「Nifty Modal Window Effects」を利用してモーダルウインドウを実装する方法
Contents
- 1 「Nifty Modal Window Effects」を利用してモーダルウインドウを実装する方法
- 1.1 インストール方法
- 1.2 導入方法
- 1.3 HTMLコード
- 1.4 デモ
- 1.5 エフェクト紹介
- 1.5.1 Fade in & Scale
- 1.5.2 Slide in (right)
- 1.5.3 Slide in (bottom)
- 1.5.4 Newspaper
- 1.5.5 Fall
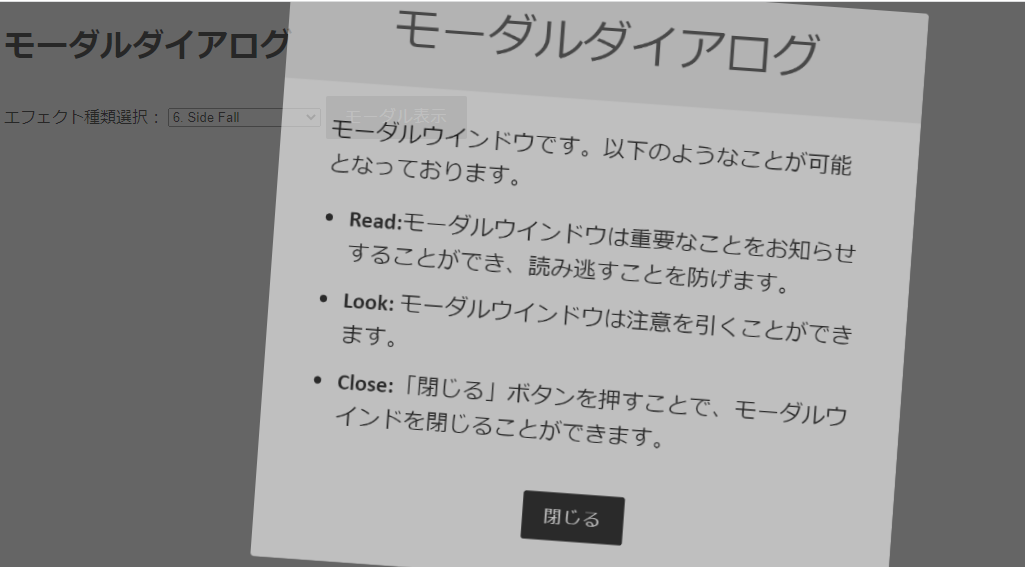
- 1.5.6 Side Fall
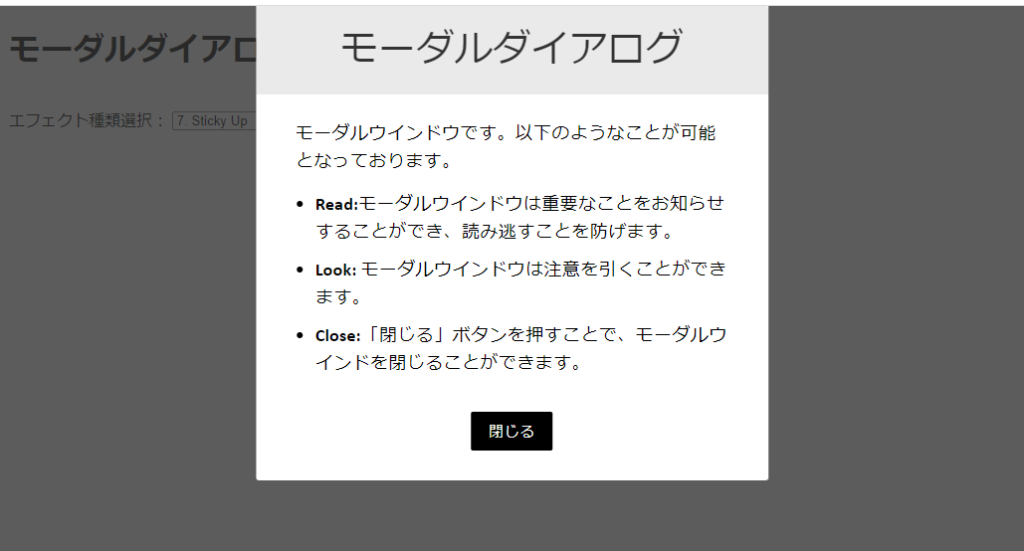
- 1.5.7 Sticky Up
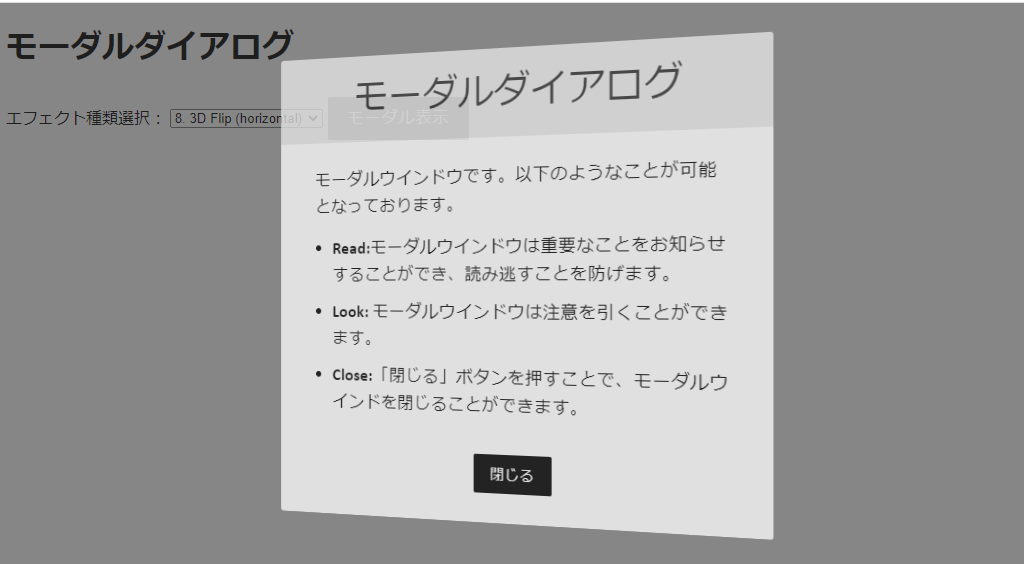
- 1.5.8 3D Flip (horizontal)
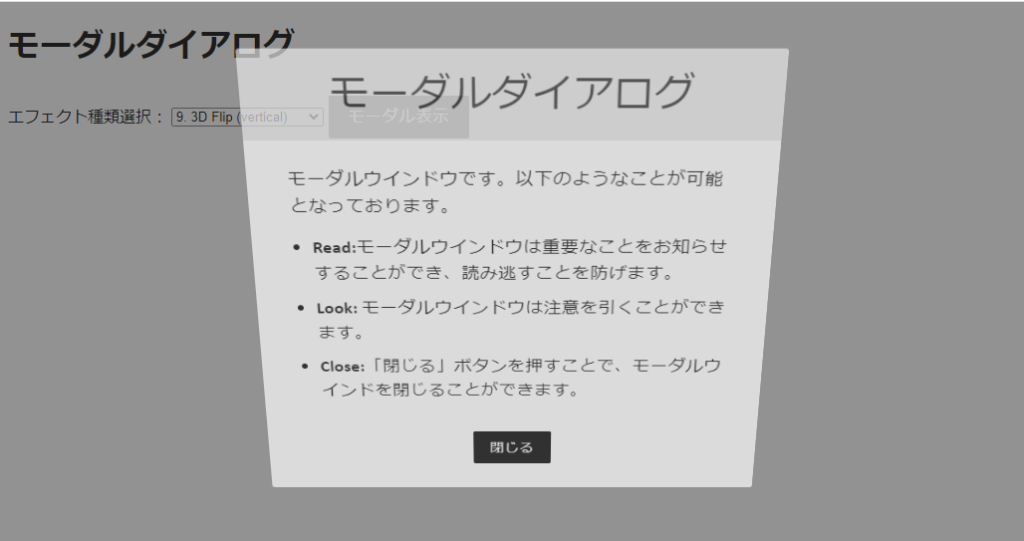
