Google Maps Platform(グーグルマップ)の導入方法(準備編)
Google Maps(グーグルマップ)をサイトに導入する際、前準備が必要となります。その手順を説明したいと思います。
なお、実際のHTML/Javascriptを使って、グーグルマップを設定する方法については、『Google Maps(グーグルマップ)の設定の仕方』をご覧ください。
また、その他、Google Maps関連の記事についてはこちらにまとめてありますので、ご覧ください。
 |
Contents
Google Maps Platform(グーグルマップ)の導入方法(準備編)
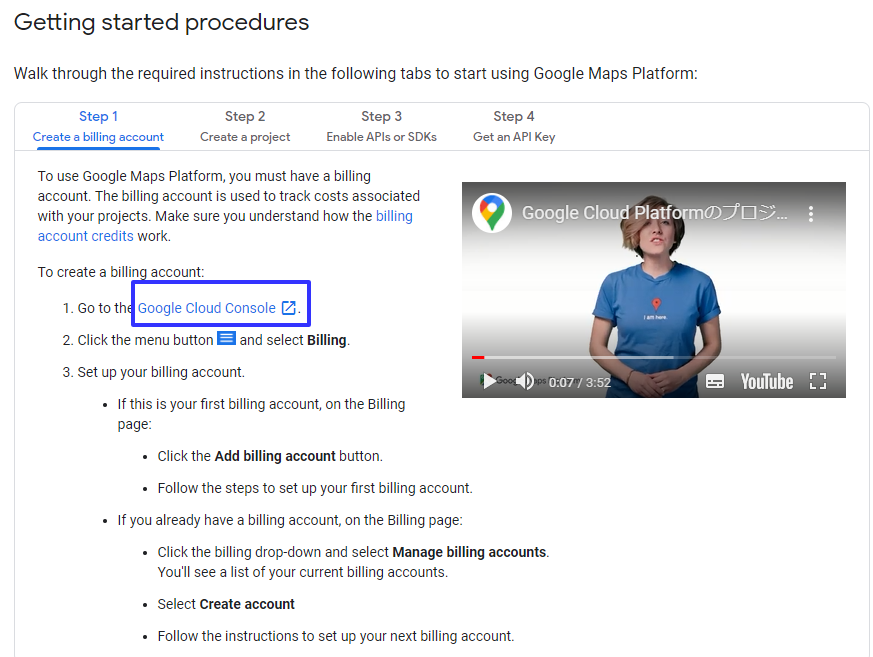
以下のページには準備方法が4つのステップで記載されています。その内容に沿いながら、説明していきます。
請求アカウントの作成
Google Cloud Console

