軽量jQuery Lightboxプラグイン「Featherlight」を使ってダイアログを表示する方法
Contents
軽量jQuery Lightboxプラグイン「Featherlight」を使ってダイアログを表示する方法
今回は「Fetherlight」を使って、モーダルウインドウを作成する方法になります。
導入方法
記事「軽量jQuery Lightboxプラグイン「Featherlight」を使ってギャラリーを作る方法」の『導入方法』をご覧ください。
ダイアログを表示
サンプル
lightboxのエレメントを開くこのdivがlightboxで開きます
カスタムスタイル
Featherlightカスタムスタイル
Featherlightのスタイルを上書きするの簡単です。 トリガーとなるエレメントの「data-featherlight-variant」属性に適用したいCSSクラスを指定するだけです。このクラスが追加されれば、すべてを上書きできます。$(‘.special’).featherlight({ resetCss: true });とすれば、すべてのCSSをリセットもできます。
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title>featherlight demo(1)</title>
<link href="/assets/featherlight-v.1.7.14/release/featherlight.min.css" type="text/css" rel="stylesheet" />
<script src="/assets/featherlight-v.1.7.14/assets/javascripts/jquery-1.7.0.min.js"></script>
<script src="/assets/featherlight-v.1.7.14/assets/javascripts/jquery.detect_swipe.js"></script>
<script src="/assets/featherlight-v.1.7.14/release/featherlight.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
.lightbox { display: none; }
/* oデフォルトのスタイルを上書きします */
.fixwidth {
background: rgba(256,256,256, 0.8);
}
.fixwidth .featherlight-content {
width: 500px;
padding: 25px;
color: #fff;
background: #111;
}
.fixwidth .featherlight-close {
color: #fff;
background: #333;
}
</style>
</head>
<body>
<a href="#" data-featherlight="#mylightbox">lightboxのエレメントを開く</a>
<div id="mylightbox" class="lightbox">このdivがlightboxで開きます</div>
<br />
<a class="btn btn-default" href="#" data-featherlight="#mylightbox2" data-featherlight-variant="fixwidth">カスタムスタイル</a>
<div class="lightbox" id="mylightbox2">
<h2>Featherlightカスタムスタイル</h2>
<p>Featherlightのスタイルを上書きするの簡単です。 トリガーとなるエレメントの「data-featherlight-variant」属性に適用したいCSSクラスを指定するだけです。このクラスが追加されれば、すべてを上書きできます。<em>$('.special').featherlight({ resetCss: true });</em>とすれば、すべてのCSSをリセットもできます。
</div>
</body>
</html>HTMLマークアップ
実装するには、まず、ダイアログ領域とその内容を定義します。
<div id="mylightbox" class="lightbox">このdivがlightboxで開きます</div>ここでは、DIVタグでダイアログ内容を定義します。
<style type="text/css">
.lightbox { display: none; }
</style>
<div id="mylightbox" class="lightbox">このdivがlightboxで開きます</div>また、classに『lightbox』を指定することで初期表示では非表示にします。
<style type="text/css">
.lightbox { display: none; }
</style>
<a href="#" data-featherlight="#mylightbox">lightboxのエレメントを開く</a>
<div id="mylightbox" class="lightbox">このdivがlightboxで開きます</div>最後にトリガーとなるエレメントを設定します。属性『data-featherlight』を設定し、値に、ダイアログのエレメントIDを設定してください。
スタイルを変更するには?
