Google Maps Static APIを使って、地図画像を取得する方法
Google Maps(グーグルマップ)といえば、動的に地図がサクサク動いて、地図を検索できるの特徴ですが、画像で、利用することもできます。地図画像をメールに添付したりするときに便利かもしれませんね。
なお、Google Maps関連の記事についてはこちらにまとめてありますので、ご覧ください。
Google Maps Static API
Google Maps Static APIとは
Maps Static APIはJavaScriptなしに、グーグルマップの画像を利用することができる機能です。
どのように画像を取得するかというと、URL「https://maps.googleapis.com/maps/api/staticmap」にパラメータを付けて呼び出すだけで、画像を取得することができます。
Google Maps Static APIの有効化
APIの利用にあたっては、Geocoding APIと同じようにまず、APIの機能を有効化しなければなりません。
なお、Google Maps Platform(グーグルマップ)の導入方法については、『Google Maps Platform(グーグルマップ)の導入方法(準備編)』でまとめていますので、いままで、Google Maps関連のAPIを一度も利用されたことのない方は、ご覧ください。

「Enable the Maps Static API」ボタンを押してください。そうすると、Maps Static APIの有効化画面が表示されます。

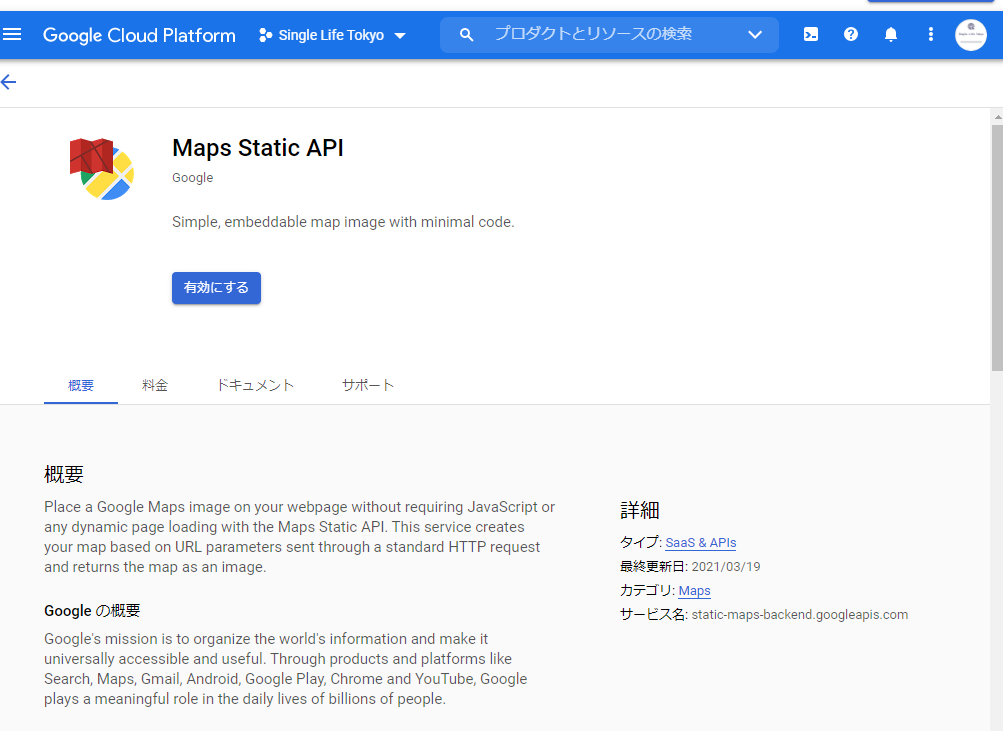
『有効にする』ボタンを押してください。これで有効化できます。

画面遷移後、「Maps Staitc API」が有効なAPIとして表示されれば、完了です。
請求情報の制限解除
APIを有効化しただけでは利用できないことがあります。それはAPIキー(請求情報)で利用できるAPIを制限している場合です。その場合、APIの利用の制限を解除します。
まず、「Google Cloud Cosole」へ移動してください。
次に左の「認証情報」をクリックしてください。

