「Caption Hover Effects」を使って、キャプション付きのホーバーエフェクトを実装する方法
Contents
「Caption Hover Effects」を使って、キャプション付きのホーバーエフェクトを実装する方法
インストール方法
「Caption Hover Effects」のページに行き、『Download Source』ボタンを押して、ZIP形式の書庫ファイルをダウンロードしてください。

ZIPの書庫ファイルを解凍すると、以下のようなファイルが展開されます。


導入方法
CSSファイル読み込み
まず最初にCSSファイルを読み込んでください。
<link rel="stylesheet" type="text/css" href="/assets/CaptionHoverEffects/CaptionHoverEffects/css/default.css" />
<link rel="stylesheet" type="text/css" href="/assets/CaptionHoverEffects/CaptionHoverEffects/css/component.css" />
まず、「css」配下にある「default.css」と「componet.css」を読み込んでください。
JSファイル読み込み
次に、関連JSファイルを読み込んでください。
<script src="/assets/CaptionHoverEffects/CaptionHoverEffects/js/modernizr.custom.js"></script>
<script src="/assets/CaptionHoverEffects/CaptionHoverEffects/js/toucheffects.js"></script>

「js」配下にある「modernizr.custom.js」と「toucheffects.js」を読み込んでください。
HTMLマークアップ
最後にHTMLでキャプション付きホーバーエフェクトを設定すれば、完了です。
アンオーダーリスト(ul)と各項目(li)にfigureエレメントを定義してください。
figureには画像(img)とキャプション(figcaption)を設定し、figcaption にはテキストやリンクを設定してください。
アンオーダーリスト(ul)にはCSSクラス「grid」と「cs-style-1」または「cs-style-2」「cs-style-3」「cs-style-4」「cs-style-5」「cs-style-6」「cs-style-7」のいずれかを指定してください。
スタイルは7種類あり、デモページをご覧ください。
<ul class="grid cs-style-1">
<li>
<figure>
<img src="images/1.png" alt="img01">
<figcaption>
<h3>Camera</h3>
<span>Jacob Cummings</span>
<a href="http://dribbble.com/shots/1115632-Camera">Take a look</a>
</figcaption>
</figure>
</li>
<li>
<figure>
<!-- ... -->
</figure>
</li>
<!-- ... -->
</ul>HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<title>Caption Hover Effects demo</title>
