jQueryプラグイン「DateTimePicker」で、日付/時刻選択を実装する方法
今回は日付だけでなく、時刻も選択できる「DateTimePicker」を紹介します。
Contents
jQueryプラグイン「DateTimePicker」で、日付/時刻選択を実装する方法
サンプル
デフォルト:
Time Picker:
Date Picker:
:
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<title>Date Time Picker Demo</title>
<link rel="stylesheet" href="/assets/datetimepicker-master/build/jquery.datetimepicker.min.css">
<script src="/assets/datetimepicker-master/jquery.js"></script>
<script src="/assets/datetimepicker-master/build/jquery.datetimepicker.full.js"></script>
</head>
<body>
<p>
デフォルト:<input id="datetimepicker1" type="text" />
</p>
<p>
Time Picker:<input id="datetimepicker2" type="text" />
</p>
<p>
Date Picker:<input id="datetimepicker3" type="text" />
</p>
<p>
<button type="button" id="datepicker_button">日付時刻選択</button>:
<input id="txtDate" type="text" readOnly style="width:70px" />
<input id="txtTime" type="text" readOnly style="width:50px;margin-left:5px;" />
<div id="datetimepicker4"></div>
</p>
<script>
(function () {
// 日本語に設定
jQuery.datetimepicker.setLocale('ja');
// デフォルト
jQuery('#datetimepicker1').datetimepicker();
// TimePicker
jQuery('#datetimepicker2').datetimepicker( {
datepicker:false,
step:30,
format:'H:i'
});
// DatePicker
jQuery('#datetimepicker3').datetimepicker( {
timepicker:false,
format:'Y/m/d',
minDate:'-1970/01/02', // 昨日が最小日
maxDate:'+1970/01/02' // 明日が最大日
});
// 日付選択ボタンクリック時の処理
jQuery('#datepicker_button').click(function(){
jQuery('#datetimepicker4').datetimepicker('show'); //Date Time Picker表示
});
// 日付テキストボックス・時刻テキストボックスへ設定
jQuery('#datetimepicker4').datetimepicker({
format:'Y/m/d H:i ',
onChangeDateTime:function(dp,$input){
var datetime = $input.val().split(' ');
$('#txtDate').val(datetime[0]);
$('#txtTime').val(datetime[1]);
}
});
}());
</script>
</body>
</html>デモ
インストール方法
まず、公式のページに行くか、GitHubに行って、書庫ファイルをダウンロードしてください。
ここでは公式ページでダウンロードします。小さく書庫ファイルへのリンクがありますので、それをクリックしてください。

