先日の記事で、サイトに独自ドメインを設定しました。
次の作業として、サイトをSSL(HTTPS)化してみました。
ロリポップでSSL(HTTPS)化してみました
サイトをSSL(HTTPS)化するってどういうことでしょうか?
SSLとは?
SSLとは「Secure Sockets Layer」のことで、ざっくり言うと、データを暗号化することです。
データを暗号化すると、サイトの信頼性が上がり、検索結果で上位表示されるなどのメリットがあります。
なお、サイトのURLの先頭が「http」から「https」になりますね。
ロリポップでは無償、または、有償でSSL化することができます。
ここでは無償でSSL化いきますね。非常に簡単に実現できます。
作業手順
ロリポップの設定
まずロリポップのユーザ専用ページにログインしてください。
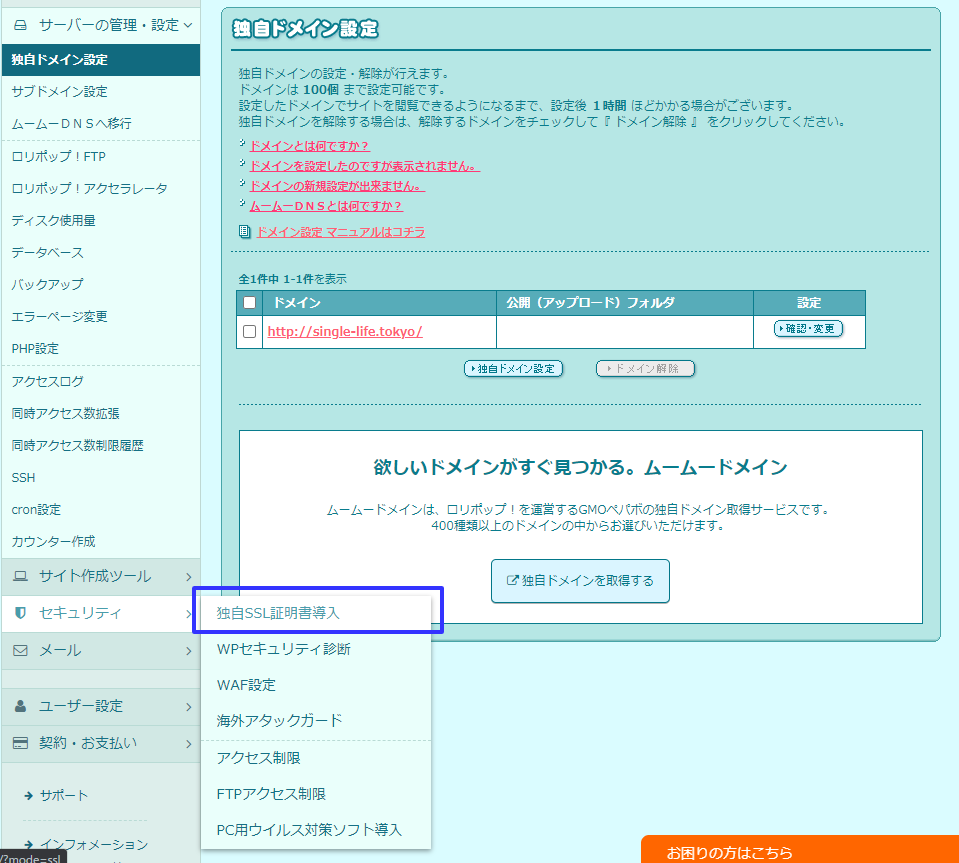
左メニューの「セキュリティ」から『独自SSL証明書導入』を選択してください。


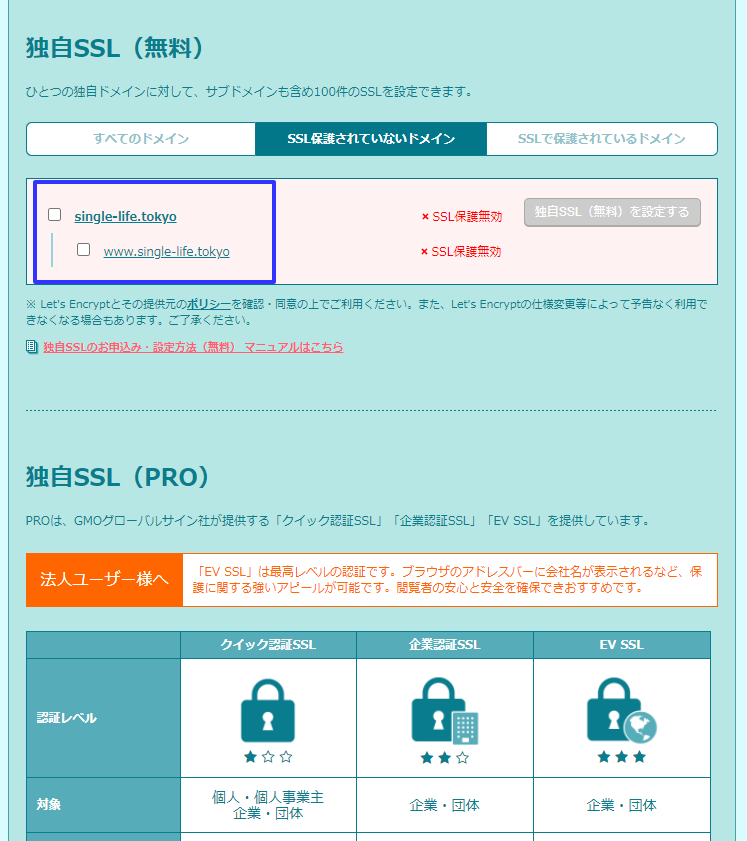
「無料独自SSLを設定する」をクリックします。
SSL保護されていないドメインを確認し、チェックの印をつけます。


