「tiny-date-picker」で、Datepicker(カレンダー選択)を実装する方法
Contents
「tiny-date-picker」で、Datepicker(カレンダー選択)を実装する方法
サンプル
サンプル2のみです。
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<title>tiny date picker demo</title>
<link rel="stylesheet" href="/assets/tiny-date-picker-master/tiny-date-picker.css">
</head>
<body>
<p>
<input type="text" class="date-example1" />
</p>
<p>
<input type="text" class="date-example2" />
</p>
<script src="/assets/tiny-date-picker-master/dist/tiny-date-picker.js"></script>
<script>
var dpModal1 = TinyDatePicker('.date-example1');
var dpModal2 = TinyDatePicker('.date-example2', {
lang: {
days: ['日', '月', '火', '水', '木', '金', '土'],
months: [
'1月',
'2月',
'3月',
'4月',
'5月',
'6月',
'7月',
'8月',
'9月',
'10月',
'11月',
'12月',
],
today: '今日',
clear: 'クリア',
close: '閉じる',
},
format(date) {
return date.getFullYear() + '/' + String(date.getMonth()+1).padStart(2,'0') + '/' + String(date.getDate()).padStart(2,'0');
},
mode: 'dp-below',/* mode {'dp-modal'|'dp-below'|'dp-permanent'} */
min: '10/1/2016',
max: '10/1/2022',
dayOffset: 1
});
</script>
</body>
</html>デモ
インストール方法
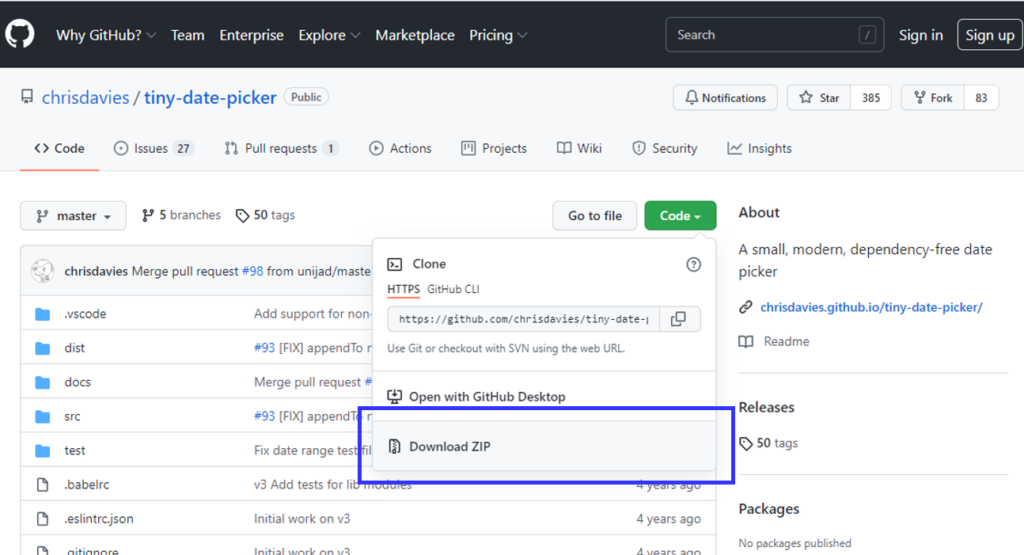
まず、GitHubにいって、対象ソースをダウンロードしてください。
GitHubのページに行って、書庫ファイルをダウンロードしてください。

