jQueryプラグイン「ANIMSITION」を使ってページ遷移にアニメーション効果を付ける方法
jQueryプラグイン「ANIMSITION」を使ってページ遷移にアニメーション効果を付ける方法
インストール方法
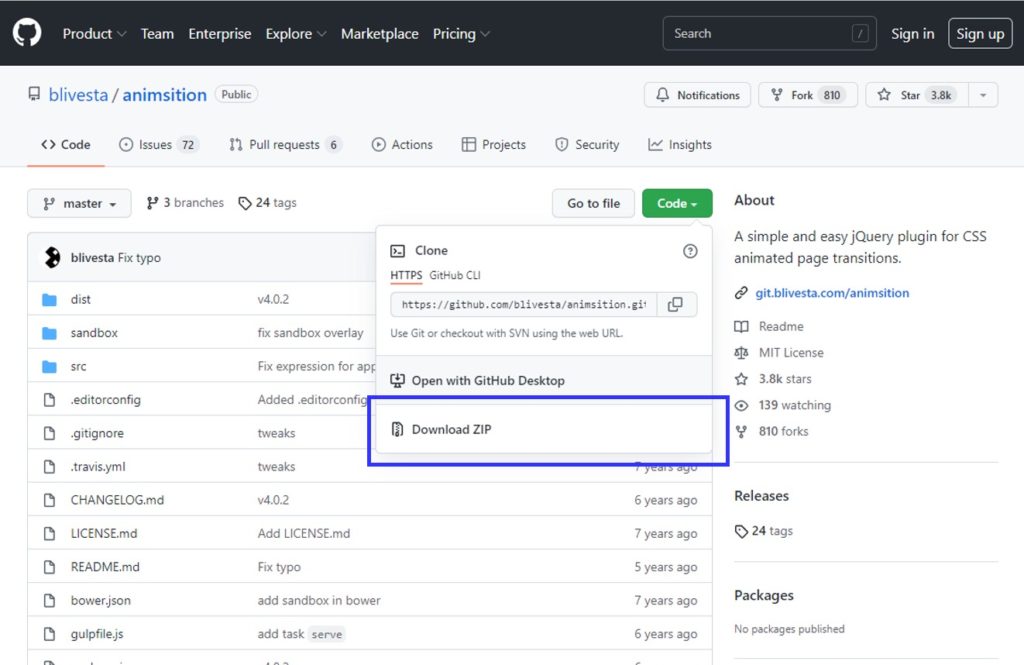
「ANIMSITION」のライブラリはGihubのページからダウンロードできます。
※CDNを利用する場合にはダウンロードは不要です。

Githubのページから「Codes」のリストから『Download ZIP』をクリックすると書庫ファイルをダウンロードできます。
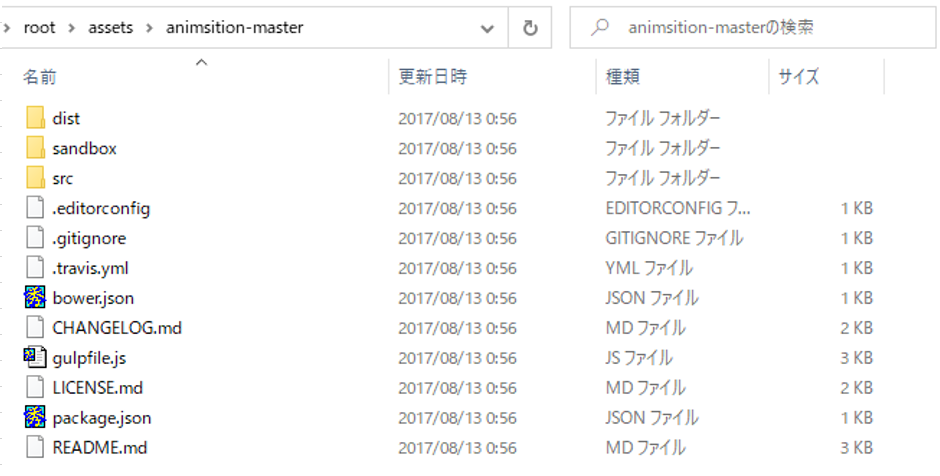
書庫ファイルを解凍すると以下のようなファイルが展開されます。

導入方法
ダウンロードの場合
CSSファイルインクルード
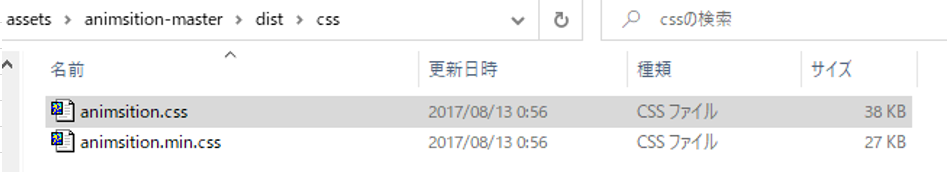
<link rel="stylesheet" href="/assets/animsition-master/dist/css/animsition.css">ダウンロードした書庫ファイルの「dist」の下の「css」直下にあるCSSファイルを読み込んでください。

JSファイルインクルード
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<!-- animsition.js -->
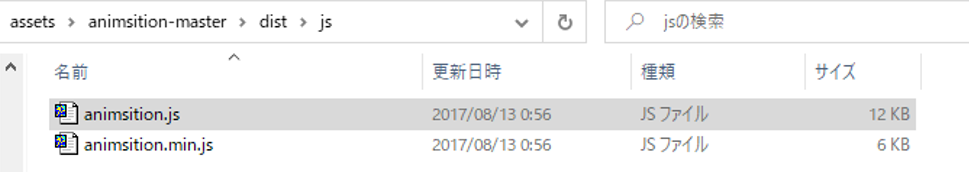
<script src="/assets/animsition-master/dist/js/animsition.js"></script>JSファイルはまず、jQueryのライブラリを読み込んだ後、「dist」の下の「js」直下にあるJSファイルを読み込んでください。

CDNの場合
以下のページにライブラリが公開されています。
以下のパスを指定するだけで、ダウンロードせずに、導入できます。
<!-- animsition.css -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animsition/4.0.2/css/animsition.css">
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<!-- animsition.js -->
<script type="text/javascript"src="https://cdnjs.cloudflare.com/ajax/libs/animsition/4.0.2/js/animsition.min.js"></script>
HTMLマークアップ
ベーシックモード
<body>
<div class="animsition">
<a href="./page1" class="animsition-link">animsition link 1</a>
<a href="./page2" class="animsition-link">animsition link 2</a>
</div>
</body>まず、効果をいれる対象にdivを設定し、class「animsition」を設定してください。
