Google Maps(グーグルマップ)の設定の仕方
Google Mapsって便利ですよね。自分のホームページに組み込めたらって思いますよね。
そこで、Google Mapsの組み込み方やいくつかのテクニックやコーディングを紹介していこうと思います。
実は、Google Maps APIを利用するには事前準備が必要です。こちらの『Google Maps Platform(グーグルマップ)の導入方法(準備編)』という記事をご参照ください。
また、Google Maps関連の記事についてはこちらにまとめてありますので、ご覧ください。
Contents
Google Maps(グーグルマップ)の設定の仕方
以下のようなマップを作っていきましょう。
皇居を中心としたマップ
皇居を中心としたマップのHTMLコード
<!DOCTYPE html>
<html>
<head>
<title>Simple Map</title>
<script defer
src="https://maps.googleapis.com/maps/api/js?key=(APIキー)&callback=initMap">
</script>
<style type="text/css">
#map_canvas {
width: 100%;
height:300px;
}
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
<script>
var map;
function initMap() {
map = new google.maps.Map(
document.getElementById("map_canvas")
, {
center: { lat: 35.68517826190777, lng: 139.7528236934712},
zoom: 15,
}
);
}
</script>
</head>
<body>
<div id="map_canvas"></div>
</body>
</html>デモページ
コードの説明
Google Maps JavaScript API 読み込み
まず最初にGoogle Maps JavaScript APIを読み込みましょう。以下のコードを追加してください。
<script defer
src="https://maps.googleapis.com/maps/api/js?key=(APIキー)&callback=initMap">
</script>必須パラメータ
- key:APIキーの文字列を指定してください。取得方法はここをご確認ください。
- callback:コールバック関数の指定となります。APIをロード後、実行されるJavascript関数を指定してください。サンプルだと「initMap」という関数を呼び出すようにしてあります。
そのほかにも『language』(表示言語)や『v』(Google Maps APIバージョン)などのパラメータがあります。
任意パラメータ
- v : 使用するGoogle Maps APIのバージョン
