Google Maps Elevation APIを使って、高度を取得する方法
Google Mapsには高度を取得できるAPIを提供しているので、今回はそれを紹介したいと思います。
なお、Google Maps関連の記事についてはこちらにまとめてありますので、ご覧ください。
Google Maps Elevation API
Google Maps Elevation APIとは
Google Maps Elevation APIとは、高度を取得できるウェブサービスです。
URL「https://maps.googleapis.com/maps/api/elevation/xml」または「https://maps.googleapis.com/maps/api/elevation/json」にパラメータを付けて呼び出すことで、高度情報を取得できるものです。
Google Maps Elevation APIの有効化
APIの利用にあたっては、Geocoding API/Google Maps Static APIと同じようにまず、APIの機能を有効化しなければなりません。
なお、Google Maps Platform(グーグルマップ)の導入方法については、『Google Maps Platform(グーグルマップ)の導入方法(準備編)』でまとめていますので、いままで、Google Maps関連のAPIを一度も利用されたことのない方は、ご覧ください。

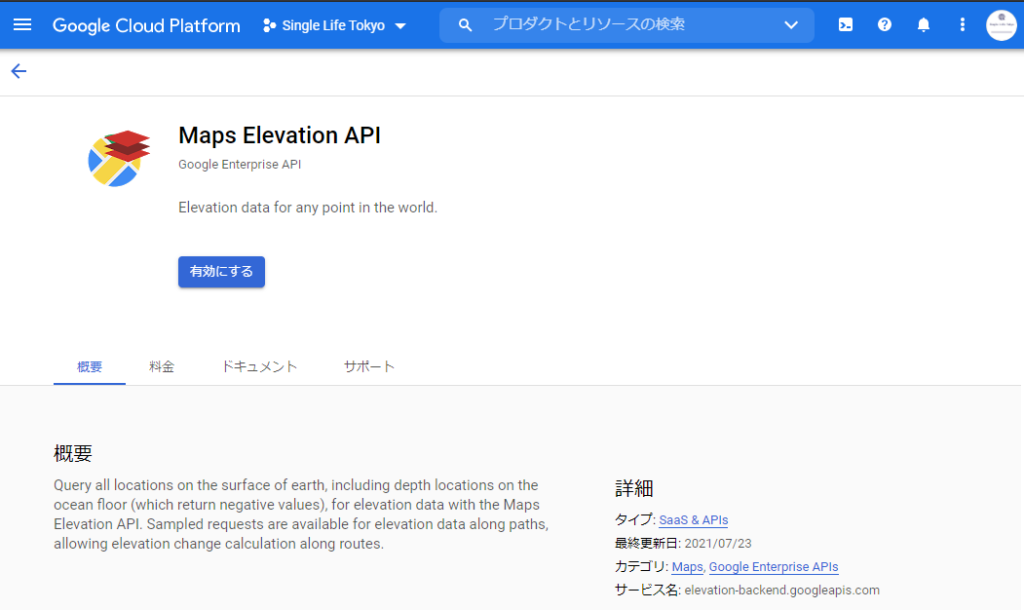
「Enable the Elevator API」ボタンを押してください。そうすると、Maps Elevator APIの有効化画面が表示されます。