<style type="text/css">
.lightbox { display: none; }
/* oデフォルトのスタイルを上書きします */
.fixwidth {
background: rgba(256,256,256, 0.8);
}
.fixwidth .featherlight-content {
width: 500px;
padding: 25px;
color: #fff;
background: #111;
}
.fixwidth .featherlight-close {
color: #fff;
background: #333;
}
</style>
<a
class="btn btn-default"
href="#" data-featherlight="#mylightbox2"
data-featherlight-variant="fixwidth"
>
カスタムスタイル
</a>属性「data-featherlight-variant」を設定し、値に、CSSクラスを設定することで、ダイアログのスタイルを変更することができます。
デモ
指定内容を表示
サンプル
lightboxで小さい画像を開く lightboxで大きい画像を開く lightboxでajax内容を開く lightboxでDOMを開くHTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title>featherlight demo(2)</title>
<link href="//cdn.jsdelivr.net/npm/featherlight@1.7.14/release/featherlight.min.css" type="text/css" rel="stylesheet" />
<script src="//code.jquery.com/jquery-latest.js"></script>
<script src="/assets/featherlight-v.1.7.14/assets/javascripts/jquery.detect_swipe.js"></script>
<script src="//cdn.jsdelivr.net/npm/featherlight@1.7.14/release/featherlight.min.js" type="text/javascript" charset="utf-8"></script>
<style>
.fixwidth .featherlight-content {
width: 500px;
padding: 25px;
color: #fff;
background: #111;
</style>
</head>
<body>
<a href="#" data-featherlight="https://www.single-life.tokyo/wp-content/uploads/2021/01/ootemonjpg.jpg">lightboxで小さい画像を開く</a>
<a href="#" data-featherlight="https://www.single-life.tokyo/wp-content/uploads/2021/02/DSC06478-scaled.jpg">lightboxで大きい画像を開く</a>
<a href="#" data-featherlight="myhtml.html">lightboxでajax内容を開く</a>
<a href="#" data-featherlight="<p>ファンシー DOM ライトボックス!</p>">lightboxでDOMを開く</a>
</body>
</html>myhtml.html
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'
<title>ajax content</title>
</head>
<body>
<h3>axax内容</h3>
外部HTMLを読み込んでいます
</body>
</html>デモ
インラインフレームで表示
サンプル
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title>featherlight demo(3)</title>
<link href="//cdn.jsdelivr.net/npm/featherlight@1.7.14/release/featherlight.min.css" type="text/css" rel="stylesheet" />
<link href="//cdn.jsdelivr.net/npm/featherlight@1.7.14/release/featherlight.gallery.min.css" type="text/css" rel="stylesheet" />
<script src="//code.jquery.com/jquery-latest.js"></script>
<script src="//cdn.jsdelivr.net/npm/featherlight@1.7.14/release/featherlight.min.js" type="text/javascript" charset="utf-8"></script>