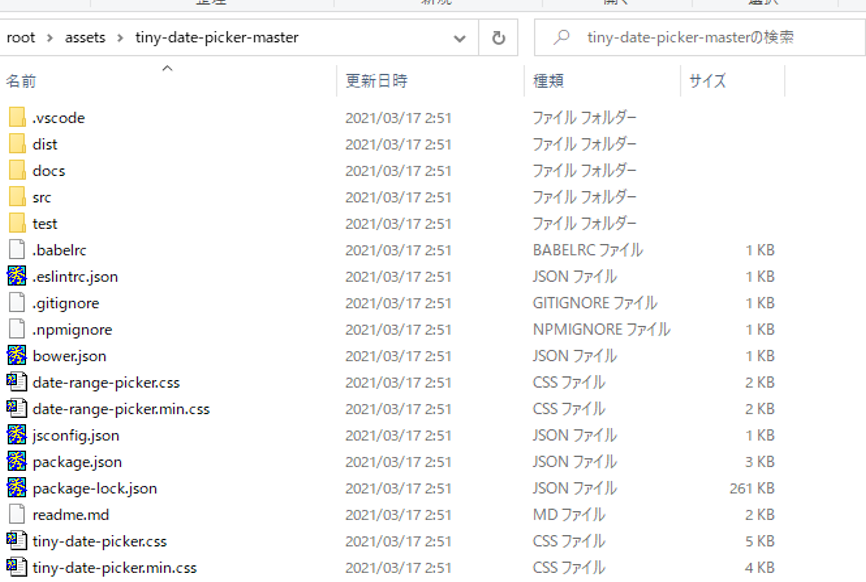
ダウンロードした書庫ファイルを解凍すると以下のようなファイルが展開されます。

導入方法
CSSファイルインクルード
<link rel="stylesheet" href="/assets/tiny-date-picker-master/tiny-date-picker.css">まず最初にCSSファイルをインクルードしてください。
解凍した書庫ファイルの直下のフォルダにある「tiny-date-picker.css」か「tiny-date-picker.min.css」のいずれかをインクルードしてください。
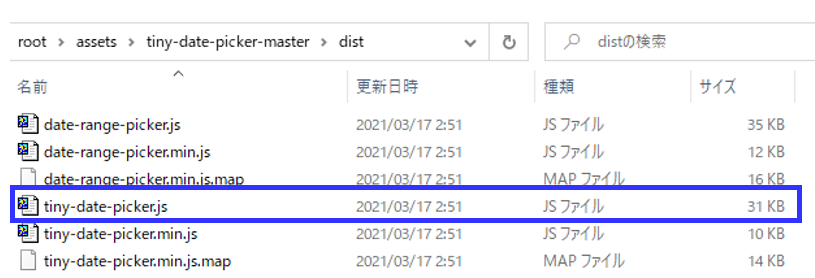
JSファイルインクルード
<script src="/assets/tiny-date-picker-master/dist/tiny-date-picker.js"></script>次にダウンロードした書庫ファイルの下にある「dist」直下のJSファイルをインクルードしてください。

TinyDatePicker初期化
最後にTinyDatePickerオブジェクトを初期化すればいいだけです。
<script>
var dpModal1 = TinyDatePicker('.date-example1');
</script>初期化する場合、必須のパラメータが、対象オブジェクトのセレクタになります。
また、第2パラメータとして、オプションを指定することもできます。
オプション
lang
デフォルトは英語なのですが、オプションで翻訳を設定できます。
サンプルでは以下のようにして日本語にしています。
lang: {
days: ['日', '月', '火', '水', '木', '金', '土'],
months: [
'1月',
'2月',
'3月',
'4月',
'5月',
'6月',
'7月',
'8月',
'9月',
'10月',
'11月',
'12月',
],
today: '今日',
clear: 'クリア',
close: '閉じる',
},mode
表示されるカレンダーコントロールの表示オプションが3つあります。
| dp-modal | 対象オブジェクトをクリックすると、モーダルモードでカレンダーが表示されます。 |
| dp-below | 対象オブジェクトをクリックすると、対象オブジェクトの下にカレンダーが表示されます。 |
| dp-permanent | カレンダーが常に表示されます。 |
format
日付を設定したときのフォーマットを定義します。文字列で定義するのではなく、関数で定義します。
min
指定できる最小日付を「DD/MM/YYYY」形式で指定できます。
max
指定できる最大日付を「DD/MM/YYYY」形式で指定できます。
dayOffset
カレンダーの週の開始の曜日を変更できるオプションです。
0:日曜、1:月曜、~6:土曜、のように0(日)~6(土)で指定してください。
関連記事
- 「Date Range Picker」で範囲日付を設定する方法
- jQueryプラグイン「DateTimePicker」で、日付/時刻選択をを実装する方法
- jQueryプラグイン「Calendar.js」を使って、日付選択(DatePicker)を実装する方法
- jQuery UIでDatepicker(カレンダー選択)を実装する方法
- jQuery UIのDatepicker(カレンダー)を日本語化する方法



上に矩形Rectangleを自由に描く方法-1-345x230.png)


-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
