jQueryプラグイン「Calendar.js」を使って、日付選択(DatePicker)を実装する方法
Contents
jQueryプラグイン「Calendar.js」を使って、日付選択(DatePicker)を実装する方法
インストール方法

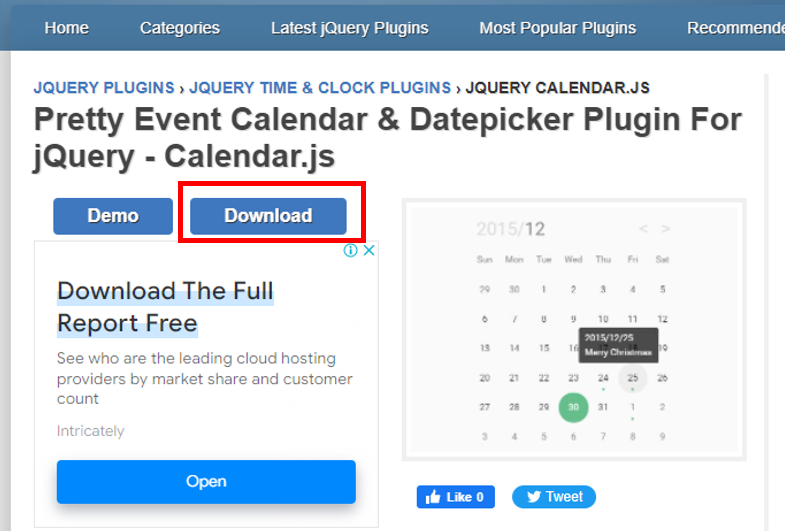
上のリンクをクリック後、表示される画面で「Download」ボタンを押すか、以下のGitHubのページから書庫ファイルをダウンロードしてください。
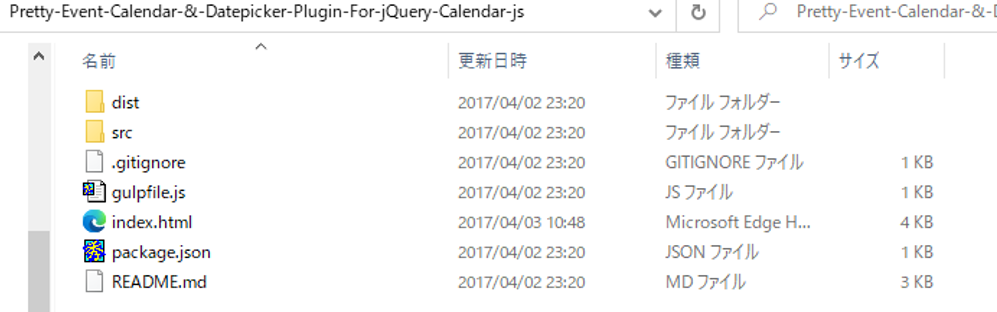
書庫ファイルを解凍し、展開すると以下のようなファイルが展開されます。

導入方法
CSSファイルインクルード
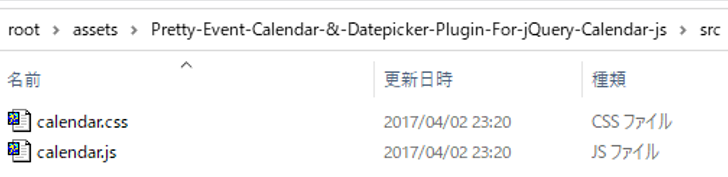
解凍した書庫ファイルの「src」の下にある『calendar.css』をインクルードしてください。