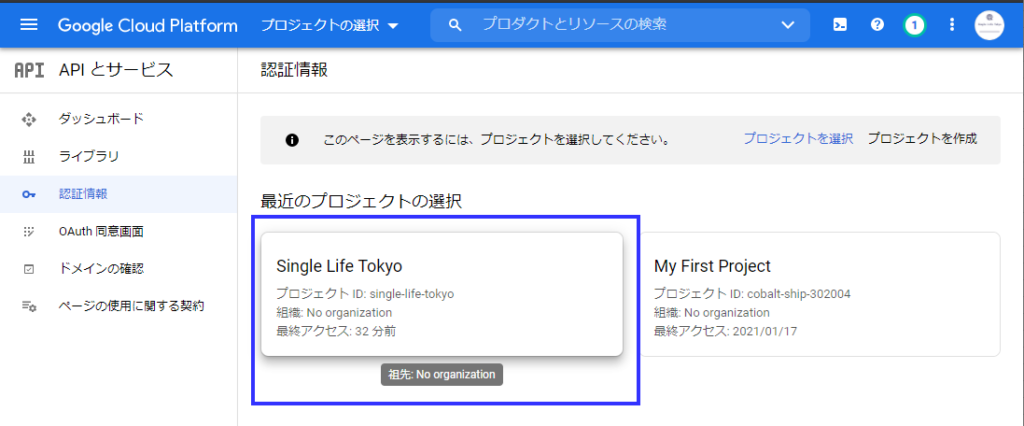
次に対象プロジェクトを選択してください。

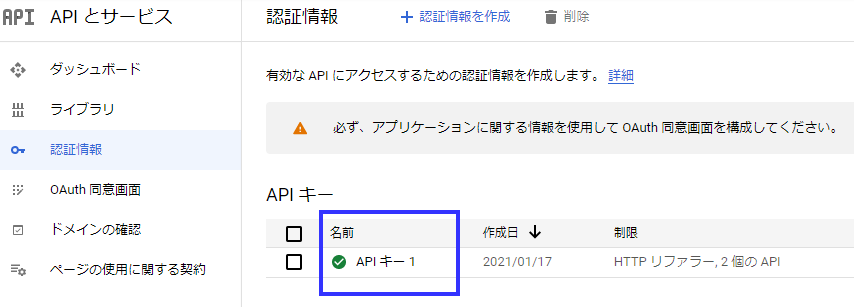
次に対象となるAPIキーを選択してください。


APIキーの定義を見て「APIの制限」で『キーを制限』になっている場合には、Static APIの制限を解除しなければなりません。

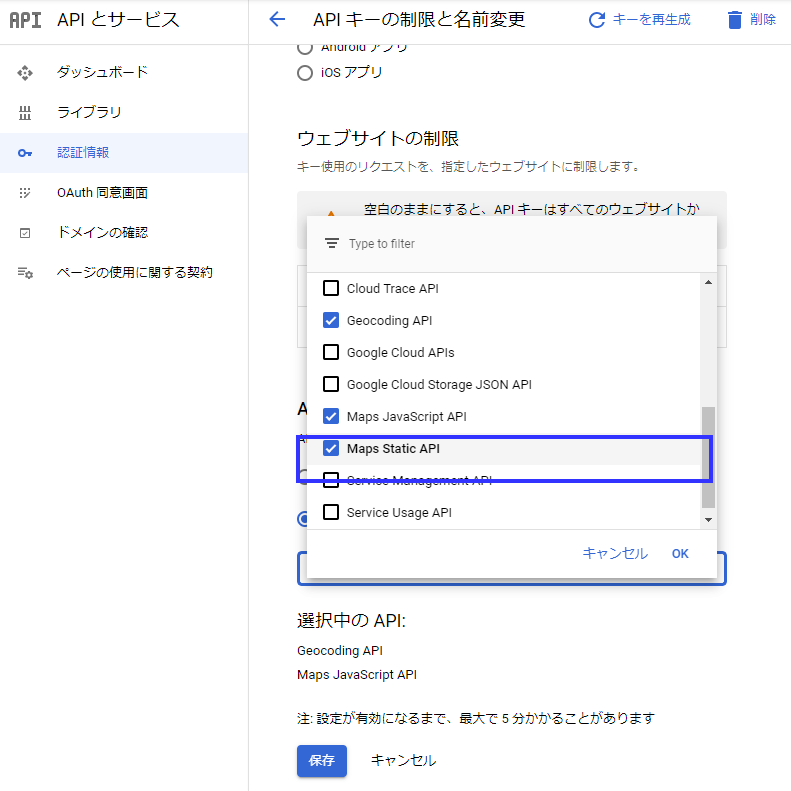
