jQueryプラグイン「Owl Carousel 2」を使ってカルーセル/スライダーを設定する方法
Contents
jQueryプラグイン「Owl Carousel 2」を使ってカルーセル/スライダーを設定する方法
ダウンロード
まず、「Owl Carousel 2」のサイトに行って、書庫ファイルをダウンロードしてください。

トップページに「Download」ボタンがあるので、クリックすると書庫ファイルをダウンロードできます。
ダウンロードしたファイルを解凍すると、以下のようなファイルが展開されます。

導入方法
CSSファイルインクルード
まず、CSSファイルを読み込みます。
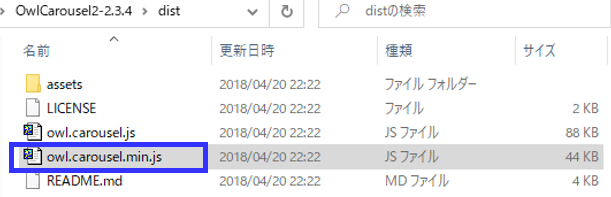
ダウンロードし解凍した書庫ファイルの中の「dist」→「assets」の下にある「owl.carousel.css」「owl.theme.default.css」または、「owl.carousel.min.css」「owl.theme.default.min.css」をリンクしてください。
<link rel="stylesheet" href="/assets/OwlCarousel2-2.3.4/dist/assets/owl.carousel.min.css">
<link rel="stylesheet" href="/assets/OwlCarousel2-2.3.4/dist/assets/owl.theme.default.min.css">
JSファイルインクルード
次に、JSファイルを読み込みますが、読み込む前にjQueryのライブラリを読み込むことが必須で、そのあとで、「Owl Carousel 2」のJSファイルを読み込んでください。
読み込むファイルは「dist」の下にある「owl.carousel.js」または「owl.carousel.min.js」となります。
<script type="text/javascript" src="https://code.jquery.com/jquery.min.js"></script>
<script src="/assets/OwlCarousel2-2.3.4/dist/owl.carousel.min.js"></script>
HTML定義
カルーセル対象のdivを設定しそこにクラス「owl-carousel」を設定してください。別の文字列ではだめです。
その下に各項目を同じくdivで設定するだけです。
<div class="owl-carousel">
<div>項目1</div>
<div>項目2</div>
<div>項目3</div>
<div>項目4</div>
<div>項目5</div>
<div>項目6</div>
</div>プラグイン呼び出し
最後にJavascriptでOwl Carouselのコードを呼び出せば、完了です。
なお、呼び出し時に、オプションを指定することも可能です。
<script>
$(document).ready(function(){
$(".owl-carousel").owlCarousel();
});
</script>HTMLコード
オプションなし
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<title>Owl Carousel 2 demo(1)</title>
<link rel="stylesheet" href="/assets/OwlCarousel2-2.3.4/dist/assets/owl.carousel.min.css">
<link rel="stylesheet" href="/assets/OwlCarousel2-2.3.4/dist/assets/owl.theme.default.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery.min.js"></script>
<script src="/assets/OwlCarousel2-2.3.4/dist/owl.carousel.min.js"></script>
</head>
<body>
<div class="owl-carousel">
<div><img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC08519.jpg" title="きつね" /></div>
<div><img src="https://www.single-life.tokyo/wp-content/uploads/2021/11/rabbit.jpg" title="うさぎ" /></div>
<div><img src="https://www.single-life.tokyo/wp-content/uploads/2021/11/penguin.jpg" title="ペンギン" /></div>
<div><img src="https://www.single-life.tokyo/wp-content/uploads/2021/11/kangaroo.jpg" title="カンガルー" /></div>
<div><img src="https://www.single-life.tokyo/wp-content/uploads/2021/11/turtle.jpg" title="亀" /></div>
<div><img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC04799.jpg" title="ホワイトタイガー" /></div>
</div>
<script>
$(document).ready(function(){
$(".owl-carousel").owlCarousel();
});
</script>
</body>
</html>オプションあり
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<title>Owl Carousel 2 demo(2)</title>
<link rel="stylesheet" href="/assets/OwlCarousel2-2.3.4/dist/assets/owl.carousel.min.css">
<link rel="stylesheet" href="/assets/OwlCarousel2-2.3.4/dist/assets/owl.theme.default.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery.min.js"></script>
<script src="/assets/OwlCarousel2-2.3.4/dist/owl.carousel.min.js"></script>
</head>
<body>
<div class="owl-carousel owl-theme owl-loaded" >
<div data-merge='0'><img src="https://www.single-life.tokyo/wp-content/uploads/2021/11/rabbit.jpg" title="うさぎ" /></div>
<div data-merge='0'><img src="https://www.single-life.tokyo/wp-content/uploads/2021/11/penguin.jpg" title="ペンギン" /></div>
<div data-merge='0'><img src="https://www.single-life.tokyo/wp-content/uploads/2021/11/kangaroo.jpg" title="カンガルー" /></div>
<div data-merge='0'><img src="https://www.single-life.tokyo/wp-content/uploads/2021/11/turtle.jpg" title="亀" /></div>
<div data-merge='1'><img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC08519.jpg" title="きつね" /></div>
<div data-merge='1'><img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC04799.jpg" title="ホワイトタイガー" /></div>
</div>
<script>
$(document).ready(function(){
$(".owl-carousel").owlCarousel(
{
items:2 /*表示する項目数 */
,margin:5
,loop:true /* ドラッグで1周する/1枚目に戻る */
,center:true
,merge:true
,autoWidth:false
,startPosition:3
,rewind:true /* navボタンを押して元に戻る */
,nav:true
,navText:['前','次']
,autoplay:true
,autoplayTimeout:1000
,autoplayHoverPause:true
,autoplaySpeed:5000
,navClass:['owl-prev','owl-next']
,navContainerClass:"owl-nav"
,navElement :'div'
}
);
});
</script>
</body>
</html>デモ
オプション
プラグインを呼び出す際、オプションも指定できます。
いくつか、紹介しておきますね。
items
初期表示する項目数を定義できるオプションです。
デフォルトは「3」です。よって、オプションなしの場合は、初期表示時、3項目が表示させる状態となります。
margin
項目数の間に設定するマージン(縁)の幅をピクセルで指定できます。
デフォルトは「0」なので、まったく隙間のない状態で各項目が表示されることになります。
loop
「true」にすると、項目をドラッグして、最終項目になった場合、最初の項目に戻ることができます。ずっとドラッグした場合には、無限にループすることになります。
デフォルトは「false」です。
center
「true」にすると、選択状態の項目が中央に来るように調整してくれます。
デフォルトは「false」です。
autoWidth
「false」にするとすべて同じ幅にしてくれます。デフォルトは「false」です。
「true」にすると各項目のもともとの幅が有効になります。
startPosition
初期の選択項目の項目番号を指定できるオプションです。
デフォルトは「0」で1番目の項目となります。
「true」にすると「前(prev)」、「次(next)」ボタンが表示されます。
オプション「nav」が『true』の場合に表示される、ボタンのラベルテキストを定義できるオプションです。
配列で定義します。デフォルトは以下の通りです。
['next','prev']オプション「nav」が『true』の場合表示されるボタンのエレメントを定義できるオプションです。
デフォルトは「button」なので、ボタン属性で「nav」ボタンが表示されます。
rewind
「true」にすると、navボタンをクリックし、最後の項目に到達した場合、さらに「next」ボタンを押すと、1枚目に戻るようになります。
デフォルトは「true」です。
dots
「true」にすると、項目を選択するためのドットアイコンが表示されるようになります。
デフォルトは「true」です。