『有効にする』ボタンを押してください。これで有効化できます。

画面遷移後、「Maps Elevation API」が有効なAPIとして表示されれば、完了です。
請求情報の制限解除
APIを有効化しただけでは利用できないことがあります。それはAPIキー(請求情報)で利用できるAPIを制限している場合です。その場合、APIの利用の制限を解除します。
まず、「Google Cloud Cosole」へ移動してください。
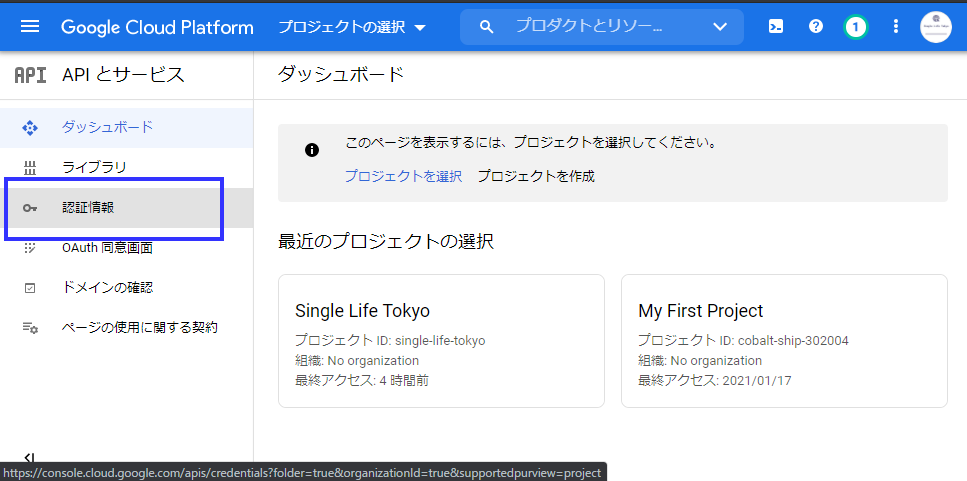
証 次に左の「認証情報」をクリックしてください。

