Google Maps(グーグルマップ)で場所を検索する方法
今回は、地図上で場所を検索する方法を紹介します。
なお、Google Maps関連の記事についてはこちらにまとめてありますので、ご覧ください。
Contents
Google Maps(グーグルマップ)で場所を検索する方法
サンプル
検索したいキーワード(地名・住所・ランドマークなど)を入力し、「検索」ボタンを押してください。
| 緯度: | |
|---|---|
| 経度: |
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<title>Sample Map</title>
<script defer
src="https://maps.googleapis.com/maps/api/js?key=(APIコード)&callback=initMap&libraries=geometry" >
</script>
<style type="text/css">
#map_canvas {
width: 100%;
height:80%;
}
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
<script type="text/javascript">
var map;
var geo;
var marker;
function initMap() {
var myLatlng = new google.maps.LatLng(35.68517826190777,139.7528236934712);
var mapOptions = {
zoom: 15,
center: myLatlng
}
map = new google.maps.Map(document.getElementById("map_canvas"), mapOptions);
geo = new google.maps.Geocoder();
}
function setMarker(latLng,address) {
if ( marker != null ) {
marker.setMap(null);
}
var Lat = document.getElementById('lat');
var Lng = document.getElementById('lng');
Lat.innerHTML = latLng.lat();
Lng.innerHTML = latLng.lng();
marker = new google.maps.Marker({
position: latLng,
map: map,
title: address
});
}
function search() {
var oTxtAddr = document.getElementById('txtMapSearch');
var sAddress = oTxtAddr.value;
if ( ! ( sAddress == "" ) ) {
geo.geocode( { 'address': sAddress}, function(results, status)
{
if (status == google.maps.GeocoderStatus.OK) {
map.setCenter(results[0].geometry.location);
setMarker(results[0].geometry.location,sAddress);
} else {
alert("Geocode was not successful for the following reason: " + status);
}
}
);
}
}
</script>
</head>
<body>
<div id="map_canvas"></div>
<br />
<input type='submit' value="検索" onclick="return search();" />
<input type='text' id="txtMapSearch" value="" placeholder="地名,住所,ランドマーク..." onclick="search();" />
<table>
<tr><th>緯度:</th><td><span id="lat"></span></td></tr>
<tr><th>経度:</th><td><span id="lng"></span></td></tr>
</table>
</body>
</html> デモ
Geocoding API
住所などを検索するには、「Geocoding API」を利用します。
google.maps.Geocoder
Geocoding API有効化
ガイドを読むと、まず、Geocodingクラスを利用するには Geocoding APIを有効化しなくてはなりません。
まず、「Google Cloud Cosole」へ移動してください。