その配下にリンクを設定し、そのクラスに「animsition-link」を設定してください。『animsition-link』はスタイルではなくて、効果対象のクラス設定なので、変更可能です。
また、以下のようにリンク個別に効果を変更することができます。
<a
href="./page1"
class="animsition-link"
data-animsition-out-class="fade-out-right"
data-animsition-out-duration="2000"
>
animsition link 1
</a>
<a
href="./page2"
class="animsition-link"
data-animsition-out-class="rotate-out"
data-animsition-out-duration="500"
>
animsition link 2
</a>オーバーレイモードの場合
オーバーレイモードの場合は、別のクラスを設定する必要があります。
<body>
<div class="animsition-overlay" data-animsition-overlay="true">
<a href="./page1" class="animsition-link">animsition link 1</a>
<a href="./page2" class="animsition-link">animsition link 2</a>
</div>
</body>オーバーレイモードの場合は、「animsition-overlay」を指定し、プロパティ『data-animsition-overlay=”true”』を指定してください。
ANIMSITION呼び出し
最後に、JavascriptでANIMSITIONを呼び出して、初期化します。
<script>
$(document).ready(function() {
$(".animsition").animsition({
inClass: 'fade-in',
outClass: 'fade-out',
inDuration: 1500,
outDuration: 800,
linkElement: '.animsition-link',
// e.g. linkElement: 'a:not([target="_blank"]):not([href^="#"])'
loading: true,
loadingParentElement: 'body', //animsition wrapper element
loadingClass: 'animsition-loading',
loadingInner: '', // e.g '<img src="loading.svg" />'
timeout: false,
timeoutCountdown: 5000,
onLoadEvent: true,
browser: [ 'animation-duration', '-webkit-animation-duration'],
// "browser" option allows you to disable the "animsition" in case the css property in the array is not supported by your browser.
