jQueryプラグイン「Tooltipster」を使ってツールチップを実装する方法
今回はツールチップを実装できるプラグイン「Tooltipster」を紹介します。
Contents
jQueryプラグイン「Tooltipster」を使ってツールチップを実装する方法
インストール方法
まず、「Tooltipster」のページにある『Download』アイコンをクリックし、書庫ファイルをダウンロードしてください。

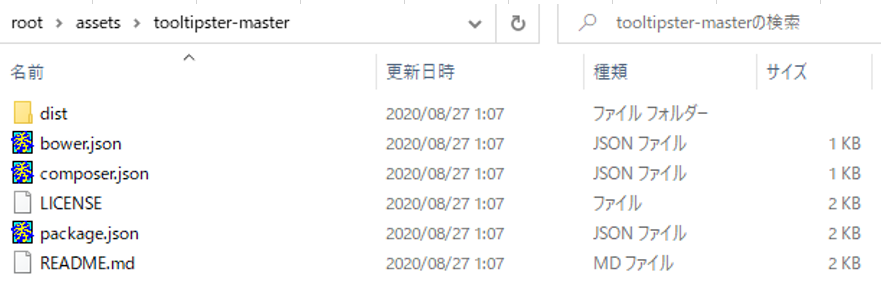
書庫ファイルをダウンロードし、解凍すると以下のようなファイルが展開されます。

導入方法
CSSファイルインクルード
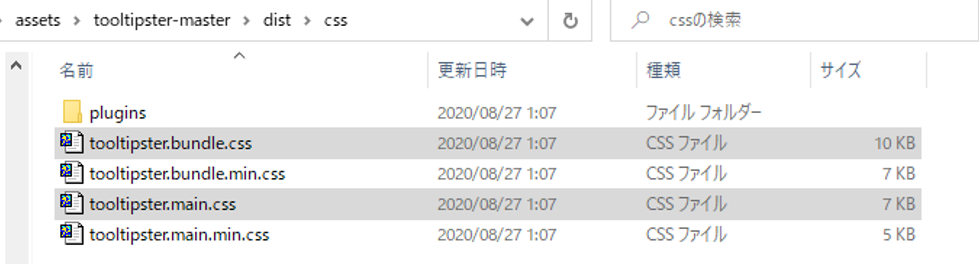
まず、CSSファイルを読み込んでください。「dist」の下にある「css」直下にある二つのCSSファイルを読み込んでください。

<link rel="stylesheet" type="text/css" href="/assets/tooltipster-master/dist/css/tooltipster.bundle.css" />
<link rel="stylesheet" type="text/css" href="/assets/tooltipster-master/dist/css/tooltipster.main.css" /> JSファイルインクルード
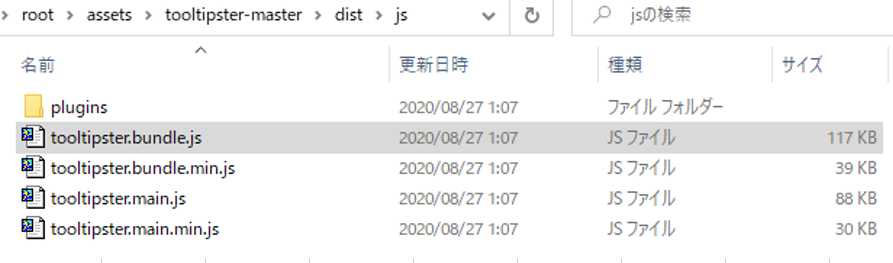
次にJSファイルを読み込みます。「dist」の下にある「js」直下にあるJSファイルを読み込んでください。
ただ、このファイルを読み込む前に必ず、jQueryのライブラリを事前に読み込んでおいてください。