「Maps Static API」をチェックし「OK」を押してください。

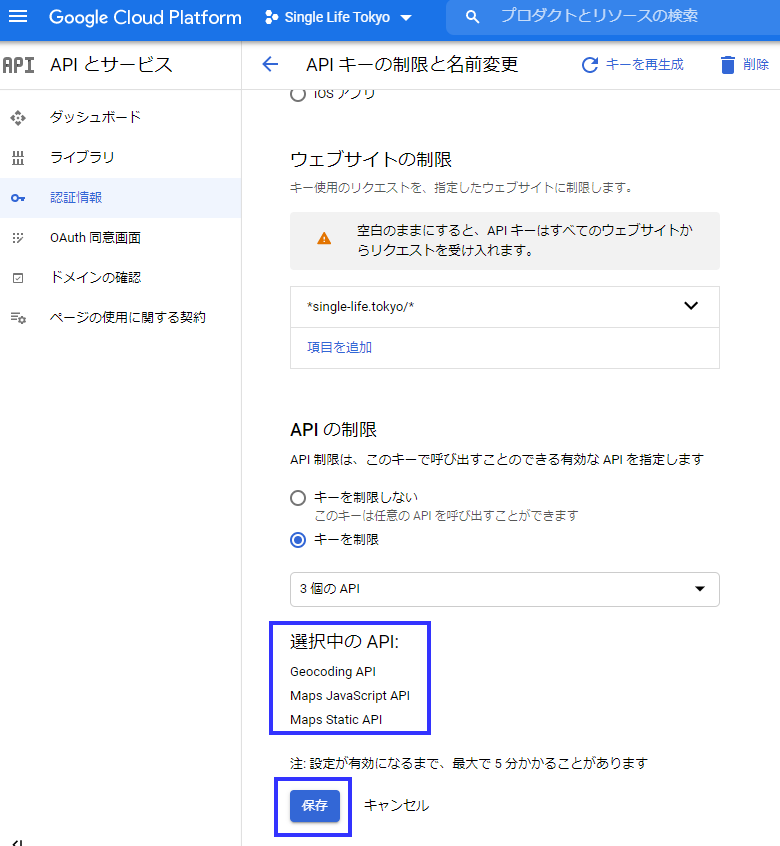
「選択中のAPI」に『Maps Static API』を加わっていることを確認し「保存」ボタンを押してください。

画面遷移後、「制限」のAPIの数が増えていれば、完了です。
Maps Static APIの利用料金
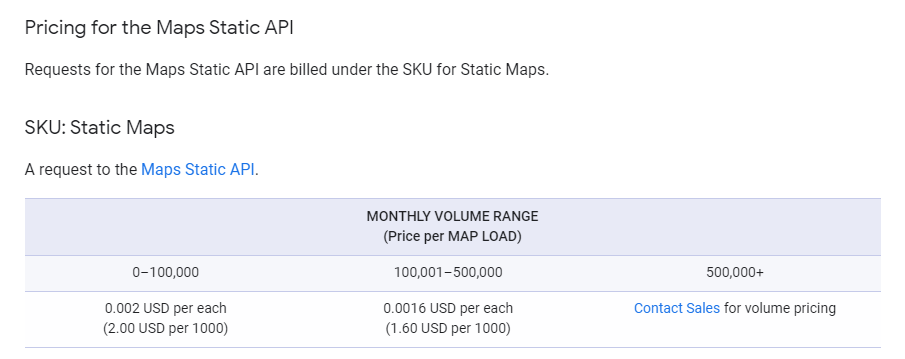
「Pay-As-You-Go pricing」なので、従量課金です。