// The default setting is to disable the "animsition" in a browser that does not support "animation-duration".
overlay : false, /* オーバーレイモードの場合は true
*/
overlayClass : 'animsition-overlay-slide',
overlayParentElement : 'body',
transition: function(url){ window.location.href = url; }
});
});
</script>サンプル
HTMLコード(ベーシックモード)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<title>animsition demo(1)</title>
<!-- animsition.css -->
<!--<link rel="stylesheet" href="/assets/animsition-master/dist/css/animsition.min.css"> -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animsition/4.0.2/css/animsition.css">
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<!-- animsition.js -->
<!--<script src="/assets/animsition-master/dist/js/animsition.min.js"></script> -->
<script type="text/javascript"src="https://cdnjs.cloudflare.com/ajax/libs/animsition/4.0.2/js/animsition.min.js"></script>
</head>
<body >
<div class="animsition">
<ul>
<li><a href="animsition.html" class="animsition-link">fade [デフォルト]</a></li>
<li><a href="animsition.html" class="animsition-link" data-animsition-in-class="fade-in-up" data-animsition-out-class="fade-out-up">FADE UP</a></li>
<li><a href="animsition.html" class="animsition-link" data-animsition-in-class="fade-in-up-sm" data-animsition-out-class="fade-out-up-sm">FADE UP SMALL</a></li>
<li><a href="animsition.html" class="animsition-link" data-animsition-in-class="fade-in-up-lg" data-animsition-out-class="fade-out-up-lg">FADE UP LARGE</a></li>
<li><a href="animsition.html" class="animsition-link" data-animsition-in-class="fade-in-down" data-animsition-out-class="fade-out-down">FADE DOWN</a></li>
<li><a href="animsition.html" class="animsition-link" data-animsition-in-class="fade-in-down-sm" data-animsition-out-class="fade-out-down-sm">FADE DOWN SMALL</a></li>
<li><a href="animsition.html" class="animsition-link" data-animsition-in-class="fade-in-down-lg" data-animsition-out-class="fade-out-down-lg">FADE DOWN LARGE</a></li>
<li><a href="animsition.html" class="animsition-link" data-animsition-in-class="fade-in-left" data-animsition-out-class="fade-out-left">FADE LEFT</a></li>
<li><a href="animsition.html" class="animsition-link" data-animsition-in-class="fade-in-left-sm" data-animsition-out-class="fade-out-left-sm">FADE LEFT SMALL</a></li>
<li><a href="animsition.html" class="animsition-link" data-animsition-in-class="fade-in-left-lg" data-animsition-out-class="fade-out-left-lg">FADE LEFT LARGE</a></li>
<li><a href="animsition.html" class="animsition-link" data-animsition-in-class="fade-in-right" data-animsition-out-class="fade-out-right">FADE RIGHT</a></li>
<li><a href="animsition.html" class="animsition-link" data-animsition-in-class="fade-in-right-sm" data-animsition-out-class="fade-out-right-sm">FADE RIGHT SMALL</a></li>
<li><a href="animsition.html" class="animsition-link" data-animsition-in-class="fade-in-right-lg" data-animsition-out-class="fade-out-right-lg">FADE RIGHT LARGE</a></li>
<li><a href="animsition.html" class="animsition-link" data-animsition-in-class="rotate-in" data-animsition-out-class="rotate-out">ROTATE</a></li>
<li><a href="animsition.html" class="animsition-link" data-animsition-in-class="rotate-in-sm" data-animsition-out-class="rotate-out-sm">ROTATE SMALL</a></li>
<li><a href="animsition.html" class="animsition-link" data-animsition-in-class="rotate-in-lg" data-animsition-out-class="rotate-out-lg">ROTATE LARGE</a></li>
<li><a href="animsition.html" class="animsition-link" data-animsition-in-class="flip-in-x" data-animsition-out-class="flip-out-x">FLIP X</a></li>
<li><a href="animsition.html" class="animsition-link" data-animsition-in-class="flip-in-x-fr" data-animsition-out-class="flip-out-x-fr">FLIP X FAR</a></li>
<li><a href="animsition.html" class="animsition-link" data-animsition-in-class="flip-in-x-nr" data-animsition-out-class="flip-out-x-nr">FLIP X NEAR</a></li>
<li><a href="animsition.html" class="animsition-link" data-animsition-in-class="flip-in-y" data-animsition-out-class="flip-out-y">FLIP Y</a></li>
<li><a href="animsition.html" class="animsition-link" data-animsition-in-class="flip-in-y-fr" data-animsition-out-class="flip-out-y-fr">FLIP Y FAR</a></li>
<li><a href="animsition.html" class="animsition-link" data-animsition-in-class="flip-in-y-nr" data-animsition-out-class="flip-out-y-nr">FLIP Y NEAR</a></li>
<li><a href="animsition.html" class="animsition-link" data-animsition-in-class="zoom-in" data-animsition-out-class="zoom-out">ZOOM</a></li>
<li><a href="animsition.html" class="animsition-link" data-animsition-in-class="zoom-in-sm" data-animsition-out-class="zoom-out-sm">ZOOM SMALL</a></li>