autoplay
「true」にすると、スライドショーが実行され、自動的に項目が切り替わります。つまり自動再生が有効になります。
デフォルトは「false」です。
autoplayTimeout
「autoplay」が『true』の場合実行される、自動的な項目切り替え時、各項目が停止し表示されている時間をミリ秒で指定できるオプションです。
デフォルトは「5000」(ミリ秒)で5秒経過すると次の項目に切り替わります。
autoplayHoverPause
「true」にすると、自動再生されているとき、項目にマウスを乗せた時、自動再生が停止します。
デフォルトは「false」です。
autoplaySpeed
自動再生しているとき、次の項目に切り替わる時間を指定できるオプションです。単位はミリ秒です。
デフォルトは「false」です。
ご参考
関連ページ
- Bootstrapでカルーセル(Carousel)を作る方法
- Fancybox v4でカルーセル(Carousel)を作る方法
- Fancybox v5でカルーセル(Carousel)を作る方法
- カルーセル(Carousel)を自作する方法
- 「Shoelace」でカルーセル(Carousel)を作成する方法
- スライドショーギャラリー(Slideshow Gallery)を自作する方法
- スライダープラグイン「slick」の紹介
- スライダープラグイン「Flickity」の紹介





を実装する方法-345x230.png)
-1-1-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