APIを有効化したいプロジェクトを選択してください。

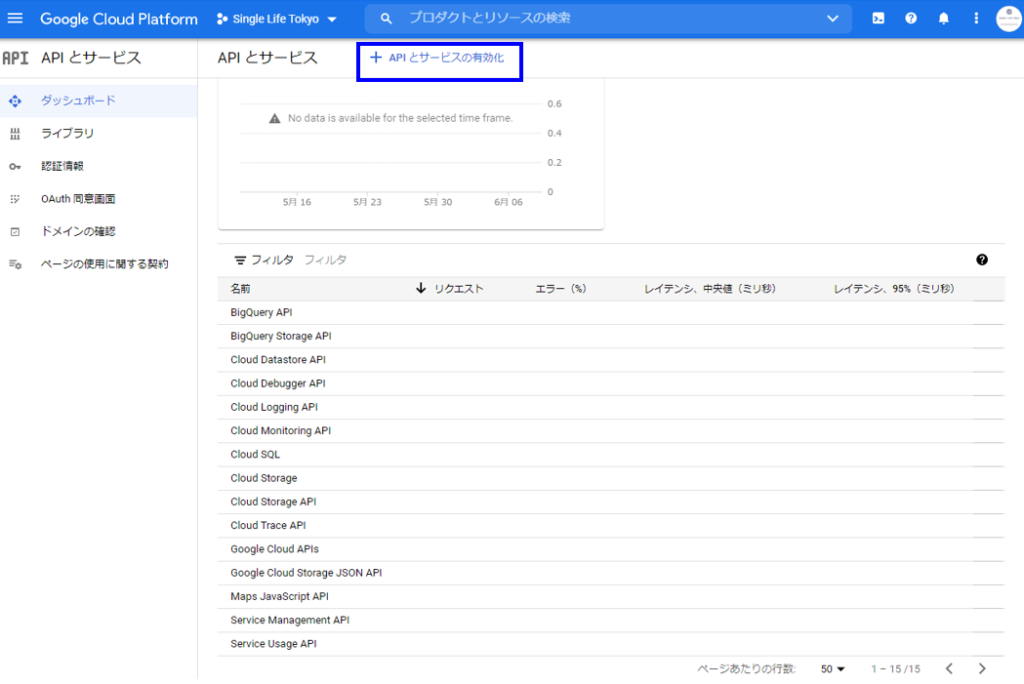
「+APIとサービスの有効化」ボタンを押してください。

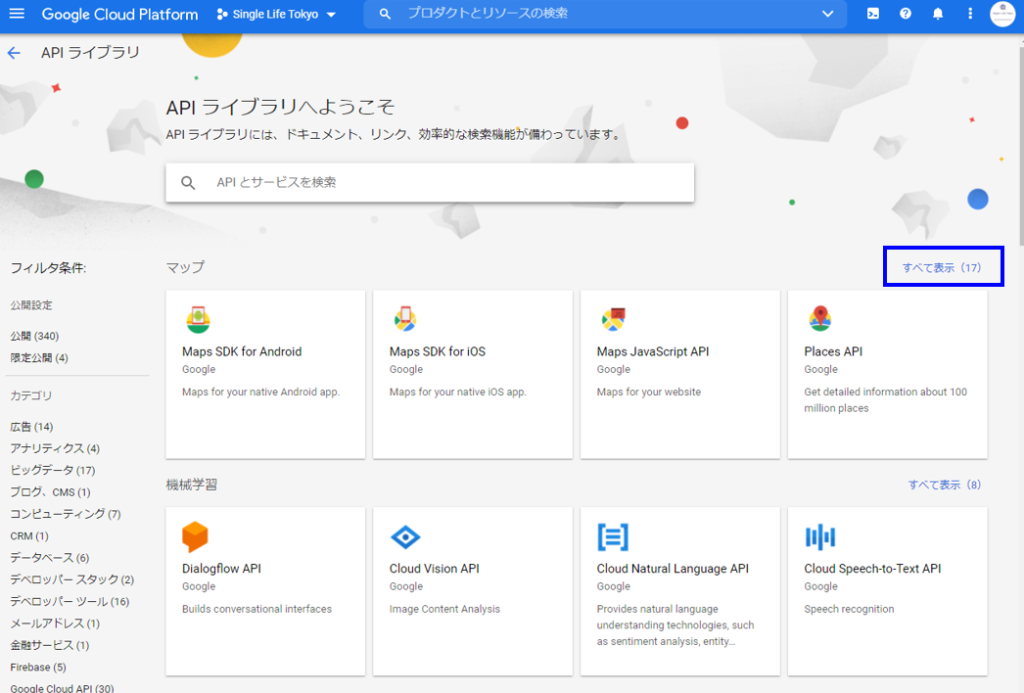
APIの一覧が表示されるのですが「Geocoding API」が表示されていません。表示されていない場合には、右上の「すべて表示」リンクを押してください。

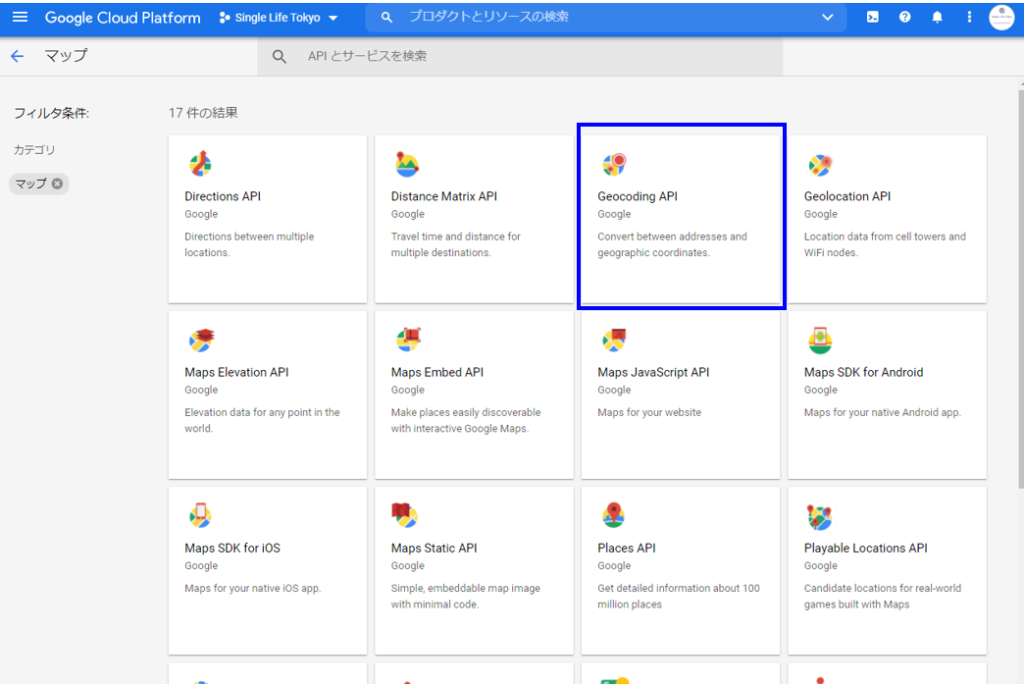
するとマップのAPI一覧が表示されます。ですので「Geocoding API」を選択してください。