- 1.5.9 3D Flip (vertical)
- 1.5.10 3D Sign
- 1.5.11 Super Scaled
- 1.5.12 Just Me
- 1.5.13 3D Slit
- 1.5.14 3D Rotate Bottom
- 1.5.15 3D Rotate In Left
- 1.5.16 Blur
- 1.5.17 Let me in
- 1.5.18 Make way!
- 1.5.19 Slip from top
- 2 ご参考
「Nifty Modal Window Effects」を利用してモーダルウインドウを実装する方法
Nifty Modal Window Effectsはモーダルダイアログを簡単に実装できるほか、19もののエフェクトを提供してくれるのが何よりも魅力です。
インストール方法
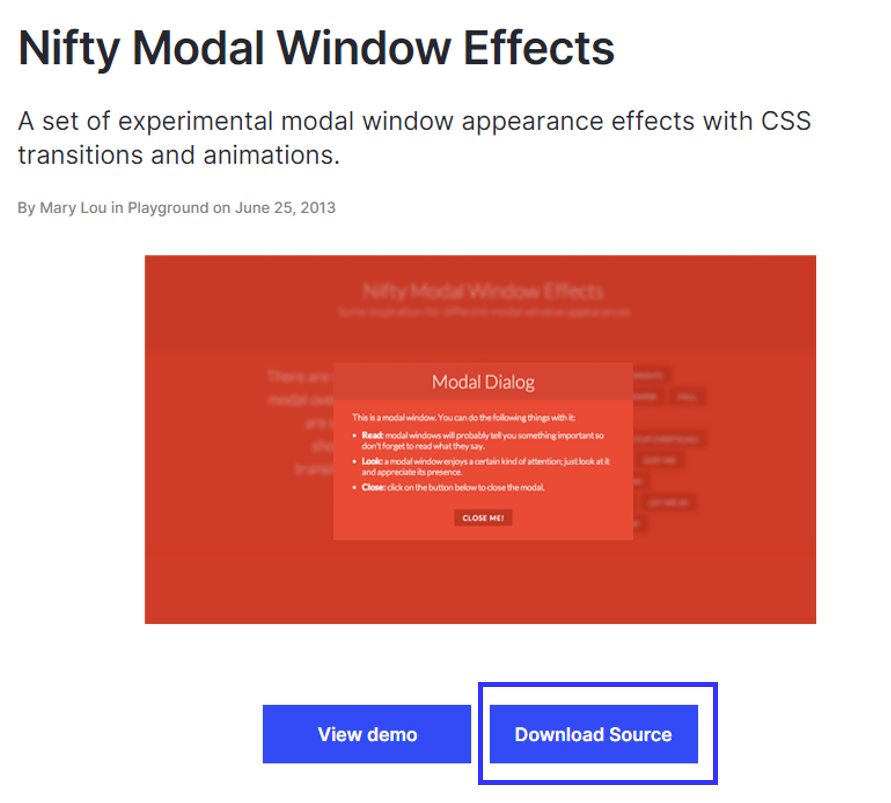
まず、「Nifty Modal Window Effects」のページに行って、書庫ファイルをダウンロードしてください。