<!-- jQuery -->
<script type="text/javascript" src="https://code.jquery.com/jquery-1.7.0.min.js"></script>
<!-- JSファイル-->
<script type="text/javascript" src="/assets/tooltipster-master/dist/js/tooltipster.bundle.js"></script>HTMLマークアップ
<img src="my-image.png" class="tooltip" title="ツールチップ" />基本的には、ツールチップを出したいオブジェクトにtitle属性を設定し、その値に設定したいメッセージを設定してください。
ただ、次のtooltipster初期化時のオプション「content」を利用することでも、ツールチップメッセージを設定することもできます。
tooltipster初期化
最後にツールチップを表示させたいオブジェクトにtooltipsterの初期化処理をすることで、ツールチップを設定することができます。
<script>
$(document).ready(function() {
/* class='tooltip'のオブジェクトにツールチップを設定する*/
$('.tooltip').tooltipster();
</script>サンプル
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<title>Tooltipster demo</title>
<!-- CSSファイル -->
<link rel="stylesheet" type="text/css" href="/assets/tooltipster-master/dist/css/tooltipster.bundle.css" />
<link rel="stylesheet" type="text/css" href="/assets/tooltipster-master/dist/css/tooltipster.main.css" />
<!-- ツールチップのテーマのCSS -->
<link rel="stylesheet" type="text/css" href="/assets/tooltipster-master/dist/css/plugins/tooltipster/sideTip/themes/tooltipster-sideTip-borderless.min.css" />
<link rel="stylesheet" type="text/css" href="/assets/tooltipster-master/dist/css/plugins/tooltipster/sideTip/themes/tooltipster-sideTip-light.min.css" />
<link rel="stylesheet" type="text/css" href="/assets/tooltipster-master/dist/css/plugins/tooltipster/sideTip/themes/tooltipster-sideTip-noir.min.css" />
<link rel="stylesheet" type="text/css" href="/assets/tooltipster-master/dist/css/plugins/tooltipster/sideTip/themes/tooltipster-sideTip-punk.min.css" />
<link rel="stylesheet" type="text/css" href="/assets/tooltipster-master/dist/css/plugins/tooltipster/sideTip/themes/tooltipster-sideTip-shadow.min.css" />
<!-- jQuery -->
<script type="text/javascript" src="https://code.jquery.com/jquery-1.7.0.min.js"></script>
<!-- JSファイル-->
<script type="text/javascript" src="/assets/tooltipster-master/dist/js/tooltipster.bundle.js"></script>
</head>
<body style="margin-left:50px;margin-top:50px">
<input type="radio" name="label" id="radioDefault" checked="checked"/><label for="radioDefault">デフォルト</label>
<input type="radio" name="label" id="radioShow" onchange="showLabels();" /><label for="radioShow">全ラベル表示</label>
<input type="radio" name="label" id="radioHide" onchange="hideLabel();" /><label for="radioHide">全ラベル非表示</label>
<p>
<input type="button" value="デフォルト(ボタン)" class="tooltip" title="ツールチップ" /><br />
<a href="#" class="tooltip" title="ツールチップ">デフォルト(リンク)</a><br />
<img src="https://www.single-life.tokyo/wp-content/uploads/2020/11/face.jpg" width="50" height="50" class="tooltip" title="画像にツールチップ" />
<div style="height:100px;width:200px;border: solid 2px #0000ff" class="tooltip" title="ツールチップ">
div領域
</div>
</p>
<p><input type="button" value="クリック" title="クリックで表示" id="demo-click" /></p>
<p><input type="button" value="HTML(右表示)" id="demo-html" /><p>
<p><input type="button" value="スタイル変更(tooltipster-borderless)" id="demo-theme1" title="テーマ設定" /><p>
<p><input type="button" value="スタイル変更(tooltipster-light)" id="demo-theme2" title="テーマ設定" /><p>
<p><input type="button" value="スタイル変更(tooltipster-noir)" id="demo-theme3" title="テーマ設定" /><p>
<p><input type="button" value="スタイル変更(tooltipster-punk)" id="demo-theme4" title="テーマ設定" /><p>
<p><input type="button" value="スタイル変更(tooltipster-shadow)" id="demo-theme5" title="テーマ設定" /><p>