<li><a href="animsition.html" class="animsition-link" data-animsition-in-class="zoom-in-lg" data-animsition-out-class="zoom-out-lg">ZOOM LARGE</a></li>
<li><a href="animsition_overlay.html" >オーバーレイのデモへ</a></li>
</ul>
</div>
<script>
// URLパラメータ取得
function getParam(name, url) {
if (!url) url = window.location.href;
name = name.replace(/[\[\]]/g, "\\$&");
var regex = new RegExp("[?&]" + name + "(=([^&#]*)|&|#|$)"),
results = regex.exec(url);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, " "));
}
$(document).ready(function() {
// inClassの指定値を取得する
var inClassName = getParam('className');
// デフォルトは「fade-in」
if ( inClassName == undefined ) inClassName = 'fade-in';
$(".animsition").animsition({
inClass: inClassName, /* 前ページでクリックしたinClassを指定する */
outClass: 'fade-out', /* デフォルトは「fade-out」*/
inDuration: 1500,
outDuration: 800,
linkElement: '.animsition-link',
// e.g. linkElement: 'a:not([target="_blank"]):not([href^="#"])'
loading: true,
loadingParentElement: 'body', //animsition wrapper element
loadingClass: 'animsition-loading',
loadingInner: '', // e.g '<img src="loading.svg" />'
timeout: false,
timeoutCountdown: 5000,
onLoadEvent: true,
browser: [ 'animation-duration', '-webkit-animation-duration'],
// "browser" option allows you to disable the "animsition" in case the css property in the array is not supported by your browser.
// The default setting is to disable the "animsition" in a browser that does not support "animation-duration".
overlay : false,
overlayClass : 'animsition-overlay-slide',
overlayParentElement : 'body',
transition: function(url){ window.location.href = url; }
});
});
/* クリックしたときにinClassを設定する*/
$(".animsition-link").click(function () {
var className = $(this).attr('data-animsition-in-class');
var url = $(this).attr('href');
if ( className != undefined ) $(this).attr('href',url + "?className=" + className);
});
</script>
</body>
</html>HTMLコード(オーバーレイモード)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<title>animsition demo(1)</title>
<!-- animsition.css -->
<!--<link rel="stylesheet" href="/assets/animsition-master/dist/css/animsition.min.css"> -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animsition/4.0.2/css/animsition.css">
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<!-- animsition.js -->
<!--<script src="/assets/animsition-master/dist/js/animsition.min.js"></script> -->
<script type="text/javascript"src="https://cdnjs.cloudflare.com/ajax/libs/animsition/4.0.2/js/animsition.min.js"></script>
</head>
<body >
<div class="animsition-overlay" data-animsition-overlay="true">
<ul>
<li><a href="animsition_overlay.html" class="animsition-link" data-animsition-in-class="overlay-slide-in-top" data-animsition-out-class="overlay-slide-out-top">OVERLAY SLIDE TOP</a></li>
<li><a href="animsition_overlay.html" class="animsition-link" data-animsition-in-class="overlay-slide-in-bottom" data-animsition-out-class="overlay-slide-out-bottom">OVERLAY SLIDE BOTTOM</a></li>
<li><a href="animsition_overlay.html" class="animsition-link" data-animsition-in-class="overlay-slide-in-left" data-animsition-out-class="overlay-slide-out-left">OVERLAY SLIDE LEFT</a></li>
<li><a href="animsition_overlay.html" class="animsition-link" data-animsition-in-class="overlay-slide-in-right" data-animsition-out-class="overlay-slide-out-right">OVERLAY SLIDE RIGHT</a></li>
<li><a href="animsition.html" >通常モードのデモへ</a></li>
</ul>
</div>
<script>
// URLパラメータ取得
function getParam(name, url) {
if (!url) url = window.location.href;
name = name.replace(/[\[\]]/g, "\\$&");
var regex = new RegExp("[?&]" + name + "(=([^&#]*)|&|#|$)"),
results = regex.exec(url);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, " "));
}
$(document).ready(function() {
// inClassの指定値を取得する
var inClassName = getParam('className');
if ( inClassName == undefined ) inClassName = 'overlay-slide-in-top';
$(".animsition-overlay").animsition({
inClass: inClassName, /* 前ページでクリックしたinClassを指定する */
outClass: 'foverlay-slide-out-top',
inDuration: 1500,
outDuration: 800,
linkElement: '.animsition-link',
// e.g. linkElement: 'a:not([target="_blank"]):not([href^="#"])'
loading: true,
loadingParentElement: 'body', //animsition wrapper element
loadingClass: 'animsition-loading',
loadingInner: '', // e.g '<img src="loading.svg" />'
timeout: false,
timeoutCountdown: 5000,
onLoadEvent: true,
browser: [ 'animation-duration', '-webkit-animation-duration'],
// "browser" option allows you to disable the "animsition" in case the css property in the array is not supported by your browser.