- libraries : ロードするMaps Javascript APIのライブラリをカンマ区切りで指定する
- language : マップで使用される言語(日本語:ja、英語:enなど)。サポートされている言語の一覧はこちらになります。
- region : 地図が使用される地域コードを指定します。地域によって表示されるマップの振る舞いが変わるそうです。詳細はこちらになります。
レファレンスは、以下のページを参照ください。
DIVの「map_canvas」にGoogleマップを展開
Google Maps APIロード後、DIV領域に、Googleマップを展開するようにします。GoogleマップをDIVに展開するコードが以下のようになります。
<script>
var map;
function initMap() {
map = new google.maps.Map(
document.getElementById("map_canvas")
, {
center: { lat: 35.68517826190777, lng: 139.7528236934712},
zoom: 15,
}
);
}
</script>と、展開されるべきDIV領域。
<div id="map_canvas"></div>Javascriptのコードは、緯度:北緯35.68517826190777、経度:東経139.7528236934712を中心とするマップを生成するという意味になります。
この緯度/経度は、ちょうど皇居の位置となります。よって、作成されたマップの中心地は皇居になってますよね。
なお、zoomレベルは15という値で、大きくなると(最大:22程度)、地図がズームされて、狭い領域が表示される地図となります。zoomレベルを1とすると、全地球レベルの地図となってしまいます。
なお最大ズームレベルは、表示する地図によって変わるそうで、東京エリアだと概ね18~21だそうです。
(Zoom levels around Tokyo generally vary between zoom levels 18 and 21.)
引用元ページ:Maximum Zoom Imagery Service
google.maps.Map というオブジェクトを生成時に、ズームレベルや中心ポイント以外にもいろいろなパラメータをしていできます。詳しくは今後も説明しますが、以下がレファレンスになります。
Google Maps APIキーの取得方法
Google Mapsを利用するにはAPIをロードする際、パラメータにAPIキーを設定する必要があります。
やり方はここを参考にしてみてください。
でも、わかりづらいので実際にやってみますね。
なお、その他、請求情報の登録なども含めた全事前作業はこちらの『Google Maps Platform(グーグルマップ)の導入方法(準備編)』をご覧ください。
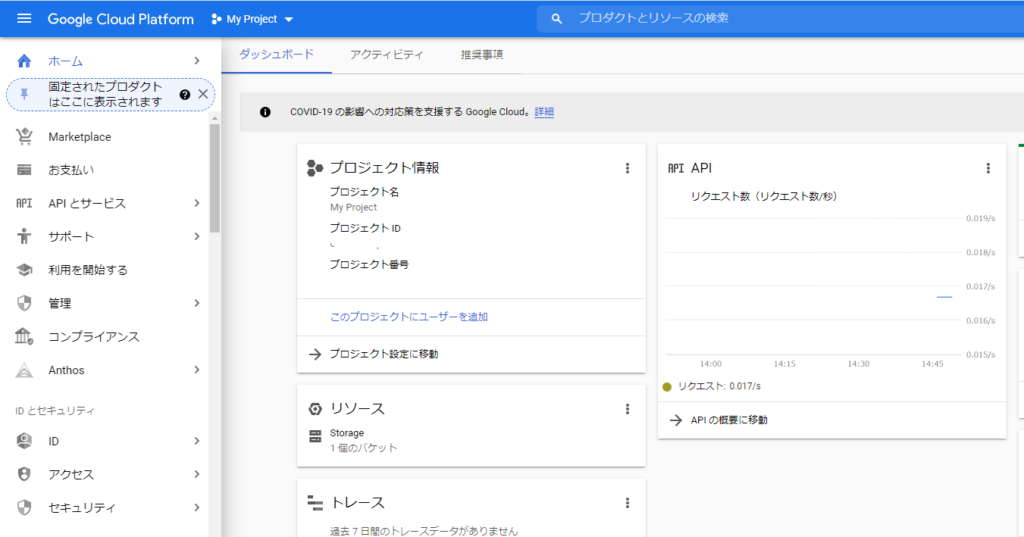
まずは、Google Cloud Platformのページに行ってください。