まず、Google Cloud Console画面を開きましょう。

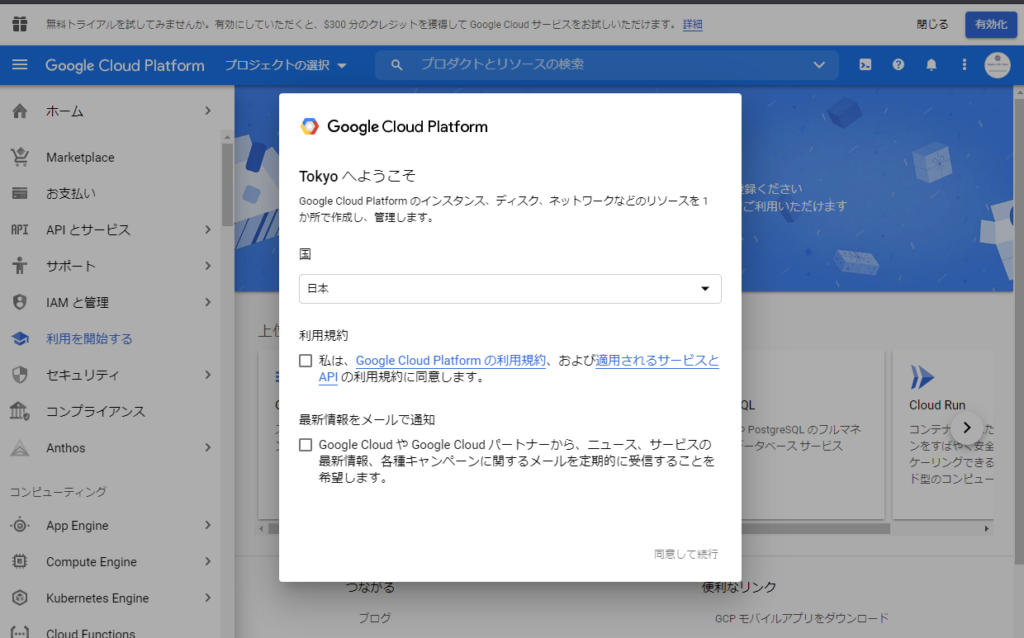
利用規約に同意し「同意して続行」を押しましょう。

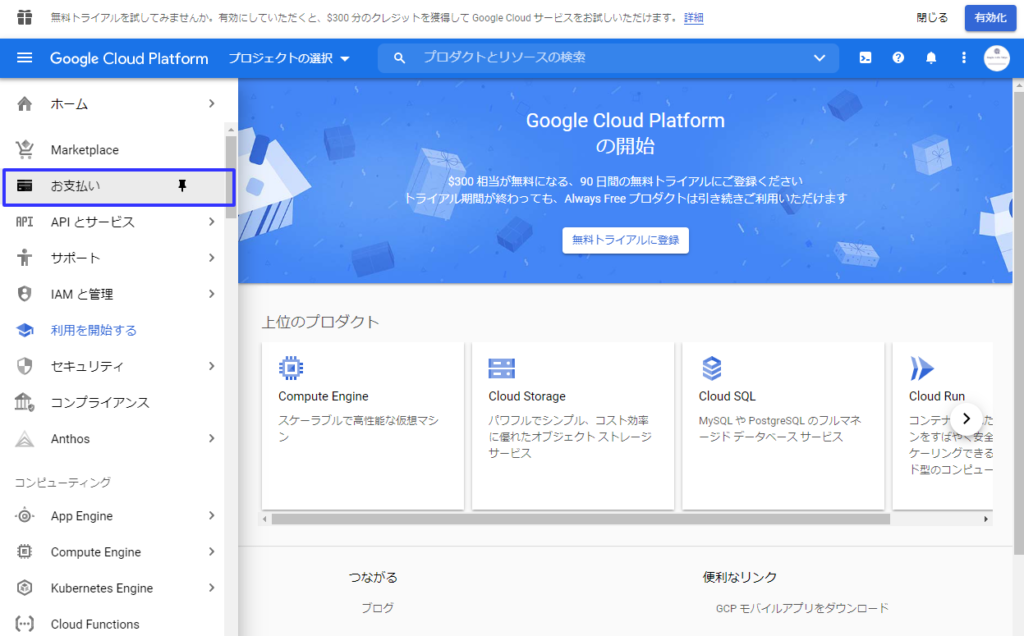
次に左メニューから「お支払い」を選択します。

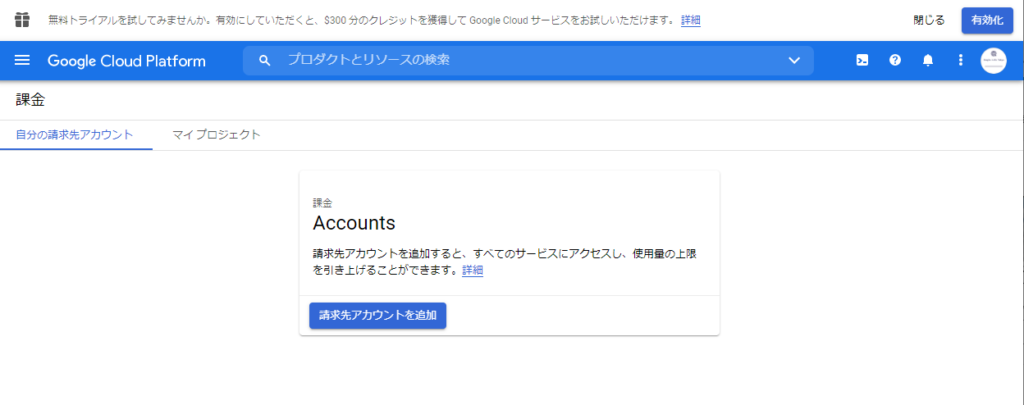
ここで請求先情報を登録します。まずは「請求先アカウントを追加」を選択してください。

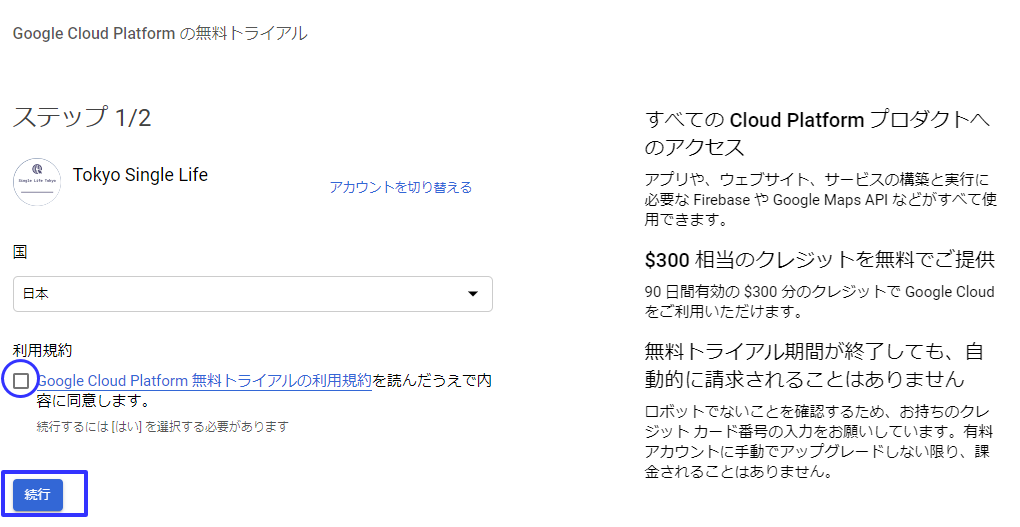
利用規約をチェックして「続行」を押してください。
なおここに書かれている通り、300ドル分の利用が無料で利用できます。詳細はまた別途説明いたします。

ここで、請求情報を登録します。クレジットカード番号を登録しないといけません。

クレジットカード番号と住所を入力し、「無料トライアルを開始」を押します。
なお、VISAプリペイドカードでは、だめでしたが、VISAのデビットカードでは受け付けれくれました。

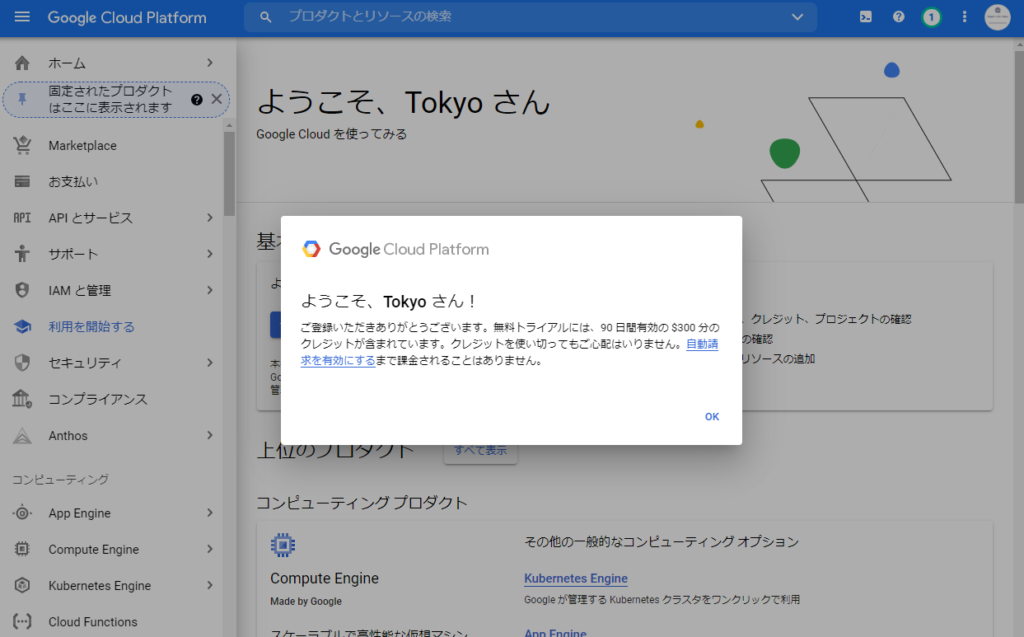
請求情報の登録が完了すると、上のような画面になります。
プロジェクトの作成

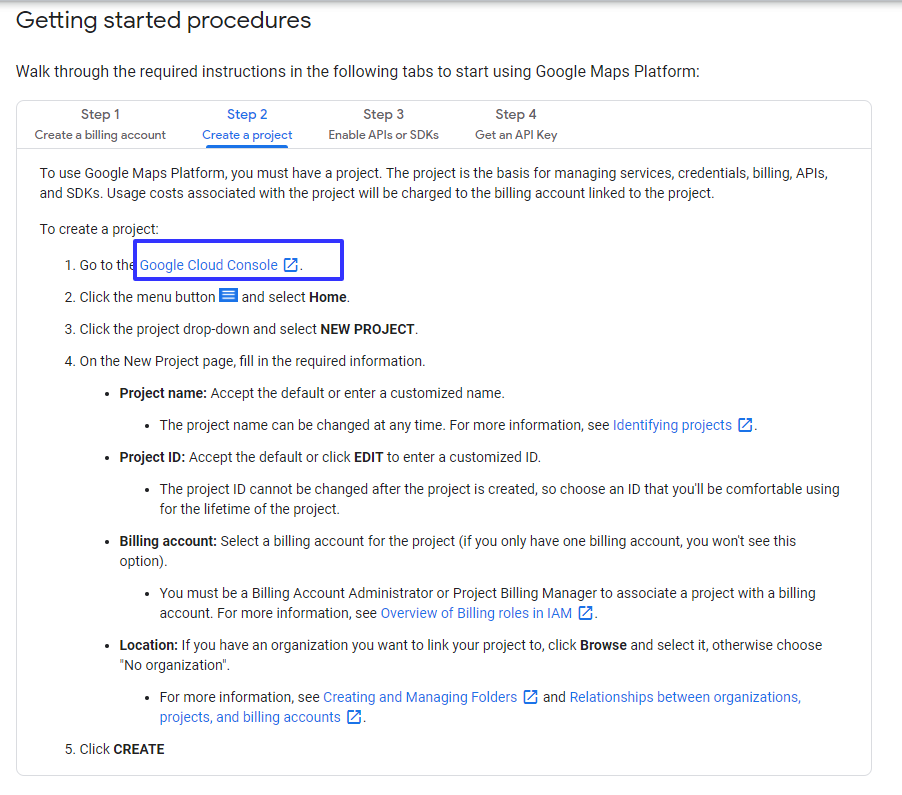
ステップ1と同じで、これまた「Google Cloud Console」を開きます。

