jQuery UIのAutocompleteで入力候補を表示させる方法
今回はテキストボックスを入力すると、入力候補を表示させる「Autocomplete」機能の実装方法を紹介します。
Contents
jQuery UIのAutocompleteで入力候補を表示させる方法
サンプル
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>autocomplete demo</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {
var prefectures = [
"北海道",
"青森県",
"岩手県",
"宮城県",
"秋田県",
"山形県",
"福島県",
"茨城県",
"栃木県",
"群馬県",
"埼玉県",
"千葉県",
"東京都",
"神奈川県",
"新潟県",
"富山県",
"石川県",
"福井県",
"山梨県",
"長野県",
"岐阜県",
"静岡県",
"愛知県",
"三重県",
"滋賀県",
"京都府",
"大阪府",
"兵庫県",
"奈良県",
"和歌山県",
"鳥取県",
"島根県",
"岡山県",
"広島県",
"山口県",
"徳島県",
"香川県",
"愛媛県",
"高知県",
"福岡県",
"佐賀県",
"長崎県",
"熊本県",
"大分県",
"宮崎県",
"鹿児島県",
"沖縄県"
];
$( "#prefecture" ).autocomplete({
source: prefectures
});
} );
</script>
</head>
<body>
<div class="ui-widget">
<label for="prefecture">都道府県: </label> <input id="prefecture" type="text" />
</div>
</body>
</html>
デモ
jQuery UI Autocomplete Widget
入力候補機能実装方法
$( "#prefecture" ).autocomplete({
source: prefectures
});上記のようにテキストボックスオブジェクトに対して「autocomplete」を呼び出しoptionを指定できます。
source
オプションの「source」に入力候補の文字列を定義することで、入力候補を設定できます。
「source」にはArray(配列)、String(文字列)、Function(関数)のいずれかを指定できます。
今回のサンプルでは、以下のように、カンマ区切りの配列を指定しています。
var prefectures = [
"北海道",
"青森県",
"岩手県",
"宮城県",
"秋田県",
"山形県",
"福島県",
"茨城県",
"栃木県",
"群馬県",
"埼玉県",
"千葉県",
"東京都",
"神奈川県",
"新潟県",
"富山県",
"石川県",
"福井県",
"山梨県",
"長野県",
"岐阜県",
"静岡県",
"愛知県",
"三重県",
"滋賀県",
"京都府",
"大阪府",
"兵庫県",
"奈良県",
"和歌山県",
"鳥取県",
"島根県",
"岡山県",
"広島県",
"山口県",
"徳島県",
"香川県",
"愛媛県",
"高知県",
"福岡県",
"佐賀県",
"長崎県",
"熊本県",
"大分県",
"宮崎県",
"鹿児島県",
"沖縄県"
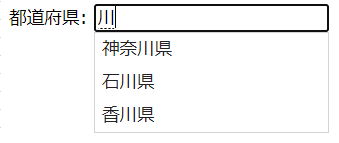
];たとえば、「川」という感じを入力してみます。すると、

すると感じの「川」に一致する県名が表示されるようになります。
入力する側としては、候補文字列が出てくると楽ですよね。
まずは、Autocompleteの簡単な機能の説明をさせてもらいました。






-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
