jQuery UIのAutocompleteで仮名/ローマ字入力で漢字の入力候補を表示させる方法
今回は、ひらがな/カタカナ/英字での入力でも漢字の入力候補を表示させる方法になります。
Contents
jQuery UIのAutocompleteで仮名/ローマ字入力で漢字の入力候補を表示させる方法
サンプル
都道府県名を入力してください。
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>autocomplete demo</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {
var prefectures = [
["北海道","ほっかいどう","ホッカイドウ","Hokkaido"]
,["青森県","あおもりけん","アオモリケン","Aomori"]
,["岩手県","いわてけん","イワテケン","Iwate"]
,["宮城県","みやぎけん","ミヤギケン","Miyagi"]
,["秋田県","あきたけん","アキタケン","Akita"]
,["山形県","やまがたけん","ヤマガタケン","Yamagata"]
,["福島県","ふくしまけん","フクシマケン","Fukushima"]
,["茨城県","いばらきけん","イバラキケン","Ibaraki"]
,["栃木県","とちぎけん","トチギケン","Tochigi"]
,["群馬県","ぐんまけん","グンマケン","Gunma"]
,["埼玉県","さいたまけん","サイタマケン","Saitama"]
,["千葉県","ちばけん","チバケン","Chiba"]
,["東京都","とうきょうと","トウキョウト","Tokyo"]
,["神奈川県","かながわけん","カナガワケン","Kanagawa"]
,["新潟県","にいがたけん","ニイガタケン","Niigata"]
,["富山県","とやまけん","トヤマケン","Toyama"]
,["石川県","いしかわけん","イシカワケン","Ishikawa"]
,["福井県","ふくいけん","フクイケン","Fukui"]
,["山梨県","やまなしけん","ヤマナシケン","Yamanashi"]
,["長野県","ながのけん","ナガノケン","Nagano"]
,["岐阜県","ぎふけん","ギフケン","Gifu"]
,["静岡県","しずおかけん","シズオカケン","Shizuoka"]
,["愛知県","あいちけん","アイチケン","Aichi"]
,["三重県","みえけん","ミエケン","Mie"]
,["滋賀県","しがけん","シガケン","Shiga"]
,["京都府","きょうとふ","キョウトフ","Kyoto"]
,["大阪府","おおさかふ","オオサカフ","Osaka"]
,["兵庫県","ひょうごけん","ヒョウゴケン","Hyogo"]
,["奈良県","ならけん","ナラケン","Nara"]
,["和歌山県","わかやまけん","ワカヤマケン","Wakayama"]
,["鳥取県","とっとりけん","トットリケン","Tottori"]
,["島根県","しまねけん","シマネケン","Shimane"]
,["岡山県","おかやまけん","オカヤマケン","Okayama"]
,["広島県","ひろしまけん","ヒロシマケン","Hiroshima"]
,["山口県","やまぐちけん","ヤマグチケン","Yamaguchi"]
,["徳島県","とくしまけん","トクシマケン","Tokushima"]
,["香川県","かがわけん","カガワケン","Kagawa"]
,["愛媛県","えひめけん","エヒメケン","Ehime"]
,["高知県","こうちけん","コウチケン","Kochi"]
,["福岡県","ふくおかけん","フクオカケン","Fukuoka"]
,["佐賀県","さがけん","サガケン","Saga"]
,["長崎県","ながさきけん","ナガサキケン","Nagasaki"]
,["熊本県","くまもとけん","クマモトケン","Kumamoto"]
,["大分県","おおいたけん","オオイタケン","Oita"]
,["宮崎県","みやざきけん","ミヤザキケン","Miyazaki"]
,["鹿児島県","かごしまけん","カゴシマケン","Kagoshima"]
,["沖縄県","おきなわけん","オキナワケン","Okinawa"]
];
$( "#prefecture" ).autocomplete({
source: function(request, response) {
var searchStr = request.term; /* 入力文字列取得 */
