KeyDragZoomを使って、Google Maps(グーグルマップ)にドラッグズームコントロールを追加する方法
Google Maps(グーグルマップ)でドラッグズームコントロールを追加する方法を紹介します。
Contents
KeyDragZoomの紹介
KeyDragZoomとは
「KeyDragZoom」とは、グーグルマップ上で、選択エリアにフォーカスし、ズームする機能を提供してくれるオブジェクトです。
ライブラリダウンロード
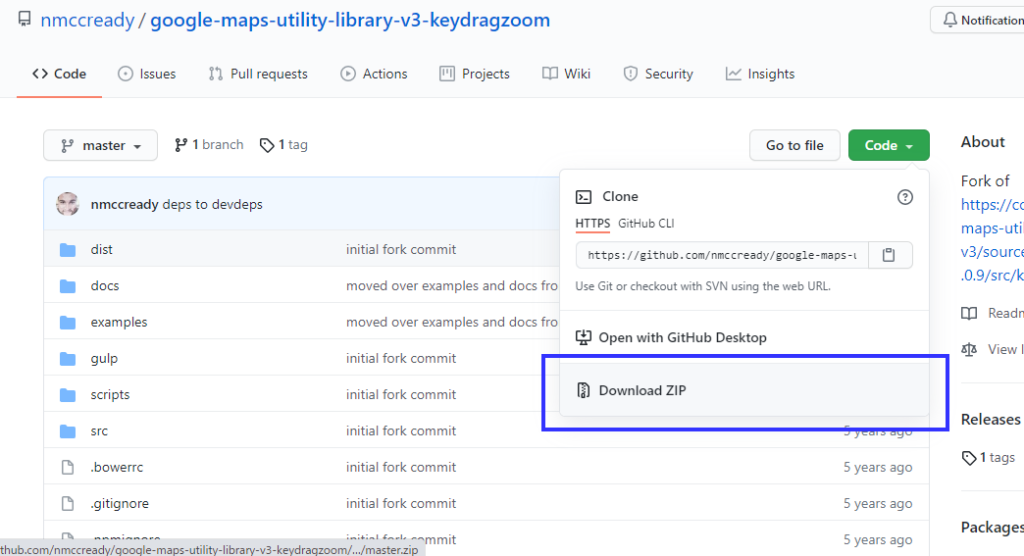
まず、ライブラリをダウンロードしましょう。GitHubのページから書庫ファイルをダウンロードします。

「Download ZIP」ボタンを押すと、ZIPの書庫ファイルをダウンロードできます。

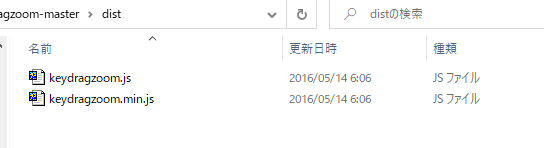
ダウンロードした書庫ファイルを展開すると、上のようなファイル/フォルダが展開されます。
メインとなるソースは「dist」になります。

「dist」の中に『keydragzoom.js』と圧縮版の『keydragzoom.min.js』が格納されているので、利用するソースを任意のフォルダやサーバに配置するようにしてください。
実装サンプル
サンプル
Shiftキーを押して、地図内でドラッグすることで、ズームしたいエリアを選択してください。
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<title>Sample Map</title>
<script
src="https://maps.googleapis.com/maps/api/js?key=(APIキー)" >
</script>
<script type="text/javascript" src="/assets/keydragzoom/keydragzoom.js"></script>
<style type="text/css">
#map_canvas {
width: 100%;
height:100%;
}
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
<script type="text/javascript">
var map;
function initMap() {
var myLatlng = new google.maps.LatLng(35.68517826190777,139.7528236934712);
var mapOptions = {
zoom: 8,
center: myLatlng,
}
map = new google.maps.Map(document.getElementById("map_canvas"), mapOptions);
map.enableKeyDragZoom();
}
</script>
</head>
<body onload="initMap()">
<div id="map_canvas"></div>
</body>
</html>
デモ
実装方法
ライブラリ読み込み
<script
src="https://maps.googleapis.com/maps/api/js?key=(APIキー)" >
</script>
<script type="text/javascript" src="/assets/keydragzoom/keydragzoom.js"></script>まず、Google Maps APIのライブラリ読み込み後、「keydragzoom.js」または「keydragzoom.min.js」を読み込みます。
KeyDragZoom有効化
map.enableKeyDragZoom();「 enableKeyDragZoom( ):」を実行することで、KeyDragZoomを有効化できます。
なお、「enableKeyDragZoom()」では第1パラメータにオプションを指定することもできます。
オプション一覧については、以下をご覧ください。
また、利用できるイベントについては、以下をご覧ください。
KeyDragZoomは実際にズーム機能以外にも、矩形描画にも利用できたりといろいろ便利なオブジェクトです。
利用を検討をおすすめします。
ご参考
関連ページ



で使えるラベルを自作する方法-345x230.png)
上の2地点の距離/方角を取得する方法-345x230.png)
の導入方法(準備編)-345x230.png)
-255x170.png)
-255x170.png)
-255x170.jpg)

