Googleカスタム検索エンジン(サイト内検索)を実装する方法
今回はGoogleカスタム検索エンジンをサイト内に組み込んで、サイト内検索を実装する方法を紹介します。
Contents
Googleカスタム検索エンジン(サイト内検索)を実装する方法
検索するサイト作成
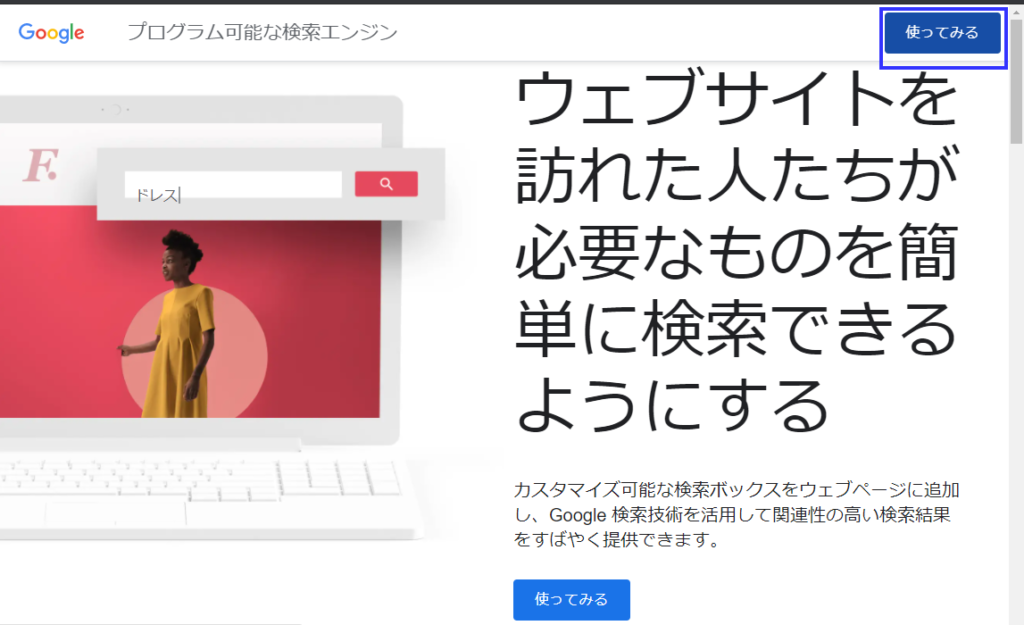
Googleカスタム検索エンジンを実装するには、まず、「プログラム可能な検索エンジン」のページに行ってください。

まだ、何も設定していなければ、上のような画面が出てきますので「使ってみる」を教えてください。

Googleアカウントでログインしてください。

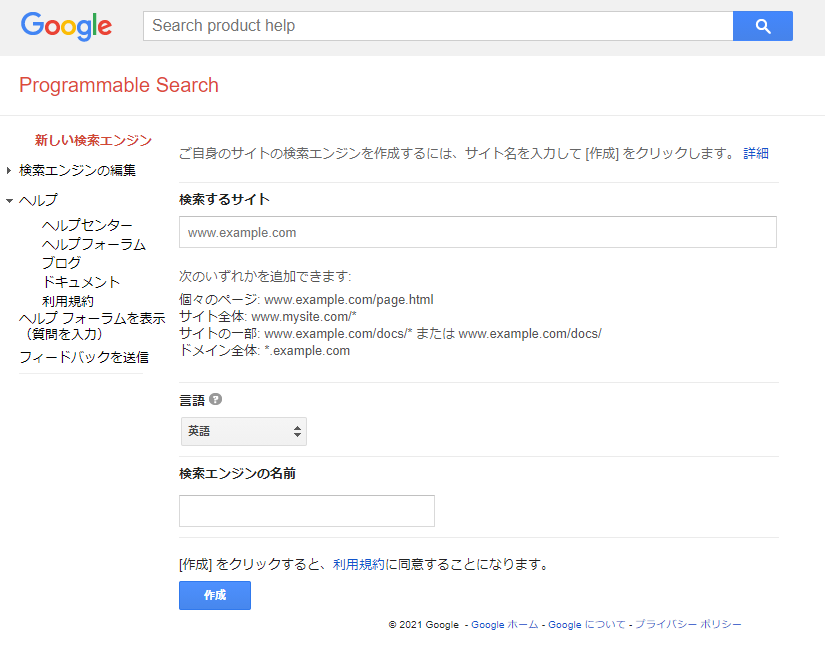
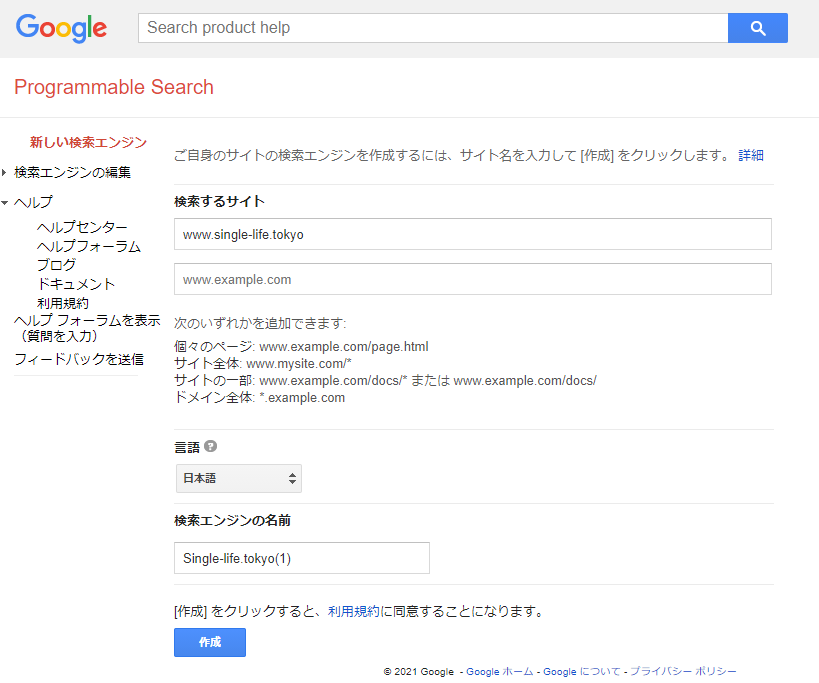
すると、上のような画面が表示されます。以下の三項目を入力し、「作成」ボタンを教えてください。
- 検索するサイト
- 言語
- 検索エンジンの名前