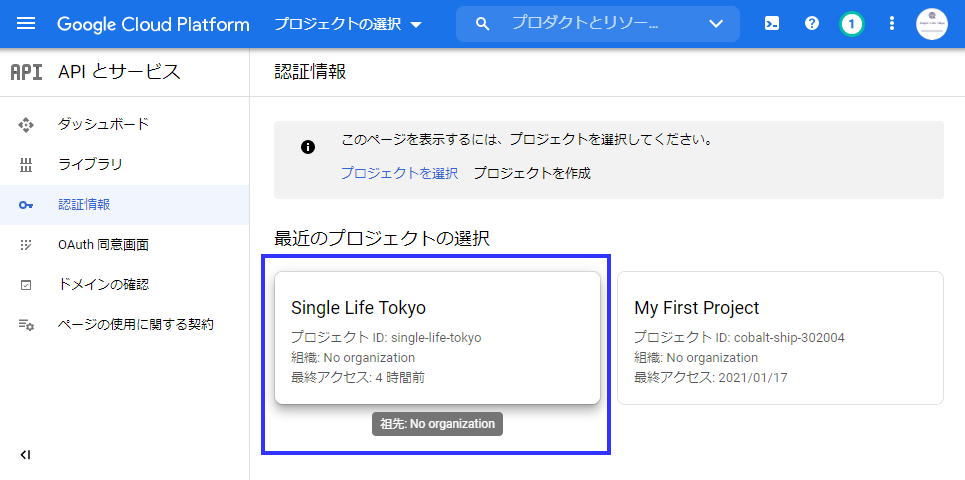
次に対象プロジェクトを選択してください。

次に対象となるAPIキーを選択してください。


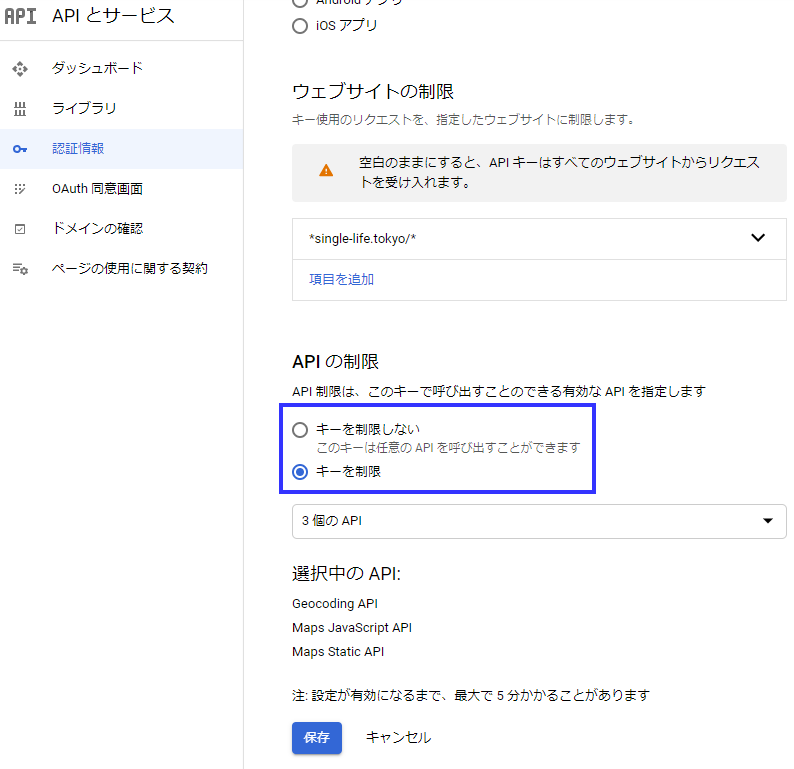
APIキーの定義を見て「APIの制限」で『キーを制限』になっている場合には、Elevation APIの制限を解除しなければなりません。