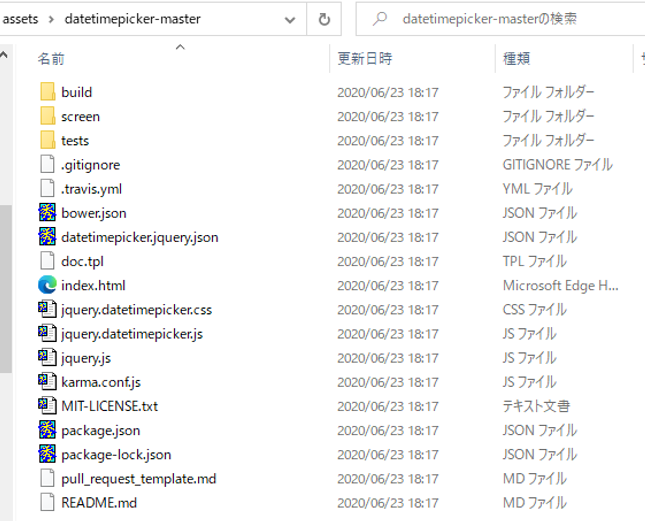
ダウンロード書庫ファイルを解凍すると以下のようなファイルが展開されます。

導入方法

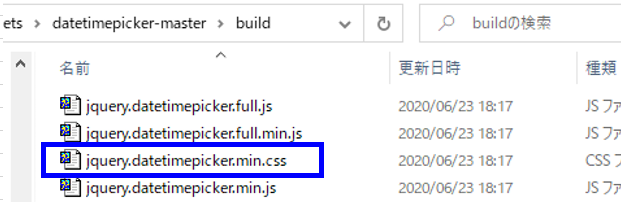
ダウンロードした書庫ファイルの中にある「build」フォルダ直下にあるファイルを読み込みます。
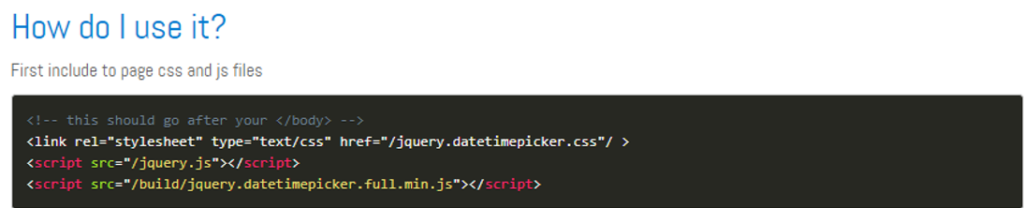
CSSファイルインクルード
まず、CSSファイルです。
<link rel="stylesheet" href="/assets/datetimepicker-master/build/jquery.datetimepicker.min.css">
JSファイルインクルード
次にjQueryとJSファイルをインクロードしてください。
<script src="/assets/datetimepicker-master/jquery.js"></script>
<script src="/assets/datetimepicker-master/build/jquery.datetimepicker.full.js"></script>
ダウンロードしたファイルの中にjQueryのライブラリがあったのでそれを利用しています。
また、Date Time PickerのJSファイルは「jquery.datetimepicker.full.js」か「jquery.datetimepicker.full.min.js」のどちらかを読み込んでください。
DateTimePicker初期化
最後に対象テキストボックスやDIVオブジェクトに対して、DateTimePickerを初期化すれば、実装完了です。
<script>
(function () {
// デフォルト(テキストボックスに対してDateTimePicker設定)
jQuery('#datetimepicker1').datetimepicker();
}());
</script>
日本語化する方法
DateTimePickerは多くの言語に対応しています。日本語にも対応していて、以下の1行を最初に設定することでPickerが日本語化されます。
// 日本語に設定
jQuery.datetimepicker.setLocale('ja');その他の言語
なお、DateTimePickerは51言語に対応しています。詳しくはオプションリストの「lang」を参照ください。
オプション
最後にいくつかのオプションを紹介しておきます。
format
設定する日付/時刻形式を指定できます。
デフォルトは「Y/m/d H:i」(年/月/日 時:分)です。
formatDate
『minDate』『maxDate』オプション用の日付形式を指定できるオプションです。
デフォルトは「Y/m/d」(年/月/日)です。
formatTime
『minTime』『maxTime』オプション用の時刻形式を指定できるオプションです。
デフォルトは「H:i」(時:分)です。
step
Time Pickerに表示する時刻の単位になります。
値は分で指定し、デフォルトは「60」(分)で1時間ごとのリストが表示されます。
closeOnWithoutClick
「false」を指定すると、Date Time Picker以外をクリックしても、Date Time Pickerが閉じなくなります。
デフォルトは「true」です。
validateOnBlur
「true」を指定すると、対象テキストボックスからフォーカスが外れた場合、入力内容をチェックします。
入力文字列が不適切の場合、適切な文字(日時形式)で設定されます。
デフォルトは「true」です。
timepicker
「false」を指定すると、Time Pickerが表示されなくなります。
デフォルトは「true」です。
datepicker
「false」を指定すると、Date Pickerが表示されなくなります。
デフォルトは「true」です。
weeks
「false」を指定すると、曜日項目が表示されなくなります。
デフォルトは「true」です。
theme
Date Time Pickerのスタイルを指定できます。
指定できるのは以下のの二つです。
- default
- dark
デフォルトは「default」です。
minDate
Date Pickerで選択できる最小日を指定できるオプションです。
直接、日付も指定できますし、マイナスを指定すれば、相対的な日付も指定できます。
前日(昨日)を指定する場合には「-1970/01/02」となります。
maxDate
Date Pickerで選択できる最大日を指定できるオプションです。
直接、日付も指定できますし、プラスを指定すれば、相対的な日付も指定できます。
次の日(明日)を指定する場合は「+1970/01/02」となります。
startDate
Date Picker表示時に、選択されている日付を選択できるオプションです。
「minDate」「maxDate」と同じようにプラス(+)やマイナス(ー)を使用することで相対的な日付を指定することもできます。
minTime
Time Pickerで選択できる最小の時刻を指定できるオプションです。
maxTime
Time Pickerで選択できる最大の時刻を指定できるオプションです。
allowTimes
Time Pickerで選択できる日付を指定できます。指定方法は以下のように配列で指定します。
allowTimes:['15:30','16:30']inline
「true」を指定すると、Date Time Pickerがインライン表示されるようになります。
デフォルトは「false」です。
todayButton
「true」を指定すると、『今日』選択ボタンが表示されるようになります。

デフォルトは「false」です。
disabledWeekDays
特定の曜日を無効にできるオプションです。土日を無効にする場合には以下のようにしてください。
disabledWeekDays:[0,6]日曜が0、月曜が1となり、日曜:0~土曜:6となります。
関連記事
- 「tiny-date-picker」で、Datepicker(カレンダー選択)を実装する方法
- 「Date Range Picker」で範囲日付を設定する方法
- jQuery UIでDatepicker(カレンダー選択)を実装する方法
- jQuery UIのDatepicker(カレンダー)を日本語化する方法



を実装する方法-345x230.png)


-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