ドメインをチェックして、「独自SSL(無料)を設定する」をクリックします。


作業が終わると、「SSL保護有効」という状態になります。
WordPress設定変更
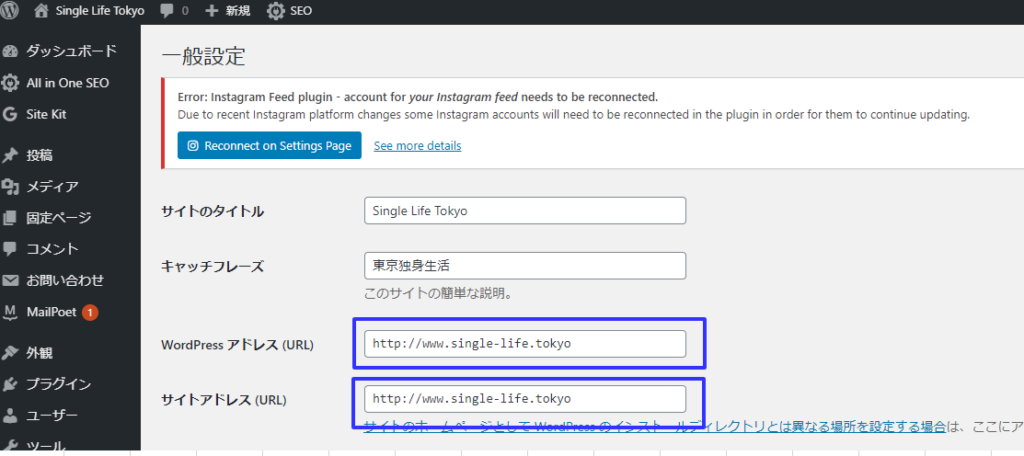
WordPressにログインし、左メニューから「設定」→「一般」を選択し、一般設定を表示させます。
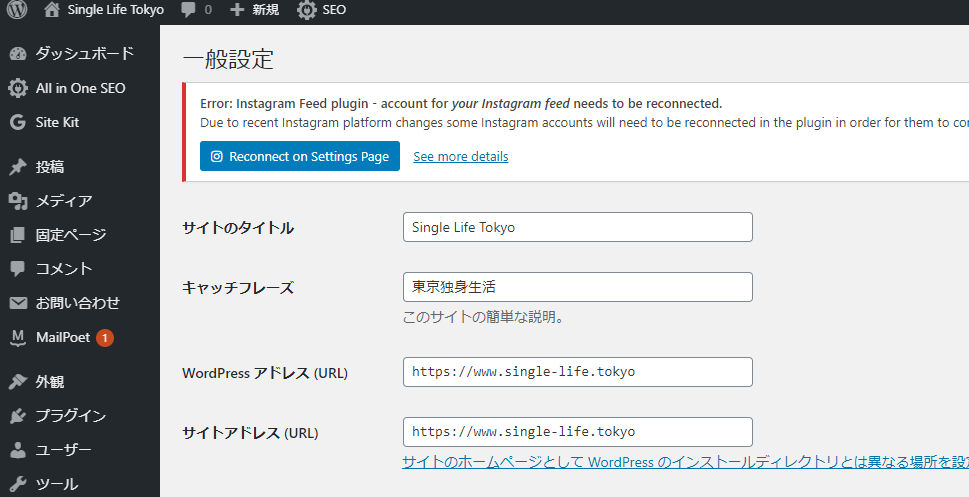
WordPressアドレスとサイトアドレスを「http」から「https」に変更してください

変更後、『変更を保存』ボタンを押してください。
再描画されると変更されています。

HTTPSでアクセスしてみましょう
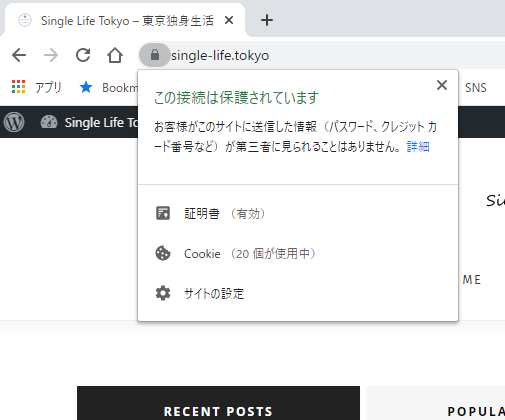
ページにSSLでアクセスしてみましょう。
URLを「https」にしてみます。

ブラウザの鍵マークをクリックすると、証明書の情報も参照できます。

今後、サイトのSSL化はほぼ必須だとわたしは思います。
お金がかかるのが嫌だと思うのでしょうが、無料で実装することも可能です。個人情報を収集するようなサイトでなければ、無料のSSLで十分だと思います。
簡単に実装できるので、ぜひ、やってみてください。



を作る方法-345x230.png)

上に現在位置を表示する方法y2-345x230.png)
-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