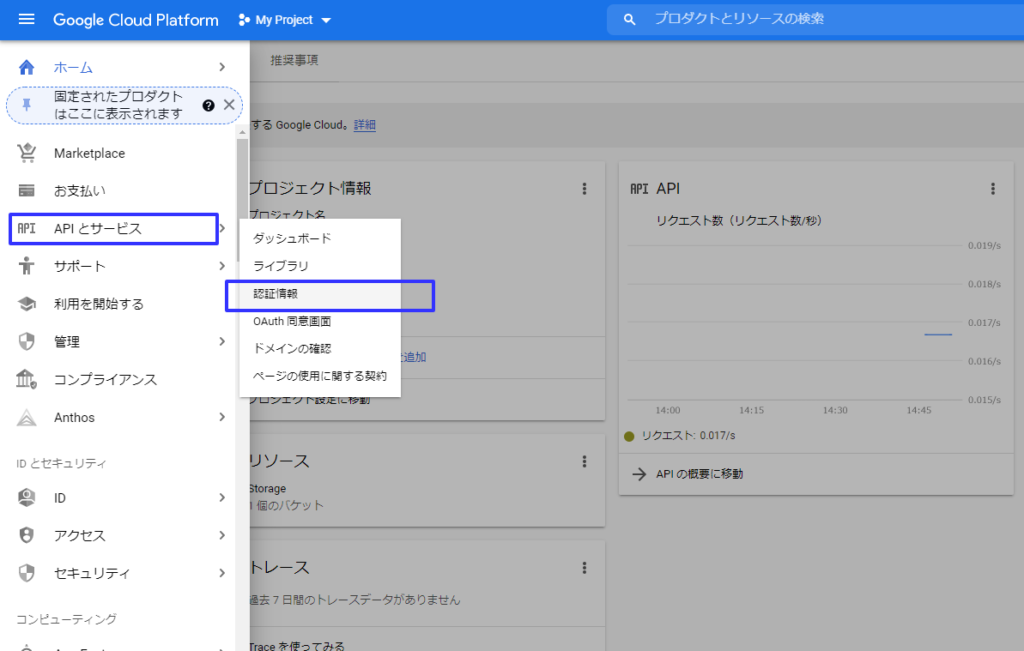
「APIとサービス」→「認証情報」を選択してください。

次に「認証情報作成」を押してください。

APIキーを選択してください。
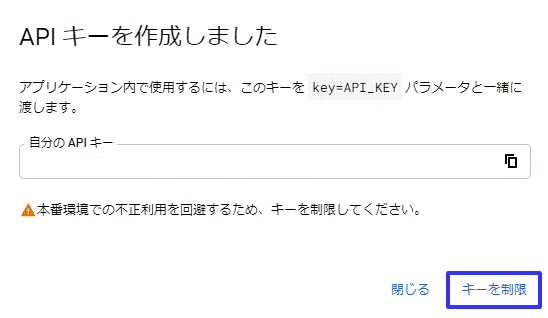
そうするとAPIキーが生成されます。

しかし、このままだと、キーがばれると、ほかの人に利用される可能性があります。なのでそのキー利用には制限をかける必要があります。
そのため、「キーを制限」を教えてください。
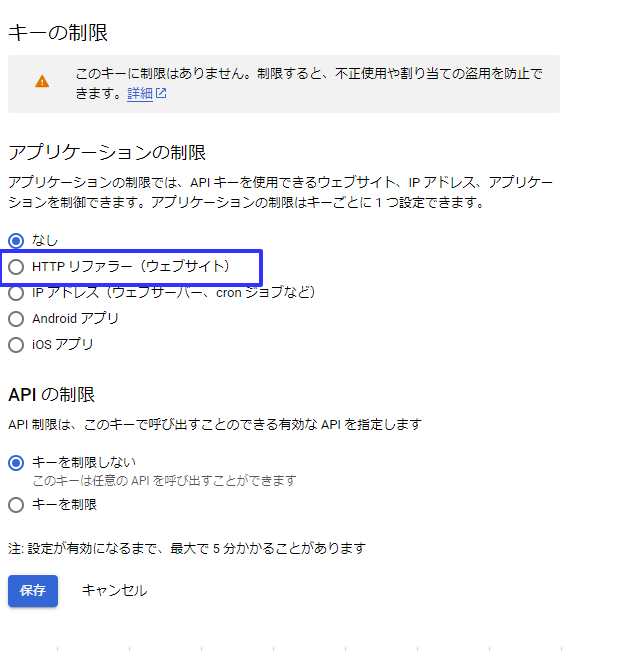
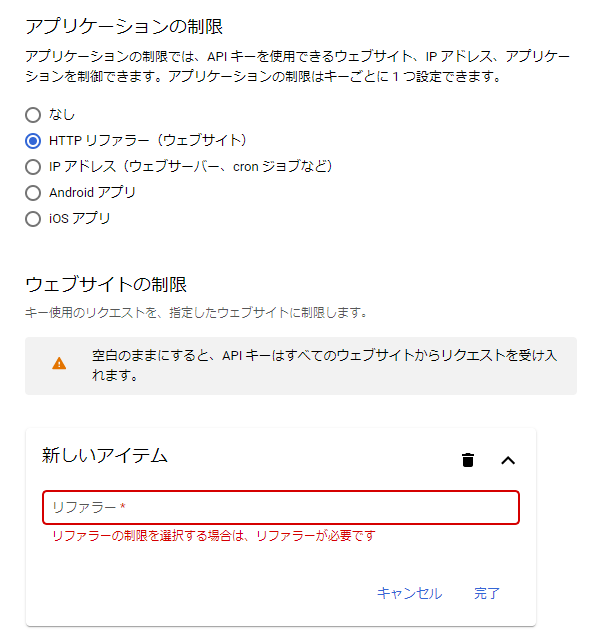
アプリケーションの制限
制限は二つ。まず、キーを利用できるアプリケーションを制限してください。ウェブサイトで利用する場合には『HTTPリファラー』を選択してください。

