jQueryで「トースト通知」(通知バナー)を作る方法
トースト通知プラグイン「toastr」を紹介したいと思います。
Contents
jQueryプラグイン「Toastr」
トースト通知(通知バナー)プラグインの紹介
インストール方法
CDN JS
<script src="//cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/js/toastr.min.js"></script>
<link href="//cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/css/toastr.min.css" rel="stylesheet"/>
この2行でおしまいです。jQueryを読み込んだ後にjsファイル、そして、CSSファイルを読み込めば完了です。
ローカルにインストール
実は、JSファイルおよびCSSファイルをローカルに配置する方法もあります。ZIPファイルでライブラリ全般を提供しています。

画面右側の「.zip file」のボタンをクリックするとZIPの書庫ファイルをダウンロードすることができます。

解凍すると上のキャプチャのようなファイルがでてきます。『build』の中のCSSファイルおよびJSファイルをみなさんの環境にインストールすればいいだけですね。

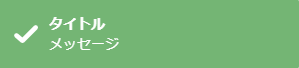
サンプル1
まず、なにもオプションも指定しないデフォルトサンプルを紹介します。
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>toastr examples(1)</title>
<!-- jQuery -->
<script src="https://code.jquery.com/jquery.min.js"></script>
<!-- toastr JSファイル -->
<script src="//cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/js/toastr.min.js"></script>
<!-- toastr CSSファイル -->
<link href="//cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/css/toastr.min.css" rel="stylesheet"/>
</head>
<body>
<script type="text/javascript">
$(function () {
callToastr();
});
/* -- バナー通知表示 */
function callToastr() {
toastr["info"]('jQueryで「トースト通知」を作る方法<br />よろしくお願いします。','『Toastr』を紹介いたします');
}
</script>
<input type="button" value="通知(情報)" onclick="callToastr();" />
</body>
</html>
デモ
サンプル2
オプションあり
次にオプションを指定したサンプルを紹介します。
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>toastr examples(2)</title>
<!-- jQuery -->
<script src="https://code.jquery.com/jquery.min.js"></script>
<!-- toastr JSファイル -->
<script src="//cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/js/toastr.min.js"></script>
<!-- toastr CSSファイル -->
<link href="//cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/css/toastr.min.css" rel="stylesheet"/>
</head>
<body>
<script type="text/javascript">
var toastArray = new Array();
/* -- バナー通知表示 */
function callToastr2() {
toastr.options = {
"closeButton": true,
"debug": false,
"newestOnTop": false,
"progressBar": true,
"positionClass": "toast-bottom-full-width",
"preventDuplicates": false,
"showDuration": "300",
"hideDuration": "1000",
"timeOut": "5000",
"extendedTimeOut": "1000",
"showEasing": "linear",
"hideEasing": "swing",
"showMethod": "slideDown",
"hideMethod": "hide",
"onclick": toastClicked
}
var toastObj = toastr["error"]('ホームページに移動します<br /><a href="/">ここ</a>をクリックしてください。','エラー通知');
toastArray.push(toastObj);
}
/* -- バナークリック */
function toastClicked() {
alert("バナーをクリックしました");
}
/* -- バナーを全部消す */
function clearToast() {
toastr.clear();
}
/* -- 最後のバナーを消す */
function clearLastToast() {
if ( toastArray.length == 0 ) return;
var lastToast = toastArray.pop();
toastr.clear(lastToast);
}
</script>
<input type="button" value="通知(エラー)" onclick="callToastr2();" /><br />
<input type="button" value="最後の表示を消す" onclick="clearLastToast();" /> <input type="button" value="表示を全部消す" onclick="clearToast();" />
</body>
</html>
デモ
コーディング手順
前提ライブラリ
必要なライブラリは以下の3つです。
- jQuery
- ToastrのJSファイル
- ToastrのCSSファイル
注意点はToastrのJSファイルの前にjQueryのファイルを読み込む必要があります。
この3ファイルを読み込めればToastrを利用できるようになります。
toastr(トースト通知呼び出し)
以下のようにすると、トーストが表示されます。
toastr["info"]('jQueryで「トースト通知」を作る方法<br />よろしくお願いします。','『Toastr』を紹介いたします');
戻り値
トースト通知オブジェクトが返却されます。これを利用し、非表示処理(clear)メソッドを呼び出すことで、非表示にしたい通知オブジェクトを指定し、非表示にできます。
タイプ
タイプには4つあります。
| 指定文字列 | 意味 | |
| success | 成功 |