この記事をあいている時点で「Download Source」のリンク先が、httpsではなくhttpになっていてセキュリティ上うまくダウンロードできないかもしれません。
その場合には、直接リンク先をhttpにするか、Githubの以下のページから書庫ファイルをダウンロードしてください。
ダウンロードした書庫ファイルを解凍すると、以下のようなフォルダが展開されます。


導入方法
CSSファイルインクルード
<link rel="stylesheet" type="text/css" href="/assets/ModalWindowEffects/ModalWindowEffects/css/default.css" />
<link rel="stylesheet" type="text/css" href="/assets/ModalWindowEffects/ModalWindowEffects/css/component.css" />まず最初に、解凍した書庫ファイル「css」直下にある「default.css」と「componet.css」を読み込んでください。

JSファイルインクルード
<script src="/assets/ModalWindowEffects/ModalWindowEffects/js/modernizr.custom.js"></script>
<!-- classie.js by @desandro: https://github.com/desandro/classie -->
<script src="/assets/ModalWindowEffects/ModalWindowEffects/js/classie.js"></script>
<script src="/assets/ModalWindowEffects/ModalWindowEffects/js/modalEffects.js"></script>
<!-- for the blur effect -->
<!-- by @derSchepp https://github.com/Schepp/CSS-Filters-Polyfill -->
<script>
// this is important for IEs
var polyfilter_scriptpath = '/js/';
</script>
<script src="/assets/ModalWindowEffects/ModalWindowEffects/js/cssParser.js"></script>
<script src="/assets/ModalWindowEffects/ModalWindowEffects/js/css-filters-polyfill.js"></script>
次に解凍した書庫ファイルの「js」直下にあるJSファイルを読み込んでいきます。
すべてのエフェクトを動作させるにはすべてのJSファイルを読み込んでください。

