Google Maps(グーグルマップ)上にカスタムコントロールを配置する方法
今回はGoogle Maps(グーグルマップ)上にカスタムコントロールを配置してみます。
なお、Google Maps関連の記事についてはこちらにまとめてありますので、ご覧ください。
Contents
Google Maps(グーグルマップ)上にカスタムコントロールを配置する方法
サンプル
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<title>Sample Map</title>
<script defer
src="https://maps.googleapis.com/maps/api/js?key=(APIキー)&callback=initMap" >
</script>
<style type="text/css">
#map_canvas {
width: 100%;
height:80%;
}
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
.mapControl {
font-weight:bold;
font-size:20px;
width:180px;
height:25px;
background-color: #FFFFFF;
}
</style>
<script>
var map;
var ctrlPos = new Array(13);
function initMap() {
var myLatlng = new google.maps.LatLng(35.68517826190777,139.7528236934712);
/* 各種コントロールは非表示にする*/
var mapOptions = {
zoom: 16,
fullscreenControl :false,
mapTypeControl:false,
panControl: false,
rotateControl :false,
scaleControl :false,
scrollwheel: false,
streetViewControl :false,
zoomControl :false,
center: myLatlng
}
map = new google.maps.Map(document.getElementById("map_canvas"), mapOptions);
ctrlPos[1] = 'TOP_LEFT';
ctrlPos[2] = 'TOP_CENTER';
ctrlPos[3] = 'TOP_RIGHT';
ctrlPos[4] = 'LEFT_CENTER';
ctrlPos[5] = 'LEFT_TOP';
ctrlPos[6] = 'LEFT_BOTTOM';
ctrlPos[7] = 'RIGHT_TOP';
ctrlPos[8] = 'RIGHT_CENTER';
ctrlPos[9] = 'RIGHT_BOTTOM';
ctrlPos[10] = 'BOTTOM_LEFT';
ctrlPos[11] = 'BOTTOM_CENTER';
ctrlPos[12] = 'BOTTOM_RIGHT';
for ( var i=1; i <= 12 ; i++ ) {
var mapCtrlDiv = document.createElement("div");
mapCtrlDiv.className = 'mapControl';
mapCtrlDiv.innerHTML = ctrlPos[i];
map.controls[i].push(mapCtrlDiv);
}
}
function showHideMapControl(cbx) {
if ( cbx.checked ) {
var mapCtrlDiv = document.createElement("div");
mapCtrlDiv.className = 'mapControl';
mapCtrlDiv.innerHTML = ctrlPos[cbx.value];
map.controls[cbx.value].push(mapCtrlDiv);
} else {
var oCtrlDiv = map.controls[cbx.value].pop();
}
}
</script>
</head>
<body>
<div id="map_canvas"></div>
<br />
<table>
<tr>
<td>
<input type="checkbox" value="1" onclick="showHideMapControl(this);" id="TOP_LEFT" checked=checked />
<label for="TOP_LEFT">google.maps.ControlPosition.TOP_LEFT</label>
</td>
<td></td>
<td>
<input type="checkbox" value="2" onclick="showHideMapControl(this);" id="TOP_CENTER" checked=checked />
<label for="TOP_CENTER">google.maps.ControlPosition.TOP_CENTER</label>
</td>
<td></td>
<td>
<input type="checkbox" value="3" onclick="showHideMapControl(this);" id="TOP_RIGHT" checked=checked />
<label for="TOP_RIGHT">google.maps.ControlPosition.TOP_RIGHT</label>
</td>
</tr>
<tr>
<td>
<input type="checkbox" value="5" onclick="showHideMapControl(this);" id="LEFT_TOP" checked=checked />
<label for="LEFT_TOP">google.maps.ControlPosition.LEFT_TOP</label>
</td>
<td></td>
<td>
</td>
<td></td>
<td>
<input type="checkbox" value="7" onclick="showHideMapControl(this);" id="RIGHT_TOP" checked=checked />
<label for="RIGHT_TOP">google.maps.ControlPosition.RIGHT_TOP</label>
</td>
</tr>
<tr>
<td>
<input type="checkbox" value="4" onclick="showHideMapControl(this);" id="LEFT_CENTER" checked=checked />
<label for="LEFT_CENTER">google.maps.ControlPosition.LEFT_CENTER</label>
</td>
<td></td>
<td>
</td>
<td></td>
<td>
<input type="checkbox" value="8" onclick="showHideMapControl(this);" id="RIGHT_CENTER" checked=checked />
<label for="RIGHT_CENTER">google.maps.ControlPosition.RIGHT_CENTER</label>
</td>
</tr>
<tr>
<td>
<input type="checkbox" value="6" onclick="showHideMapControl(this);" id="LEFT_BOTTOM" checked=checked />
<label for="LEFT_BOTTOM">google.maps.ControlPosition.LEFT_BOTTOM</label>
</td>
<td></td>
<td>
</td>
<td></td>
<td>
<input type="checkbox" value="9" onclick="showHideMapControl(this);" id="RIGHT_BOTTOM" checked=checked />
<label for="RIGHT_BOTTOM">google.maps.ControlPosition.RIGHT_BOTTOM</label>
</td>
</tr>
<tr>
<td>
<input type="checkbox" value="10" onclick="showHideMapControl(this);" id="BOTTOM_LEFT" checked=checked />
<label for="BOTTOM_LEFT">google.maps.ControlPosition.BOTTOM_LEFT</label>
</td>
<td></td>
<td>
<input type="checkbox" value="11" onclick="showHideMapControl(this);" id="BOTTOM_CENTER" checked=checked />
<label for="BOTTOM_CENTER">google.maps.ControlPosition.BOTTOM_CENTER</label>
</td>
<td></td>
<td>
<input type="checkbox" value="12" onclick="showHideMapControl(this);" id="BOTTOM_RIGHT" checked=checked />
<label for="BOTTOM_RIGHT">google.maps.ControlPosition.BOTTOM_RIGHT</label>
</td>
</tr>
</table>
</body>
</html>
デモ
google.maps.ControlPosition
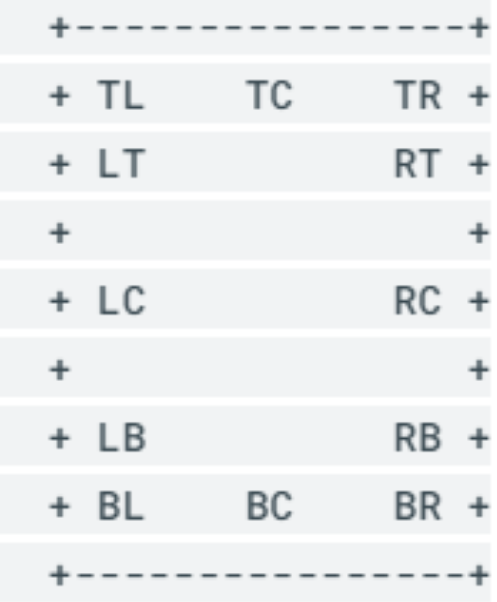
グーグルマップで、コントロールを配置するできる箇所は12か所あります。
レファレンスページにざっくりと12か所の位置が掲載されています。

