jQuery UIのAutocompleteで検索結果を入力候補として表示させる方法
今回はサーバ側で入力候補を検索し、その結果をjQuery UIで表示させる方法です。
Contents
jQuery UIのAutocompleteで検索結果を入力候補として表示させる方法
サンプル
コード
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>autocomplete demo</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<style>
.ui-autocomplete-loading {
background: white url("https://jqueryui.com/resources/demos/autocomplete/images/ui-anim_basic_16x16.gif") right center no-repeat;
}
</style>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {
$( "#prefecture" ).autocomplete({
source: "search.php",
minLength: 1 /* 1文字入力後検索開始 */
});
} );
</script>
</head>
<body><span id="lblCount"></span>
<div class="ui-widget">
<label for="prefecture">都道府県: </label> <input id="prefecture" type="text" />
</div>
</body>
</html>
PHPコード(search.php)
<?php
$searchStr = '';
/* 検索文字列取得(GETパラメータ */
if (isset($_GET["term"]) ) {
$searchStr = $_GET["term"];
}
/* 都道府県定義 */
$prefectures["0"]=array("label"=>"北海道","hira"=>"ほっかいどう","kata"=>"ホッカイドウ","roma"=>"Hokkaido");
$prefectures["1"]=array("label"=>"青森県","hira"=>"あおもりけん","kata"=>"アオモリケン","roma"=>"Aomori");
$prefectures["2"]=array("label"=>"岩手県","hira"=>"いわてけん","kata"=>"イワテケン","roma"=>"Iwate");
$prefectures["3"]=array("label"=>"宮城県","hira"=>"みやぎけん","kata"=>"ミヤギケン","roma"=>"Miyagi");
$prefectures["4"]=array("label"=>"秋田県","hira"=>"あきたけん","kata"=>"アキタケン","roma"=>"Akita");
$prefectures["5"]=array("label"=>"山形県","hira"=>"やまがたけん","kata"=>"ヤマガタケン","roma"=>"Yamagata");
$prefectures["6"]=array("label"=>"福島県","hira"=>"ふくしまけん","kata"=>"フクシマケン","roma"=>"Fukushima");
$prefectures["7"]=array("label"=>"茨城県","hira"=>"いばらきけん","kata"=>"イバラキケン","roma"=>"Ibaraki");
$prefectures["8"]=array("label"=>"栃木県","hira"=>"とちぎけん","kata"=>"トチギケン","roma"=>"Tochigi");
$prefectures["9"]=array("label"=>"群馬県","hira"=>"ぐんまけん","kata"=>"グンマケン","roma"=>"Gunma");
$prefectures["10"]=array("label"=>"埼玉県","hira"=>"さいたまけん","kata"=>"サイタマケン","roma"=>"Saitama");
$prefectures["11"]=array("label"=>"千葉県","hira"=>"ちばけん","kata"=>"チバケン","roma"=>"Chiba");
$prefectures["12"]=array("label"=>"東京都","hira"=>"とうきょうと","kata"=>"トウキョウト","roma"=>"Tokyo");
$prefectures["13"]=array("label"=>"神奈川県","hira"=>"かながわけん","kata"=>"カナガワケン","roma"=>"Kanagawa");
$prefectures["14"]=array("label"=>"新潟県","hira"=>"にいがたけん","kata"=>"ニイガタケン","roma"=>"Niigata");
$prefectures["15"]=array("label"=>"富山県","hira"=>"とやまけん","kata"=>"トヤマケン","roma"=>"Toyama");
$prefectures["16"]=array("label"=>"石川県","hira"=>"いしかわけん","kata"=>"イシカワケン","roma"=>"Ishikawa");
$prefectures["17"]=array("label"=>"福井県","hira"=>"ふくいけん","kata"=>"フクイケン","roma"=>"Fukui");
$prefectures["18"]=array("label"=>"山梨県","hira"=>"やまなしけん","kata"=>"ヤマナシケン","roma"=>"Yamanashi");
$prefectures["19"]=array("label"=>"長野県","hira"=>"ながのけん","kata"=>"ナガノケン","roma"=>"Nagano");
$prefectures["20"]=array("label"=>"岐阜県","hira"=>"ぎふけん","kata"=>"ギフケン","roma"=>"Gifu");