HTMLマークアップ
最後のHTMLをコーディングしていきます。
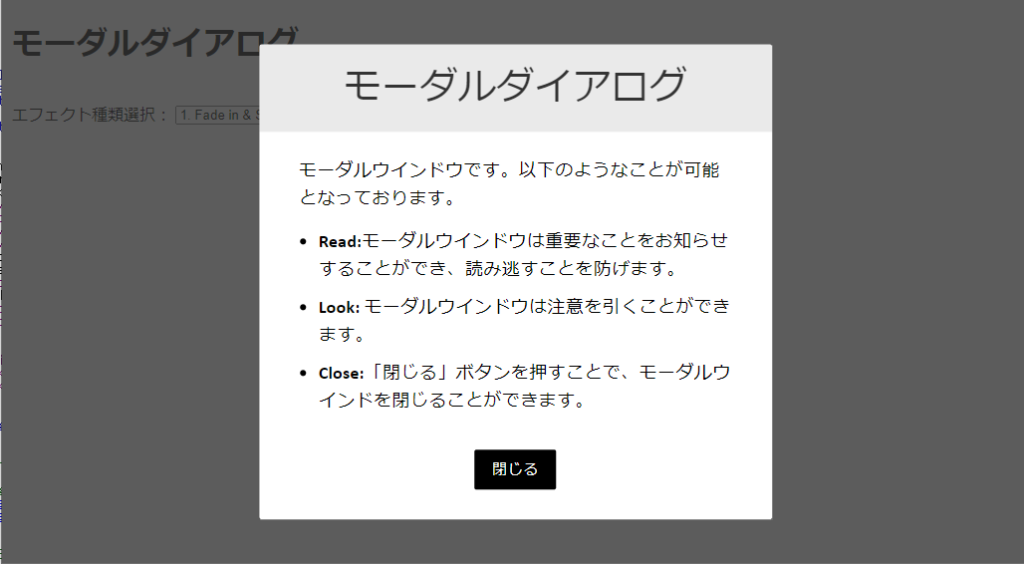
モーダルダイアログ
<!--- モーダルダイアログ定義 -->
<div class="md-modal md-effect-1" id="modalDialogue">
<div class="md-content">
<h3>モーダルダイアログ</h3>
<div>
<p>モーダルウインドウです。以下のようなことが可能となっております。</p>
<ul>
<li><strong>Read:</strong>モーダルウインドウは重要なことをお知らせすることができ、読み逃すことを防げます。</li>
<li><strong>Look:</strong> モーダルウインドウは注意を引くことができます。</li>
<li><strong>Close:</strong>「閉じる」ボタンを押すことで、モーダルウインドを閉じることができます。</li>
</ul>
<button class="md-close">閉じる</button>
</div>
</div>
</div>最初に「md-modal md-effect-x」のクラスを設定します。xは1~19の数字が入り適用したいエフェクトを設定します。
次に「md-content」を設定しその中にモーダルダイアログの内容を設定します。
また、「button」に「md-close」クラスを設定すると、閉じるボタンを実装できます。
モーダルダイアログ表示時のオーバーレイ定義
<div class="md-overlay"></div><!-- オーバーレイエレメント -->モーダルダイアログとは別に「md-overlay」クラスのDIVオブジェクトを設定し、モーダルダイアログ法時事、ダイアログ以外の領域を定義しておきます。
モーダルダイアログ表示トリガー設定
最後にモーダルダイアログを表示するボタンを定義しておきます。
<button id="btnModal" class="md-trigger" data-modal="modalDialogue">モーダル表示</button>ボタンを設定し「md-trigger」クラスを適用してください。また、属性「data-modal」も設定し、値にはモーダルダイアログのオブジェクトIDを設定して、ダイアログとトリガーを紐づけてください。
またエフェクト17,18,19の場合は、以下のように、「md-trigger」に加えて『md-setperspective』もクラスに定義して、全画面にわたるエフェクトを有効にしてください。
<button id="btnModal" class="md-trigger md-setperspective" data-modal="modalDialogue">モーダル表示</button>エフェクト17,18,19の場合
エフェクト17,18,19の場合は、全画面にわたるエフェクトがあるため、エフェクトを適用したい部分にクラス「container」のDIV定義しておいてください。
<div class="container">
...
<button id="btnModal" class="md-trigger md-setperspective" data-modal="modalDialogue">
モーダル表示
</button>
...
</div><!-- /container -->HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<title>Nifty Modal Window Effects demo</title>
<link rel="stylesheet" type="text/css" href="/assets/ModalWindowEffects/ModalWindowEffects/css/default.css" />
<link rel="stylesheet" type="text/css" href="/assets/ModalWindowEffects/ModalWindowEffects/css/component.css" />
<script src="/assets/ModalWindowEffects/ModalWindowEffects/js/modernizr.custom.js"></script>
<style type="text/css">
body {
/* 背景色をデフォルトにする */
background: inherit;
color:#000000;
min-height: 100%;
}
/* エフェクト17,18,19の場合は、cotainerクラス内に画面内容を定義する */
.container {
background: inherit;
}
/* ボタンの色を変更 */
button {
background: #000000;
}
/* ボタンホーバー時のの色を変更 */
button:hover {
background: grey;
}
/* モーダルダイアログの定義 */
/* ヘッダ部の色 */
.md-content h4 {
background:rgba(108,108,108,0.8);
color:#FFFFFF !important;
}
/* 内容部の色 */
.md-content {
background:#FFFFFF;
color:#000000;
}
/* モーダル表示時のオーバーレイ(背景色)の定義 */
.md-overlay {
background:rgba(51,51,51,0.8);
}
/* エフェクト12(Just Me)のオーバーレイの定義 */
.md-show.md-effect-12 ~ .md-overlay {
background:#EAEAEA;
}
/* エフェクト16(Blur)のオーバーレイの定義 */
.md-show.md-effect-16 ~ .md-overlay {
background:rgba(51,51,51,0.5);
}
/* エフェクト18(Make way!)のオーバーレイの定義 */
.md-show.md-effect-18 ~ .md-overlay {
background:rgba(51,51,51,0.8);
}
</style>
</head>
<body style="padding-left:10px">
<!--- モーダルダイアログ定義 -->
<div class="md-modal md-effect-1" id="modalDialogue">
<div class="md-content">
<h3>モーダルダイアログ</h3>
<div>
<p>モーダルウインドウです。以下のようなことが可能となっております。</p>
<ul>
<li><strong>Read:</strong>モーダルウインドウは重要なことをお知らせすることができ、読み逃すことを防げます。</li>
<li><strong>Look:</strong> モーダルウインドウは注意を引くことができます。</li>
<li><strong>Close:</strong>「閉じる」ボタンを押すことで、モーダルウインドを閉じることができます。</li>
</ul>
<button class="md-close">閉じる</button>
</div>
</div>
</div>
<!-- ページボディー部 -->
<div class="container">
<h1>モーダルダイアログ</h1>
エフェクト種類選択:
<select
onchange="document.getElementById('modalDialogue').className = 'md-modal md-effect-' + String(this.options[this.selectedIndex].value);
if ( this.options[this.selectedIndex].value >= 17 ) {
document.getElementById('btnModal').className = 'md-trigger md-setperspective';
} else {
document.getElementById('btnModal').className = 'md-trigger';
}";
>
<option value="1"> 1. Fade in & Scale</option>
<option value="2"> 2. Slide in (right)</option>
<option value="3"> 3. Slide in (bottom)</option>
<option value="4"> 4. Newspaper</option>
<option value="5"> 5. Fall</option>
<option value="6"> 6. Side Fall</option>
<option value="7"> 7. Sticky Up</option>
<option value="8"> 8. 3D Flip (horizontal)</option>
<option value="9"> 9. 3D Flip (vertical)</option>
<option value="10">10. 3D Sign</option>
<option value="11">11. Super Scaled</option>
<option value="12">12. Just Me</option>
<option value="13">13. 3D Slit</option>
<option value="14">14. 3D Rotate Bottom</option>
<option value="15">15. 3D Rotate In Left</option>
<option value="16">16. Blur</option>
<option value="17">17. Let me in</option>
<option value="18">18. Make way!</option>
<option value="19">19. Slip from top</option>
</select>
<button id="btnModal" class="md-trigger" data-modal="modalDialogue">モーダル表示</button>
</div><!-- /container -->
<div class="md-overlay"></div><!-- オーバーレイエレメント -->
<!-- classie.js by @desandro: https://github.com/desandro/classie -->
<script src="/assets/ModalWindowEffects/ModalWindowEffects/js/classie.js"></script>
<script src="/assets/ModalWindowEffects/ModalWindowEffects/js/modalEffects.js"></script>
<!-- for the blur effect -->
<!-- by @derSchepp https://github.com/Schepp/CSS-Filters-Polyfill -->
<script>
// this is important for IEs
var polyfilter_scriptpath = '/js/';
</script>
<script src="/assets/ModalWindowEffects/ModalWindowEffects/js/cssParser.js"></script>
<script src="/assets/ModalWindowEffects/ModalWindowEffects/js/css-filters-polyfill.js"></script>
</body>
</html>
デモ
エフェクト紹介
Fade in & Scale
<div class="md-modal md-effect-1" id="modalDialogue">
...
</div>画面中央からダイアログが表示されます。