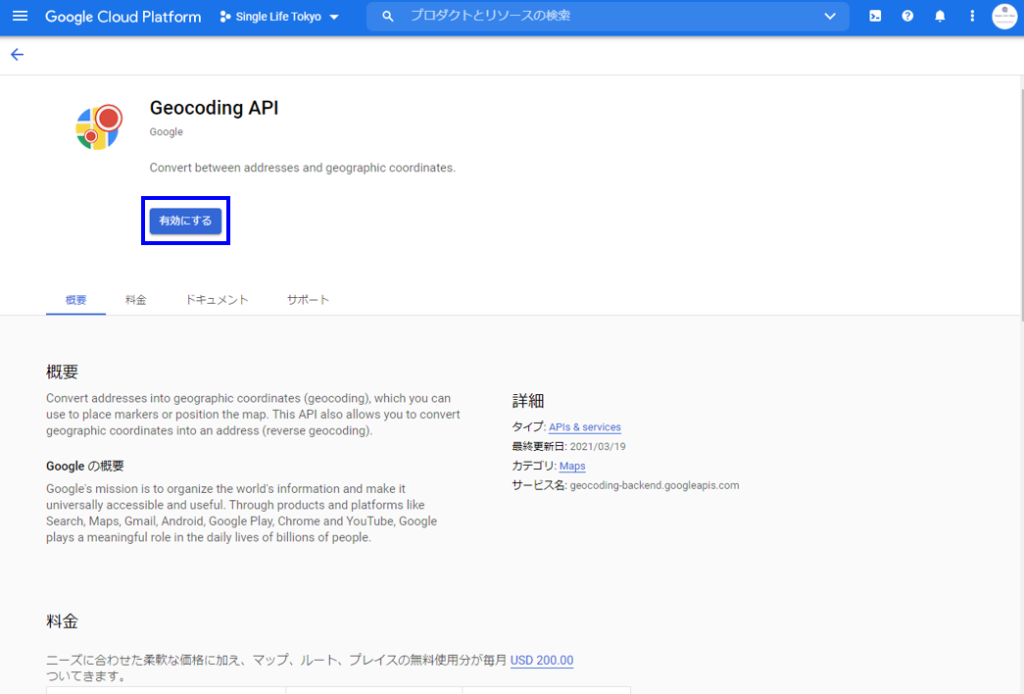
Geocoding API画面が表示されたら「有効にする」ボタンを押せば、完了です。