$prefectures["21"]=array("label"=>"静岡県","hira"=>"しずおかけん","kata"=>"シズオカケン","roma"=>"Shizuoka");
$prefectures["22"]=array("label"=>"愛知県","hira"=>"あいちけん","kata"=>"アイチケン","roma"=>"Aichi");
$prefectures["23"]=array("label"=>"三重県","hira"=>"みえけん","kata"=>"ミエケン","roma"=>"Mie");
$prefectures["24"]=array("label"=>"滋賀県","hira"=>"しがけん","kata"=>"シガケン","roma"=>"Shiga");
$prefectures["25"]=array("label"=>"京都府","hira"=>"きょうとふ","kata"=>"キョウトフ","roma"=>"Kyoto");
$prefectures["26"]=array("label"=>"大阪府","hira"=>"おおさかふ","kata"=>"オオサカフ","roma"=>"Osaka");
$prefectures["27"]=array("label"=>"兵庫県","hira"=>"ひょうごけん","kata"=>"ヒョウゴケン","roma"=>"Hyogo");
$prefectures["28"]=array("label"=>"奈良県","hira"=>"ならけん","kata"=>"ナラケン","roma"=>"Nara");
$prefectures["29"]=array("label"=>"和歌山県","hira"=>"わかやまけん","kata"=>"ワカヤマケン","roma"=>"Wakayama");
$prefectures["30"]=array("label"=>"鳥取県","hira"=>"とっとりけん","kata"=>"トットリケン","roma"=>"Tottori");
$prefectures["31"]=array("label"=>"島根県","hira"=>"しまねけん","kata"=>"シマネケン","roma"=>"Shimane");
$prefectures["32"]=array("label"=>"岡山県","hira"=>"おかやまけん","kata"=>"オカヤマケン","roma"=>"Okayama");
$prefectures["33"]=array("label"=>"広島県","hira"=>"ひろしまけん","kata"=>"ヒロシマケン","roma"=>"Hiroshima");
$prefectures["34"]=array("label"=>"山口県","hira"=>"やまぐちけん","kata"=>"ヤマグチケン","roma"=>"Yamaguchi");
$prefectures["35"]=array("label"=>"徳島県","hira"=>"とくしまけん","kata"=>"トクシマケン","roma"=>"Tokushima");
$prefectures["36"]=array("label"=>"香川県","hira"=>"かがわけん","kata"=>"カガワケン","roma"=>"Kagawa");
$prefectures["37"]=array("label"=>"愛媛県","hira"=>"えひめけん","kata"=>"エヒメケン","roma"=>"Ehime");
$prefectures["38"]=array("label"=>"高知県","hira"=>"こうちけん","kata"=>"コウチケン","roma"=>"Kochi");
$prefectures["39"]=array("label"=>"福岡県","hira"=>"ふくおかけん","kata"=>"フクオカケン","roma"=>"Fukuoka");
$prefectures["40"]=array("label"=>"佐賀県","hira"=>"さがけん","kata"=>"サガケン","roma"=>"Saga");
$prefectures["41"]=array("label"=>"長崎県","hira"=>"ながさきけん","kata"=>"ナガサキケン","roma"=>"Nagasaki");
$prefectures["42"]=array("label"=>"熊本県","hira"=>"くまもとけん","kata"=>"クマモトケン","roma"=>"Kumamoto");
$prefectures["43"]=array("label"=>"大分県","hira"=>"おおいたけん","kata"=>"オオイタケン","roma"=>"Oita");
$prefectures["44"]=array("label"=>"宮崎県","hira"=>"みやざきけん","kata"=>"ミヤザキケン","roma"=>"Miyazaki");
$prefectures["45"]=array("label"=>"鹿児島県","hira"=>"かごしまけん","kata"=>"カゴシマケン","roma"=>"Kagoshima");
$prefectures["46"]=array("label"=>"沖縄県","hira"=>"おきなわけん","kata"=>"オキナワケン","roma"=>"Okinawa");
$HintCount = 0;
foreach ($prefectures as $onePrefecture) {
$Kanji = $onePrefecture["label"];
$Hira = $onePrefecture["hira"];
$kata = $onePrefecture["kata"];
$roma = $onePrefecture["roma"];
if ( strpos($Kanji,$searchStr) !==false /* 漢字で検索 */
|| strpos($Hira,$searchStr) !==false /* ひらがなで検索 */
|| strpos($kata,$searchStr) !==false /* カタカナで検索 */
|| stripos($roma,$searchStr) !==false /* ローマ字で検索 */
) {
/* ヒットの場合 JSON文字列を返却 */
if ( $HintCount == 0 ) {
printf('[');
printf(' {"id":"%s","label":"%s","value":"%s"}',$roma,$Kanji,$Kanji);