<script src="//cdn.jsdelivr.net/npm/featherlight@1.7.14/release/featherlight.gallery.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<p>
<a
href="/"
data-featherlight="iframe"
data-featherlight-iframe-allowfullscreen="true"
data-featherlight-iframe-frameborder="0"
data-featherlight-iframe-height="800"
data-featherlight-iframe-width="1200"
>
iFrameで開く
</a>
</p>
<p>
<a
href="https://player.vimeo.com/video/33110953"
data-featherlight="iframe"
data-featherlight-iframe-allowfullscreen="true"
data-featherlight-iframe-width="500"
data-featherlight-iframe-height="281"
>
動画(Vimeo)
</a>
</p>
<p>
<a
href="https://www.youtube.com/embed/4nVBG2CyYUQ?si=C8BDHSV-dH0IZIJk"
data-featherlight="iframe"
data-featherlight-iframe-allowfullscreen="true"
data-featherlight-iframe-width="560"
data-featherlight-iframe-height="315"
>
動画(Youtube)
</a>
</p>
<p>
<a
href="https://www.youtube.com/embed/f0BzD1zCye0?rel=0&autoplay=1"
data-featherlight="iframe"
data-featherlight-iframe-width="640"
data-featherlight-iframe-height="480"
data-featherlight-iframe-frameborder="0"
data-featherlight-iframe-allow="autoplay; encrypted-media"
data-featherlight-iframe-allowfullscreen="true">
<img src="http://img.youtube.com/vi/f0BzD1zCye0/0.jpg" alt="" />
</a>
</p>
<p>
<a
href="https://www.youtube.com/embed/4nVBG2CyYUQ?si=C8BDHSV-dH0IZIJk&autoplay=1"
data-featherlight="iframe"
data-featherlight-iframe-frameborder="0"
data-featherlight-iframe-allow="autoplay; encrypted-media"
data-featherlight-iframe-allowfullscreen="true"
data-featherlight-iframe-style="position:fixed;background:#000;border:none;top:0;right:0;bottom:0;left:0;width:100%;height:100%;"
>
動画(Youtube)【フルスクリーン:自動再生】<br />
※[Esc]キーで閉じます
</a>
</p>
</body>
</html>YouTube動画を表示させるには?」
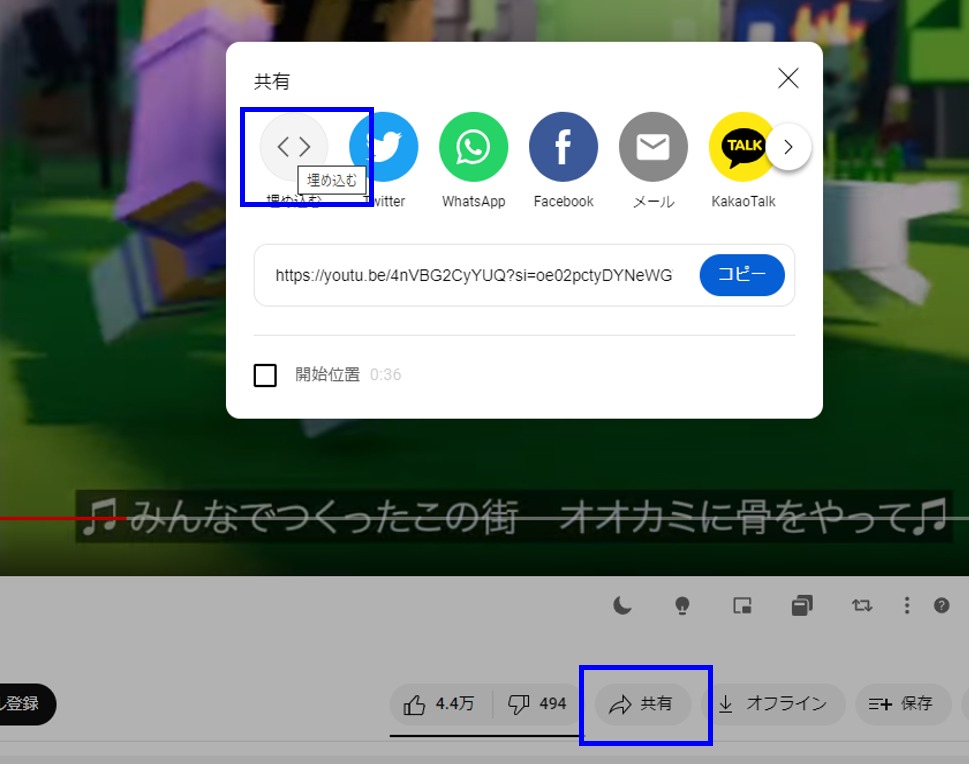
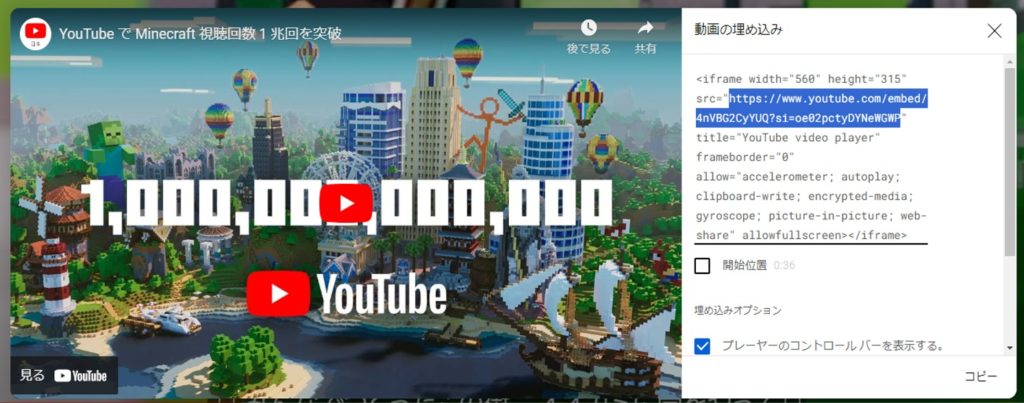
YouTube動画を表示させるには、まず、『共有』ボタンを押して、『埋め込む』をクリックしてください。

そうすると、iframeタグのコードが表示されるので、属性『src』の値をコピーして、Fetherlightのリンク先に設定してください。

動画を自動再生するには?
動画表示時、動画を再生させるには、リンクに『&autoplay=1』を設定してください。
デモ
ご参考
関連ページ
- 軽量jQuery Lightboxプラグイン「Featherlight」を使ってギャラリーを作る方法
- Fancybox v5でモーダルウインドウを作る方法
- Fancybox v5で動画/音楽ギャラリーを作る方法
- Bootstrapでモーダル(Modal)を作る方法
- jQuery UIでModal Dialog(モーダルダイアログ)を表示する方法
- 「Nifty Modal Window Effects」を利用してモーダルウインドウを実装する方法
- モーダル(Modal)を自作する方法







-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