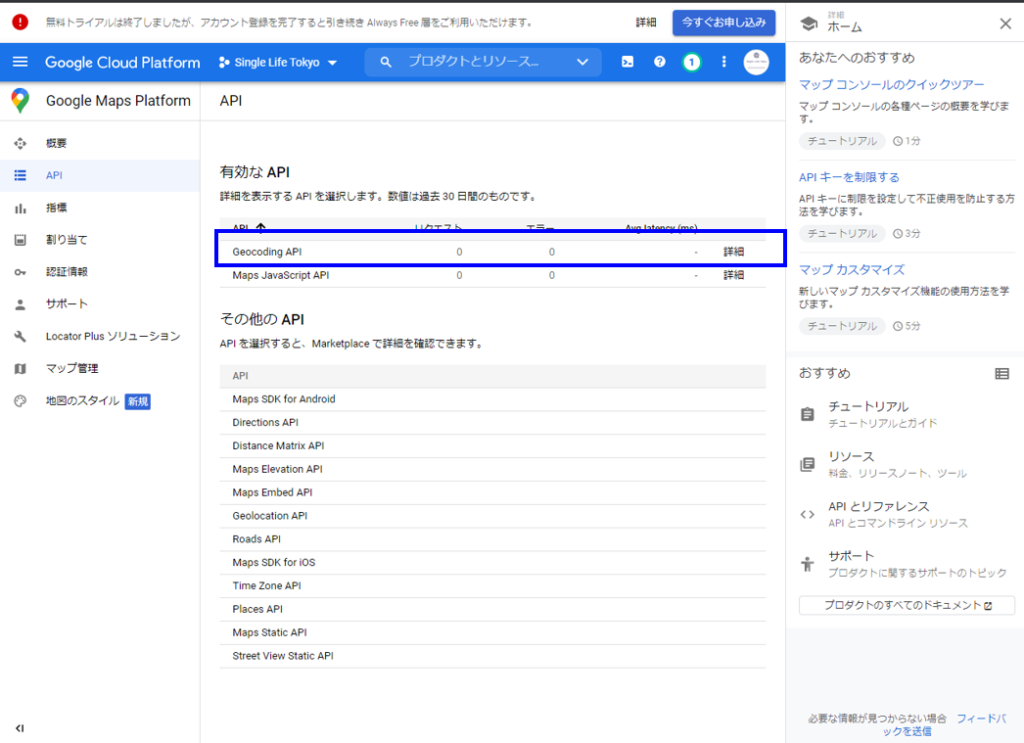
有効にした後、有効なAPIを確認することができ『Geocoding API』が有効になっていることが確認できます。
請求情報の制限解除
請求情報において利用できるAPIを制限している場合には、APIを有効化するだけでは、利用できません。その制限の解除を行わなければなりません。
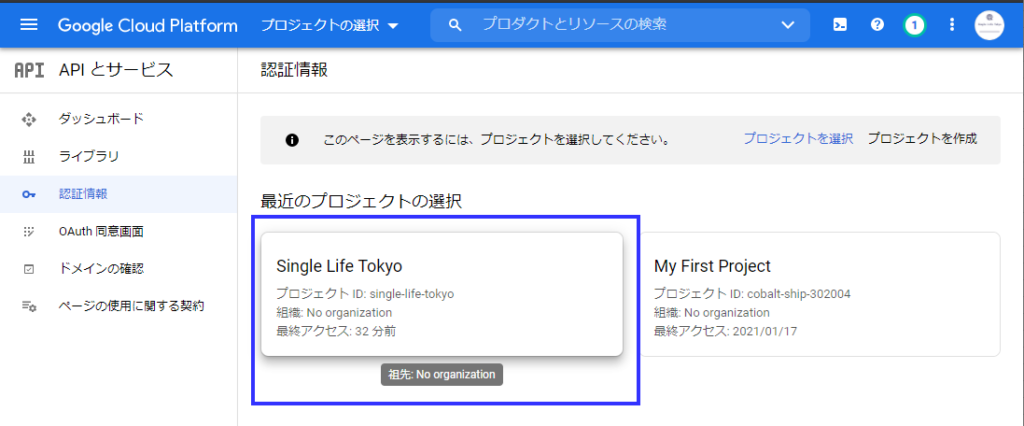
「Google Cloud Cosole」に戻り、左の『認証情報』を選択してください。

