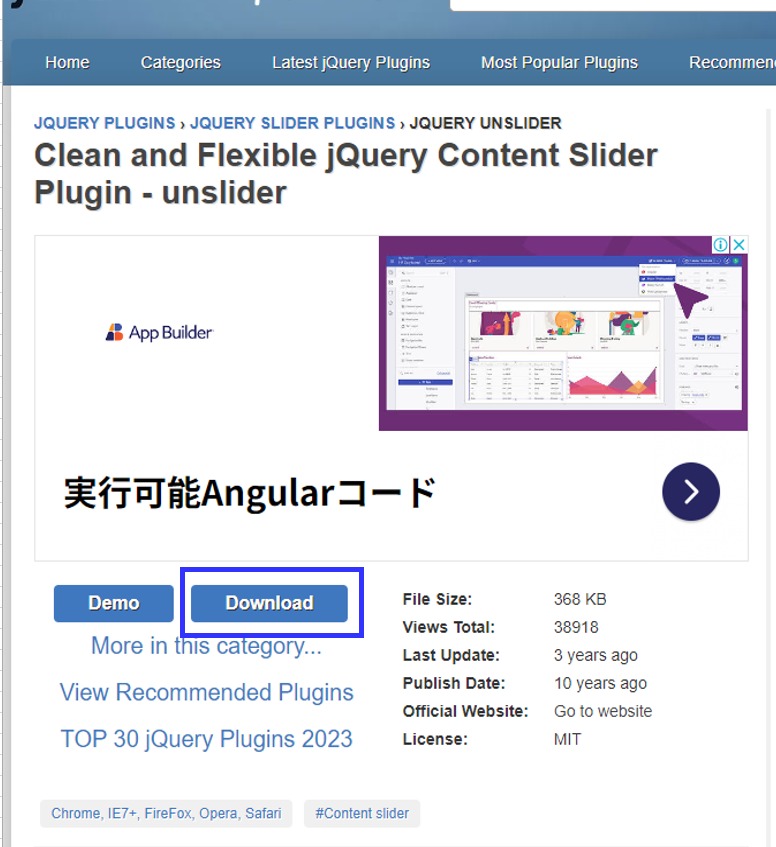
「jQuery Script.net」のページにいき、「Download」ボタンを教えてください。

トップページに「Download」ボタンがあるので、クリックすると書庫ファイルをダウンロードできます。
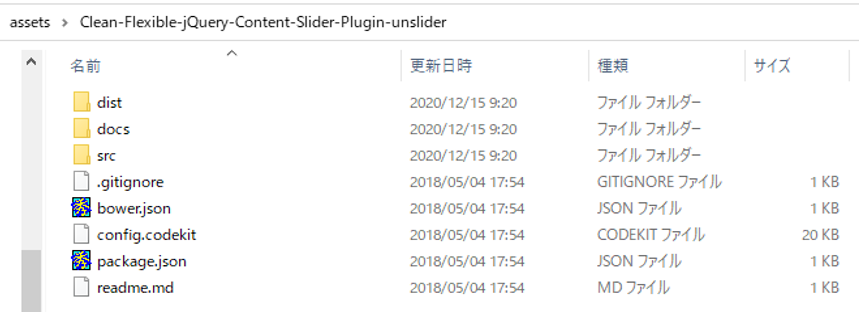
ダウンロードしたファイルを解凍すると、以下のようなファイルが展開されます。

CSSファイルインクルード
まず、CSSファイル『unslider.css』と『unslider-dots.css』を読み込みます。
<link href="/assets/Clean-Flexible-jQuery-Content-Slider-Plugin-unslider/dist/css/unslider.css" rel="stylesheet" />
<link href="/assets/Clean-Flexible-jQuery-Content-Slider-Plugin-unslider/dist/css/unslider-dots.css" rel="stylesheet" />
jQueryライブラリ読み込み
まず、jQuery前提のライブラリなのでjQueryを読み込みます。
<script src="//code.jquery.com/jquery-latest.min.js"></script>JSファイルインクルード
JSファイル『unslider-min.js』を読み込みます。
<script src="/assets/Clean-Flexible-jQuery-Content-Slider-Plugin-unslider/dist/js/unslider-min.js"></script>モバイルスワイプ用ライブラリ読み込み
モバイル端末にて、スライドを移動させる際にスワイプでの操作を有効にしたい場合には、スワイプ用のライブラリを読み込んでください。
<script src="https://cdn.jsdelivr.net/npm/jquery.event.move@1.3.6/js/jquery.event.move.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/jquery.event.swipe@0.5.4/js/jquery.event.swipe.min.js"></script>
HTMLマークアップ
まず、スライド領域を「<div>」で生成します。
<div class="banner">
...