| ラベル | 定数 | 値 | 位置 |
| TL | google.maps.ControlPosition.TOP_LEFT | 1 | 上部左側 |
| TC | google.maps.ControlPosition.TOP_CENTER | 2 | 上部中央 |
| TR | google.maps.ControlPosition.TOP_RIGHT | 3 | 上部右側 |
| LC | google.maps.ControlPosition.LEFT_CENTER | 4 | 左側中央 |
| LT | google.maps.ControlPosition.LEFT_TOP | 5 | 左側上部 |
| LB | google.maps.ControlPosition.LEFT_BOTTOM | 6 | 左側下部 |
| RT | google.maps.ControlPosition.RIGHT_TOP | 7 | 右側上部 |
| RC | google.maps.ControlPosition.RIGHT_CENTER | 8 | 右側中央 |
| RB | google.maps.ControlPosition.RIGHT_BOTTOM | 9 | 右側下部 |
| BL | google.maps.ControlPosition.BOTTOM_LEFT | 10 | 下部左側 |
| BC | google.maps.ControlPosition.BOTTOM_CENTER | 11 | 下部中央 |
| BR | google.maps.ControlPosition.BOTTOM_RIGHT | 12 | 下部右側 |
コントロールをマップに設定するには?
コントロールをマップに設定するには、Map クラスのcontrolsプロパティにアクセスして、controls[1]~controls[12]の配列となった、MVCArrayクラスを操作してください。
コントルールを追加する方法
var mapCtrlDiv = document.createElement("div");
mapCtrlDiv.className = 'mapControl';
mapCtrlDiv.innerHTML = ctrlPos[cbx.value];
map.controls[cbx.value].push(mapCtrlDiv);サンプルでは、createElementでDIVオブジェクトを生成。それをcontrolsプロパティの配列の指定箇所にMVCArrayのpushメソッドを使って、DIVオブジェクトを追加しています。
サンプルでは定数ではなく、値を使って、コントロールを追加しているのでわかりづらいですが、定数を使う場合は、以下のように、pushします。画面上部中央にラベルを追加する場合は、以下のようになります。
var mapCtrlDiv = document.createElement("div");
mapCtrlDiv.className = 'mapControl';
mapCtrlDiv.innerHTML = 'TOP_CENTER';
map.controls[google.maps.ControlPosition.TOP_CENTER].push(mapCtrlDiv);push以外にもinsertAtなどのメソッドでもオブジェクトを追加可能です。
コントロールを削除する方法
var oCtrlDiv = map.controls[cbx.value].pop();pushでオブジェクトを追加した場合には、popすれば、オブジェクトを取り出すことができ、かつ、削除できます。
定数を使う場合には、以下のようになります。
var oCtrlDiv = map.controls[google.maps.ControlPosition.TOP_CENTER].pop();
なお、MVCArrayクラスには、pop以外にもclearやremoveAtなどのメソッドも用意されているので、それらのメソッドでも削除可能です。
カスタムコントロールを配置する際の注意点
カスタムコントロールを設定する際、mapOptionで特に指定しないと、デフォルトで表示されてしまう、ズームコントロールやマップタイプコントロールと位置が重なって、使いづらいものになるかもしれませんので、事前にデフォルトで表示されるコントロールについては、非表示にするか、表示する位置を考慮する必要があります。
サンプルでは以下のようにすべてのデフォルトで表示されるコントロールをすべて非表示にしています。
/* 各種コントロールは非表示にする*/
var mapOptions = {
zoom: 16,
fullscreenControl :false,
mapTypeControl:false,
panControl: false,
rotateControl :false,
scaleControl :false,
scrollwheel: false,
streetViewControl :false,
zoomControl :false,
center: myLatlng
}
map = new google.maps.Map(document.getElementById("map_canvas"), mapOptions);
ご参考
関連ページ



を表示させる方法-345x230.png)

上の2地点の距離/方角を取得する方法-345x230.png)
-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