<link rel="stylesheet" type="text/css" href="/assets/CaptionHoverEffects/CaptionHoverEffects/css/default.css" />
<link rel="stylesheet" type="text/css" href="/assets/CaptionHoverEffects/CaptionHoverEffects/css/component.css" />
<script src="/assets/CaptionHoverEffects/CaptionHoverEffects/js/modernizr.custom.js"></script>
</head>
<body>
<ul class="grid cs-style-1" style="padding-bottom:0px">
<h4>エフェクト1</h4>
<li>
<figure>
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/11/rabbit.jpg" alt="うさぎ">
<figcaption>
<h3>Camera</h3>
<span>Single Life Tokyo</span>
<a href="/">Take a look</a>
</figcaption>
</figure>
</li>
<li>
<figure>
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/11/penguin.jpg" alt="ペンギン">
<figcaption>
<h3>Animals</h3>
<span>Single Life Tokyo</span>
<a href="/">Take a look</a>
</figcaption>
</figure>
</li>
</ul>
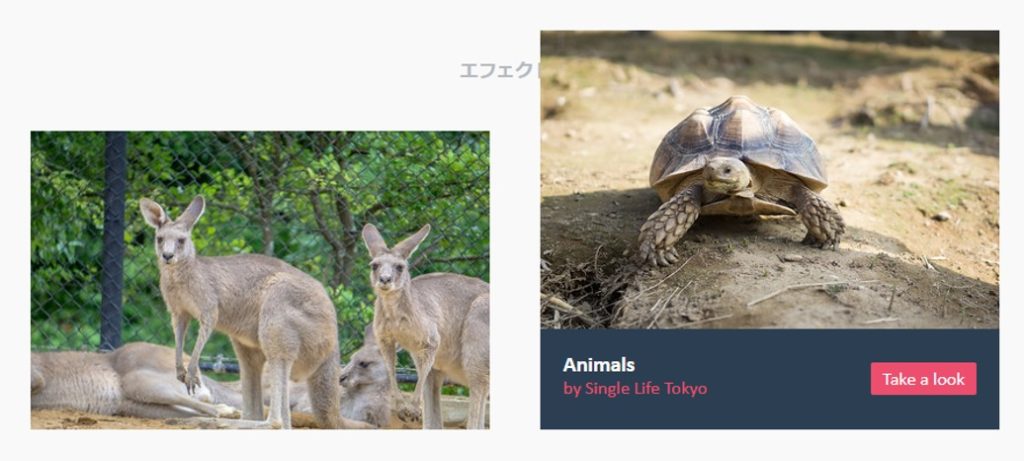
<ul class="grid cs-style-2" style="padding-bottom:0px">
<h4>エフェクト2</h4>
<li>
<figure>
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/11/kangaroo.jpg" alt="カンガルー">
<figcaption>
<h3>Animals</h3>
<span>Single Life Tokyo</span>
<a href="/">Take a look</a>
</figcaption>
</figure>
</li>
<li>
<figure>
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/11/turtle.jpg" alt="亀">
<figcaption>
<h3>Animals</h3>
<span>Single Life Tokyo</span>
<a href="/">Take a look</a>
</figcaption>
</figure>
</li>
</ul>
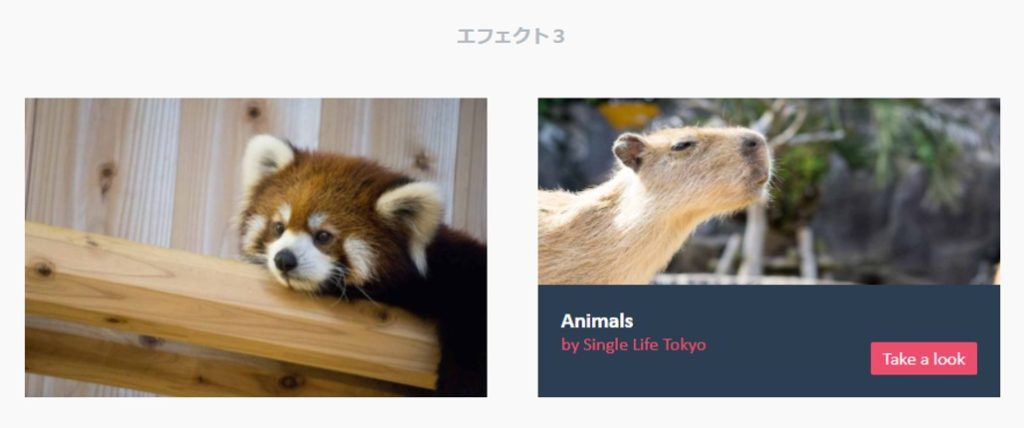
<ul class="grid cs-style-3" style="padding-bottom:0px">>
<h4>エフェクト3</h4>
<li>
<figure>
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06344.jpg" >
<figcaption>
<h3>Animals</h3>