Slide in (right)
<div class="md-modal md-effect-2" id="modalDialogue">
...
</div>画面右からダイアログが表示されます。
Slide in (bottom)
<div class="md-modal md-effect-3" id="modalDialogue">
...
</div>画面下からダイアログが表示されます。
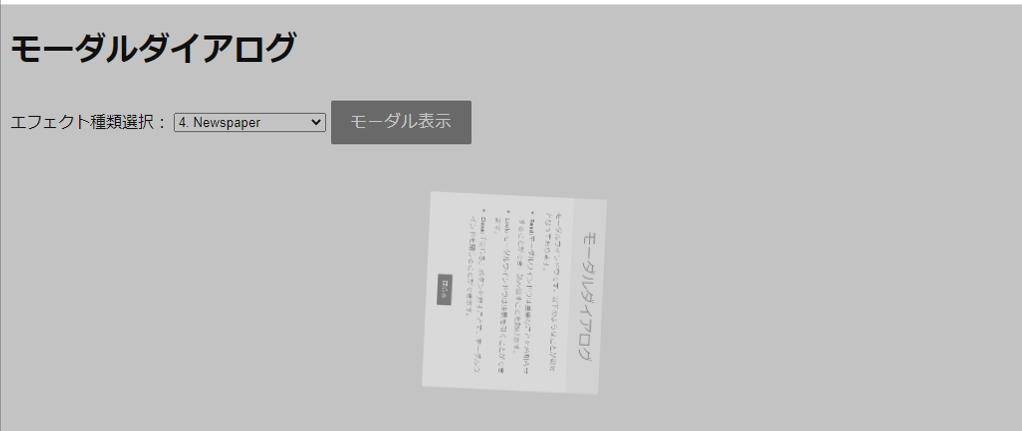
Newspaper
<div class="md-modal md-effect-4" id="modalDialogue">
...
</div>画面中央から回転しながらダイアログが表示されます。

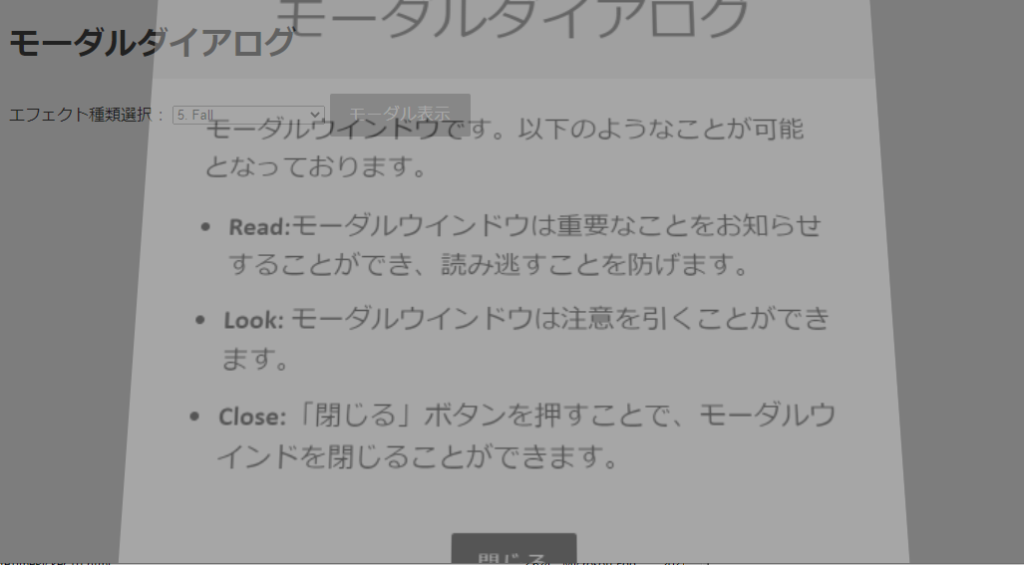
Fall
<div class="md-modal md-effect-5" id="modalDialogue">
...
</div>画面全体から縮小しながらダイアログが表示されます。

Side Fall
<div class="md-modal md-effect-6" id="modalDialogue">
...
</div>横に傾いていたダイアログが縦に戻りながらダイアログが表示されます。

Sticky Up
<div class="md-modal md-effect-7" id="modalDialogue">
...
</div>画面上部からダイアログが表示され、ダイアログの位置が上部に固定されるように表示されます。

3D Flip (horizontal)
<div class="md-modal md-effect-8" id="modalDialogue">
...
</div>横に回転しながらダイアログが表示されます。

3D Flip (vertical)
<div class="md-modal md-effect-9" id="modalDialogue">
...
</div>縦に回転しながらダイアログが表示されます。