ウェブサイトの制限
次にどのサイトでのみ利用するか制限を設定しいます。

「項目を追加」を押してください。


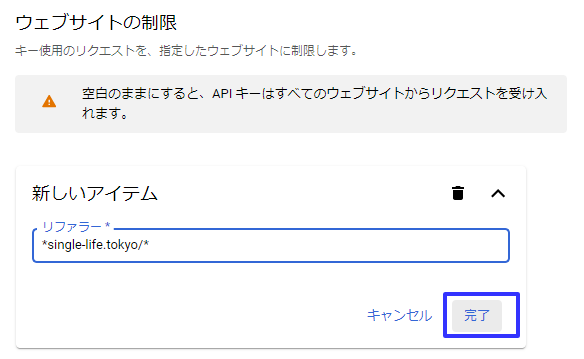
ここでホスト名を入力するのですが、ホスト名以下全体で利用する場合には、後方にアスタリスク(*)を入れてください。
また、ホスト名に「www」があったり、「http」や「https」で両方で利用したい場合には、前方にもアスタリスク(*)を入れてみてください。
サンプルでは「http://www.single-life.tokyo」というページで利用できたり、「https://single-life.tokyo/about-me/」というページでも利用できます。
入力後、「完了」ボタンを教えてください。
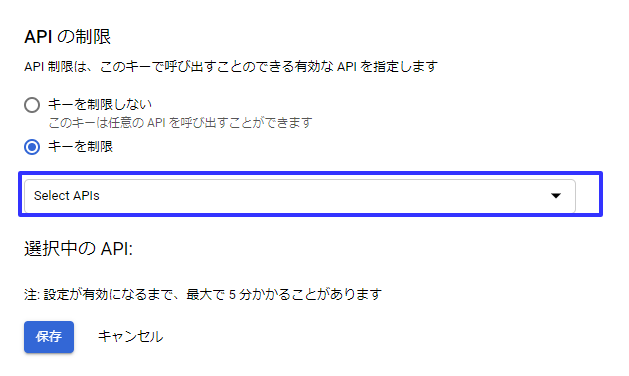
APIの制限
APIの制限の「キーを制限」を選択してください。


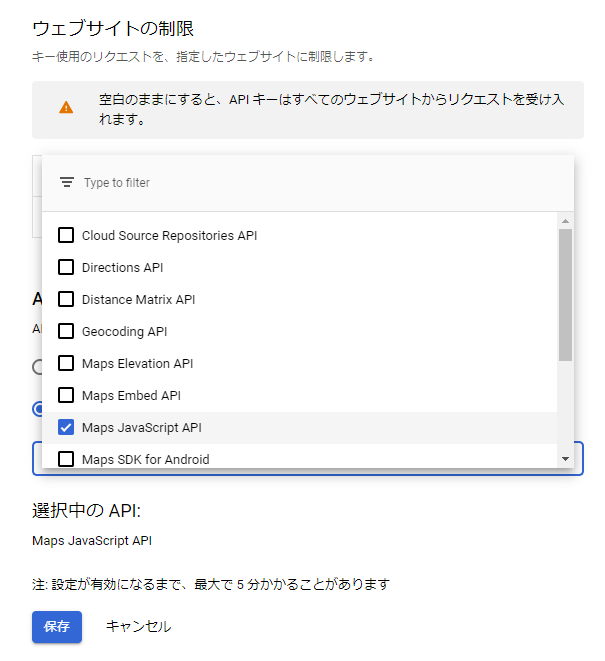
制限したいAPIを選択します。取得したキーが「Maps Javascript API」でしか使用しない場合は、これ一択でのみとします。

最後に「保存」ボタンを押してください。

保存が完了すると、キーが表示されています。

青い線で囲まれているアイコンをクリックすると、生成されたキーをクリップボードにコピーすることができます。
これをGoogle Maps Javascript APIをロードするときに「key=」の後にAPIキーを指定してください。


の設定の仕方-1500x720.png)



を表示させる方法-345x230.png)

-1-1-255x170.png)
-255x170.png)
-255x170.png)
-255x170.jpg)