</div>次に「<ul>」タグ対象領域を定義します。
<div class="banner">
<ul>
...
</ul>
</div>最後に、各スライドを「<li>」タグで定義します。
<div class="banner">
<ul>
<li>1枚目のスライド.</li>
<li>2枚目のスライド</li>
<li>3枚目のスライド</li>
</ul>
</div>
unslider初期化
最後にjQueryでunsliderを初期化します。
<script>
$(function() {
$('.banner').unslider();
});
</script>コーディング方法
自動再生
スライドの自動再生を有効にするにはオプションの「autoplay」を『true』にしてください。
また、そのスライド移動のスピードは、オプション「speed」で指定できます。指定値はミリ秒です。
さらに、スライドの表示時間は、オプション「delay」で指定できます。これもミリ秒で指定可能です。
たとえば、各スライドを3秒間表示し、0.5 秒でスライドを切り替える場合には以下のようになります。
<script>
$(function() {
$('.banner').unslider({
autoplay:true,
speed: 500,
delay: 3000,
});
});
</script>「Prev」「Next」ボタンのラベルを変更
スライドを移動させるには「Prev」「Next」ボタンを別の文字列に変更するには、オプション、または、スタイルシートで変更できます。
オプションで変更
<script>
$(function() {
$('.demo').unslider({
arrows: {
prev: '<a class="unslider-arrow prev">←</a>',
next: '<a class="unslider-arrow next">→</a>'
},
});
});
</script>オプション「arrows」で配列で「prev」「next」構造体でボタンのカスタマイズできます。
スタイルシートで変更
スタイルシートにてクラス「unslider-arrow」を上書きして、『content』にて、上書きしたい文字列を指定してください。
<style type="text/css">
/* 矢印ナビゲーションボタンの表示位置 */
.unslider-arrow {
/* position the navigation dots over the slides */
position: absolute;
top: 50%;
z-index: 1000; /* Make sure the dots show over the images */
font-size: 2em;
visibility: hidden;
}
/* デフォルトの「Prev」「Next」ボタンを非表示にする */
.unslider-arrow {
visibility: hidden; /* Hide the default arrows */
}
/* デフォルトの「Prev」「Next」ボタンを無効にして、内容をカスタマイズする */
.unslider-arrow:before {
visibility: visible;
}
/* 矢印ナビゲーションボタン:前へ */
.unslider-arrow.prev:before {
content: '<';
font-weight:bold;
color:white;
}
/* 矢印ナビゲーションボタン:次へへ */
.unslider-arrow.next:before {
content: '>';
font-weight:bold;
color:white;
}
</style>ドットナビケーションを表示
ドットのナビゲーションボタンを表示させるにはオプション「nav」に『true』を指定してください。
<script>
$(function() {
$('.banner').unslider({
nav:true
});
});
</script>ただ、これを『true』にしただけで、ドットが表示されない、または、見えないことがあります。
ドットの色が白いこともあり、かなり見えづらいです。
よって、合わせて、スタイルシートも変更し、表示位置や背景色を変更する必要があると思います。
スライド内にドットを表示させるには以下のようにしてみてください。
<style type="text/css">
/* Style the dots*/
.unslider {
/* set the positioning context for the dots */
position: relative;
width:800px;
}
/* ドットのナビゲーションを表示させる定義 */
.unslider-nav {
/* position the navigation dots over the slides */
position: absolute;
left: 0;
right: 0;
top: 95%;
z-index: 1000; /* Make sure the dots show over the images */
}
/* Style the arrows*/
.unslider {
/* ドットを表示させる定義 */
position: relative;
}
</style>デモページ3、またはデモページ4をご参考ください
サンプル/デモ
デモ1
サンプル
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Unslider demo(1)</title>
<script src="//code.jquery.com/jquery-latest.min.js"></script>
<script src="/assets/Clean-Flexible-jQuery-Content-Slider-Plugin-unslider/dist/js/unslider-min.js"></script>
<link href="/assets/Clean-Flexible-jQuery-Content-Slider-Plugin-unslider/dist/css/unslider.css" rel="stylesheet" />
<link href="/assets/Clean-Flexible-jQuery-Content-Slider-Plugin-unslider/dist/css/unslider-dots.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/jquery.event.move@1.3.6/js/jquery.event.move.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/jquery.event.swipe@0.5.4/js/jquery.event.swipe.min.js"></script>