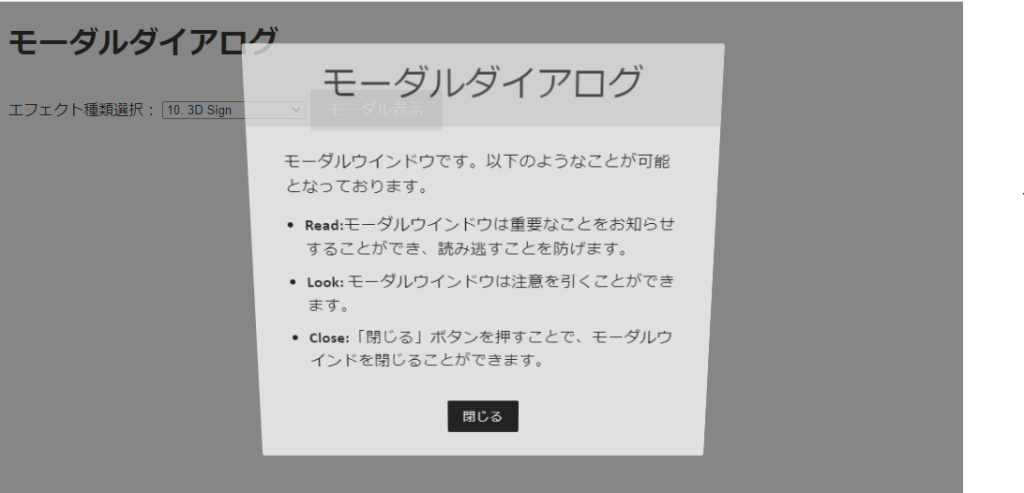
3D Sign
<div class="md-modal md-effect-10" id="modalDialogue">
...
</div>ダイアログがブランコのようにその下部が手前に移動するように表示されます。

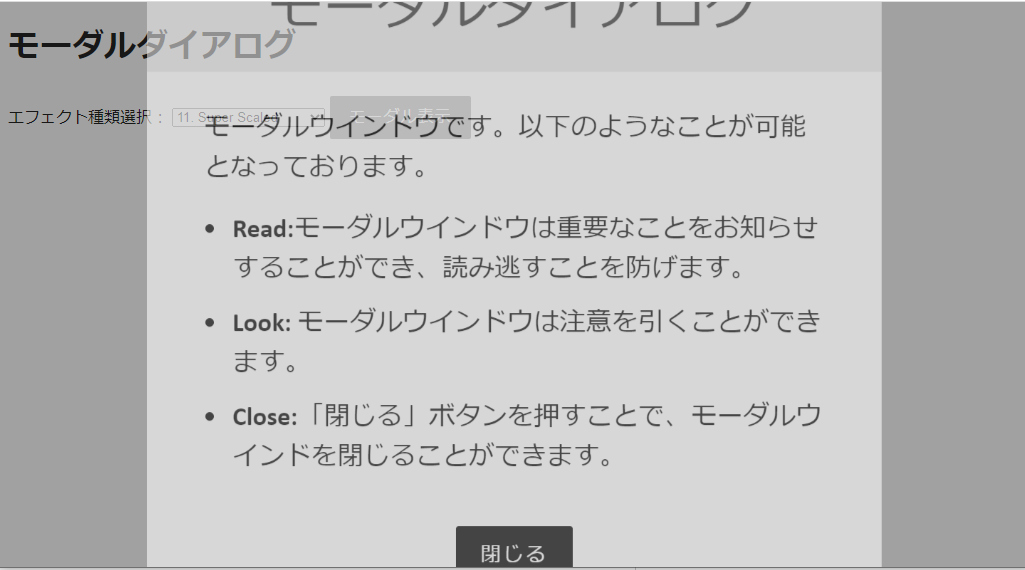
Super Scaled
<div class="md-modal md-effect-11" id="modalDialogue">
...
</div>ダイアログが縮小するかのように表示され、かつ、閉じる際は拡大して過ぎ去っていくかのように消えていきます。

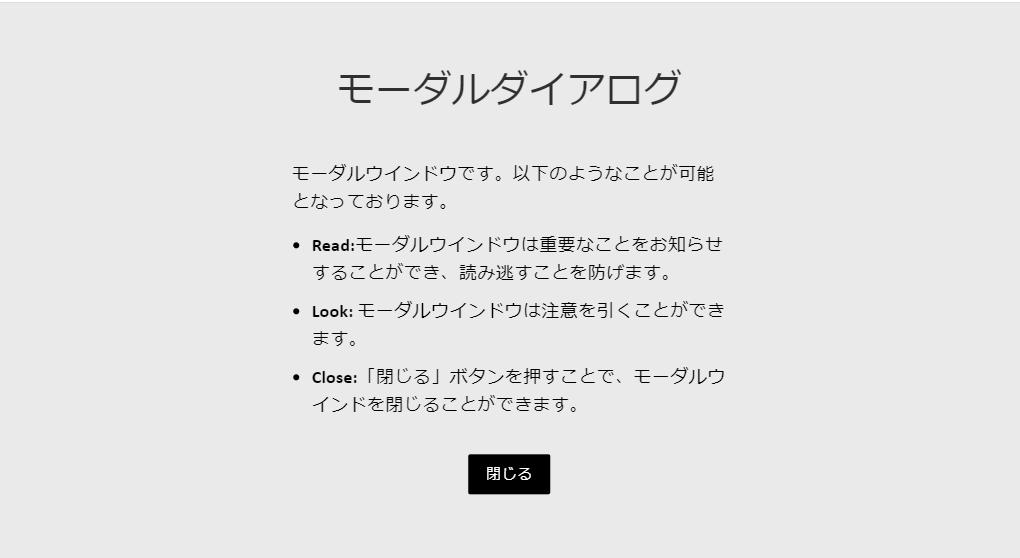
Just Me
<div class="md-modal md-effect-12" id="modalDialogue">
...
</div>ダイアログが全画面表示されます。