次に対象プロジェクトを選択してください。

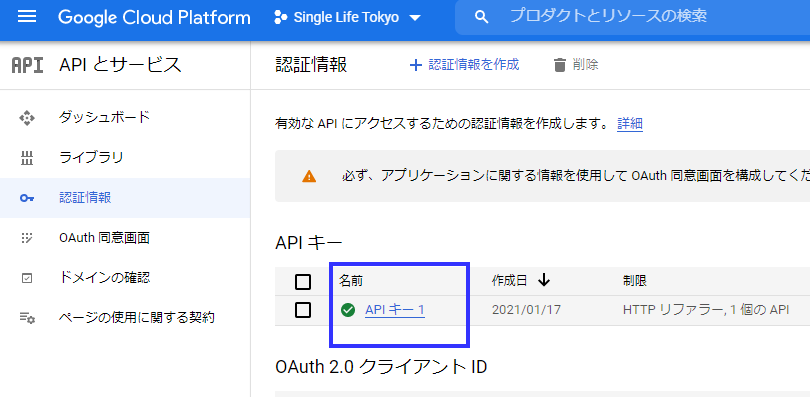
APIキーをクリックしてください。


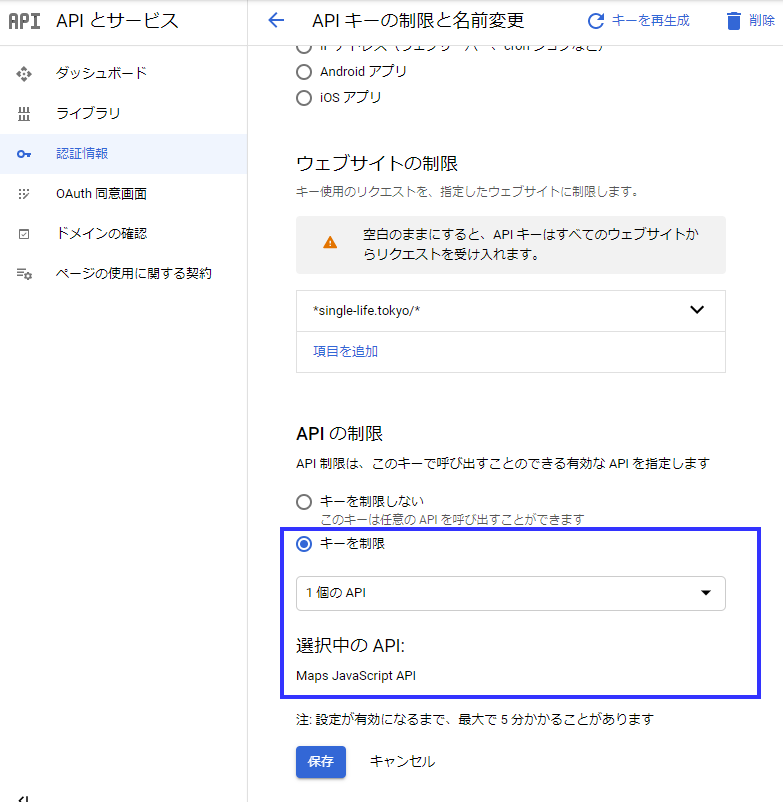
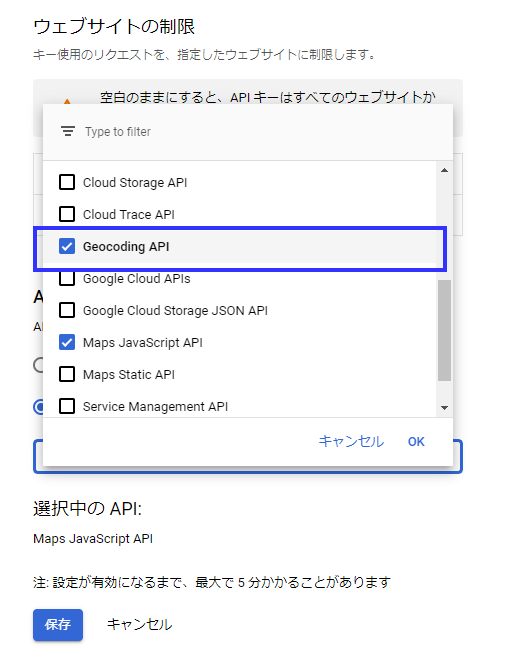
API制限の『キーを制限』を確認すると、Geocoding APIは利用できるようになっていないので、利用できるようにします。

