Google Maps Static APIを使って、地図画像にポリラインを描く方法
今回はMaps Static APIを使って、地図画像にポリラインを描く方法です。
なお、Google Maps関連の記事についてはこちらにまとめてありますので、ご覧ください。
Contents
Google Maps Static APIを使って、地図画像にポリラインを描く方法
サンプル
APIキー:
高さ:
横幅:
スケール:
線の太さ:
線の色: 線の色透明度:
選択範囲の塗りつぶし色:
URL:
マップを複数回クリックして、ポリラインを地図上に描いてみてください。
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<title>Sample Map</title>
<script defer
src="https://maps.googleapis.com/maps/api/js?key=(APIキー)&callback=initMap&libraries=geometry" >
</script>
<style type="text/css">
#map_canvas {
width: 100%;
height:60%;
}
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
<script type="text/javascript">
var map;
var clickedLines;
var marker;
function initMap() {
var myLatlng = new google.maps.LatLng(35.68517826190777,139.7528236934712);
var mapOptions = {
zoom: 15,
center: myLatlng
}
map = new google.maps.Map(document.getElementById("map_canvas"), mapOptions);
map.addListener('bounds_changed', function(event) {
setStaticMapUrl();
});
map.addListener('center_changed', function(event) {
setStaticMapUrl();
});
clickedLines = new google.maps.Polyline({
geodesic: true,
strokeColor: "#3333FF",
strokeOpacity: 1.0,
strokeWeight: 5
});
// マップにクリックイベントを設定
google.maps.event.addListener(map, 'click', function(event) {
// クリック時の位置を渡す
drawOneLine(event.latLng);
});
setStaticMapUrl();
}
function drawOneLine(latLng) {
var path = clickedLines.getPath();
if ( path.length == 0 ) {
createMarker(latLng);
}
path.push(latLng);
clickedLines.setMap(map);
setStaticMapUrl();
}
function createMarker(latLng) {
marker = new google.maps.Marker({
position: latLng,
map: map,
title: '最初の位置'
});
}
function deleteAllLines() {
var path = clickedLines.getPath();
if ( path != undefined ) {
if ( path.length >= 0 ){
do {
if ( path.length == 0 ) break;
path.pop();
} while(1);
}
}
if ( marker != undefined ) {
marker.setMap(null);
marker = null;
}
if ( clickedLines != undefined ) {
clickedLines.setMap(null);
}
setStaticMapUrl();
}
function setStaticMapUrl() {
var sUrl = "https://maps.googleapis.com/maps/api/staticmap?";
var centerLatLng = map.getCenter();
var nZoom = map.getZoom();
var sYourApiKey = document.getElementById('apikey').value;
var nHeight = document.getElementById('mpHeight').value;
var nWidth = document.getElementById('mpWidth').value;
var nScale = document.getElementById('scale').options[document.getElementById('scale').selectedIndex].value;
sUrl = sUrl + "center=" + centerLatLng.lat() + "," + centerLatLng.lng() + "&zoom=" + nZoom + "&size=" + nWidth + "x" + nHeight + "&scale=" + nScale + "&key=" + sYourApiKey;
var nColorSelectIndex = document.getElementById('pathColorSelect').selectedIndex;