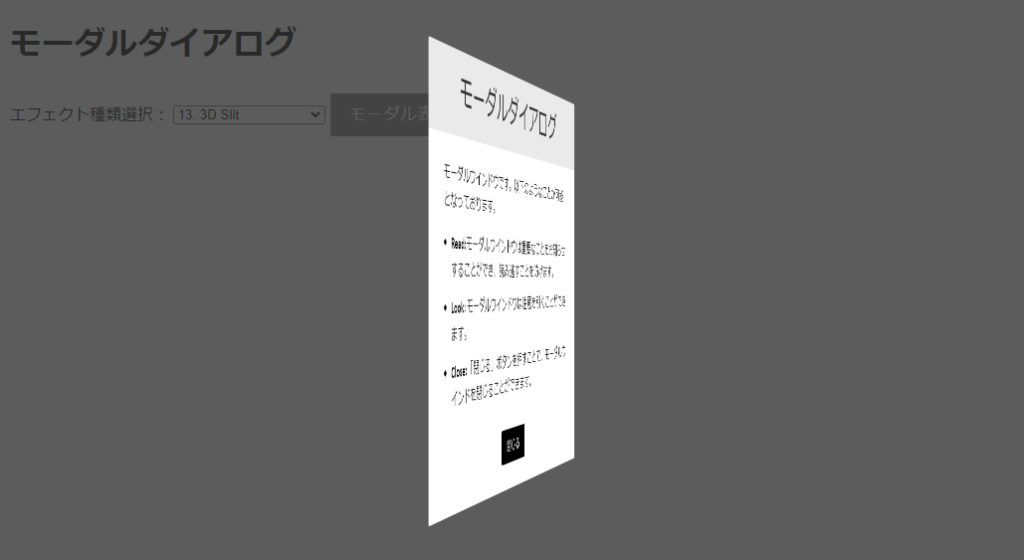
3D Slit
<div class="md-modal md-effect-13" id="modalDialogue">
...
</div>ダイアログが中央に現れ、それが横に回転する感じでダイアログが表示されます。

3D Rotate Bottom
<div class="md-modal md-effect-14" id="modalDialogue">
...
</div>画面下部からダイアログが表示されます。閉じる際も画面下に消えていきます。

3D Rotate In Left
<div class="md-modal md-effect-15" id="modalDialogue">
...
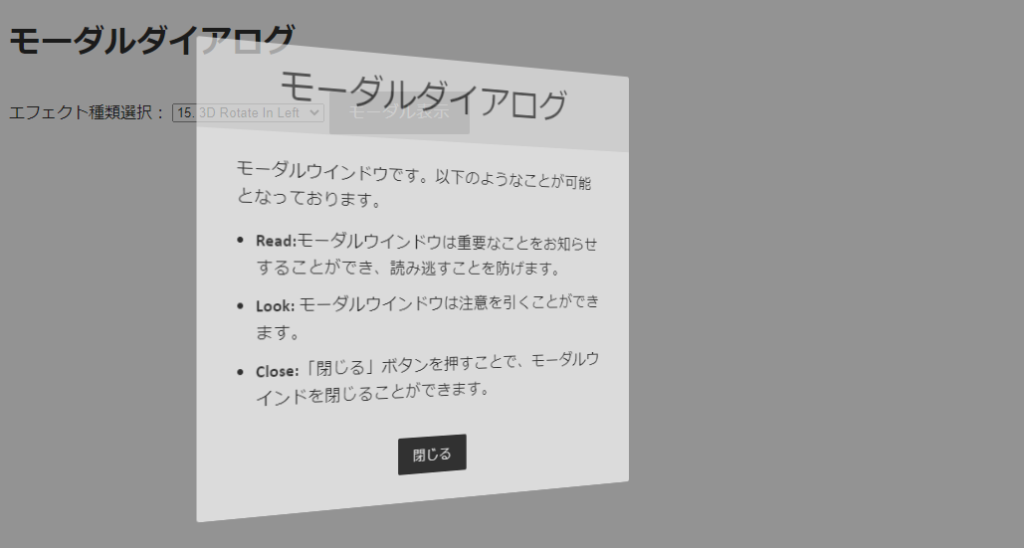
</div>画面左からモーダルダイアログが表示されます。閉じる際も左側に移動し消えていきます。

Blur
<div class="md-modal md-effect-16" id="modalDialogue">
...
</div>モーダルダイアログ表示時、オーバレイにぼけが入り、後ろの画面表示内容がぼやけて表示されます。

Let me in
<div class="md-modal md-effect-17" id="modalDialogue">
...
</div>
<div class="container">
<button id="btnModal" class="md-trigger md-setperspective" data-modal="modalDialogue">モーダル表示</button>
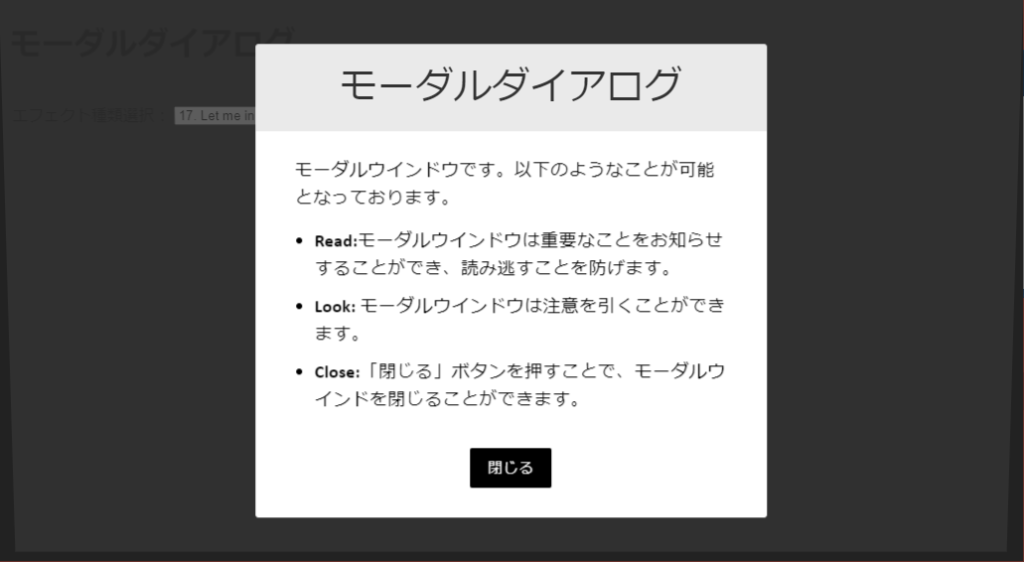
</div>ダイアログが下から表示されると同時に、表示後、呼び出し元の画面が若干後ろにずれるように表示されます。サンプルではわかりづらいですが公式ページのデモの「LET ME IN」の表がわかりやすいと思います。