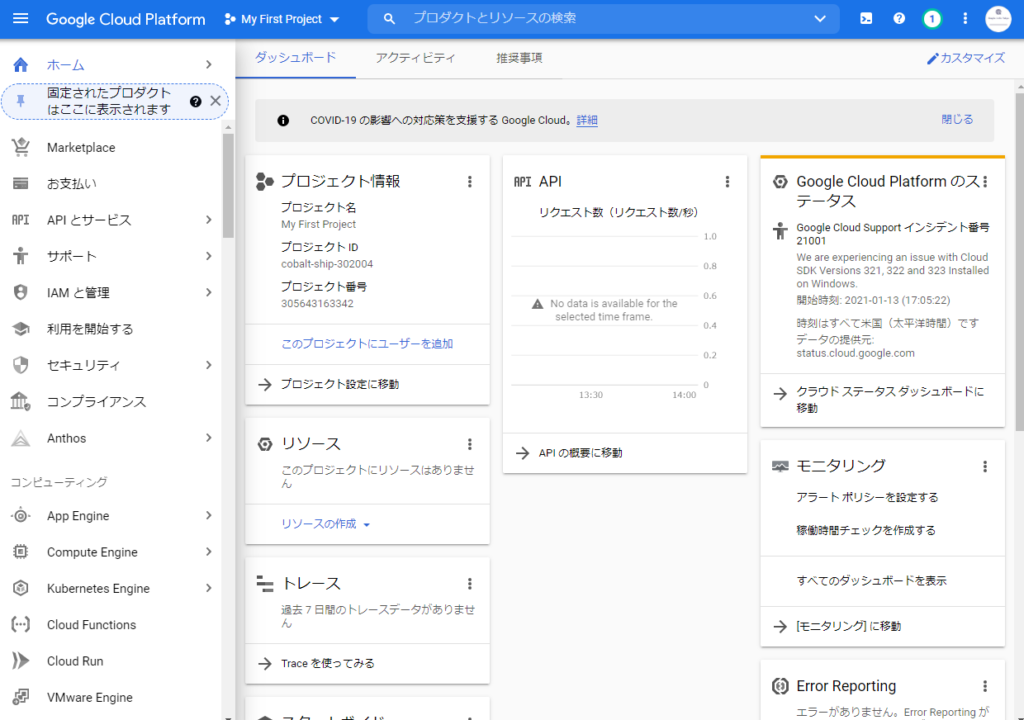
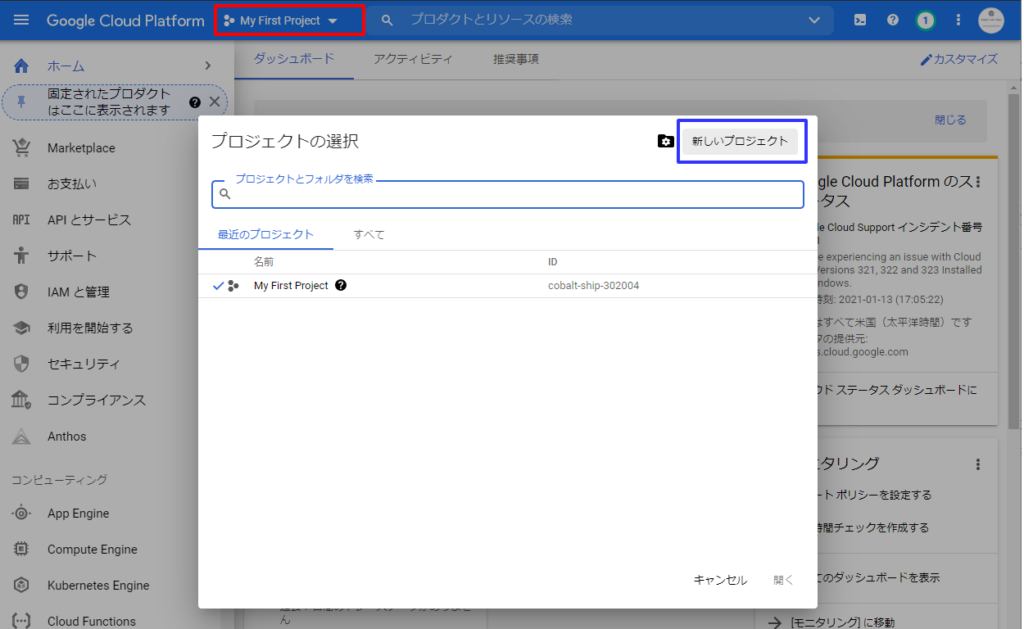
まずプロジェクトを作成しないといけないので、画面の上部の「My First Project」を押します。

すると「プロジェクトの選択」ダイアログが表示されます。ここでは新しいプロジェクトを作成したいので右上の「新しいプロジェクト」を押します。

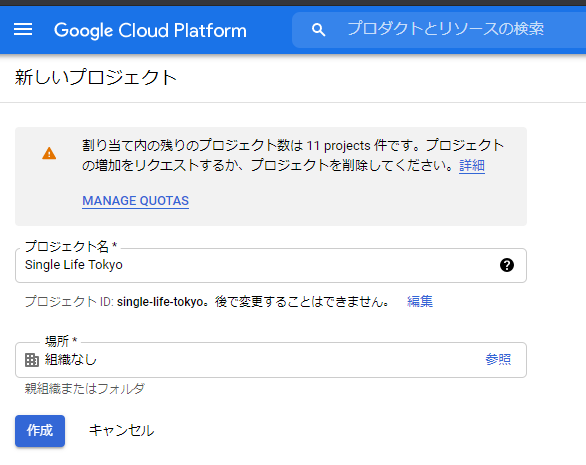
まずプロジェクト名を設定してください。ここでは「Single Life Tokyo」としましょう。