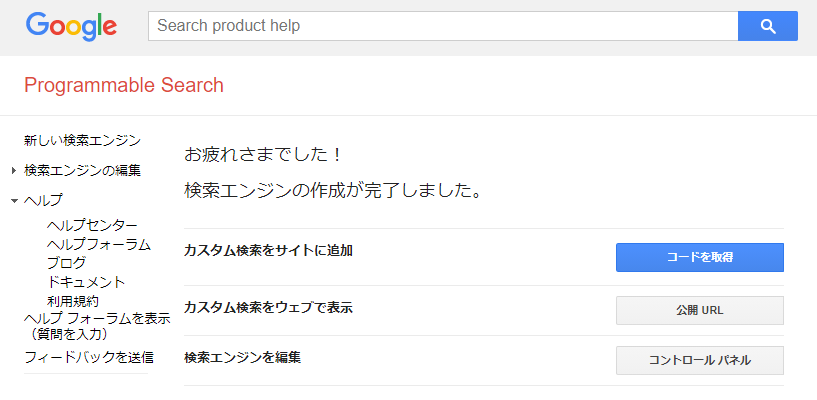
「作成」ボタンを押してみます。

コードを取得
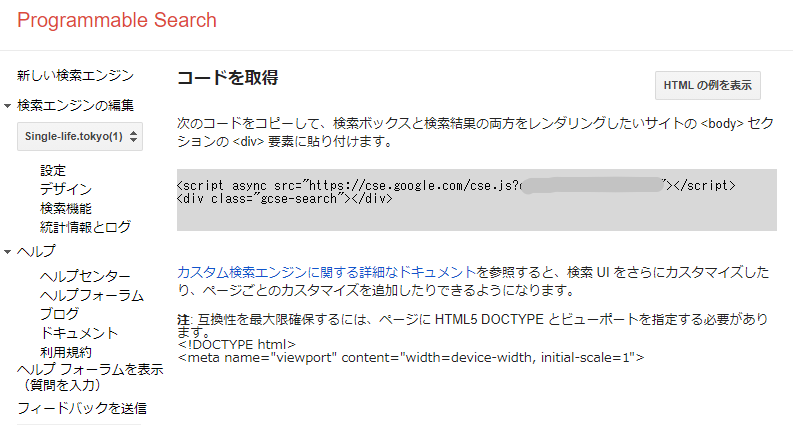
「コードを取得」を押すとHTMLコードを取得できます。

これをHTMLにペーストするだけで、サイト内検索が実装できます。
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Google Search (1)</title>
</head>
<body>
<h2>オーバーレイ</h2>
<script async src="https://cse.google.com/cse.js?cx=(コード)"></script>
<div class="gcse-search"></div>
</body>
</html>
デモ
デモページで『投資信託』と検索してみてください。そうすると、以下のように、サイト内検索が実装されていると思います。