「Geocoding API」を選択し「OK」を押します。

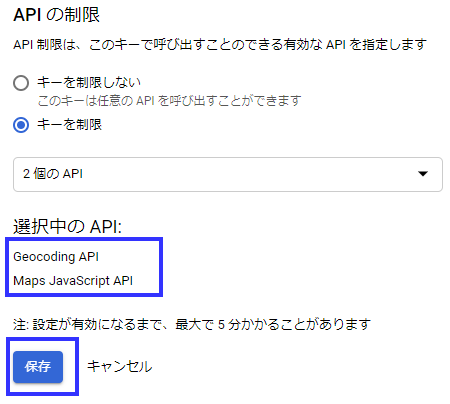
最後に、「保存」を押せば、完了です。

「制限」で『2個のAPI』になって、更新されたことが確認できます。
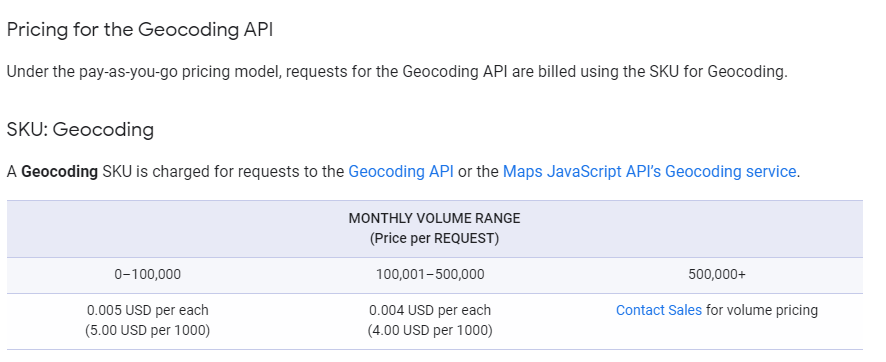
Geocoding APIの利用料金
料金は「Pay-As-You-Go pricing」とあるので従量課金です。

10万リクエストまで、1リクエスト当たり0.005米ドル。1要求、約0.5円(おおざっぱです)ですね。
10万超~50万リクエストまでは、1リクエスト当たり、0.004米ドルになり、50万リクエストを超えると、「営業に連絡してください」とありますね。
いままで課金されたことはないので、もしかすると1000リクエスト当たり5ドルが課金されるのでしょうかね。
詳細はわかりませんが、0.005ドル単位で課金されることはないような気はします。
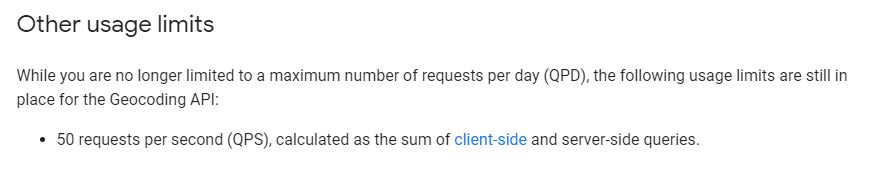
その他使用制限

1秒間辺り(サーバサイドとクライアントサイドの処理の合計値で)50リクエストが限界のようです。バッチ処理以外ではそんな処理しませんよね。
コーディング
Geocoderオブジェクト生成
geo = new google.maps.Geocoder();住所検索
function search() {
var oTxtAddr = document.getElementById('txtMapSearch');
var sAddress = oTxtAddr.value;
if ( ! ( sAddress == "" ) ) {
geo.geocode( { 'address': sAddress}, function(results, status)
{
if (status == google.maps.GeocoderStatus.OK) {
map.setCenter(results[0].geometry.location);
setMarker(results[0].geometry.location,sAddress);
} else {
alert("Geocode was not successful for the following reason: " + status);
}
}
);
}
}住所検索には「geocode」メソッドを利用します。
第1引数
geocode関数の第1引数は「GeocoderRequest」になります。
今回は住所で検索するので、GeocoderRequestの「address」を使って検索しています。
第2引数
第2引数がコールバック関数になります。
| 第1引数 | Array<GeocoderResult>型 |
| 第2引数 | GeocoderStatus型(任意) |
GeocoderResult型にgeometryがあり、ここに緯度/経度の情報がありますので、今回はこれを使います。
GeocoderGeometryのプロパティ「location」に緯度/経度の情報があります。
サンプルでは、この位置にマーカーを立てるようにしてあります。
検索結果
検索結果は第2引数の「GeocoderStatus」に保持されています。
| ERROR | Gooogleサーバ側でエラーが発生 |
| INVALID_REQUEST | Geocoderへのリクエスト内容が無効 |
| OK | 成功 |
| OVER_QUERY_LIMIT | 短期間に制限を超えた要求の送信 |
| REQUEST_DENIED | Geocoderの利用が許可されていないサイトからの要求 |
| UNKNOWN_ERROR | サーバでのエラーが発生。もし再実行すると成功するかもしれない |
| ZERO_RESULTS | 検索の結果、何も検索されなかった |
まずは、住所や地名、施設名で検索する方法を紹介してみました。
ご参考
関連ページ


で場所を検索する方法-1500x720.png)
を表示させる方法-345x230.png)
で使えるアイコン-345x230.png)
-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