<link rel="stylesheet" href="/assets/Pretty-Event-Calendar-&-Datepicker-Plugin-For-jQuery-Calendar-js/src/calendar.css" />JSファイルインクルード
まず、jQueryのライブラリを読み込んでください。
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>次に同じく「src」の下にある『calendar.js』のファイルを読み込んでください。
<script src="/assets/Pretty-Event-Calendar-&-Datepicker-Plugin-For-jQuery-Calendar-js/src/calendar.js"></script>calendar初期化
最後にcalendarを初期化すればDatePickerが実装できます。
<script>
$('#datepicker1').calendar();
</script>サンプル
デフォルト
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<title>Calendar.js demo</title>
<link rel="stylesheet" href="/assets/Pretty-Event-Calendar-&-Datepicker-Plugin-For-jQuery-Calendar-js/src/calendar.css" />
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="/assets/Pretty-Event-Calendar-&-Datepicker-Plugin-For-jQuery-Calendar-js/src/calendar.js"></script>
<style type="text/css">
/* スタイル崩れを防ぐ */
ul, ol, li {
list-style: none;
padding: 0;
margin: 0;
}
/* 「次」と「前」を表示させます */
.calendar-arrow {
width:80px
}
.calendar-arrow span {
font: 500 16px sans-seri
}
/* カスタムクラス */
.customCalendar {
background-color:blue;
}
</style>
</head>
<body style="margin-left:30px;">
<p>
<h4>インライン表示</h4>
<div id="datepicker1"></div>
<script>
$('#datepicker1').calendar();
</script>
</p>
<p>
<h4>デフォルト</h4>
<input type="text" id="text2" placeholder="日付を選択してください">
<div id="datepicker2"></div>
<script>
$('#datepicker2').calendar({
trigger: '#text2'
});
</script>
</p>
<p>
<h4>カスタマイズ</h4>
<input type="text" id="text3" placeholder="日付を選択してください">
<div id="datepicker3"></div>
<script>
var yesterday = new Date();
yesterday.setDate( yesterday.getDate());
$('#datepicker3').calendar({
trigger: '#text3'
,width: 400
,height:400
,offset: [100, 5] /* X軸、Y軸 */
,customClass:'customCalendar'
,monthArray :['Jan','Feb','Mar','Apr','May','Jun','Jul','Aug','Sept','Oct','Nov','Dec']
,weekArray :['日','月','火','水','木','金','土']
,selectedRang :['2022/04/30','2022/12/31'] /* 指定可能範囲 */
,view : 'month'
,date: yesterday /* 前日を初期選択*/
,startWeek: 1 /* 月曜スタート*/
,format:'yyyy/mm/dd' /* 日付フォーマット */
,next:'前へ'
,prev:'次へ'
,data:[
{ date: '2022/05/03',value:'憲法記念日' }
,{ date: '2022/05/04',value:'みどりの日' }
,{ date: '2022/05/05',value:'こどもの日' }
,{ date: '2022/07/19',value:'海の日' }
,{ date: '2022/12/31',value:'大晦日' }
]
,label:'{v}\n{m} {d}' /* dataで設定した日付のラベル表示設定 */
,onSelected:setDate
});
function setDate(view, date, value) {
// view
// 'month':月選択
// 'date':日付選択
// date
// 選択した日付のDate型オブジェクト
// value
// dataで設定したラベル
}
</script>
</p>
</body>
</html>
デモ
オプション
最後に指定できるオプションをいくつか紹介していこうと思います。
width
カレンダーコントロールの幅を指定できます。デフォルトは「280」です。
height
カレンダーコントロールの高さを指定できます。デフォルトは「280」です。
zIndex
カレンダーコントロールのzIndexを指定できます。デフォルトは「1」です。
trigger
カレンダーコントロールと紐づけるオブジェクトのセレクタを指定できます。
offset
カレンダーコントロールの表示位置を調整できるオプションです。配列で指定し、最初はX軸(横)、次がY軸(縦)のオフセットをピクセルで指定できいます。
customClass
カレンダーコントロールのオブジェクトに対して適用できるCSSクラスを指定できるオプションです。
view
カレンダーコントロールの初期表示オプションです。
「month」を指定すれば、月一覧の表示になります。
「date」を指定すれば、日単位の月表示になります。
デフォルトは「date」です。
date
初期表示時の日付をDate型変数で設定できます。デフォルトは「new Date()」で『今日』がデフォルトになっています。
format
日付選択後の日付形式を指定できるオプションです。デフォルトは「yyyy/mm/dd」です。
startWeek
週の開始曜日を指定できます。指定できるのは0(日曜日)~6(土曜日)です。
デフォルトは「0」で『日曜日』となります。
weekArray
週のラベルを配列で指定できるオプションです。
デフォルトは「[‘日’, ‘一’, ‘二’, ‘三’, ‘四’, ‘五’, ‘六’]」です。
monthArray
月のラベルを配列できるオプションです。
デフォルトは「[‘1月’, ‘2月’, ‘3月’, ‘4月’, ‘5月’, ‘6月’, ‘7月’, ‘8月’, ‘9月’, ’10月’, ’11月’, ’12月’]」です。
selectedRang
選択可能な日付の範囲を配列で指定できるオプションです。
デフォルトは「null」ですべての日付を指定することができます。
data
指定した日付にラベルを設定できるオプションです。配列で指定することで複数の日付にラベルを設定することができます。
指定方法は以下のようにして、dateには日付を、valueにはラベルを指定できます。
,data:[
{ date: '2022/05/03',value:'憲法記念日' }
,{ date: '2022/05/04',value:'みどりの日' }
,{ date: '2022/05/05',value:'こどもの日' }
,{ date: '2022/07/19',value:'海の日' }
,{ date: '2022/12/31',value:'大晦日' }
]label
「data」オプションで設定した日付に表示されるラベルの表示形式を指定できるオプションです。
デフォルトは「{d}\n{v}」です。
{d}は日付です。
{v}はdataオプションのvalueで指定した文字列です。
また、{m}は、表示モードで、月選択の場合は’month’、日付選択の場合は’date’が表示されます。

prev
前月や前年の表示に切り替えるボタンのラベルを指定できるオプションです。
デフォルトは「<」で『<』です。
next
前月や前年の表示に切り替えるボタンのラベルを指定できるオプションです。
デフォルトは「>」で『>』です。
関連記事
- 「tiny-date-picker」で、Datepicker(カレンダー選択)を実装する方法
- 「Date Range Picker」で範囲日付を設定する方法
- jQueryプラグイン「DateTimePicker」で、日付/時刻選択を実装する方法
- jQuery UIでDatepicker(カレンダー選択)を実装する方法
- jQuery UIのDatepicker(カレンダー)を日本語化する方法


を実装する方法-1500x720.png)



-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