|
| info | 情報 |

|
| warning | 警告 | 
|
| error | エラー |

|
第1引数:メッセージ
最初の引数は、「メッセージ」項目になります。
HTMLタグが利用できます。改行を入れたければ<br />を入れれば改行できます。その他にもアンカータグ(<a>)を入れれば、リンクを設定できますね。
第2引数:タイトル
第2引数が、「タイトル」項目になります。
オプション(options)
デフォルトだけでなく、オプションを指定し、さまざまな表示形態にすることができます。
オプション一覧
| オプション | 値 | 説明 |
| closeButton | true/false | 通知バナーに閉じるアイコンを表示するか否か trueにすると右上に「✖」アイコンが表示され、クリックすると閉じることができます。 デフォルトはfalseです。 |
| debug | true/false | trueにすると、console.log()でオプション指定値やその他の情報が出力されます。コンソールで内容を確認できます。 デフォルトはfalseです 。 |
| progressBar | true/false | プログレスバーの表示可否。通知バナーの下に表示されなくなるまで、プログレスバーが表示されて、かつ、それが進行し、右端に行くと、バナーが閉じるようになります。 デフォルトはfalseです 。 |
| preventDuplicates | true/false | 通知バナーの複製禁止。trueにすると、表示される通知バナーは一つに限られ、ッ表示中は、toastr[]を実行しても通知バナーは表示されません。 デフォルトはfalseです 。 |
| newestOnTop | true/false | trueにすると、複数通知バナーの新規バナー表示時、上位に表示されるようになります。 デフォルトはfalseなので、下位に新規バナーが表示されるのがデフォルトです。 |
| tapToDismiss | true/false | trueにすると、通知バナーをクリック(タップ)すると、通知バナーが閉じます。 falseにすると、通知バナーをクリック(タップ)しても閉じなくなるため、「closeButton」をtrueにするか、独自でclearメソッドを呼び出すなどしたほうがよいかもしれません。 デフォルトはtrueです。 |
| onclick | javascriptの処理または関数 | 通知バナークリック時の処理を定義、または、クリック時呼び出す関数を指定してください。 デフォルトはnullで「処理なし」です。 |
| timeOut | ミリ秒 | 通知バナーの表示時間 |
| extendedTimeOut | ミリ秒 | 通知バナーのHover後のバナーを閉じるまでの時間 |
| showMethod | 表示メソッド | 通知バナーの表示効果をjQueryのEffectsメソッドで定義 指定文字列:show、fadeIn、slideDown デフォルトはfadeIn |
| showDuration | ミリ秒 | 「showMethod」実行時のdurationオプションを指定 |
| showEasing | アニメの加速度のタイプ | 「showMethod」実行時 のeasingオプションを指定 指定文字列:swing、linear |
| hideMethod | 非表示メソッド | 通知バナーの表示効果をjQueryのEffectsメソッドで定義 指定文字列:hide、 fadeOut、slideUp デフォルトはfadeIn |
| hideDuration | ミリ秒 | 「hideMethod 」実行時のdurationオプションを指定 |
| hideEasing | アニメの加速度のタイプ | 「 hideMethod 」実行時 のeasingオプションを指定 指定文字列:swing、linear |
| positionClass | 表示位置クラス | 通知バナーの表示位置を指定 toast-top-right:右上表示 toast-bottom-right:右下表示 toast-bottom-leftt:左下表示 toast-top-left:左上表示 toast-top-full-width:上部全幅表示 toast-bottom-full-width :下部全幅表示 toast-top-center:上部中央表示 toast-bottom-center:下部中央表示 |
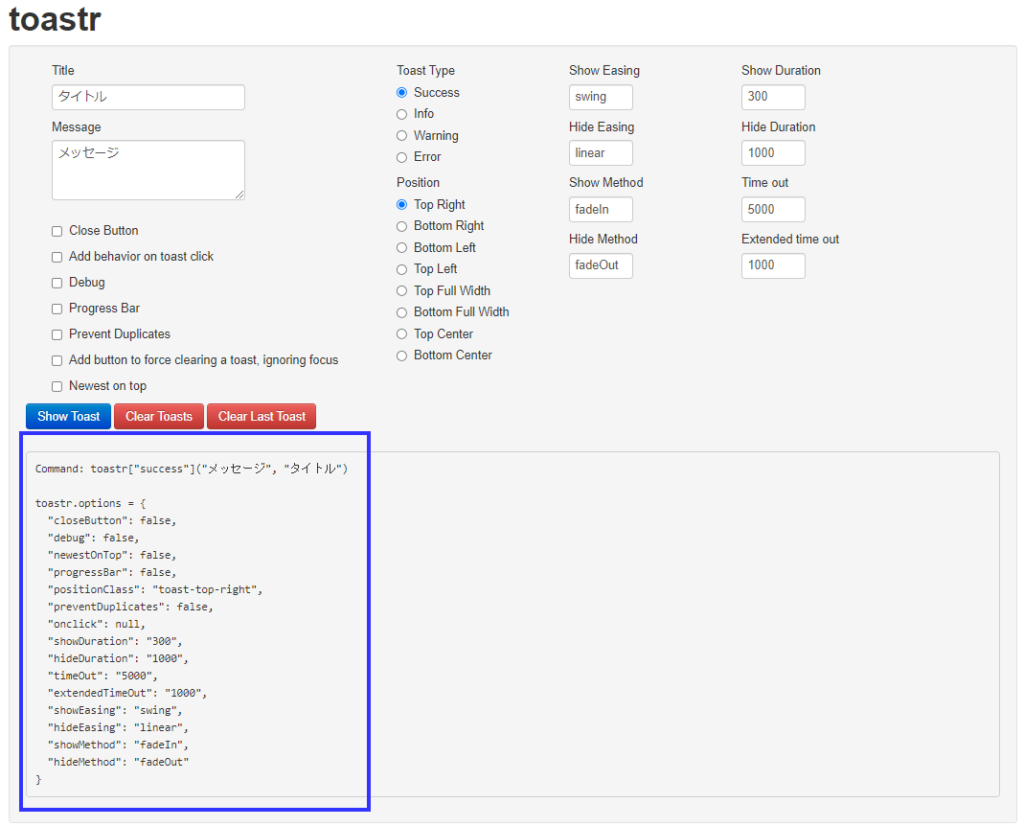
オプション文字列取得方法
オプション文字列ですが、製作者のデモページで、取得できるようになっています。こちらから、簡単にオプションを取得できるので、このページを利用するといいかと思います。

青で囲まれたところで、オプションを取得できます。ここをコピーして、貼り付ければ、簡単に実装できますね。
メソッド
メソッド一覧
| メソッド | 説明 |
| clear() | 表示中の全トースト通知オブジェクト非表示 |
| clear([トースト通知オブジェクト]) | パラメータで渡されたオブジェクトのトースト通知オブジェクトを非表示 |
「 サンプル2」のほうで、clearメソッドを利用したサンプルを実装していますので、ご参考ください。
ご参考
関連ページ






-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