if ( nColorSelectIndex > 0 ) {
document.getElementById('pathHexColor').disabled = true;
document.getElementById('pathHexOpacity').disabled = true;
} else {
document.getElementById('pathHexColor').disabled = false;
document.getElementById('pathHexOpacity').disabled = false;
}
if ( marker != undefined ) {
var MarkerPosition = marker.getPosition();
var sMarkerParameter = "size:normal|color:red|" + MarkerPosition.lat() + "," + MarkerPosition.lng();
sUrl = sUrl + "&markers=" + encodeURI(sMarkerParameter);
var path = clickedLines.getPath();
if ( path.length > 1 ) {
var nWeight = document.getElementById('pathWeight').value;
var sColorText = "";
if ( nColorSelectIndex > 0 ) {
sColorText = document.getElementById('pathColorSelect').options[nColorSelectIndex].value;
} else {
sColorText = document.getElementById('pathHexColor').value + document.getElementById('pathHexOpacity').value;
}
var sPathParameter = "weight:" + nWeight + "|color:" + sColorText;
var sFillColor = document.getElementById('pathHexFillColor').value;
if ( sFillColor != "" ) {
/* 範囲の塗りつぶし色設定 */
sPathParameter = sPathParameter + "|fillcolor:" + sFillColor;
}
if ( document.getElementById('cbxEncode').checked ) {
/* エンコードする場合 */
var encodedPath = google.maps.geometry.encoding.encodePath(path);
sPathParameter = sPathParameter + "|enc:" + encodedPath;
} else {
/* エンコードしない場合 */
for ( var i=0 ; i < path.length; i++ ) {
sPathParameter = sPathParameter + "|" + String(path.getAt(i)).substring(1).replace(", ",",").replace(")","");
}
}
sUrl = sUrl + "&path=" + encodeURI(sPathParameter);
}
}
var googleLink = document.getElementById('lnkGoogleMap');
googleLink.innerHTML = sUrl;
googleLink.setAttribute("href",sUrl);
}
</script>
</head>
<body>
<div id="map_canvas"></div>
<br />
<input type="button" value="線を消す" onclick="deleteAllLines();" /><br />
APIキー:<input type="text" id="apikey" value="" placeholder="あなたのAPIキーを入力してください" onchange="setStaticMapUrl();" /><br />
高さ:<input type="text" id="mpHeight" value="640" placeholder="高さ" onchange="setStaticMapUrl();" /><br />
横幅:<input type="text" id="mpWidth" value="640" placeholder="横幅" onchange="setStaticMapUrl();"/><br />
スケール:<select id="scale" onchange="setStaticMapUrl();" style="width:100px"><option value="1">1</option><option value="2">2</option></select><br />
線の太さ:<input type="text" id="pathWeight" value="5" placeholder="線の太さ(pixel)" onchange="setStaticMapUrl();"/><br />
線の色:<input type="text" id="pathHexColor" value="0x3333FF" maxlength="8" placeholder="0xFFFFFF のように指定してください" onchange="setStaticMapUrl();" />
