フレームワークBootstrap5の導入方法
Contents
フレームワークBootstrap5の導入方法
「Bootstrap」はフレームワークで、サイト作成を助けてくれるコンポーネント群を提供してくれてます。
これを使用するとレスポンシブルでかっこいいサイトを構築することができます。
導入方法
CDN
現在では、CDNが提供されていて以下のソースを読み込むことでBootstrapを導入することができます。
CSSインクルード
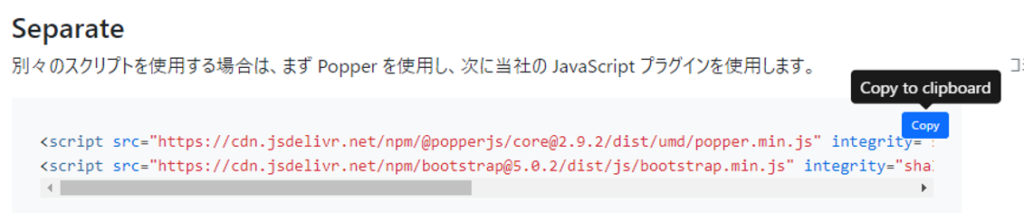
以下のキャプチャの通り右側の「copy」をクリックし、文字列をクリップボードに移して、ペーストすれば、CSSファイルのリンク文字列を取得できます。

<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">JSファイルインクルード
次に、JSファイルを読み込んでください。これもBundleにあるscriptタグ文字列を取得してください。右の「copy」をクリックしてください。

<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>Separateを選ぶ場合には、scriptタグを2行コピーして貼り付けてください。

ダウンロード版を利用する場合

「Download」ボタンを押すと、書庫ファイルを一式ダウンロードできます。

CSSインクルード

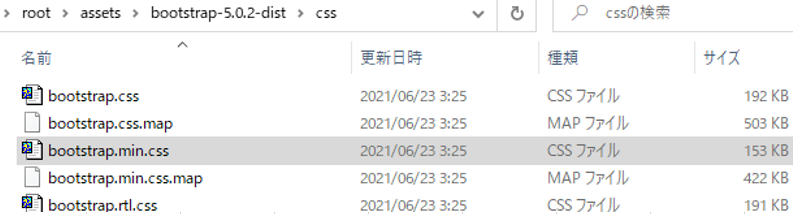
展開したフォルダ「css」直下にある「bootstarap.css」か「bootstrap.min.css」を読み込んでください。
<link href="/assets/bootstrap-5.0.2-dist/css/bootstrap.min.css" rel="stylesheet" >JSファイルインクルード

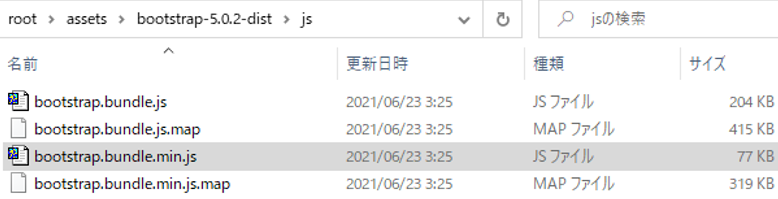
次に、展開したフォルダ「js」直下にある「bootstrap.bundle.js」または「bootstrap.bundle.min.js」を読み込んでください。
<script src="/assets/bootstrap-5.0.2-dist/js/bootstrap.bundle.min.js" ></script>基本構文
Bootstrapを利用時に、以下の点を考慮してください。
ドキュメントタイプ
「HTML5 doctype」を利用してください。
<!DOCTYPE html>
<html lang="en">
...レスポンシブ対応
必須ではないですが、スマホやタブレット対応を考慮するとheadタグにメタタグをお入れておいてください。
<meta name="viewport" content="width=device-width, initial-scale=1" />jQueryについて
Bootstrap5は jQuery を使わないよう設計されています
ただ、jQueryとともにBootstrapを使うことはでき、window オブジェクト内で jQuery を検出すると、全てのコンポーネントに jQuery プラグインを追加します。
HTMLコード
以下のHTMLコードを実装することで、Bootstrapが導入できているか確認することができます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<title>Bootstrap demo(1)</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world! <span class="badge bg-secondary">New</span></h1>
<button type="button" id="example" class="btn btn-secondary" data-bs-toggle="tooltip" data-bs-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<script type="text/javascript">
var exampleEl = document.getElementById('example')
var tooltip = new bootstrap.Tooltip(exampleEl);
tooltip.show();
</script>
</body>
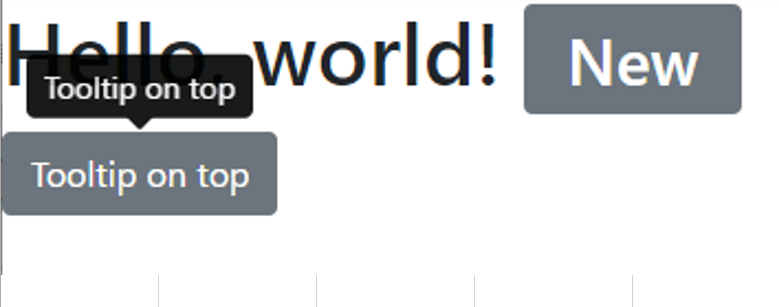
</html>デモ

上記のように『New』のbadgeが表示されれば、正しくCSSが読み込まれています。
また、ボタンの上にツールチップ『Tooltip on top』と表示されれば、JSファイルも正しく読み込まれていて、Bootstrapを利用可能な状態になっています。
ここまで、確認していただいてから、実装を開始してもらえればと思います。






を作る方法-345x230.png)
を作る方法-345x230.png)
通知バナーを作る方法-345x230.png)
-1-1-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