} else {
printf(',{"id":"%s","label":"%s","value":"%s"}',$roma,$Kanji,$Kanji);
}
$HintCount = $HintCount + 1;
}
}
if ( $HintCount > 0 ) {
/* JSON終了文字 */
printf(']');
}
?>デモ
入力候補生成方法
検索処理呼び出し
まず、クライアント側でjQueryでサーバサイドのPHPプログラムを呼び出すようコーディングします。
$( "#prefecture" ).autocomplete({
source: "/demo/search.php",
minLength: 1 /* 1文字入力後検索開始 */
});
} );autocompleteのオプションのsourceには検索のURLを指定できます。
その場合、入力文字列は、「term」という文字列のパラメータでGETメソッドで呼び出されます。
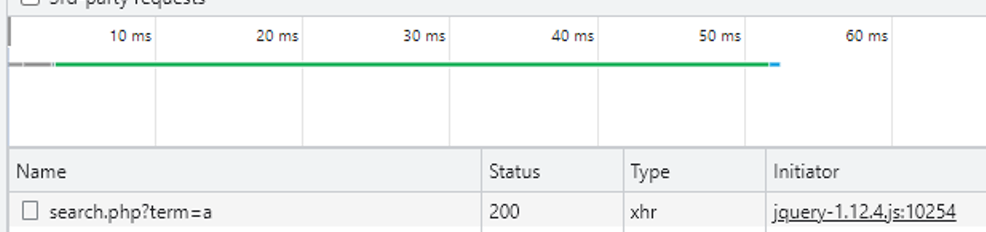
ディベロッパーツールでNetworkの状態を見ると、実際に入力文字列「a」でsearch.phpが呼び出されていることがわかります。

PHP検索処理
サーバ側のプログラムではまず、入力された文字列を取得します。
$searchStr = '';
/* 検索文字列取得(GETパラメータ */
if (isset($_GET["term"]) ) {
$searchStr = $_GET["term"];
}入力文字列は「term」というリクエストパラメータで取得します。
今回は都道府県を検索する処理なので、都道府県の定義を入れておきます。
/* 都道府県定義 */
$prefectures["0"]=array("label"=>"北海道","hira"=>"ほっかいどう","kata"=>"ホッカイドウ","roma"=>"Hokkaido");
$prefectures["1"]=array("label"=>"青森県","hira"=>"あおもりけん","kata"=>"アオモリケン","roma"=>"Aomori");
$prefectures["2"]=array("label"=>"岩手県","hira"=>"いわてけん","kata"=>"イワテケン","roma"=>"Iwate");
...
$prefectures["44"]=array("label"=>"宮崎県","hira"=>"みやざきけん","kata"=>"ミヤザキケン","roma"=>"Miyazaki");
$prefectures["45"]=array("label"=>"鹿児島県","hira"=>"かごしまけん","kata"=>"カゴシマケン","roma"=>"Kagoshima");
$prefectures["46"]=array("label"=>"沖縄県","hira"=>"おきなわけん","kata"=>"オキナワケン","roma"=>"Okinawa");
次に検索処理を行います。
$HintCount = 0;
foreach ($prefectures as $onePrefecture) {
$Kanji = $onePrefecture["label"];
$Hira = $onePrefecture["hira"];
$kata = $onePrefecture["kata"];
$roma = $onePrefecture["roma"];
if ( strpos($Kanji,$searchStr) !==false /* 漢字で検索 */
|| strpos($Hira,$searchStr) !==false /* ひらがなで検索 */
|| strpos($kata,$searchStr) !==false /* カタカナで検索 */
|| stripos($roma,$searchStr) !==false /* ローマ字で検索 */
) {
/* ヒットの場合 JSON文字列を返却 */
if ( $HintCount == 0 ) {
printf('[');
printf(' {"id":"%s","label":"%s","value":"%s"}',$roma,$Kanji,$Kanji);
} else {
printf(',{"id":"%s","label":"%s","value":"%s"}',$roma,$Kanji,$Kanji);
}
$HintCount = $HintCount + 1;
}
}
if ( $HintCount > 0 ) {
/* JSON終了文字 */
printf(']');
}サンプルでは、漢字/ひらがな/カタカナ/ローマ字で検索し、ヒットした場合には、JSON形式のテキスト文字列にしてクライアントにその結果を返す、という仕様になっています。
JSON形式では、id、label、valueの3つの値を持つものになります。
| id | JSONデータのユニークな文字列 |
| label | 入力候補として表示する文字列 |
| value | 入力候補を選択後、テキストボックスに設定する文字列 |
実際の処理サンプル
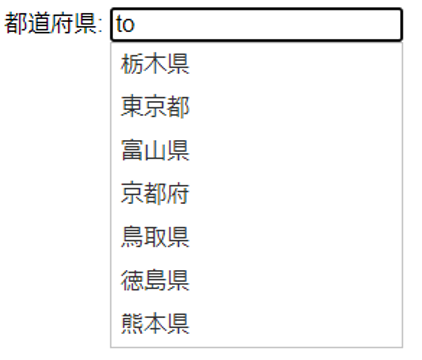
もじ、「to」とテキストボックスに入力すると、まず。search.phpにて以下のようなJSON形式の文字列を返します。
[
{"id":"Tochigi","label":"栃木県","value":"栃木県"}
,{"id":"Tokyo","label":"東京都","value":"東京都"}
,{"id":"Toyama","label":"富山県","value":"富山県"}
,{"id":"Kyoto","label":"京都府","value":"京都府"}
,{"id":"Tottori","label":"鳥取県","value":"鳥取県"}
,{"id":"Tokushima","label":"徳島県","value":"徳島県"}
,{"id":"Kumamoto","label":"熊本県","value":"熊本県"}
]このようなJSON文字列が返却されるとクライアント側では以下のような入力候補が表示されます。

実際に入力候補を実装する場合には、サーバ側での処理を行うことも多いでしょうから、ご参考いただければと思います。






-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