<span>Single Life Tokyo</span>
<a href="/">Take a look</a>
</figcaption>
</figure>
</li>
<li>
<figure>
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC07591.jpg" >
<figcaption>
<h3>Animals</h3>
<span>Single Life Tokyo</span>
<a href="/">Take a look</a>
</figcaption>
</figure>
</li>
</ul>
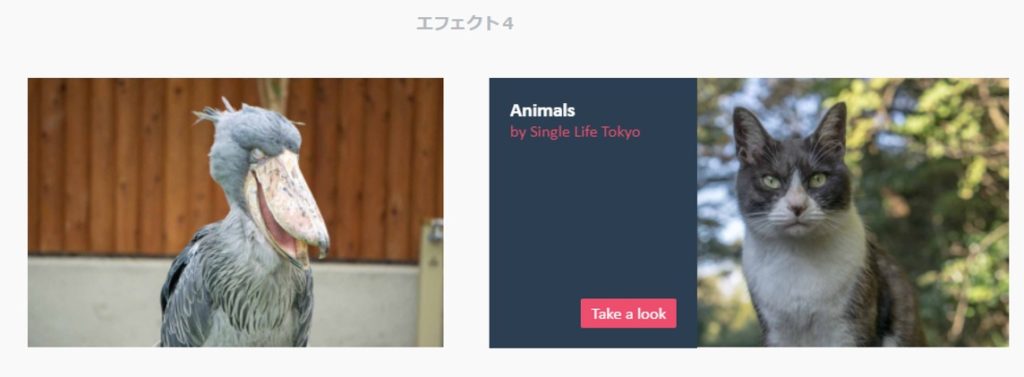
<ul class="grid cs-style-4" style="padding-bottom:0px">>
<h4>エフェクト4</h4>
<li>
<figure>
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC02278.jpg" >
<figcaption>
<h3>Animals</h3>
<span>Single Life Tokyo</span>
<a href="/">Take a look</a>
</figcaption>
</figure>
</li>
<li>
<figure>
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC06421.jpg" >
<figcaption>
<h3>Animals</h3>
<span>Single Life Tokyo</span>
<a href="/">Take a look</a>
</figcaption>
</figure>
</li>
</ul>
<ul class="grid cs-style-5" style="padding-bottom:0px">>
<h4>エフェクト5</h4>
<li>
<figure>
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC08519.jpg" >
<figcaption>
<h3>Animals</h3>
<span>Single Life Tokyo</span>
<a href="/">Take a look</a>
</figcaption>
</figure>
</li>
<li>
<figure>
<img src="https://www.single-life.tokyo/wp-content/uploads/2021/07/DSC02459.jpg" >
<figcaption>
<h3>Animals</h3>
<span>Single Life Tokyo</span>
<a href="/">Take a look</a>
</figcaption>
</figure>
</li>
</ul>
<ul class="grid cs-style-6" style="padding-bottom:0px">>
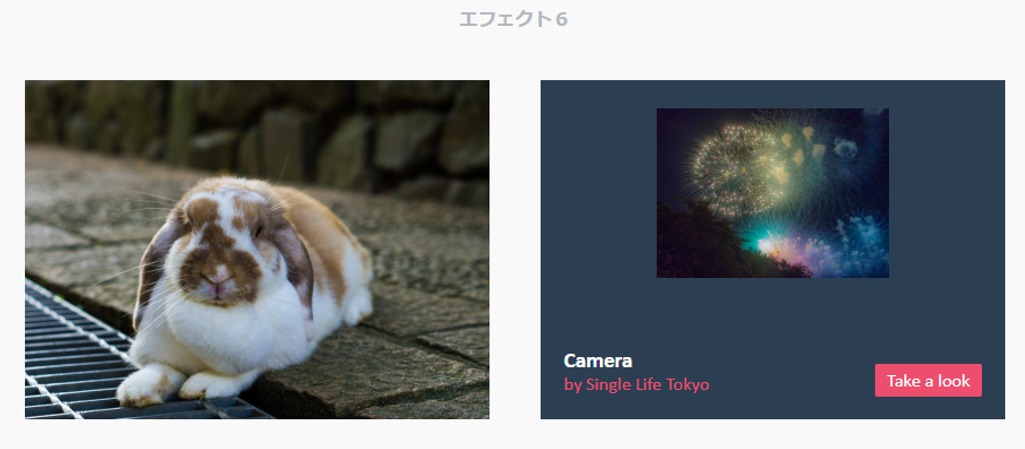
<h4>エフェクト6</h4>
<li>
<figure>
<img src="https://www.single-life.tokyo/wp-content/uploads/2022/02/rabbit.jpg" alt="img03">
<figcaption>
<h3>Animals</h3>
<span>Single Life Tokyo</span>