// The default setting is to disable the "animsition" in a browser that does not support "animation-duration".
overlay : true, /* オーバーレイの効果なので「true」にする */
overlayClass : 'animsition-overlay-slide',
overlayParentElement : 'body',
transition: function(url){ window.location.href = url; }
});
});
/* クリックしたときにinClassを設定する*/
$(".animsition-link").click(function () {
var className = $(this).attr('data-animsition-in-class');
var url = $(this).attr('href');
if ( className != undefined ) $(this).attr('href',url + "?className=" + className);
});
</script>
</body>
</html>デモ
効果の種類
効果にはオーバーレイを使った効果と、そうでない効果(ベーシック)があります。
ベーシックモード
25種類の効果が用意されています。
| 効果 | inClass | outClass |
|---|---|---|
| FADE | fade-in | fade-out |
| FADE UP | fade-in-up | fade-out-up |
| FADE UP SMALL | fade-in-up-sm | fade-out-up-sm |
| FADE UP LARGE | fade-in-up-lg | fade-out-up-lg |
| FADE DOWN | fade-in-down | fade-out-down |
| FADE DOWN SMALL | fade-in-down-sm | fade-out-down-sm |
| FADE DOWN LARGE | fade-in-down-lg | fade-out-down-lg |
| FADE LEFT | fade-in-left | fade-out-left |
| FADE LEFT SMALL | fade-in-left-sm | fade-out-left-sm |
| FADE LEFT LARGE | fade-in-left-lg | fade-out-left-lg |
| FADE RIGHT | fade-in-right | fade-out-right |
| FADE RIGHT SMALL | fade-in-right-sm | fade-out-right-sm |
| FADE RIGHT LARGE | fade-in-right-lg | fade-out-right-lg |
| ROTATE | rotate-in | rotate-out |
| ROTATE SMALL | rotate-in-sm | rotate-out-sm |
| ROTATE LARGE | rotate-in-lg | rotate-out-lg |
| FLIP X | flip-in-x | flip-out-x |
| FLIP X FAR | flip-in-x-fr | flip-out-x-fr |
| FLIP X NEAR | flip-in-x-nr | flip-out-x-nr |
| FLIP Y | flip-in-y | flip-out-y |
| FLIP Y FAR | flip-in-y-fr | flip-out-y-fr |
| FLIP Y NEAR | flip-in-y-nr | flip-out-y-nr |
| ZOOM | zoom-in | zoom-out |
| ZOOM SMALL | zoom-in-sm | zoom-out-sm |
| ZOOM LARGE | zoom-in-lg | zoom-out-lg |
オーバーレイモード
画面全体に効果を加えるオーバーレイは4種類の効果があります。
| 効果 | inClass | outClass |
|---|---|---|
| OVERLAY SLIDE TOP | overlay-slide-in-top | overlay-slide-out-top |
| OVERLAY SLIDE BOTTOM | overlay-slide-in-bottom | overlay-slide-out-bottom |
| OVERLAY SLIDE LEFT | overlay-slide-in-left | overlay-slide-out-left |
| OVERLAY SLIDE RIGHT | overlay-slide-in-right | overlay-slide-out-right |
以上、ページ遷移の効果を与える「ANIMSITION」をご紹介いたしました。




する方法-345x230.png)

-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