Make way!
<div class="md-modal md-effect-18" id="modalDialogue">
...
</div>
<div class="container">
<button id="btnModal" class="md-trigger md-setperspective" data-modal="modalDialogue">モーダル表示</button>
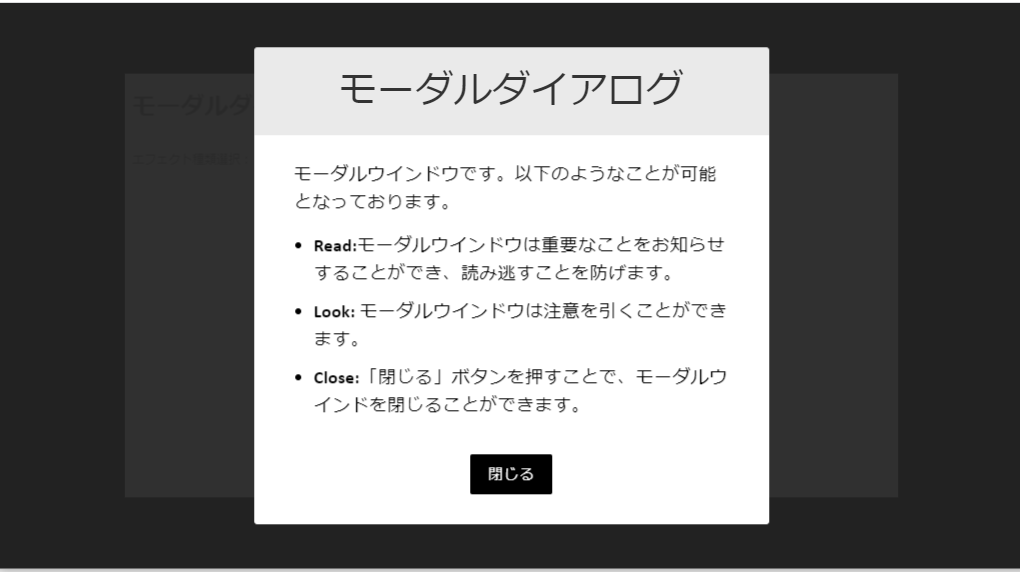
</div>呼び出し元の画面が縮小されてモーダルダイアログが表示されます。

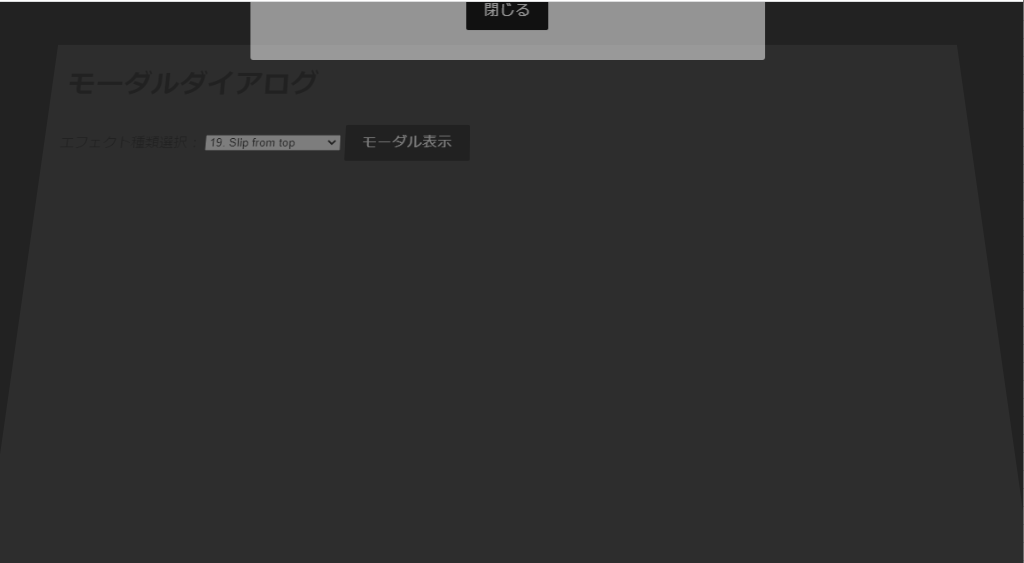
Slip from top
<div class="md-modal md-effect-19" id="modalDialogue">
...
</div>
<div class="container">
<button id="btnModal" class="md-trigger md-setperspective" data-modal="modalDialogue">モーダル表示</button>
</div>呼び出し元の画面が少し後ろに下がった後、画面上部からダイアログが表示されます。

ご参考
関連ページ
- jQuery UIでModal Dialog(モーダルダイアログ)を表示する方法
- Bootstrapでモーダル(Modal)を作る方法
- Fancybox v4でモーダルウインドウを作る方法
- モーダル(Modal)を自作する方法




上に円(Circle)に描く方法-1-345x230.png)
の導入方法(準備編)-345x230.png)
-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