10万要求まで、1要求当たり、0.002ドル、日本円だと、0.2円くらいですかね。
多分、実際の課金は、1000要求単位であり、2ドルずつ課金されるのではないかと思います。
10万1から50万要求まで、1要求0.0016ドルになります。
50万を超える要求の場合は、「営業へご連絡ください」とありますね。
Google Maps Static APIを使って、地図画像を取得する方法
サンプル
APIキー:
高さ:
横幅:
URL:
APIキーを入力し、リンクを教えてください。すると、新しく開かれたウインドウでは、表示されている地図と同じ地図画像を取得することができます。
初期表示時のマップでは、以下のような画像を取得できます。

HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<title>Sample Map</title>
<script defer
src="https://maps.googleapis.com/maps/api/js?key=(APIキー)&callback=initMap" >
</script>
<style type="text/css">
#map_canvas {
width: 100%;
height:80%;
}
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
<script type="text/javascript">
var map;
function initMap() {
var myLatlng = new google.maps.LatLng(35.68517826190777,139.7528236934712);
var mapOptions = {
zoom: 15,
center: myLatlng
}
map = new google.maps.Map(document.getElementById("map_canvas"), mapOptions);
map.addListener('bounds_changed', function(event) {
setStaticMapUrl();
});
map.addListener('center_changed', function(event) {
setStaticMapUrl();
});
}
function setStaticMapUrl() {
var centerLatLng = map.getCenter();
var nZoom = map.getZoom();
var sYourApiKey = document.getElementById('apikey').value;
var nHeight = document.getElementById('mpHeight').value;
var nWidth = document.getElementById('mpWidth').value;
var sUrl = "https://maps.googleapis.com/maps/api/staticmap?";
sUrl = sUrl + "center=" + centerLatLng.lat() + "," + centerLatLng.lng() + "&zoom=" + nZoom + "&size=" + nWidth + "x" + nHeight + "&key=" + sYourApiKey;
var googleLink = document.getElementById('lnkGoogleMap');
googleLink.innerHTML = sUrl;
googleLink.setAttribute("href",sUrl);
}
</script>
</head>
<body>
<div id="map_canvas"></div>
<br />
APIキー:<input type="text" id="apikey" value="" placeholder="あなたのAPIキーを入力してください" onchange="setStaticMapUrl();" /><br />
高さ:<input type="text" id="mpHeight" value="640" placeholder="高さ" onchange="setStaticMapUrl();" /><br />
横幅:<input type="text" id="mpWidth" value="640" placeholder="横幅" onchange="setStaticMapUrl();"/><br />
URL:<a id="lnkGoogleMap" href="#" target=_blank></a>
</body>
</html> デモ
Maps Static API
URL Parameters
| URL | https://maps.googleapis.com/maps/api/staticmap |
上記のURLに「?」(クエスチョン)を付けて、パラメータを設定することになります。
Location parameters
まず、地図画像を出力するためには、位置情報を設定しなければなりません。
| パラメータ | 必須・任意 | 説明 |
| center | (マーカーの指定がない場合)必須 | 出力する地図の中心地点の緯度・経度をカンマで区切った「(緯度),(経度」形式で指定してください。 |
| zoom | (マーカーの指定がない場合)必須 | 出力する地図のズームレベルを0~22で指定してください。 |
Map parameters
| パラメータ | 必須・任意 | 説明 |
| size | 必須 | 出力する画像のサイズピクセル単位でしてします。 指定方法は横と縦のピクセルをアルファベット小文字のエックス(x)で区切って「(横幅)x(縦幅)」形式で指定します。 |
「size」以外にパラメータはありますが、すべて任意のため、今回は省略します。
Key and signature parameters
| パラメータ | 必須・任意・推奨 | 説明 |
| key | 必須 | APIキーを指定してください。指定しない場合には、マップを出力できない、必須項目です。 |
| signature | 推奨 | デジタル署名。指定は任意ですが、推奨されています。 |
今回は、簡単に地図画像を出力するほうほうを紹介しましたが、いろんな地図の種類の画像であったり、アイコンも設定できたりします。また紹介しますね。
ご参考
関連ページ




上に円(Circle)に描く方法-1-345x230.png)

-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