<style type="text/css">
.banner { position: relative; overflow: auto; }
.banner li { list-style: none; }
.banner ul li { float: left; height:300px;}
/* ドットのナビゲーションを見やすくするために背景色を付けておきます */
.unslider-nav {
background-color:#D0D0D0
}
</style>
</head>
<body>
<div class="banner">
<ul>
<li>1枚目のスライド.</li>
<li>2枚目のスライド</li>
<li>3枚目のスライド</li>
</ul>
</div>
<script>
$(function() {
$('.banner').unslider({
autoplay:true,
speed: 500, // The speed to animate each slide (in milliseconds)
delay: 3000, // The delay between slide animations (in milliseconds)
complete: function() {}, // A function that gets called after every slide animation
keys: true, // Enable keyboard (left, right) arrow shortcuts
dots: true, // Display dot navigation
fluid: false, // Support responsive design. May break non-responsive designs
});
});
</script>
</body>
</html>デモ
デモ2
サンプル
-
タイトル 1
スライド1
-
タイトル 2
スライド2
-
タイトル 3
スライド3
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Unslider demo(2)</title>
<script src="//code.jquery.com/jquery-latest.min.js"></script>
<script src="/assets/Clean-Flexible-jQuery-Content-Slider-Plugin-unslider/dist/js/unslider-min.js"></script>
<link href="/assets/Clean-Flexible-jQuery-Content-Slider-Plugin-unslider/dist/css/unslider.css" rel="stylesheet" />
<link href="/assets/Clean-Flexible-jQuery-Content-Slider-Plugin-unslider/dist/css/unslider-dots.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/jquery.event.move@1.3.6/js/jquery.event.move.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/jquery.event.swipe@0.5.4/js/jquery.event.swipe.min.js"></script>
<style type="text/css">
/* ドットのナビゲーションを見やすくするために背景色を付けておきます */
.unslider-nav {
background-color:#D0D0D0
}
</style>
</head>
<body>
<div class="demo">
<ul>
<li>
<h1>タイトル 1</h1>
<p>スライド1</p>
</li>
<li>
<h1>タイトル 2</h1>
<p>スライド2</p>
</li>
<li>
<h1>タイトル 3</h1>
<p>スライド3</p>
</li>
</ul>
</div>
<script>
var demoClass = 'unslider';
$(function() {
$('.demo').unslider({
autoplay:true,
speed: 500,
delay: 3000,
easing: 'linear',
keys: {
prev: 38, /* ArrowLeft */
next: 39 /* ArrowRight */
},
nav: true, /* ドットナビ表示 */
arrows: {
prev: '<a class="' + demoClass + '-arrow prev">←</a>',
next: '<a class="' + demoClass + '-arrow next">→</a>'
},
animation: 'horizontal',
selectors: {
container: 'ul:first',
slides: 'li'
},
animateHeight: false,
activeClass: demoClass + '-active',
swipe: true
});
});
</script>
</body>
</html>デモ
デモ3
サンプル
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Unslider demo(2)</title>
<script src="//code.jquery.com/jquery-latest.min.js"></script>
<script src="/assets/Clean-Flexible-jQuery-Content-Slider-Plugin-unslider/dist/js/unslider-min.js"></script>
<link href="/assets/Clean-Flexible-jQuery-Content-Slider-Plugin-unslider/dist/css/unslider.css" rel="stylesheet" />