「作成」ボタンを押しましょう。

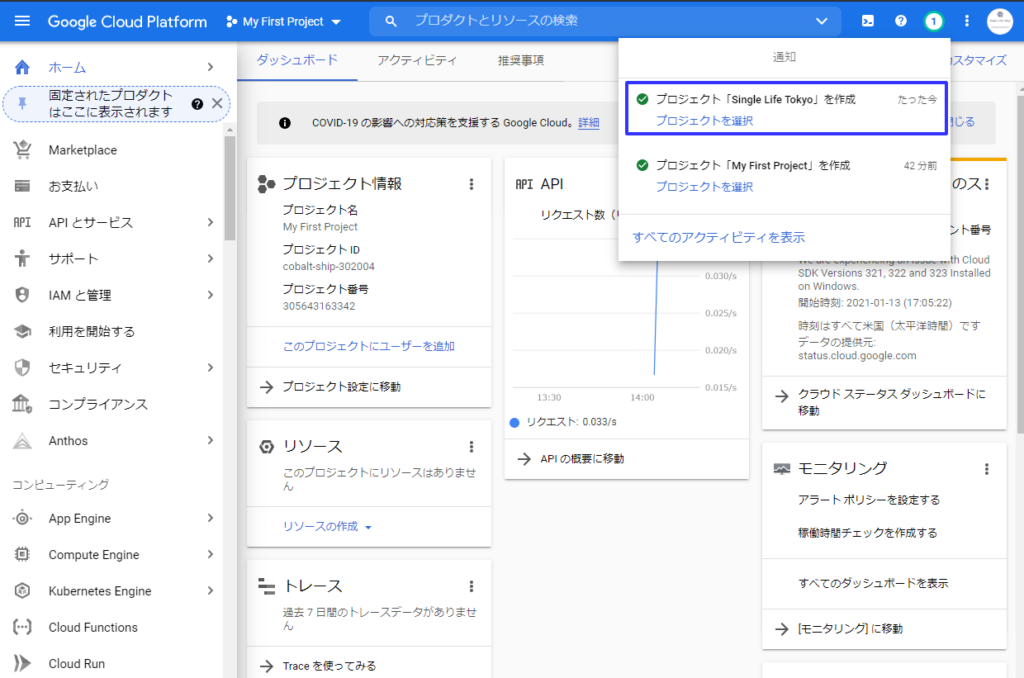
「作成」ボタンを押すと、プロジェクトが作成されます。
作成したプロジェクトを開いてみましょう。

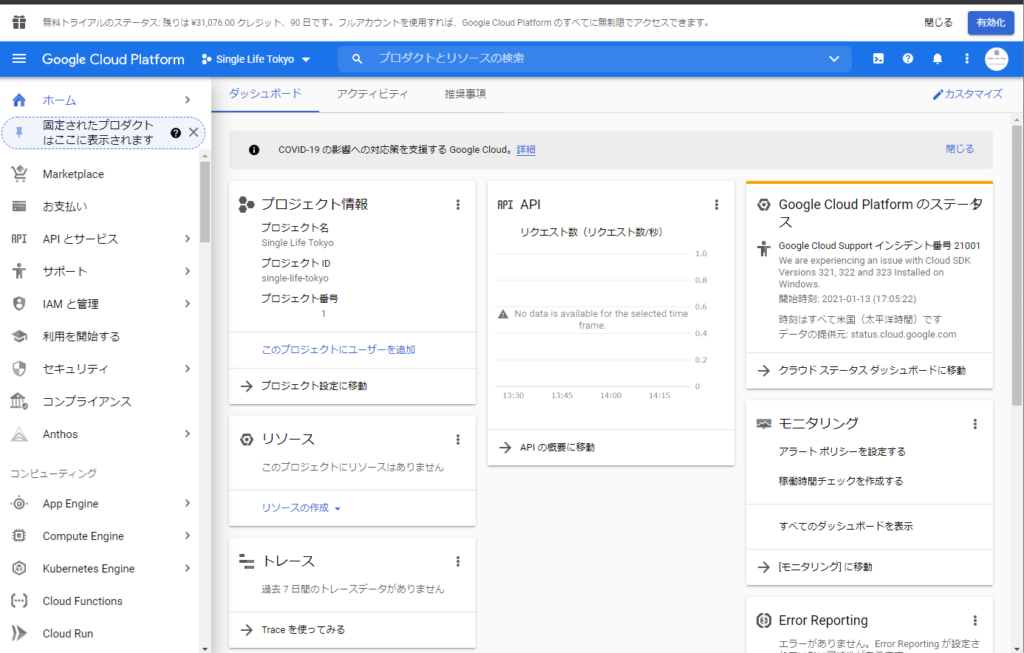
プロジェクトページが表示されれば、完了です。
API/SDK有効化
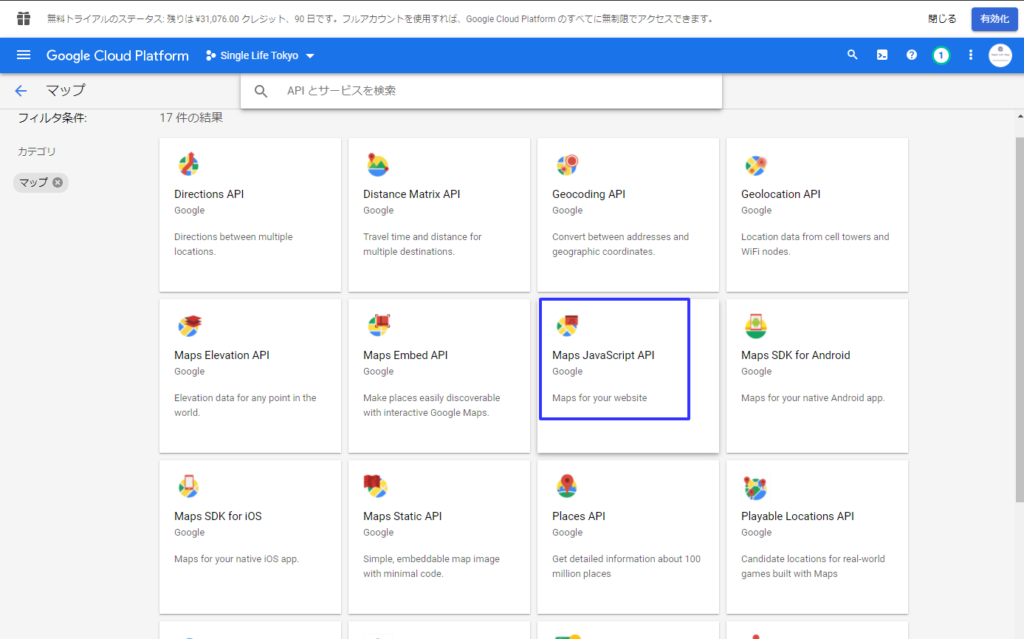
ステップ3ではAPIを有効化させます。APIのライブラリページに行きましょう。
Maps API Library page