検索デザイン(レイアウト)
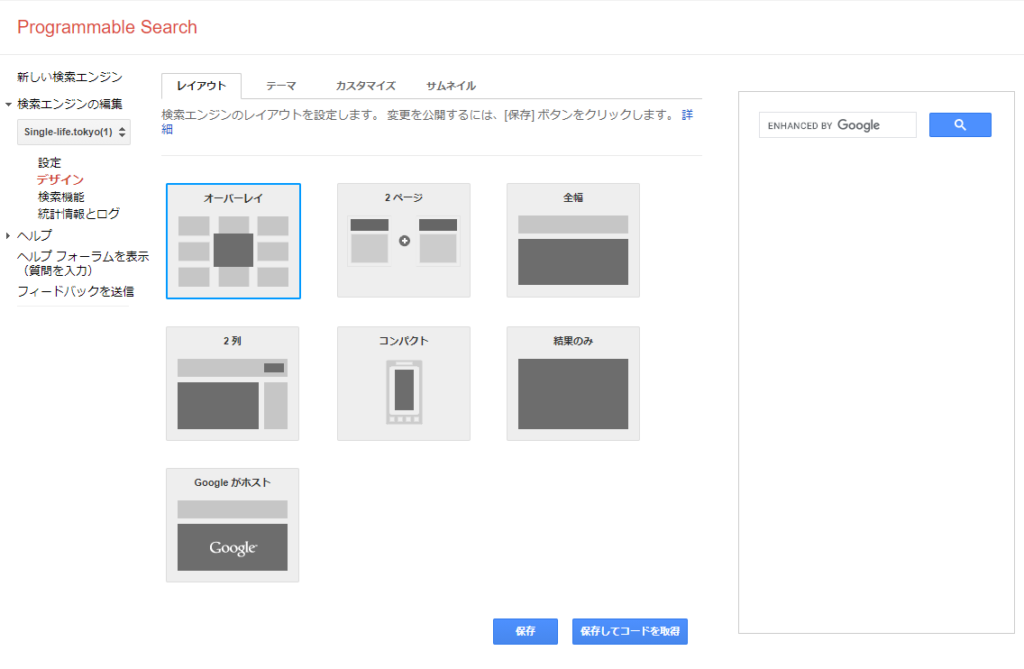
「検索エンジンの編集」で「デザイン」を選択してください。
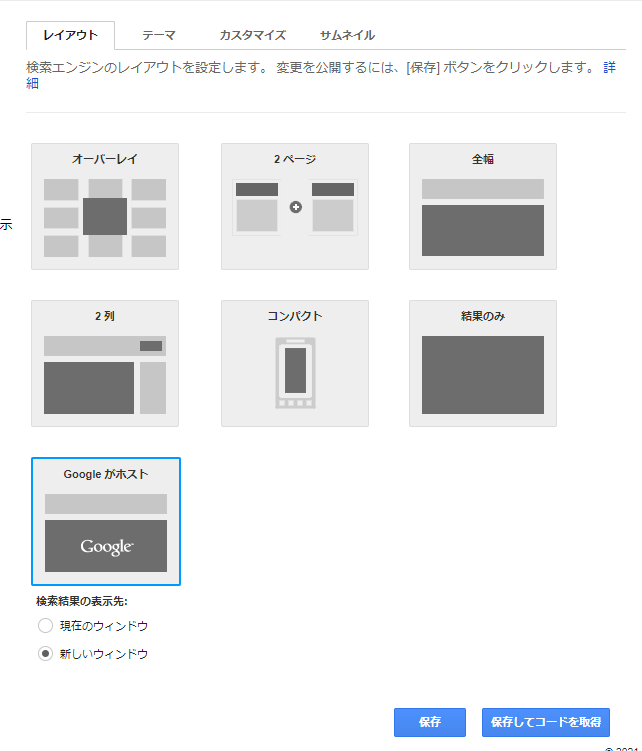
すると、「レイアウト」「テーマ」「カスタマイズ」「サムネイル」などの設定をカスタマイズできるようになります。