<link href="/assets/Clean-Flexible-jQuery-Content-Slider-Plugin-unslider/dist/css/unslider-dots.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/jquery.event.move@1.3.6/js/jquery.event.move.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/jquery.event.swipe@0.5.4/js/jquery.event.swipe.min.js"></script>
<style type="text/css">
/* 写真の高さ */
.banner {
height: 600px;
/* キャプションテキストの表示位置 */
text-align: center;
}
/* 幅をフルスクリーンにする */
.banner img {
width: 100%;
}
.banner .slide-text {
position: absolute;
left: 0;
right: 0;
padding: 150px 0 50px;
color: white;
text-shadow: 2px 2px 2px rgba(0,0,0, .5);
font: bold 3em/1.4 Helvetica, Arial, sans-serif;
}
a:link, a:visited, a:focus, a:hover, a:active {
color: pink;
text-decoration: none;
}
/* Style the dots*/
.unslider {
/* set the positioning context for the dots */
position: relative;
width:800px;
}
/* ドットのナビゲーションを表示させる定義 */
.unslider-nav {
/* position the navigation dots over the slides */
position: absolute;
left: 0;
right: 0;
top: 95%;
z-index: 1000; /* Make sure the dots show over the images */
}
/* Style the arrows*/
.unslider {
/* ドットを表示させる定義 */
position: relative;
}
/* 矢印ナビゲーションボタンの表示位置 */
.unslider-arrow {
/* position the navigation dots over the slides */
position: absolute;
top: 50%;
z-index: 1000; /* Make sure the dots show over the images */
font-size: 2em;
visibility: hidden;
}
/* デフォルトの「Prev」「Next」ボタンを非表示にする */
.unslider-arrow {
visibility: hidden; /* Hide the default arrows */
}
/* デフォルトの「Prev」「Next」ボタンを無効にして、内容をカスタマイズする */
.unslider-arrow:before {
visibility: visible;
}
/* 矢印ナビゲーションボタン:前へ */
.unslider-arrow.prev:before {
content: '<';
font-weight:bold;
color:white;
}
/* 矢印ナビゲーションボタン:次へへ */
.unslider-arrow.next:before {
content: '>';
font-weight:bold;
color:white;
}
</style>
</head>
<body>
<div class="banner" >
<ul>
<li>
<div class="slide-text">
<h3>サンプル</h3>
<p>キャプション</p>
</div>
<img src="https://www.single-life.tokyo/wp-content/uploads/2022/02/gaien.jpg" >
</li>
<li>
<img src="https://www.single-life.tokyo/wp-content/uploads/2022/02/rabbit.jpg" >
</li>
<li>
<img src="https://www.single-life.tokyo/wp-content/uploads/2022/02/mizumoto.jpg" >
</li>
</ul>
</div>
<script>
$(function() {
$('.banner').unslider({
autoplay:true,
infinite:true,
speed: 500, // The speed to animate each slide (in milliseconds)
delay: 3000, // The delay between slide animations (in milliseconds)
complete: function() {}, // A function that gets called after every slide animation
keys: true, // Enable keyboard (left, right) arrow shortcuts
dots: true, // Display dot navigation
fluid: false // Support responsive design. May break non-responsive designs
});
});
</script>
</body>
</html>デモ
デモ4
サンプル
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Unslider demo(2)</title>
<script src="//code.jquery.com/jquery-latest.min.js"></script>
<script src="/assets/Clean-Flexible-jQuery-Content-Slider-Plugin-unslider/dist/js/unslider-min.js"></script>
<link href="/assets/Clean-Flexible-jQuery-Content-Slider-Plugin-unslider/dist/css/unslider.css" rel="stylesheet" />