var suggest = new Array();
$.each(prefectures, function(index, value){
if ( value[0].match(searchStr) /* 漢字で検索 */
|| value[1].match(searchStr) /* ひらがなで検索 */
|| value[2].match(searchStr) /* カタカナで検索*/
|| value[3].toUpperCase().match(searchStr.toUpperCase()) /* ローマ字で検索 */
) {
/* 漢字を入力候補として表示させるために配列に設定 */
suggest.push(value[0]);
}
});
response(suggest); /* 結果を設定 */
}
});
} );
</script>
</head>
<body>
<div class="ui-widget">
<label for="prefecture">都道府県: </label> <input id="prefecture" type="text" />
</div>
</body>
</html>デモ
ひらがな/カタカナ/ローマ字入力に対応させた入力候補表示
入力候補定義
まず最初に、入力候補とひらがな/カタカナ/ローマ字の定義を2次元配列で定義します。
var prefectures = [
["北海道","ほっかいどう","ホッカイドウ","Hokkaido"]
,["青森県","あおもりけん","アオモリケン","Aomori"]
,["岩手県","いわてけん","イワテケン","Iwate"]
,["宮城県","みやぎけん","ミヤギケン","Miyagi"]
...
,["宮崎県","みやざきけん","ミヤザキケン","Miyazaki"]
,["鹿児島県","かごしまけん","カゴシマケン","Kagoshima"]
,["沖縄県","おきなわけん","オキナワケン","Okinawa"]
];今回の例では、配列の一つ目に漢字定義、2~4列目に、ひらがな/カタカナ/ローマ字を定義しました。
文字入力時の処理
次に文字入力時の処理を追加します。
$( "#prefecture" ).autocomplete({
source: function(request, response) {
var searchStr = request.term; /* 入力文字列取得 */
var suggest = new Array();
$.each(prefectures, function(index, value){
if ( value[0].match(searchStr) /* 漢字で検索 */
|| value[1].match(searchStr) /* ひらがなで検索 */
|| value[2].match(searchStr) /* カタカナで検索*/
|| value[3].toUpperCase().match(searchStr.toUpperCase()) /* ローマ字で検索 */
) {
/* 漢字を入力候補として表示させるために配列に設定 */
suggest.push(value[0]);
}
});
response(suggest); /* 結果を設定 */
}
});autocomplete の オプション「source」にはfunctionを定義できます。
Functionの引数
| 第1引数 | request | プロパティ「term」には入力文字が格納されています。この入力文字を利用し、入力候補のフィルタリングが可能です。 |
| 第2引数 | response | 表示したい入力候補の配列を設定するコールバック関数になります。 |
サンプルのデモ
サンプルでは、表示候補として表示させる漢字のほかに、ひらがな/カタカナ/ローマ字入力でも漢字の入力候補を表示させるようになっています。
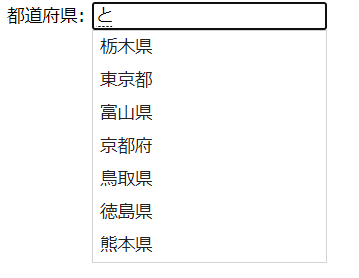
たとえば、ひらがなで「と」と入力すると、

「と」を含む都道府県が表示されます。
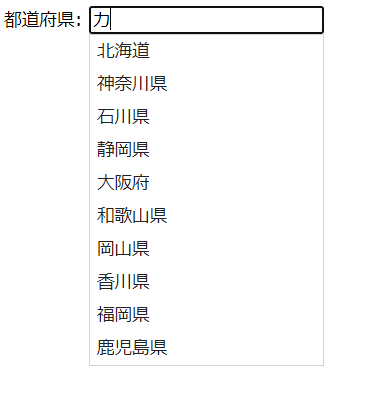
カタカナの「カ」と入力すると、

「カ」を含む都道府県が表示されます。途中の文字列も表示対象となります。
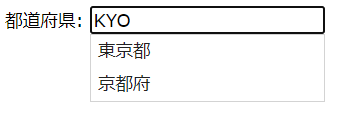
大文字英字で「KYO」と入力すると、

小文字で定義してある都道府県も入力候補対象として表示されます。
以上ご参考まで。



する方法-345x230.png)


-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
