jQuery UIでDatepicker(カレンダー選択)を実装する方法
Contents
- 1 jQuery UIでDatepicker(カレンダー選択)を実装する方法
- 2 Datepicker Widget
- 2.1 デフォルト
- 2.2 オプション(Options)
- 3 関連記事
jQuery UIでDatepicker(カレンダー選択)を実装する方法
サンプル
日付(デフォルト):
日付(年月日):
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Datepicker demo</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {
$( "#datepicker1" ).datepicker();
$( "#datepicker2" ).datepicker(
{
dateFormat : 'yy年mm月dd日'
,defaultDate :-25
,showAnim :'bounce'
,showOtherMonths: true
,selectOtherMonths: true
,showButtonPanel: true
,showOn: "button"
,buttonImage: "https://jqueryui.com/resources/demos/datepicker/images/calendar.gif"
,buttonImageOnly: true
,buttonText: "日付を選択"
,closeText : "閉じる"
,currentText:"今日"
,changeMonth: true
,changeYear: true
,minDate: -30
,maxDate:0
}
);
} );
</script>
</head>
<body>
<p>日付(デフォルト): <input type="text" id="datepicker1" size="30"></p>
<p>日付(年月日): <input type="text" id="datepicker2" size="30"></p>
</body>
</html>デモ
Datepicker Widget
jQuery UIを利用すれば、カレンダーコントロールを簡単に実装できます。
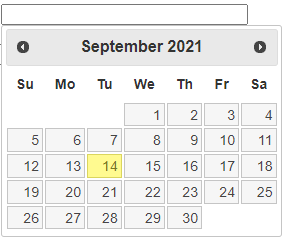
デフォルト
$( "#datepicker1" ).datepicker();普通に「datepicker();」とすると、対象テキストボックスにフォーカスすると、英語のカレンダーが今日を初期選択として表示されます。

オプション(Options)
当然、いろいろなオプションを指定することでカスタマイズも可能です。
$( "#datepicker2" ).datepicker(
{
dateFormat : 'yy年mm月dd日'
,defaultDate :-25
,showAnim :'bounce'
,showOtherMonths: true
,selectOtherMonths: true
,showButtonPanel: true
,showOn: "button"
,buttonImage: "https://jqueryui.com/resources/demos/datepicker/images/calendar.gif"
,buttonImageOnly: true
,buttonText: "日付を選択"
,closeText : "閉じる"
,currentText:"今日"
,changeMonth: true
,changeYear: true
,minDate: -30
,maxDate:0
}
);いくつかオプションを紹介していこうと思います。
dateFormat
日付形式のオプションです。デフォルトは「mm/dd/yy」(月/日/年)。
| d | 日付で先頭に0を付けいない形式 |
| dd | 日付で先頭に0を付ける形式 |
| o | 1月1日からの経過日数、先頭に0を付けない形式。 |
| oo | 1月1日からの経過日数、先頭に0を付けた3桁文字列。 「1月2日」なら二日目なので、『002』となります。 |
| D | 曜日文字列の短縮形(オプション『dayNamesShort』で設定される文字列) |
| DD | 曜日文字列(オプション「dayNames」で設定される文字列) |
| m | 月で先頭に0を付けない形式 |
| mm | 月で先頭に0を付けた2桁文字列。 |
| M | 月文字列の短縮形(オプション『monthNamesShort』で設定される文字列) |
| MM | 月の文字列(オプション『monthNames』で設定される文字列) |
| y | 2桁の年。「2021」年なら、『21』 |
| yy | 4桁の年、「2021」年なら、『2021』 |
| @ | 1970年1月1日からの経過ミリ秒。 |
| ! | 西暦0年1月1日からの経過100ナノ秒。 |
defaultDate
初期表示時にハイライトされる日付の定義。デフォルトは「null」で、「今日」(本日日付)がハイライトされて表示されます。
設定できるのは3つの型になります。
Date型
ハイライトしたい日付を保持したDate型変数
Number型
今日を基準としてプラス何日、または、マイナス何日として指定できます。
String型
String型の場合は「dateFormat」の方に依存した文字列、または、「y」(年)、「m」(月)、「d」(日)、「w」(週)を使った相対的な日付指定ができます。
| 「dateFormat」に『yy年mm月dd日』が指定されていて、『2021年9月1日』を指定したい場合 | ‘2021年09月01日’ |
| 1年後の日付を指定したい場合 | ‘+1y’ |
| 1か月前の日付を指定したい場合 | ‘-1m’ |
| 10日後の日付を指定したい場合 | ‘+10d’ |
| 5週間後の日付を指定したい場合 | ‘+5w’ |
minDate
カレンダーで選択可能な最小日付の定義。指定方法は「defaultDate」と同じで、Date型、Number型、String型で指定できます。
maxDate
カレンダーで選択可能な最大付の定義。指定方法は「defaultDate」と同じで、Date型、Number型、String型で指定できます。
showAnim
カレンダー表示時のアニメーションの定義になります。デフォルトは「show」。以下のような文字列を指定できます。
- show
- slideDown
- fadeIn
また、以下のような、jQuery UI effectsの効果も指定できます。
- blind
- bounce
- clip
- drop
- explode
- fade
- fold
- highlight
- puff
- pulsate
- scale
- shake
- size
- slide
- transfer
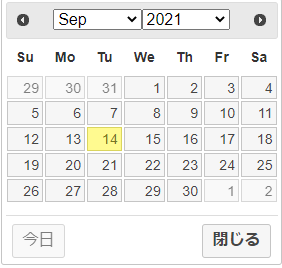
showOtherMonths
表示月以外の日付を表示するか、否かのオプション。デフォルトは『false』。