<a href="/">Take a look</a>
</figcaption>
</figure>
</li>
<li>
<figure>
<img src="https://www.single-life.tokyo/wp-content/uploads/2022/02/firework.jpg" alt="img03">
<figcaption>
<h3>Camera</h3>
<span>Single Life Tokyo</span>
<a href="/">Take a look</a>
</figcaption>
</figure>
</li>
</ul>
<ul class="grid cs-style-7" style="padding-bottom:0px">>
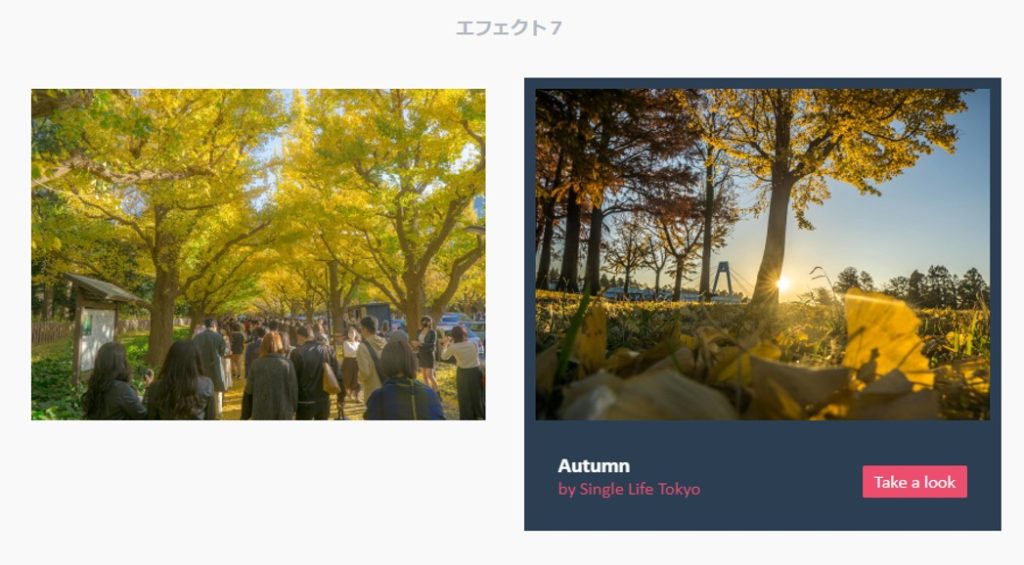
<h4>エフェクト7</h4>
<li>
<figure>
<img src="https://www.single-life.tokyo/wp-content/uploads/2022/02/gaien.jpg" >
<figcaption>
<h3>Autumn</h3>
<span>Single Life Tokyo</span>
<a href="/">Take a look</a>
</figcaption>
</figure>
</li>
<li>
<figure>
<img src="https://www.single-life.tokyo/wp-content/uploads/2022/02/mizumoto.jpg" >
<figcaption>
<h3>Autumn</h3>
<span>Single Life Tokyo</span>
<a href="/">Take a look</a>
</figcaption>
</figure>
</li>
</ul>
</div><!-- /container -->
<br /><br /><br /><br /><br /><br /><br /><br /><br />
<script src="/assets/CaptionHoverEffects/CaptionHoverEffects/js/toucheffects.js"></script>
</body>
</html>デモ
エフェクト種類は7種類あるのでデモページでどのようなものがあるか確認してみてください。
エフェクト種類
エフェクト1
<ul class="grid cs-style-1">
<li>
<figure>
...
エフェクト2
<ul class="grid cs-style-2">
<li>
<figure>
...
エフェクト3
<ul class="grid cs-style-3">
<li>
<figure>
...
エフェクト4
<ul class="grid cs-style-4">
<li>
<figure>
...
エフェクト5
<ul class="grid cs-style-5">
<li>
<figure>
...
エフェクト6
<ul class="grid cs-style-6">
<li>
<figure>
...
エフェクト7
<ul class="grid cs-style-7">
<li>
<figure>
...
以上、ご参考まで。




の設定の仕方-345x230.png)
でFancybox-v5を利用する方法-345x230.png)
-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