ページを開くと有効にできるAPIの一覧が表示されます。さまざまなサービスを必要に応じて有効化してください。ここではGoogle Maps(グーグルマップ)の利用を前提として、「Maps Javascript API」を有効にしたいと思います。
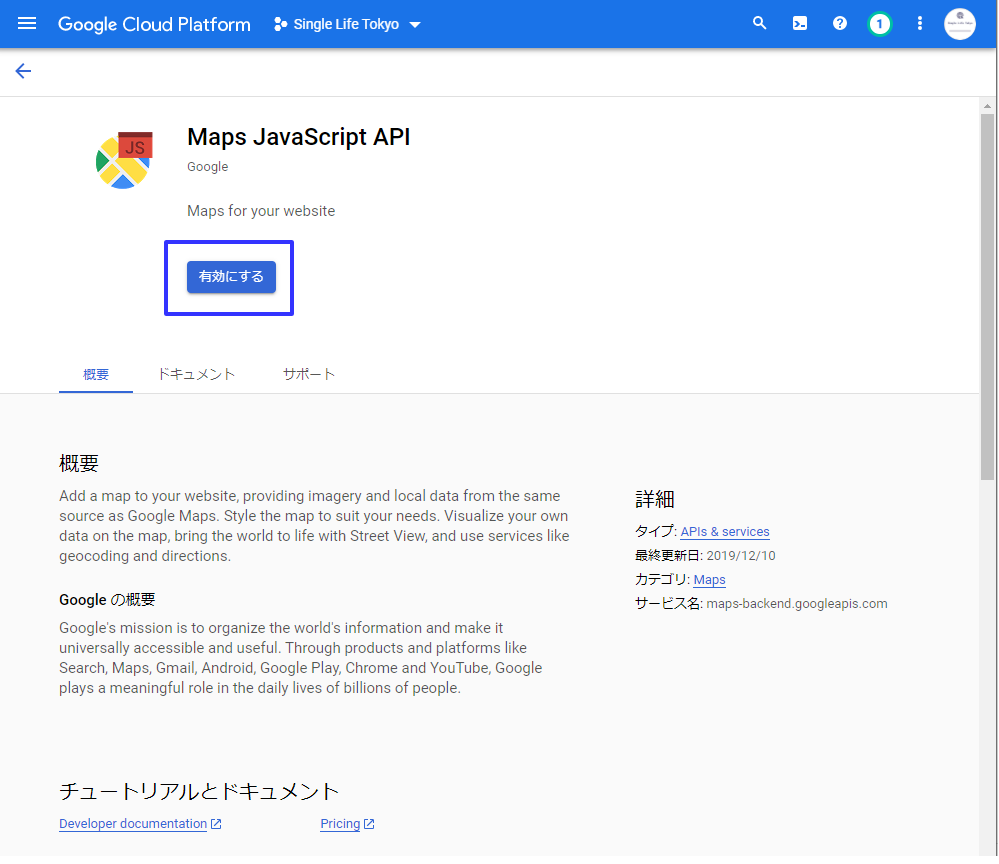
まず、「Maps Javascript API」を選択してください。

表示された画面で「有効にする」を教えてください。

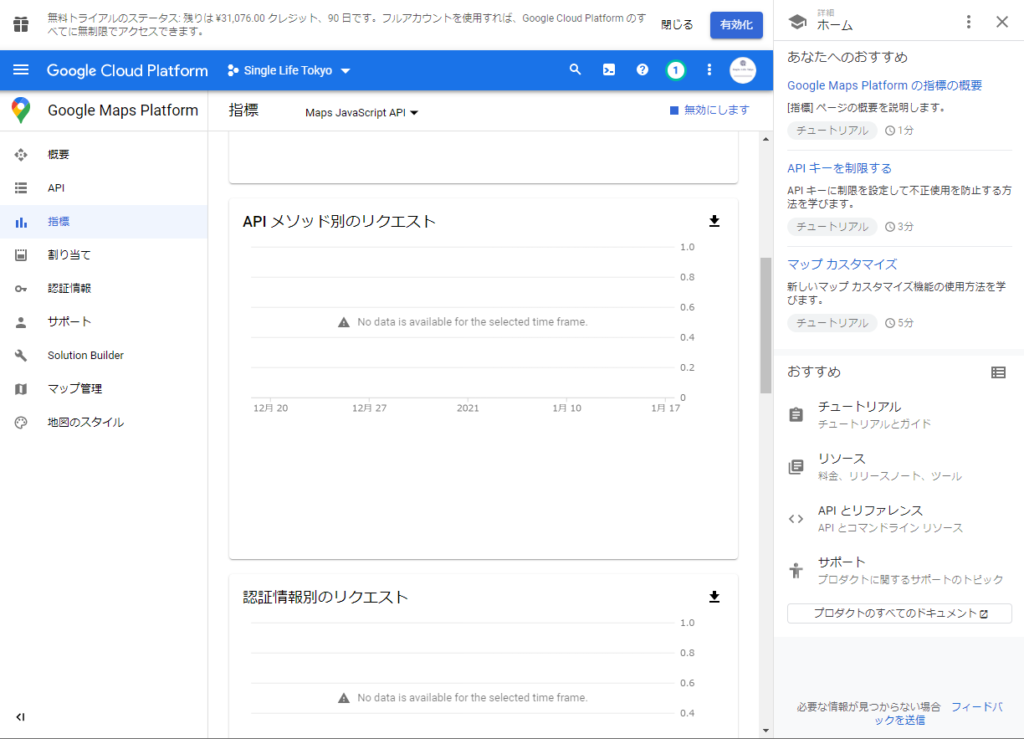
有効化されると上のような画面になり、APIが有効化されます。
APIキーの取得
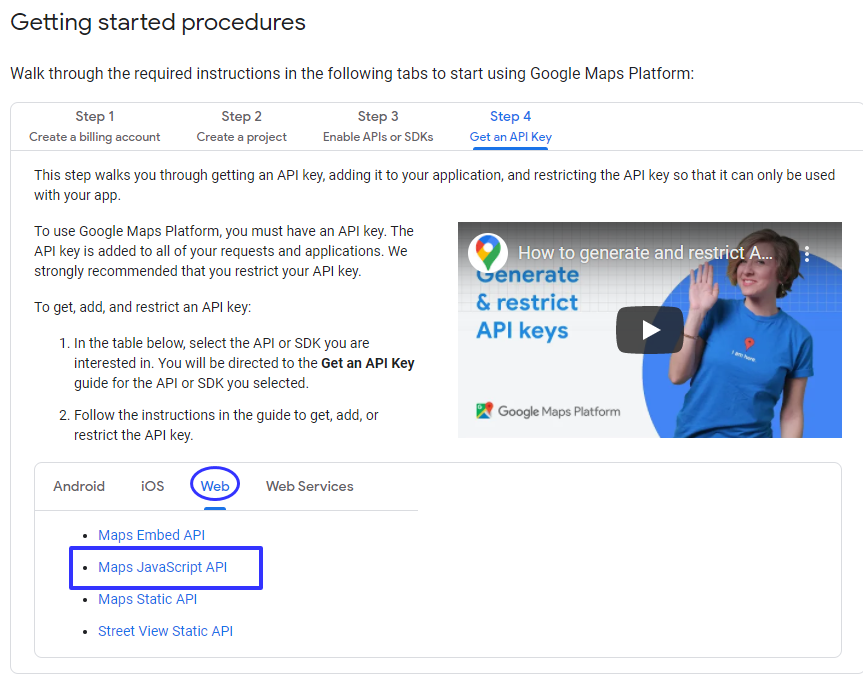
ステップ4ではAPIキーを取得します。

まず、画面下のタブで取得したAPIを選びます。ここではウェブページで表示するグーグルマップの利用を前提としているため、「Web」タブを押して、「Maps JavaScript API」のリンクをクリックします。