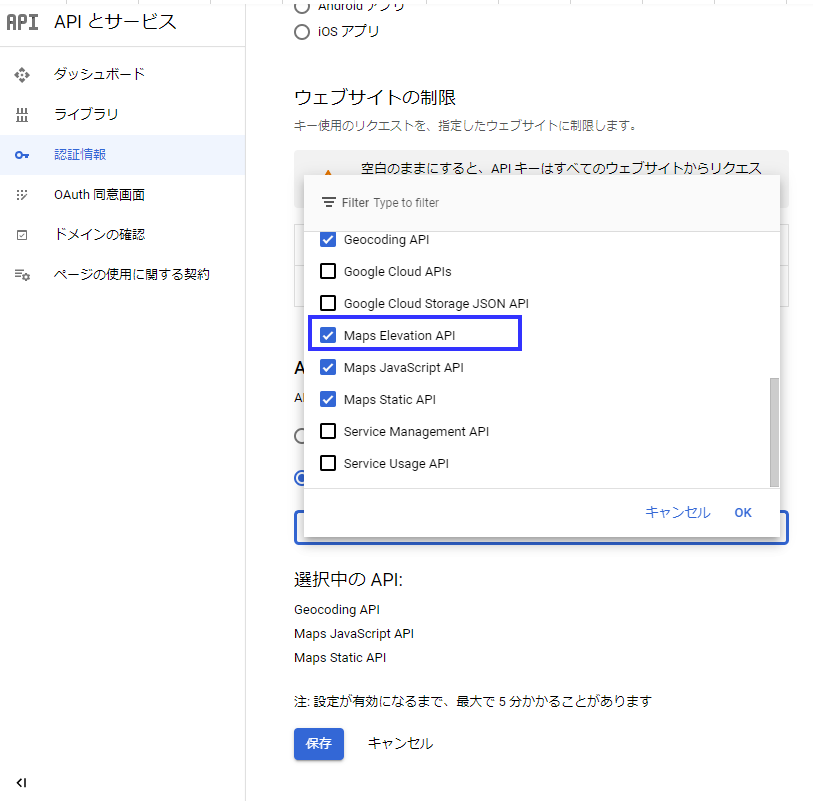
「Maps Elevation API」をチェックし「OK」を押してください。

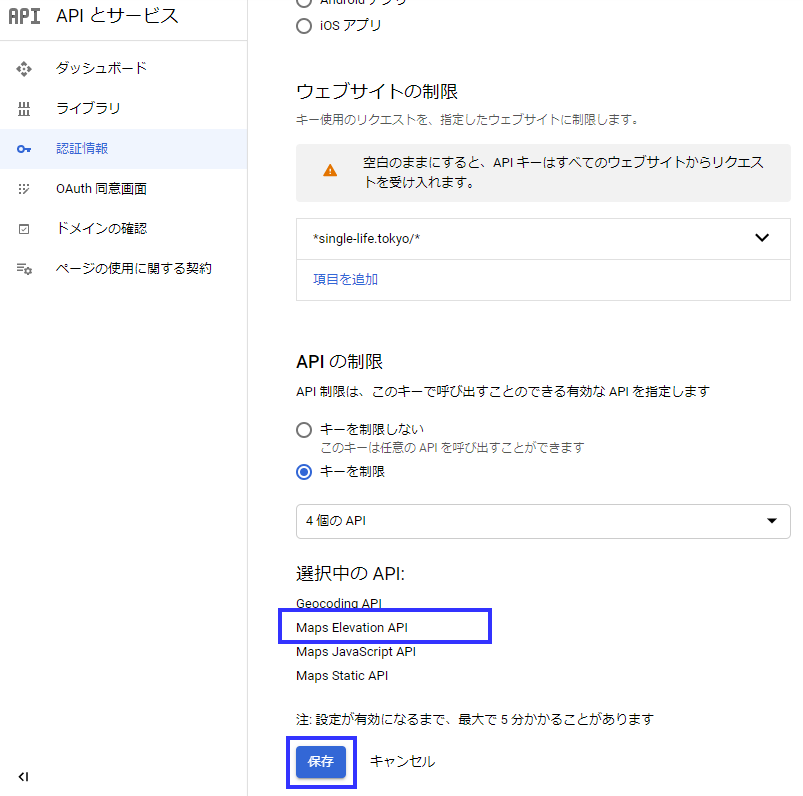
「選択中のAPI」に『Maps Elevation API』を加わっていることを確認し「保存」ボタンを押してください。

画面遷移後、「制限」のAPIの数が増えていれば、完了です。
Maps Elevation APIの利用料金
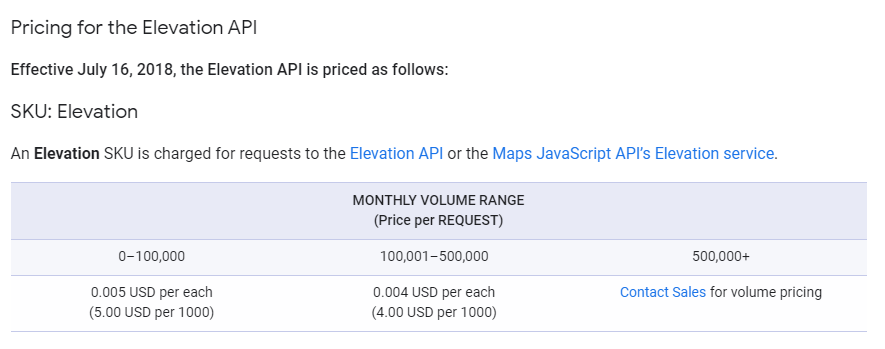
「Pay-As-You-Go pricing」なので、従量課金です。