<p><input type="button" value="効果(fade)" id="demo-animation1" title="アニメーション(fade)" /><p>
<p><input type="button" value="効果(grow)" id="demo-animation2" title="アニメーション(grow)" /><p>
<p><input type="button" value="効果(swing)" id="demo-animation3" title="アニメーション(swing)" /><p>
<p><input type="button" value="効果(slide)" id="demo-animation4" title="アニメーション(slide)" /><p>
<p><input type="button" value="効果(fall)" id="demo-animation5" title="アニメーション(fall)" /><p>
<p style="padding-left:50px"><input type="button" value="複数ラベル" id="demo-multiple1" ></p>
<script>
$(document).ready(function() {
/* デフォルト*/
$('.tooltip').tooltipster();
/* クリックで表示 */
$('#demo-click').tooltipster({
trigger: 'click'
});
/* HTML*/
$('#demo-html').tooltipster({
content: $('<img src="https://www.single-life.tokyo/wp-content/uploads/2020/11/face.jpg" width="50" height="50" /><p style="text-align:left;"><strong>Single Life Tokyo</strong><br />テック/投資/写真/英語学習情報を発信しています</p>'),
minWidth: 300,
maxWidth: 300,
position: 'right'
});
/* テーマ設定 */
/* CSSクラス設定 */
$('#demo-theme1').tooltipster({
theme: 'tooltipster-borderless'
});
$('#demo-theme2').tooltipster({
theme: 'tooltipster-light'
});
$('#demo-theme3').tooltipster({
theme: 'tooltipster-noir'
});
$('#demo-theme4').tooltipster({
theme: 'tooltipster-punk'
});
$('#demo-theme5').tooltipster({
theme: 'tooltipster-shadow'
});
$('#demo-animation1').tooltipster({
animation: 'fade'
});
$('#demo-animation2').tooltipster({
animation: 'grow'
});
$('#demo-animation3').tooltipster({
animation: 'swing'
});
$('#demo-animation4').tooltipster({
animation: 'slide'
});
$('#demo-animation5').tooltipster({
animation: 'fall'
});
$('#demo-multiple1').tooltipster({
position: 'top',
content:'上',
multiple: true
});
$('#demo-multiple1').tooltipster({
position: 'left',
content:'左',
multiple: true
});
$('#demo-multiple1').tooltipster({
position: 'bottom',
content:'下',
multiple: true
});
$('#demo-multiple1').tooltipster({
position: 'right',
content:'右',
multiple: true
});
});
/* ラベル表示 */
function showLabels() {
$('p input,a,div,img').tooltipster('show');
}
/* ラベル非表示 */
function hideLabel() {
$('p input,a,div,img').tooltipster('hide');
}
</script>
</body>
</html>
デモ
カスタマイズ方法
スタイル変更
オプションの「theme」にCSSクラスを設定することで、ツールチップのスタイルを変更することができます。
なお、ダウンロードされた書庫ファイル内には、以下のスタイルが準備されています。
| CSSクラス | CSSファイル | |
| 枠無し | tooltipster-borderless | tooltipster-sideTip-borderless.min.css |
| ライト | tooltipster-light | tooltipster-sideTip-light.min.css |
| ノワール (ブラック) | tooltipster-noir | tooltipster-sideTip-noir.min.css |
| パンク | tooltipster-punk | tooltipster-sideTip-punk.min.css |
| 影 | tooltipster-shadow | tooltipster-sideTip-shadow.min.css |
効果(アニメーション)
ツールチップの表示/非表示の効果として5つ用意されています。
オプションの「animation」に値を指定してください。
- fade
- grow
- swing
- slide
- fall
ラベルの表示位置
オプションの「position」を指定することで、ラベルの表示位置を設定できます。
デフォルトでは上前提ですが、上部に表示位置がなければ、自動的に表示位置が調整されます。
- top
- left
- right
- bottom
ラベルを手動で表示/非表示させる方法(メソッド紹介)
メソッド「show」を実行するとラベルが表示されます。
$('.tooltip').tooltipster('show');メソッド「hide」を実行すると表示されていたラベルが非表示になります。
$('.tooltip').tooltipster('hide');オプション
以下のページで公式のオプションについてのレファレンスがあります。
ただ、若干、最新の内容と一致しない点もあり、合点がいかない点もありますが、ご参考くださればと思います。
ご参考
関連ページ
- jQuery UIでTooltip(ツールチップ)を実装する方法
- jQuery UIでTooltip(ツールチップ)を表示する位置を設定する方法
- Bootstrapでツールチップ(Tooltip)を作る方法
- CSSでツールチップ(Tooltip)を自作する方法




ウインドウを作る方法-345x230.png)

-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