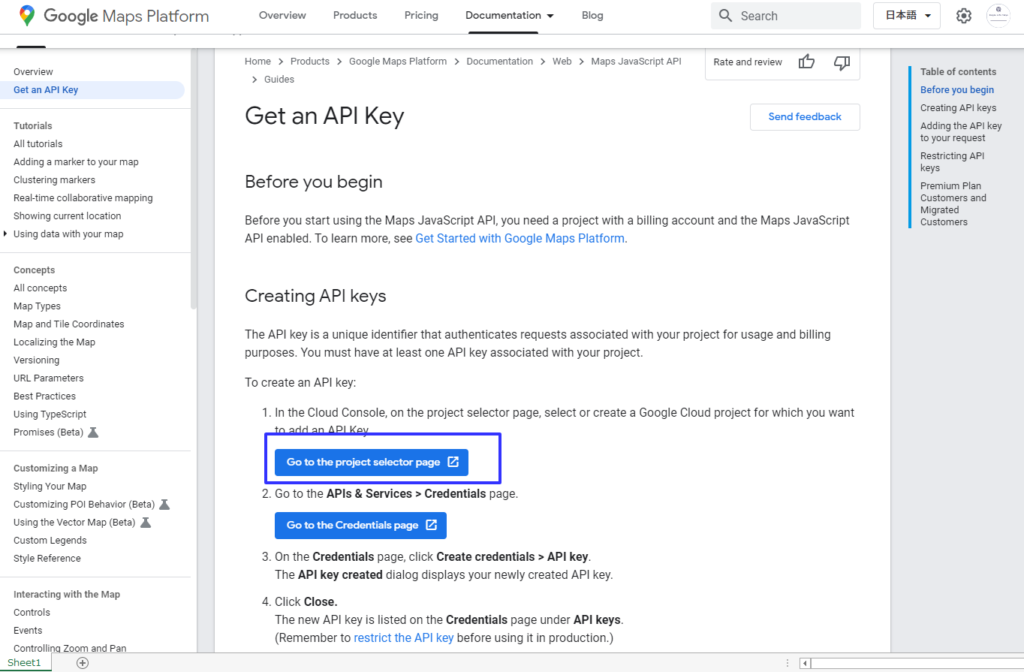
リンクを押すと、APIキーの取得方法の手順が書かれているページになります。
プロジェクト選択
まず、APIを取得したプロジェクトを選択します。
「Go to the project selector page」をクリックしてください。

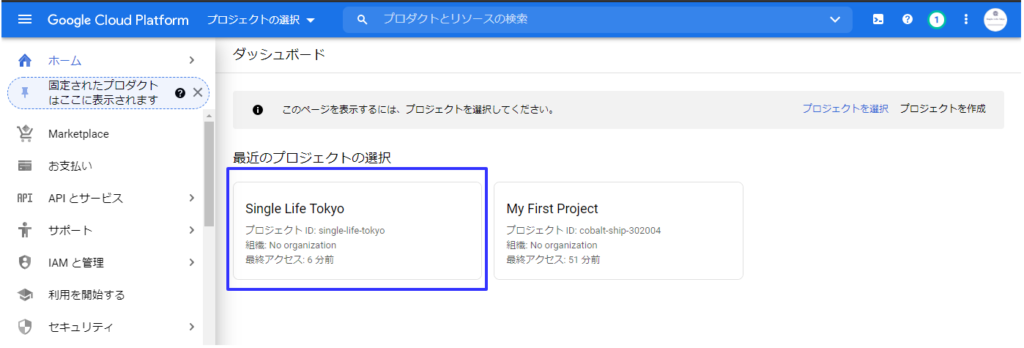
プロジェクト一覧が出てきますので、先ほどステップ2で作成したプロジェクトを選択するようにします。ここでは『Single Life Tokyo』を選択します。
「認証情報」画面

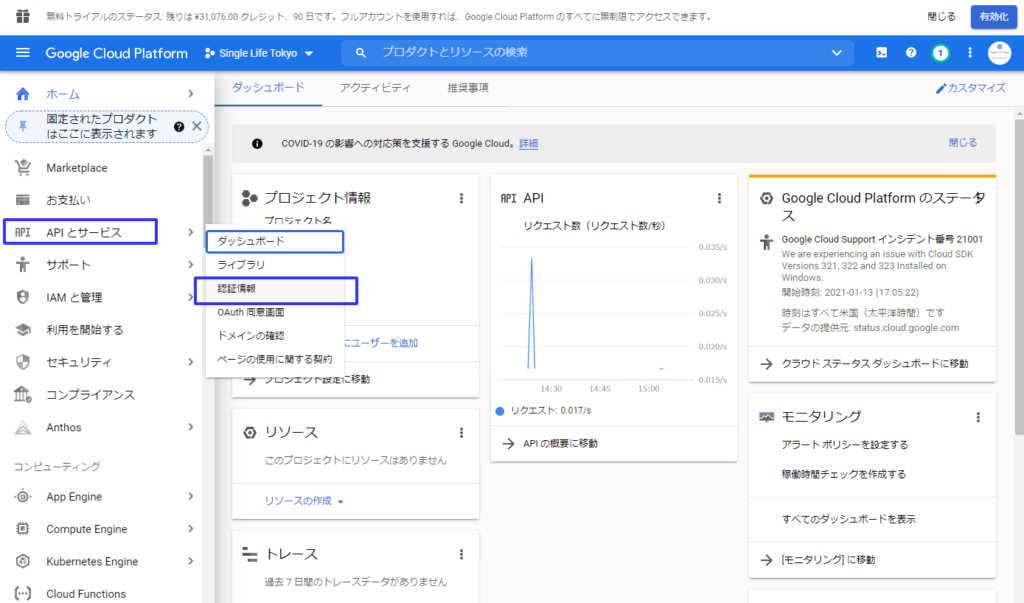
プロジェクトのページが表示されますので、次に左メニューから「APIとサービス」→「認証情報」を選択してください。
認証情報作成