10万要求まで、1要求当たり、0.005ドル、日本円だと、0.5円くらいですかね。
10万1から50万要求まで、1要求0.004ドルになります。
50万を超えると「営業へご連絡してください」とありますね。
その他制限上限
以下のような制限上限があるようです。
- 一度に512地点の高度を要求
- 1秒間に100回要求
Google Maps Elevation APIを使って、高度を取得する方法
サンプル
取得データタイプ:
APIキー:
URL:
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<title>Sample Map</title>
<script defer
src="https://maps.googleapis.com/maps/api/js?key=(APIキー)&callback=initMap" >
</script>
<style type="text/css">
#map_canvas {
width: 100%;
height:80%;
}
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
<script type="text/javascript">
var map;
var marker;
function initMap() {
var myLatlng = new google.maps.LatLng(35.68517826190777,139.7528236934712);
var mapOptions = {
zoom: 15,
center: myLatlng
}
map = new google.maps.Map(document.getElementById("map_canvas"), mapOptions);
marker = new google.maps.Marker({
position: myLatlng,
draggable:true,
map: map,
});
map.addListener('bounds_changed', function(event) {
setElevationUrl();
});
map.addListener('center_changed', function(event) {
setElevationUrl();
});
marker.addListener('dragend', function(event) {
setElevationUrl();
});
}
function setElevationUrl() {
var centerLatLng = map.getCenter();
var sUrl = "https://maps.googleapis.com/maps/api/elevation/";
marker.setPosition(centerLatLng);
var sType = document.getElementById('dataType').options[document.getElementById('dataType').selectedIndex].value;
var sLocation = "locations=" + centerLatLng.lat() + "," + centerLatLng.lng();
var sApiKey = document.getElementById('apikey').value;
// https://maps.googleapis.com/maps/api/elevation/outputFormat?parameters
sUrl = sUrl + sType + '?' + "key=" + sApiKey + "&" + sLocation;
var googleLink = document.getElementById('lnkGoogleMap');
googleLink.innerHTML = sUrl;
googleLink.setAttribute("href",sUrl);
}
</script>
</head>
<body>
<div id="map_canvas"></div>
<br />
取得データタイプ:<select id="dataType" onchange="setElevationUrl();"><option value="xml">xml</option><option value="json">json</option></select><br />
APIキー:<input type="text" id="apikey" value="" placeholder="あなたのAPIキーを入力してください" onchange="setElevationUrl();" /> <br />
URL:<a id="lnkGoogleMap" href="#" target=_blank></a><br />
</body>
</html>
デモ
高度取得APIの仕様
基本仕様
https://maps.googleapis.com/maps/api/elevation/outputFormat?parameters出力形式(outputFormat)
まず、出力形式を指定し、それでURLを確定しなくてはなりません。
| 形式 | 説明 |
| json | 【推奨】JSON形式で返却します。 |
| xml | <ElevationResponse>をノードに持ったXML形式 |
JSON形式の場合
{
"results" : [
{
"elevation" : 38.98404312133789,
"location" : {
"lat" : 35.6847251154448,
"lng" : 139.751819631707
},
"resolution" : 9.543951988220215
}
],
"status" : "OK"
}elevationが高度になります。
XML形式の場合
<ElevationResponse>
<status>OK</status>
<result>
<location>
<lat>35.6847251</lat>
<lng>139.7518196</lng>
</location>
<elevation>38.9840431</elevation>
<resolution>9.5439520</resolution>
</result>
</ElevationResponse>
パラメータ(parameters)
| パラメータ | 説明 |
| key | 【必須】APIキー |
| locations | 高度を取得したい位置の緯度、経度。緯度と経度をカンマで区切る。 他のパラメータ「path」がなければ【必須】。 |
応答内容
応答内容は3つの情報となります。
| フィールド | 必須/任意 | 型 | 説明 |
| results | 必須 | ElevationResultの配列型 | 次の「results」をご覧ください。 |
| status | 必須 | ElevationStatus | 次の「status」をご覧ください |
| error_message | 任意 | string | エラー情報の詳細 |
status
「status」には7つの文字列を返却予定です。
| OK | 処理成功 |
| DATA_NOT_AVAILABLE | 指定された位置に利用できる高度の情報がなかった |
| INVALID_REQUEST | パラメータ値が正しくない |
| OVER_DAILY_LIMIT | 以下の理由が考えられます。
|
| OVER_QUERY_LIMIT | 長すぎる検索文字列。位置情報を指定しすぎ。 |
| REQUEST_DENIED | 要求拒否により、処理が完了しなかった |
| UNKNOWN_ERROR | 未知のエラー |
results
「results」については3つの情報が得られます。
| フィールド | 必須/任意 | 型 | 説明 |
| elevation | 必須 | 数値 | 高度の値(メートル) |
| location | 必須 | LatLngLiteral型 (緯度・経度を持った型) | 高度を取得した位置情報 |
| resolution | 任意 | 数値 | 高度を取得した位置との最大距離誤差 |
ご参考
関連ページ



上に現在位置を表示する方法y2-345x230.png)

上に矩形Rectangleを自由に描く方法-345x230.png)
-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