線の色透明度:<input type="text" id="pathHexOpacity" value="FF" maxlength="2" placeholder="FF(100%)~00(0%)" style="width:20px" onchange="setStaticMapUrl();" />
<select id="pathColorSelect" onchange="setStaticMapUrl();" style="width:100px">
<option value=""></option><option value="black">black</option>
<option value="brown">brown</option>
<option value="green">green</option>
<option value="purple">purple</option>
<option value="yellow">yellow</option>
<option value="blue">blue</option>
<option value="gray">gray</option>
<option value="orange">orange</option>
<option value="red">red</option>
<option value="white">white</option>
</select><br />
選択範囲の塗りつぶし色:<input type="text" id="pathHexFillColor" value="0x3333FF" maxlength="8" placeholder="0xFFFFFF のように指定してください" onchange="setStaticMapUrl();" /> <br />
<input type="checkbox" id="cbxEncode" onchange="setStaticMapUrl();" /><label for="cbxEncode">Pathをエンコードする</label><br />
URL:<a id="lnkGoogleMap" href="#" target=_blank></a>
</body>
</html>デモ
Maps Static API
Feature parameters
「Feature pameters」の一つに『path』があります。
| パラメータ | 説明 |
| path | 出力する地図に設定したいポリラインの情報を設定できます。複数のポリラインを設定することも可能です。 pathを設定すると必須パラメータの「center」と「zoom」を省略することができます。 そのの場合、markersで指定した位置を中心とした地図が出力されることになります。 サンプルでは『地図の中心とズームレベルを無視する』をチェックすると「center」と「zoom」を省略できます。 |
次の「path」で指定するプロパティを見ていきます。
| パラメータ | 説明 |
| weight | ポリラインの線の太さをピクセル単位で指定します。 デフォルトは「5px」のようです。 |
| color | ポリラインの線の色の指定です。~ 指定するには24ビットのカラー指定(例:0xFF0000)+透明度(00~FF)で32ビット文字列を指定します。例えば、黒色で透明度:50%を指定する場合には「0x00000080」となります。 または、以下の文字を指定できます。 black:黒色 brown:褐色 green:緑色 purple:紫色 yellow:黄色 blue:青色 gray:灰色 orange:オレンジ色 red:赤色 white:白色 |
| fillcolor | 指定は任意。 指定した場合、線を描いたエリアを指定した値で塗りつぶします。 |
| enc | 指定は任意。指定しない場合には、(緯度・経度)を連続で指定します。 ここでは、ポリラインのpathを「google.maps.geometry.encoding.encodePath」でエンコードした文字列を指定します。 |
| (位置1) | encを指定しない場合には、ポリラインのpathを緯度と経度をカンマで区切って指定します。 「(緯度),(経度)」形式 |
| (位置2) | ポリラインの次の位置を、続けて、「(緯度),(経度)」を指定してください。 |
以上のパラメータをパイプ(|)区切りで指定してください。
例)pathをエンコードしない場合
path=weight:5|color:0x3333FFFF|fillcolor:0x3333FF%7C35.681,139.75|35.685,139.7548|35.684,139.752
例)pathをエンコードする場合
path=weight:5|color:0x3333FFFF|fillcolor:0x3333FF|enc:yayxEk_~sY%7CGsZfDfN
エンコードすると圧倒的に文字列が短くなりますね。
サンプル画像
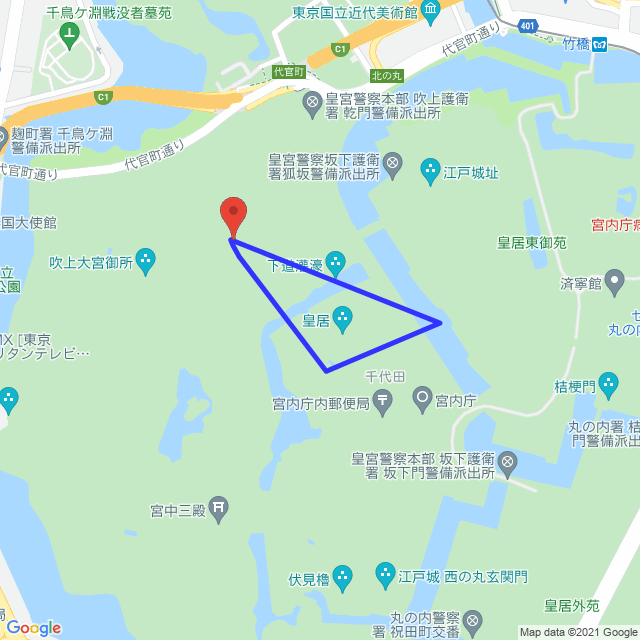
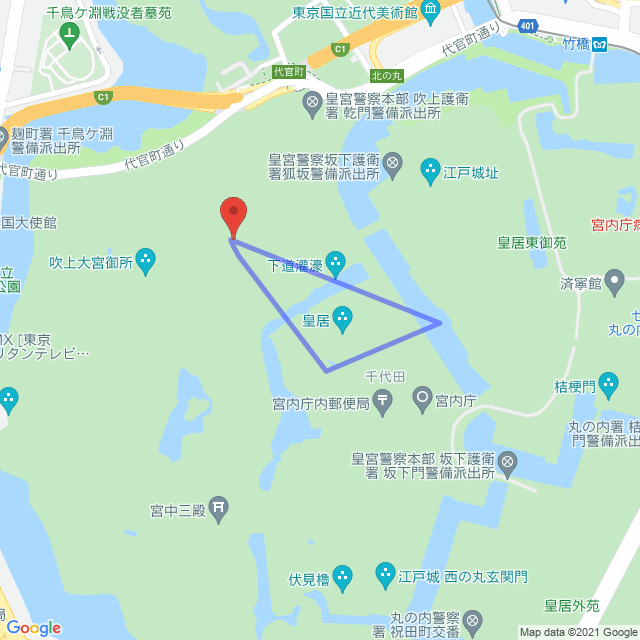
color

color:0x3333FFFF 
color:0x3333FF80
どちらも色は「0x3333FF」(blue)で同じなのですが、サイトの2文字が「FF」(透明度:100%)と「80」(透明度:50%)で若干線の色が薄くなっているのがわかると思う。
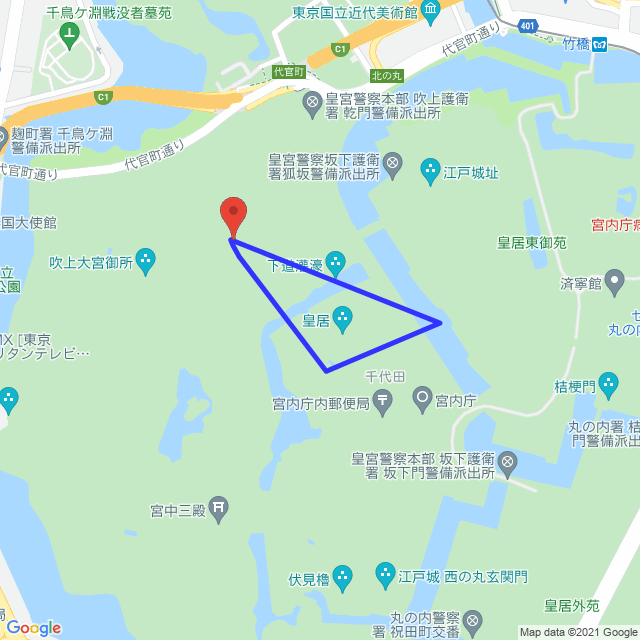
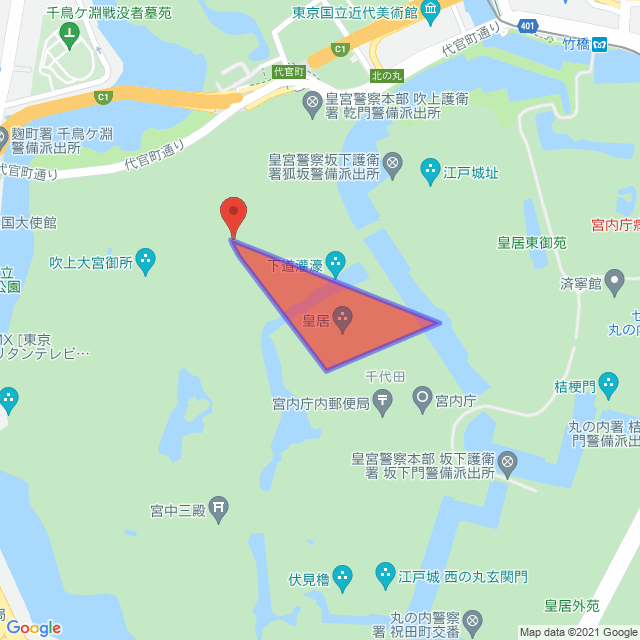
fillcolor

fillcolorなし 
fillcolor:0xFF0000
fillcolorを指定すると選択エリア内を指定した色で塗りつぶすことができます。
ご参考
関連ページ






-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