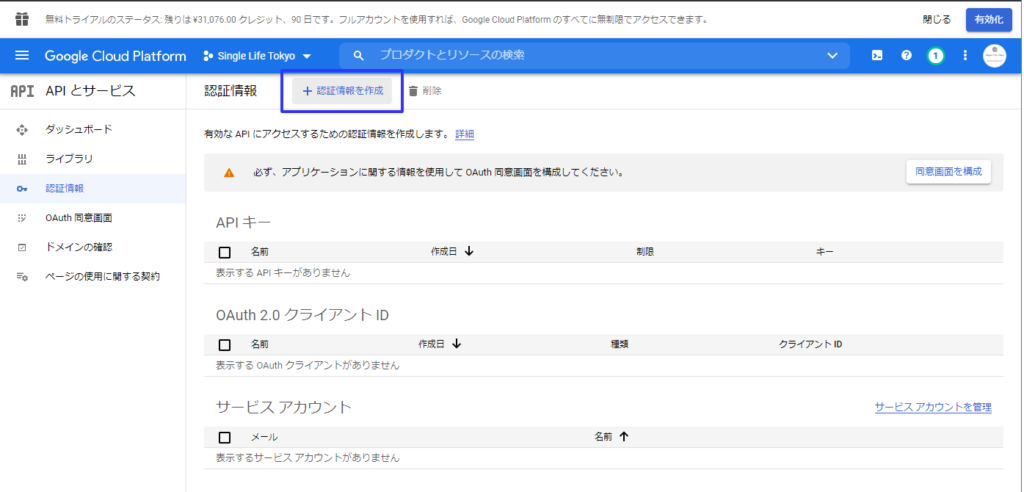
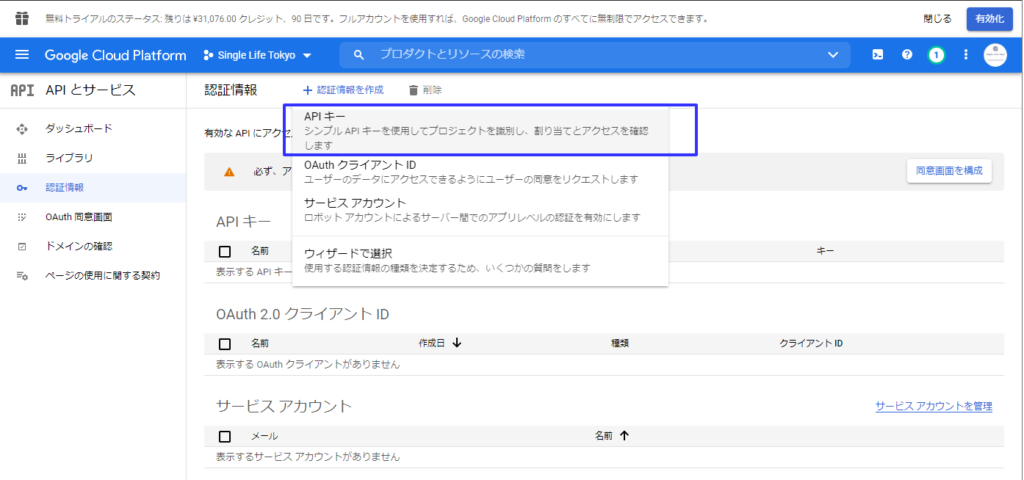
認証情報画面で、「+認証情報を作成」を押します。

「APIキー」を選択します。

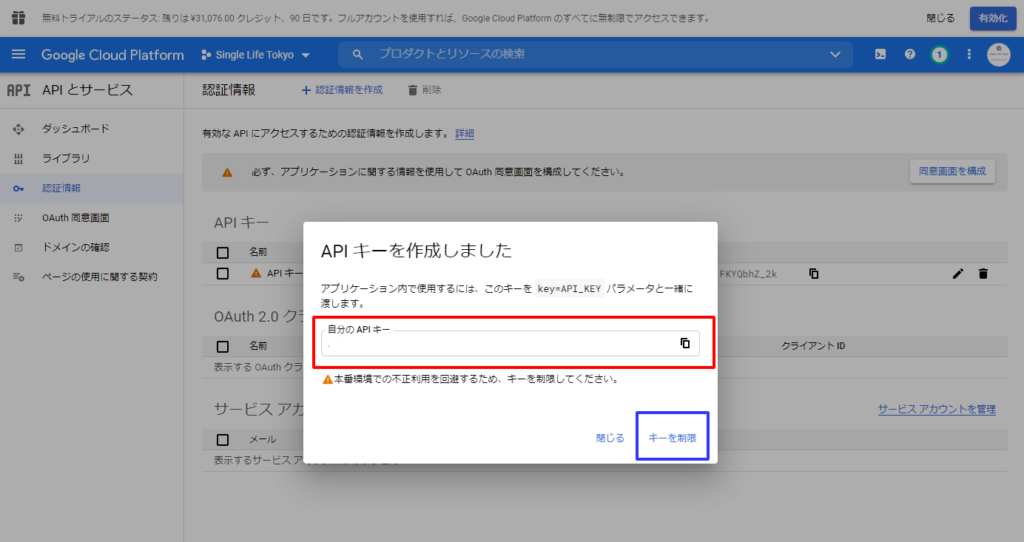
これでAPIキーが生成されました。
キーの制限
Googleの手順では『「閉じる」をクリック』になっていますが、ここでは、キーを制限する手順としたいと思います。ですので、「キーを制限」をクリックします。

キーに制限を加えないと、別サイトで利用されたりしてしまいます。そのため、利用する際には、キーに制限をつけることを強くお勧めします。
ここではサイト単位で制限したいと思います。
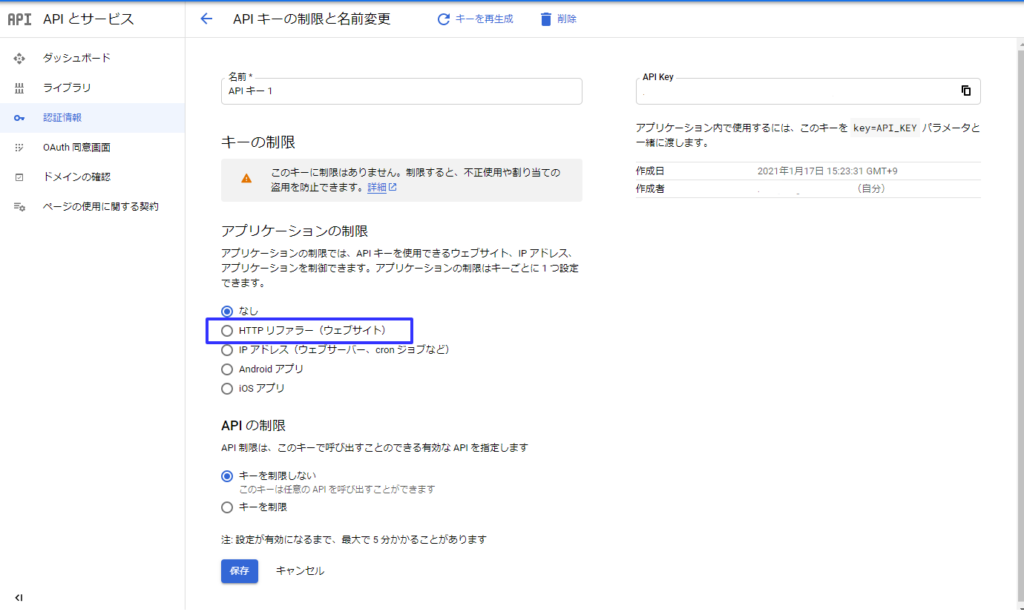
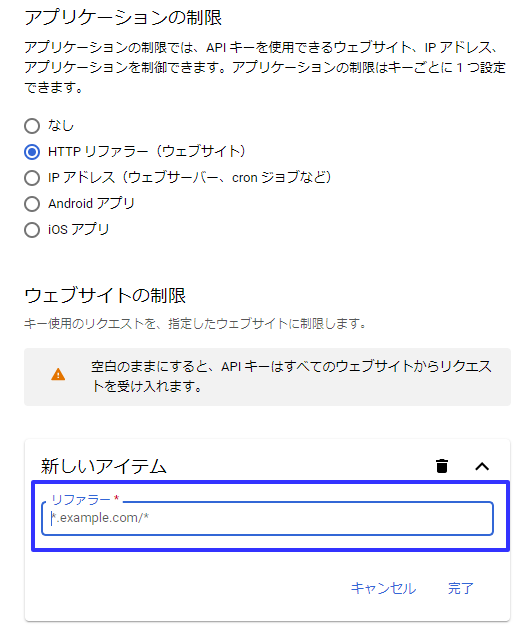
アプリケーションの制限
まず、「HTTP リファラー(ウェブサイト)」を選択してください。