オーバーレイ
2ページ

検索画面と検索結果画面を分ける場合は、「2ページ」を選択してください。その「保存してコードを取得」を押してください。

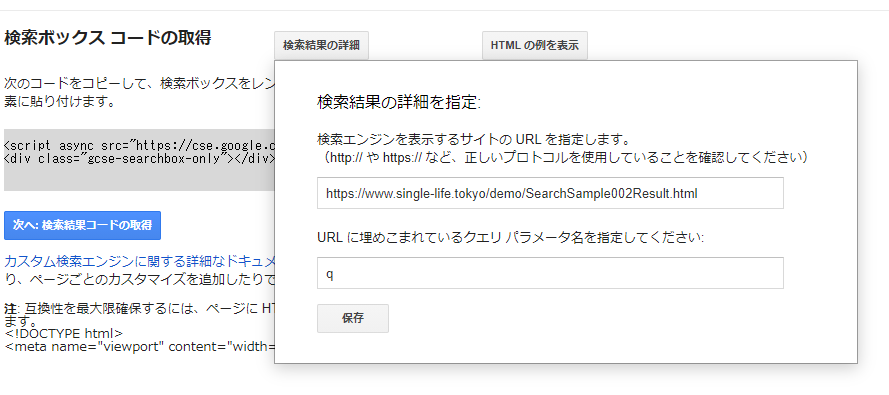
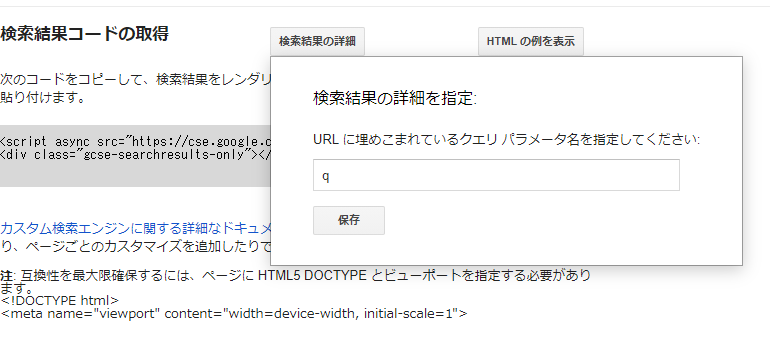
中央の「検索結果の詳細」を押してください。そうすると、検索結果ページとの紐づけができます。

「検索エンジンを表示するサイトのURLを指定します。」には、検索結果ページのURLを指定してください。
その後、「保存」を押してください。
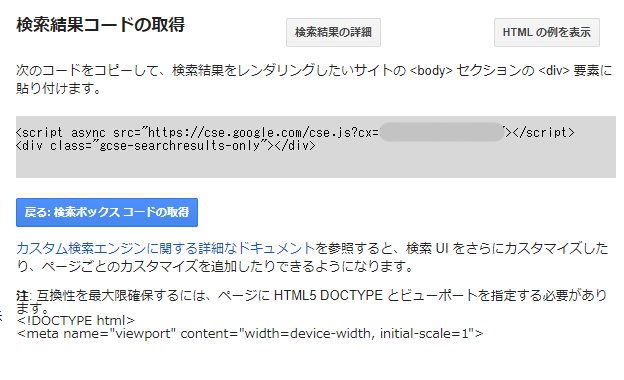
保存後は、「次へ:検索結果コードの取得」を教えて、検索結果画面のコードを取得してください。

検索ボックスコードと検索結果コードを取得し、おのおののページに設定すれば、検索できます。
全幅
2列
2列は1ページ内に検索ボックスと検索結果を自由に設定できるタイプです。
まず検索ボックスのコードを取得します。

「次へ:検索結果コードの取得」を押してください。

このコードを一つのHTMLに埋め込みます。
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Google Search (4)</title>
</head>
<body>
<h2>2列</h2>
<script async src="https://cse.google.com/cse.js?cx=(コード)"></script>
<h3>検索ボックス</h3>
<div class="gcse-searchbox"></div>
<h3>検索結果</h3>
<div class="gcse-searchresults"></div>
</body>
</html>
コンパクト
結果のみ
「結果のみ」は検索ボックスは実装しないで、検索ワードをパラメータで渡すことで検索結果を表示させる方法です。

検索結果コード取得画面で「検索結果の詳細」を押すと、検索ワードを渡すためのパラメータの定義を行うことができますが、デフォルトでは「q」になります。
HTMLコード(検索結果呼び出し)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Google Search (6)</title>
<script type="text/javascript">
function search() {
var query = encodeURI(document.getElementById('txtSearch').value);
window.open( 'https://www.single-life.tokyo/demo/SearchSample006.htm?q=' + query );
}
</script>
</head>
<body>
<input type="text" id="txtSearch" style="margin-bottom:3px;" />
<br />
<input type="button" value="検索" onclick="search();" />
</body>
</html>
デモ
Googleがホスト
「Googleがホスト」は検索結果をGoogleで表示させるというものです。

「Googleがホスト」を選択すると、検索結果の表示先として『現在のウインドウ』と『新しいウインドウ』を選択できます。
ここでは「新しいウインドウ」を選択して、「保存してコードを取得」を押します。
以上、7つレイアウトを選択することができます。
さらに色などもカスタマイズすることもできますね。いろいろ試してみてください。





-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