selectOtherMonths
「showOtherMonths」がtrueの場合、表示月以外の日付も表示されますが、その表示月以外の日付を選択できるか、否かのオプション。デフォルトは「false」。
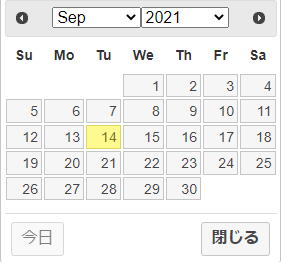
showButtonPanel
ボタンパネルを表示させるか否かのオプション。デフォルトは「false」
ボタンパネルとは、カレンダーの下にある「Today」(今日)ボタンと、「Done」(閉じる)ボタンがある領域です。
currentText
「Today」ボタンのラベル定義するオプション。デフォルトは「Today」
closeText
「Done」ボタンのラベル定義するオプション。デフォルトは「Done」
showOn
カレンダーコントロール表示させるイベントの定義。デフォルトは「focus」でたいていの場合、テキストボックスにフォーカスを当てると、カレンダーが表示されます。
この二つ目のサンプルでは、カレンダーボタンで表示させるようにしているので「button」としてあります。
もし、「focus」と「button」の両方でカレンダーを表示させたい場合には「both」としてください。
カレンダーを表示させるカレンダーアイコンを表示させたい場合に、アイコンのURIを指定してください。
「buttonImage」で設定したアイコン表示時、ボタンも合わせて表示するか否かのオプション。デフォルトは「false」。
「buttonImage」で指定したアイコンが表示された場合の代替テキスト文字列。
changeMonth
カレンダー表示時、画面上部に表示月を変更可能とさせるリストを表示させるか否かのオプション。デフォルトは「false」。
changeYear
カレンダー表示時、画面上部に表示年を変更可能とさせるリストを表示させるか否かのオプション。デフォルトは「false」 。
今回は Datepickerの紹介でした。
関連記事
- jQuery UIのDatepicker(カレンダー)を日本語化する方法
- 「tiny-date-picker」で、Datepicker(カレンダー選択)を実装する方法
- 「Date Range Picker」で範囲日付を設定する方法
- jQueryプラグイン「DateTimePicker」で、日付/時刻選択をを実装する方法
- jQueryプラグイン「Calendar.js」を使って、日付選択(DatePicker)を実装する方法


を実装する方法-1500x720.png)
を実装する方法方法-345x230.png)

する方法-345x230.png)
-255x170.png)
-255x170.png)
-255x170.jpg)