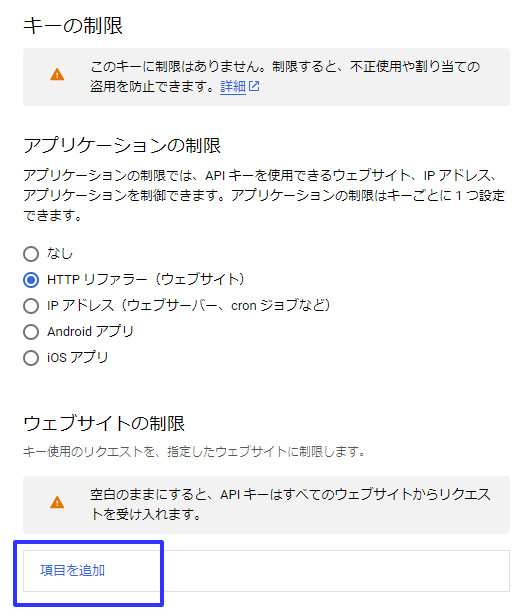
「項目を追加」を押してください。
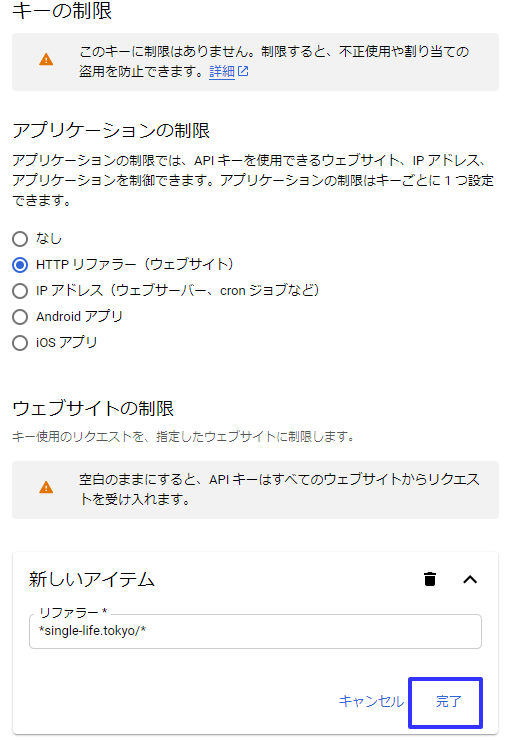
ウェブサイトの制限

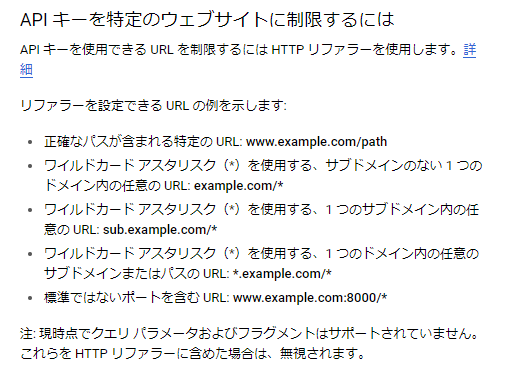
ここにサイトアドレスを指定します。わたしのサイトのホスト名は「single-life.tokyo」なので、このサイトの範囲内で利用するには『*single-life.tokyo/*』と指定します。アスタリスクは、前方、または、後方での文字列があっても、無視するという意味です。そのためURL『https://www.single-life.tokyo/』というアドレスも対象内となり、利用可能な範囲となります。
指定の仕方については、画面上にも載っています。ご参考ください。


リファラーを入力し、「完了」を押してください。
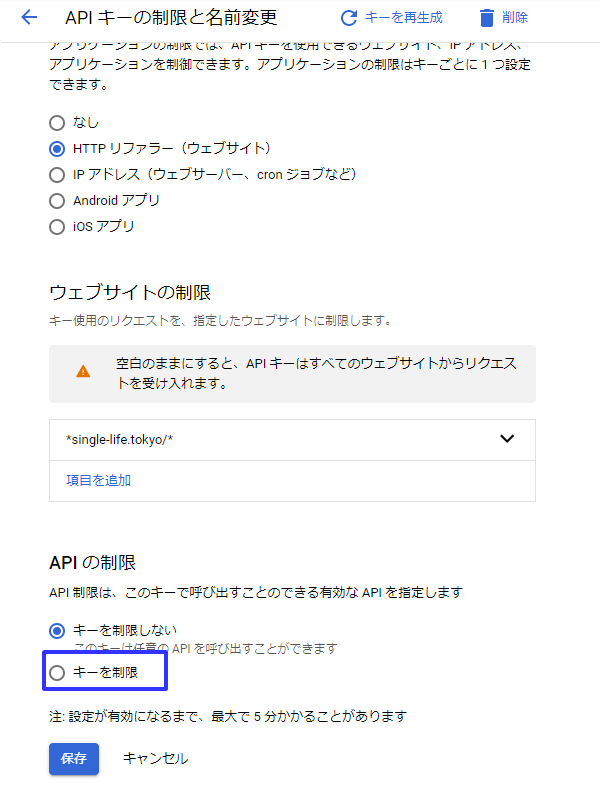
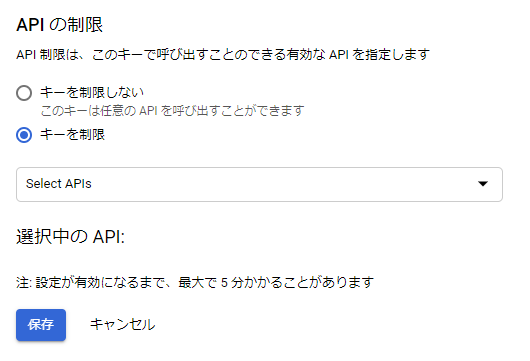
API の制限

次にAPIを制限するので、「キーを制限」を選択してください。

次にAPIを選択します。「Select APIs」を選択してください。

ここでは、Google MapsのAPIの利用を前提としていますので、「Maps Javascript API」を選択します。

最後に「保存」ボタンを押してください。

保存が終わると、APIキーに制限が加わります。

これで、制限付きのAPIキーを取得することができました。
これで、準備完了です。実際にHTML/Javascriptを利用し、グーグルマップを導入してみてください。
導入方法につきましては、『Google Maps(グーグルマップ)の設定の仕方』をご覧ください。


の導入方法(準備編)-1500x720.png)


上に円(Circle)に描く方法-1-345x230.png)
上にPolylineを使って線をひく方法-345x230.png)
のfitBoundsでズームレベル/表示範囲を調整する方法-1-345x230.png)
-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