<link href="/assets/Clean-Flexible-jQuery-Content-Slider-Plugin-unslider/dist/css/unslider-dots.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/jquery.event.move@1.3.6/js/jquery.event.move.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/jquery.event.swipe@0.5.4/js/jquery.event.swipe.min.js"></script>
<style type="text/css">
/* 写真の高さ */
.banner {
height: 600px;
/* キャプションテキストの表示位置 */
text-align: center;
}
/* 幅をフルスクリーンにする */
.banner img {
width: 100%;
/* キャプションテキストの表示位置 */
text-align: center;
}
.banner .slide-text {
position: absolute;
left: 0;
right: 0;
padding: 150px 0 50px;
color: white;
text-shadow: 2px 2px 2px rgba(0,0,0, .5);
font: bold 3em/1.4 Helvetica, Arial, sans-serif;
}
a:link, a:visited, a:focus, a:hover, a:active {
color: pink;
text-decoration: none;
}
.unslider {
position: relative;
}
/* ドットのナビゲーションを表示させる定義 */
.unslider-nav {
/* position the navigation dots over the slides */
position: absolute;
left: 0;
right: 0;
top: 95%;
z-index: 1000; /* Make sure the dots show over the images */
}
/* Style the arrows*/
.unslider {
/* ドットを表示させる定義 */
position: relative;
}
/* 矢印ナビゲーションボタンの表示位置 */
.unslider-arrow {
/* position the navigation dots over the slides */
position: absolute;
top: 50%;
z-index: 1000; /* Make sure the dots show over the images */
font-size: 2em;
visibility: hidden;
}
/* デフォルトの「Prev」「Next」ボタンを非表示にする */
.unslider-arrow {
visibility: hidden; /* Hide the default arrows */
}
/* デフォルトの「Prev」「Next」ボタンを無効にして、内容をカスタマイズする */
.unslider-arrow:before {
visibility: visible;
}
/* 矢印ナビゲーションボタン:前へ */
.unslider-arrow.prev:before {
content: '<';
font-weight:bold;
color:white;
}
/* 矢印ナビゲーションボタン:次へへ */
.unslider-arrow.next:before {
content: '>';
font-weight:bold;
color:white;
}
</style>
</head>
<body>
<div class="banner" >
<ul>
<li>
<div class="slide-text">
<h3>サンプル</h3>
<p>キャプション</p>
</div>
<img src="https://www.single-life.tokyo/wp-content/uploads/2023/09/DSC09519.jpg" alt="">
</li>
<li>
<img src="https://www.single-life.tokyo/wp-content/uploads/2023/09/DSC03567.jpg" alt="">
</li>
<li>
<img src="https://www.single-life.tokyo/wp-content/uploads/2023/09/DSC04469.jpg" alt="">
</li>
</ul>
</div>
<script>
$(function() {
$('.banner').unslider({
autoplay:true,
swipe:true,
nav:true,
infinite:false,
arrows: true,
animation: 'fade',
speed: 500, // The speed to animate each slide (in milliseconds)
delay: 3000, // The delay between slide animations (in milliseconds)
complete: function() {}, // A function that gets called after every slide animation
keys: true, // Enable keyboard (left, right) arrow shortcuts
dots: true, // Display dot navigation
fluid: false // Support responsive design. May break non-responsive designs
});
});
</script>
</body>
</html>デモ
ご参考
関連ページ
- Bootstrapでカルーセル(Carousel)を作る方法
- Fancybox v4でカルーセル(Carousel)を作る方法
- Fancybox v5でカルーセル(Carousel)を作る方法
- カルーセル(Carousel)を自作する方法
- 「Shoelace」でカルーセル(Carousel)を作成する方法
- スライドショーギャラリー(Slideshow Gallery)を自作する方法
- jQueryプラグイン「Owl Carousel 2」を使ってカルーセル/スライダーを設定する方法
- スライダープラグイン「slick」の紹介
- スライダープラグイン「Flickity」の紹介











を実装する方法-345x230.png)
-1-1-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
